我做了一个自定义属性,我希望当开头检测到 tags::开头就自动添加我设置的那个自定义属性

我做了一个自定义属性,我希望当开头检测到 tags::开头就自动添加我设置的那个自定义属性

css + js 试试
[data-type="NodeParagraph"].custom {
border: 1px solid #FFFFFF;
box-shadow: rgba(0, 0, 0, .2) 0 3px 5px -1px, rgba(0, 0, 0, .14) 0 6px 10px 0, rgba(0, 0, 0, .12) 0 1px 18px 0;
box-sizing: border-box;
padding: 10px;
border-radius: 10px;
margin: 0px 0px 20px 0px;
}
function applyTagClass() {
var paragraphs = document.querySelectorAll('[data-type="NodeParagraph"]');
paragraphs.forEach(function(para) {
var editableDiv = para.querySelector('[contenteditable="true"]');
if (editableDiv && editableDiv.textContent.trim().startsWith('tags::')) {
para.classList.add('custom');
} else {
para.classList.remove('custom');
}
});
}
document.addEventListener('DOMContentLoaded', applyTagClass);
var observer = new MutationObserver(applyTagClass);
observer.observe(document.body, { childList: true, subtree: true });

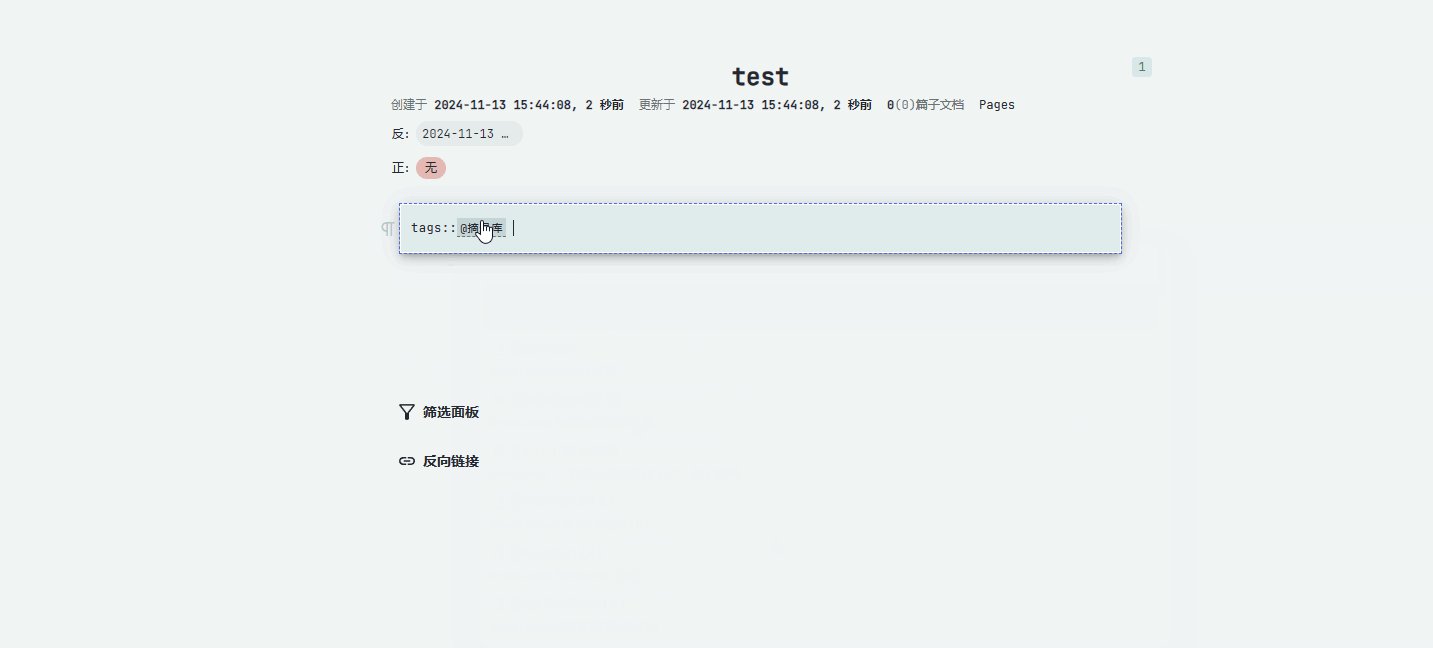
优化以后是这样的
// 定义一个函数,用于根据特定条件给段落添加或移除CSS类
function applyTagClass() {
// 缓存查询结果,避免每次调用函数都进行查询
var paragraphs = document.querySelectorAll('[data-type="NodeParagraph"]');
paragraphs.forEach(function(para) {
var editableDiv = para.querySelector('[contenteditable="true"]');
if (editableDiv && editableDiv.textContent.trim().startsWith('tags::')) {
para.classList.add('custom');
} else {
para.classList.remove('custom');
}
});
}
// 使用事件委托,只在document.body上设置一个事件监听器
document.body.addEventListener('DOMNodeInserted', applyTagClass, true);
// 创建一个MutationObserver对象,用于监听DOM的变化
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
mutation.addedNodes.forEach(function(node) {
// 检查是否是段落节点或者其子节点
if (node.nodeType === 1 && node.matches('[data-type="NodeParagraph"]')) {
applyTagClass();
}
});
});
});
// 配置MutationObserver选项,只监听子节点的添加
observer.observe(document.body, { childList: true, subtree: true });
// 当文档加载完成时,执行applyTagClass函数
document.addEventListener('DOMContentLoaded', applyTagClass);
css + js 试试
[data-type="NodeParagraph"].custom {
border: 1px solid #FFFFFF;
box-shadow: rgba(0, 0, 0, .2) 0 3px 5px -1px, rgba(0, 0, 0, .14) 0 6px 10px 0, rgba(0, 0, 0, .12) 0 1px 18px 0;
box-sizing: border-box;
padding: 10px;
border-radius: 10px;
margin: 0px 0px 20px 0px;
}
function applyTagClass() {
var paragraphs = document.querySelectorAll('[data-type="NodeParagraph"]');
paragraphs.forEach(function(para) {
var editableDiv = para.querySelector('[contenteditable="true"]');
