更新
经 D 大指导,给思源笔记添加了一个 api,/api/icon/getDynamicIcon,可以通过 http://127.0.0.1:6806/api/icon/getDynamicIcon?color=red&type=7&lang=zh_CN 直接调用动态图标
见 ✨ Add internal kernel API `/api/icon` by Achuan-2 · Pull Request #12939 · siyuan-note/siyuan
wolai 的动态图标文档:https://www.wolai.com/wolai/2tkzTE5w7invgSTqKjSwL7

一直很馋 wolai 的动态日历图标。
可以直接调用 api 显示 svg

但是由于不确定哪天 wolai 就关闭这个服务了,也不太敢用。
今天突然发现 wolai 的动态日历图标实现原理其实挺简单的,就只是替换 svg 的几个内容就好了
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-label="Calendar" role="img" viewBox="0 0 512 512" width="100%" height="100%" style="cursor: default">
null
<path d="m512,455c0,32 -25,57 -57,57l-398,0c-32,0 -57,-25 -57,-57l0,-327c0,-31 25,-57 57,-57l398,0c32,0 57,26 57,57l0,327z" fill="#efefef"/>
<path d="m484,0l-47,0l-409,0c-15,0 -28,13 -28,28l0,157l512,0l0,-157c0,-15 -13,-28 -28,-28z" fill="#cf5659"/>
<g fill="#f3aab9">
<circle cx="462" cy="136" r="14"/>
<circle cx="462" cy="94" r="14"/>
<circle cx="419" cy="136" r="14"/>
<circle cx="419" cy="94" r="14"/>
<circle cx="376" cy="136" r="14"/>
<circle cx="376" cy="94" r="14"/>
</g>
<text id="month" x="32" y="142" fill="#fff" font-family="-apple-system, BlinkMacSystemFont, 'Noto Sans', 'Noto Sans CJK SC', 'Microsoft YaHei', sans-serif, 'Segoe UI', Roboto, 'Helvetica Neue', Arial" font-size="100px" style="text-anchor: left">十月</text>
<text id="day" x="256" y="400" fill="#66757f" font-family="-apple-system, BlinkMacSystemFont, 'Noto Sans', 'Noto Sans CJK SC', 'Microsoft YaHei', sans-serif, 'Segoe UI', Roboto, 'Helvetica Neue', Arial" font-size="256px" style="text-anchor: middle">25</text>
<text id="weekday" x="256" y="480" fill="#66757f" font-family="-apple-system, BlinkMacSystemFont, 'Noto Sans', 'Noto Sans CJK SC', 'Microsoft YaHei', sans-serif, 'Segoe UI', Roboto, 'Helvetica Neue', Arial" font-size="64px" style="text-anchor: middle">星期五</text>
null
替换 text 节点的内容,就实现了更新日期和内容
修改配色则是修改 <path d="m484,0l-47,0l-409,0c-15,0 -28,13 -28,28l0,157l512,0l0,-157c0,-15 -13,-28 -28,-28z" fill="#cf5659"/> 和 <g fill="#f3aab9">
但是我不知道如何输入一个地址,返回 svg,
只记得这个挂件 Zuoqiu-Yingyi/widget-url-scheme: 一个可将 URL Scheme 转换为 HTTP 302 重定向地址的挂件 | A widget that converts the URL Scheme to HTTP 302 redirection.可以输入挂件地址打开文档
于是就拿这个代码问 ai 改。
挂件的 index.html 内容改为这样
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态日历</title>
<style>
body {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: transparent;
}
</style>
</head>
<body>
<div id="calendar-container"></div>
<a id="download-link" download="calendar.svg"></a>
<script type="module">
(() => {
const CONSTANTS = {
SEARCH_PARAM_COLOR: 'color',
SEARCH_PARAM_LANG: 'lang',
SEARCH_PARAM_DATE: 'date',
DEFAULT_COLOR: '#cf5659',
