Github:Achuan-2/siyuan-plugin-blockref-footnote: 用块引实现脚注备注
✨ 功能
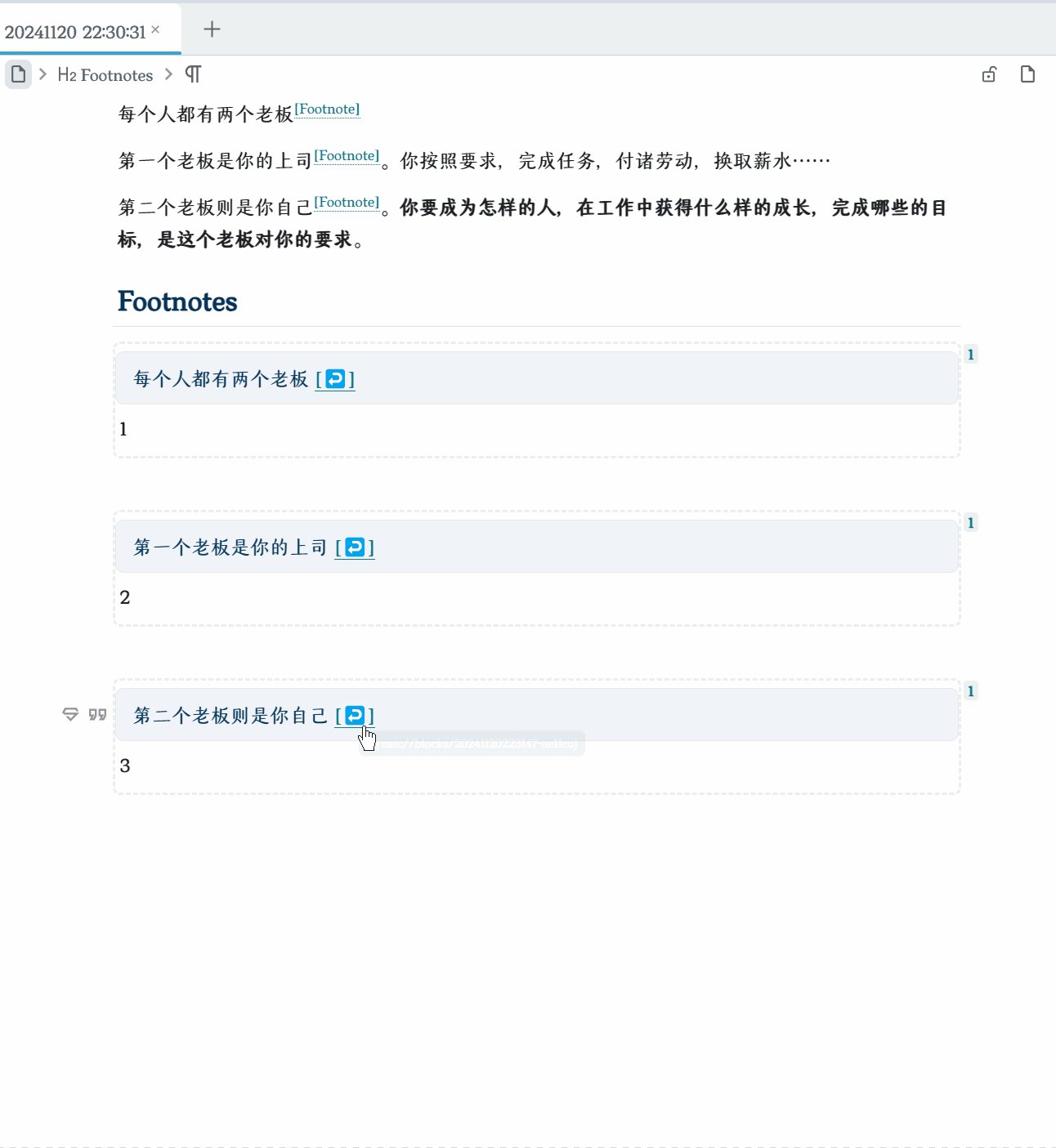