if (editableDiv && editableDiv.textContent.trim().startsWith('tags::')) {
para.classList.add('custom');
} else {
para.classList.remove('custom');
}
});
}
document.addEventListener('DOMContentLoaded', applyTagClass);
var observer = new MutationObserver(applyTagClass);
observer.observe(document.body, { childList: true, subtree: true });
JavaScript 一种动态类型、弱类型、基于原型的直译式脚本语言,内置支持类型。它的解释器被称为 JavaScript 引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在 HTML 网页上使用,用来给 HTML 网页增加动态功能。
CentOS(Community Enterprise Operating System)是 Linux 发行版之一,它是来自于 Red Hat Enterprise Linux 依照开放源代码规定释出的源代码所编译而成。由于出自同样的源代码,因此有些要求高度稳定的服务器以 CentOS 替代商业版的 Red Hat Enterprise Linux 使用。两者的不同在于 CentOS 并不包含封闭源代码软件。
ZooKeeper 是一个分布式的,开放源码的分布式应用程序协调服务,是 Google 的 Chubby 一个开源的实现,是 Hadoop 和 HBase 的重要组件。它是一个为分布式应用提供一致性服务的软件,提供的功能包括:配置维护、域名服务、分布式同步、组服务等。
代码片段分为 CSS 与 JS 两种代码,添加在 [设置 - 外观 - 代码片段] 中,这些代码会在思源笔记加载时自动执行,用于改善笔记的样式或功能。
用户在该标签下分享代码片段时需在帖子标题前添加 [css] 或 [js] 用于区分代码片段类型。
有空闲时间是接外包好呢还是学习好呢?
服务器,也称伺服器,是提供计算服务的设备。由于服务器需要响应服务请求,并进行处理,因此一般来说服务器应具备承担服务并且保障服务的能力。
支付宝是全球领先的独立第三方支付平台,致力于为广大用户提供安全快速的电子支付/网上支付/安全支付/手机支付体验,及转账收款/水电煤缴费/信用卡还款/AA 收款等生活服务应用。
Android 是一种以 Linux 为基础的开放源码操作系统,主要使用于便携设备。2005 年由 Google 收购注资,并拉拢多家制造商组成开放手机联盟开发改良,逐渐扩展到到平板电脑及其他领域上。
VirtualBox 是一款开源虚拟机软件,最早由德国 Innotek 公司开发,由 Sun Microsystems 公司出品的软件,使用 Qt 编写,在 Sun 被 Oracle 收购后正式更名成 Oracle VM VirtualBox。
WiFiDog 是一套开源的无线热点认证管理工具,主要功能包括:位置相关的内容递送;用户认证和授权;集中式网络监控。
CSS(Cascading Style Sheet)“层叠样式表”是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
为成为自由职业者在家办公而努力吧!
SSL(Secure Sockets Layer 安全套接层),及其继任者传输层安全(Transport Layer Security,TLS)是为网络通信提供安全及数据完整性的一种安全协议。TLS 与 SSL 在传输层对网络连接进行加密。
安全永远都不是一个小问题。
Cloud Foundry 是 VMware 推出的业界第一个开源 PaaS 云平台,它支持多种框架、语言、运行时环境、云平台及应用服务,使开发人员能够在几秒钟内进行应用程序的部署和扩展,无需担心任何基础架构的问题。
Vue.js(读音 /vju ː/,类似于 view)是一个构建数据驱动的 Web 界面库。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
设计模式(Design pattern)代表了最佳的实践,通常被有经验的面向对象的软件开发人员所采用。设计模式是软件开发人员在软件开发过程中面临的一般问题的解决方案。这些解决方案是众多软件开发人员经过相当长的一段时间的试验和错误总结出来的。
子曰:“工欲善其事,必先利其器。”
Microsoft Windows 是美国微软公司研发的一套操作系统,它问世于 1985 年,起初仅仅是 Microsoft-DOS 模拟环境,后续的系统版本由于微软不断的更新升级,不但易用,也慢慢的成为家家户户人们最喜爱的操作系统。
各种网址链接、内容导航。
Jenkins 是一套开源的持续集成工具。它提供了非常丰富的插件,让构建、部署、自动化集成项目变得简单易用。
Laravel 是一套简洁、优雅的 PHP Web 开发框架。它采用 MVC 设计,是一款崇尚开发效率的全栈框架。
区块链是分布式数据存储、点对点传输、共识机制、加密算法等计算机技术的新型应用模式。所谓共识机制是区块链系统中实现不同节点之间建立信任、获取权益的数学算法 。
jQuery 是一套跨浏览器的 JavaScript 库,强化 HTML 与 JavaScript 之间的操作。由 John Resig 在 2006 年 1 月的 BarCamp NYC 上释出第一个版本。全球约有 28% 的网站使用 jQuery,是非常受欢迎的 JavaScript 库。