DEFAULT_LANG: 'zh-CN'
};
function getUrlParams() {
try {
const url = new URL(window.location.href);
return {
color: url.searchParams.get(CONSTANTS.SEARCH_PARAM_COLOR) || CONSTANTS.DEFAULT_COLOR,
lang: url.searchParams.get(CONSTANTS.SEARCH_PARAM_LANG) || CONSTANTS.DEFAULT_LANG,
dateParam: url.searchParams.get(CONSTANTS.SEARCH_PARAM_DATE)
};
} catch (error) {
console.error('Error parsing URL parameters:', error);
return {
color: CONSTANTS.DEFAULT_COLOR,
lang: CONSTANTS.DEFAULT_LANG,
dateParam: null
};
}
}
function generateCalendarSVG(month, date, weekday, color) {
return `<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
aria-label="Calendar" role="img" viewBox="0 0 512 512" width="512" height="512">
<title>Calendar - ${month} ${date}</title>
<path d="m512,455c0,32 -25,57 -57,57l-398,0c-32,0 -57,-25 -57,-57l0,-327c0,-31 25,-57 57,-57l398,0c32,0 57,26 57,57l0,327z" fill="#efefef"/>
<path d="m484,0l-47,0l-409,0c-15,0 -28,13 -28,28l0,157l512,0l0,-157c0,-15 -13,-28 -28,-28z" fill="${color}"/>
<g fill="#f3aab9">
<circle cx="462" cy="136" r="14"/>
<circle cx="462" cy="94" r="14"/>
<circle cx="419" cy="136" r="14"/>
<circle cx="419" cy="94" r="14"/>
<circle cx="376" cy="136" r="14"/>
<circle cx="376" cy="94" r="14"/>
</g>
<text id="month" x="32" y="142" fill="#fff" font-family="system-ui, -apple-system, sans-serif" font-size="100px" style="text-anchor: left">${month}</text>
<text id="day" x="256" y="400" fill="#66757f" font-family="system-ui, -apple-system, sans-serif" font-size="256px" style="text-anchor: middle">${date}</text>
<text id="weekday" x="256" y="480" fill="#66757f" font-family="system-ui, -apple-system, sans-serif" font-size="64px" style="text-anchor: middle">${weekday}</text>
</svg>`;
}
function updateCalendar() {
const { color, lang, dateParam } = getUrlParams();
let now;
try {
now = dateParam ? new Date(dateParam) : new Date();
if (dateParam && isNaN(now.getTime())) {
throw new Error('Invalid date parameter');
}
} catch (error) {
console.error(error);
now = new Date();
}
const month = now.toLocaleString(lang, { month: 'long' });
const date = now.getDate();
const weekday = now.toLocaleString(lang, { weekday: 'long' });
const svg = generateCalendarSVG(month, date, weekday, color);
document.getElementById('calendar-container').innerHTML = svg;
}
// 初始更新日历
updateCalendar();
})();
</script>
</body>
</html>
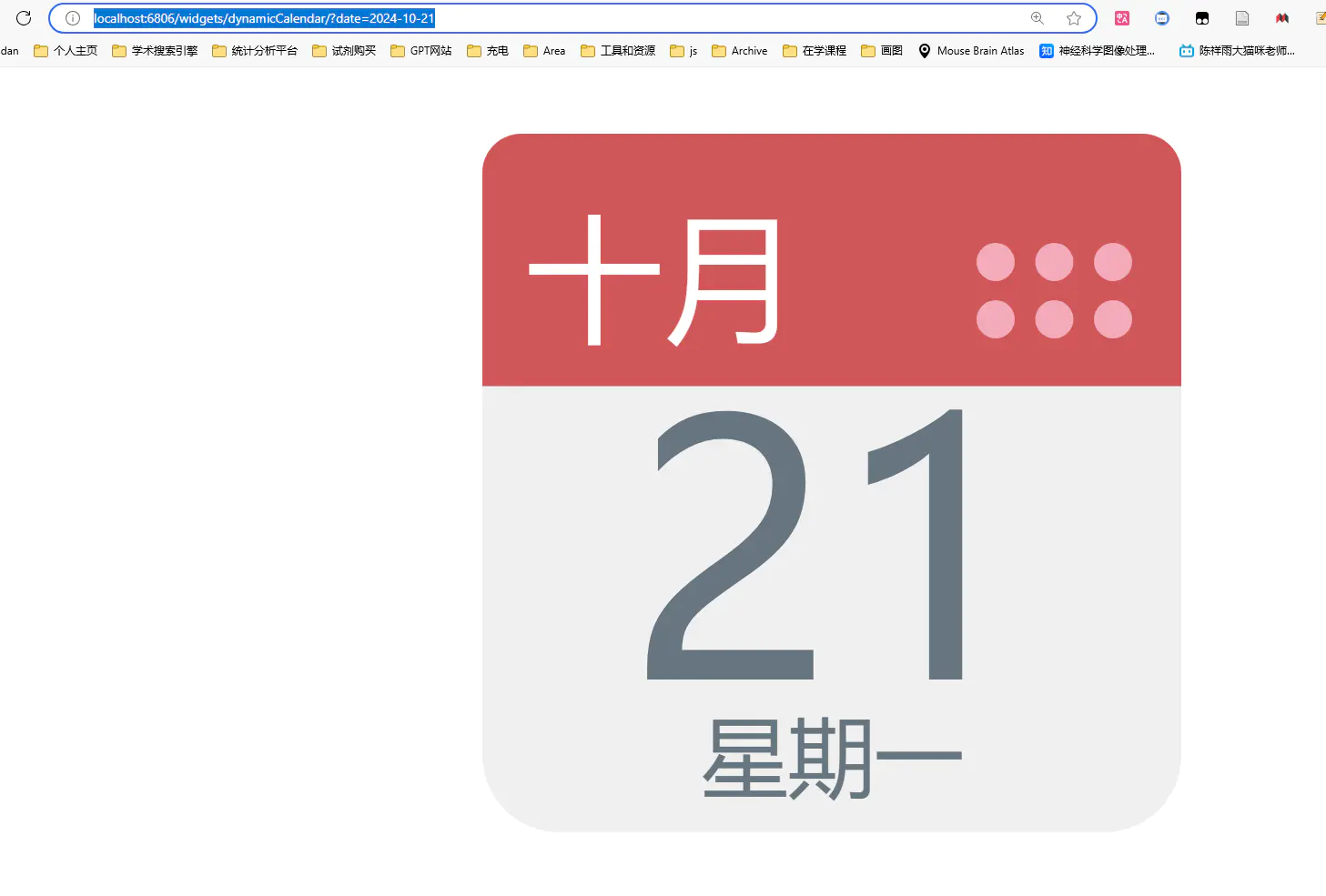
效果就是输入 http://localhost:6806/widgets/dynamicCalendar/?date=2024-10-21,真的能渲染日历图标

但是这个打开的不是 svg,依然是 html,再问 ai 改进,改来改去也没有成功实现,不知道是不是挂件只能返回 html,只能靠插件,用 http 服务器等方法(ai 说的)来返回 svg 了,但是我不会,只能期待感兴趣的大佬,在此基础上,可以开发一个动态日历图标了。

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于