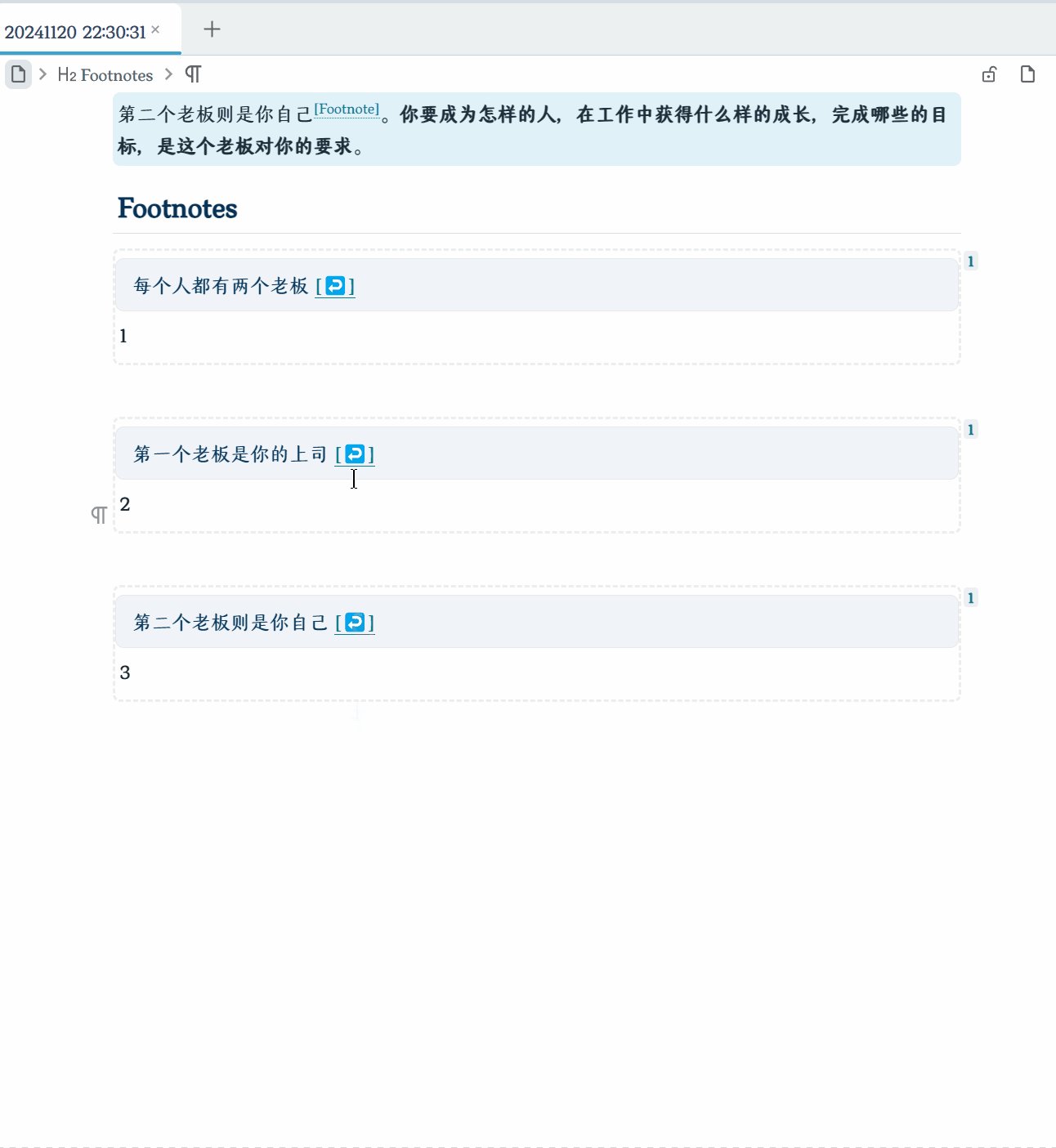
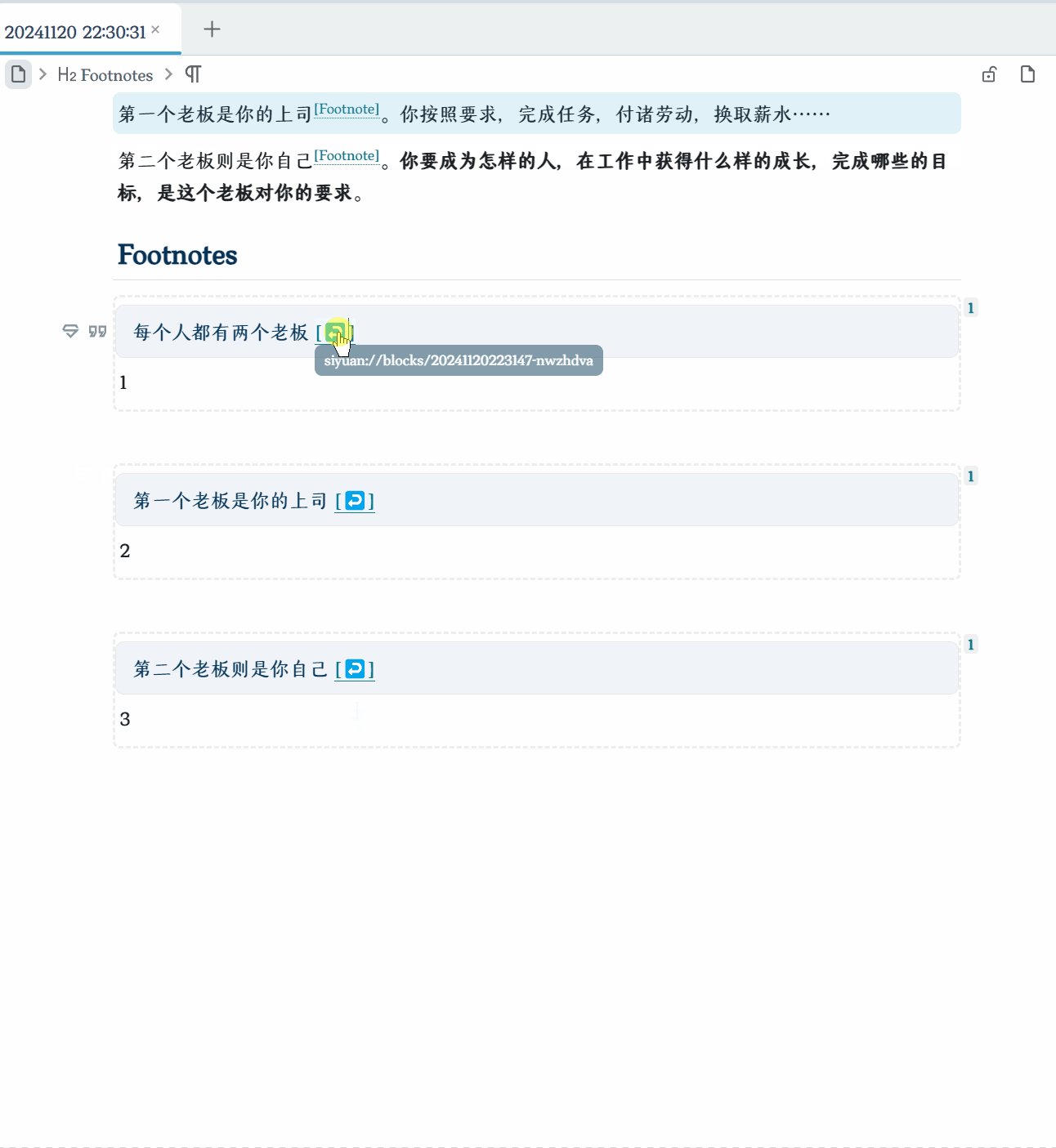
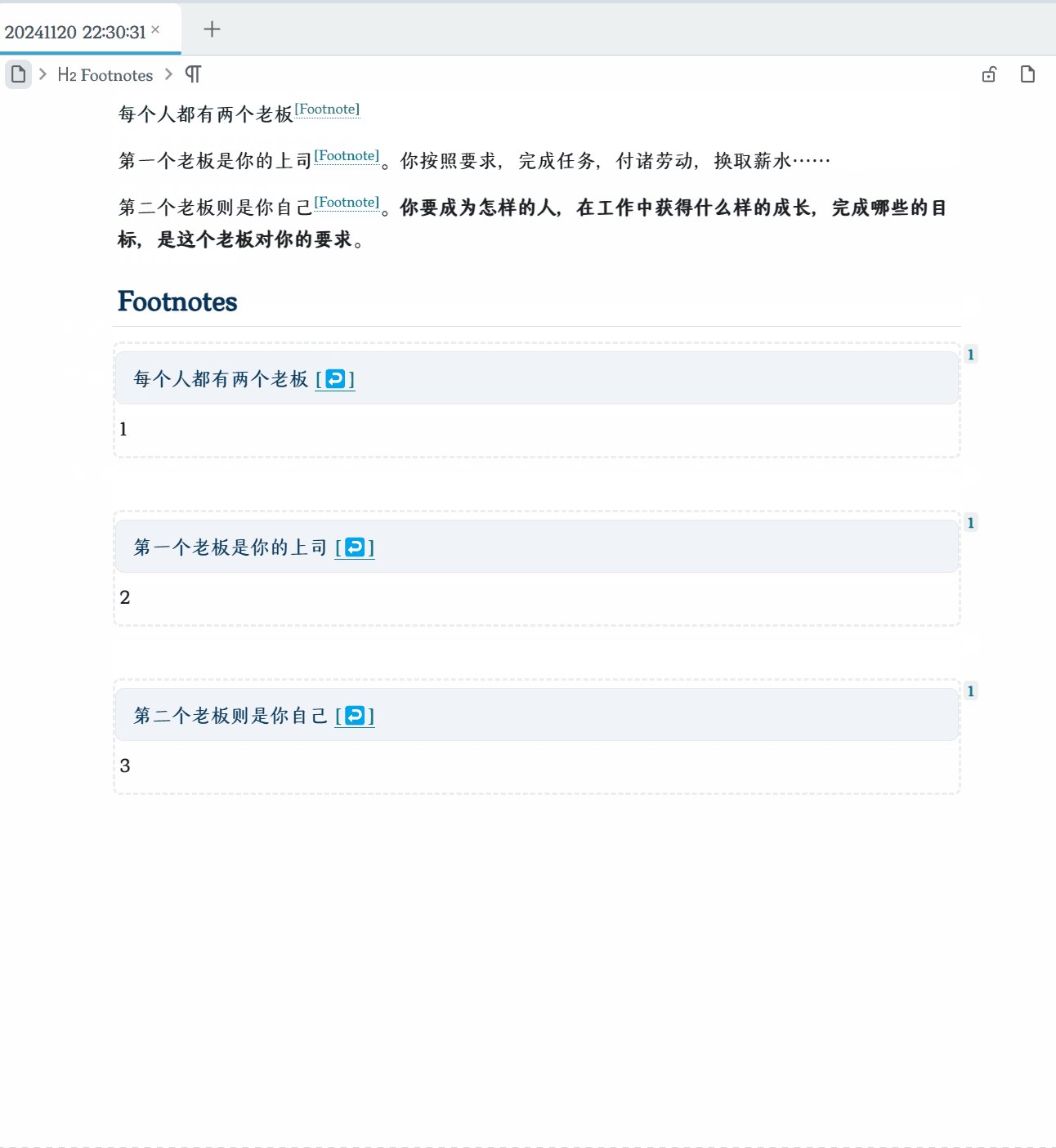
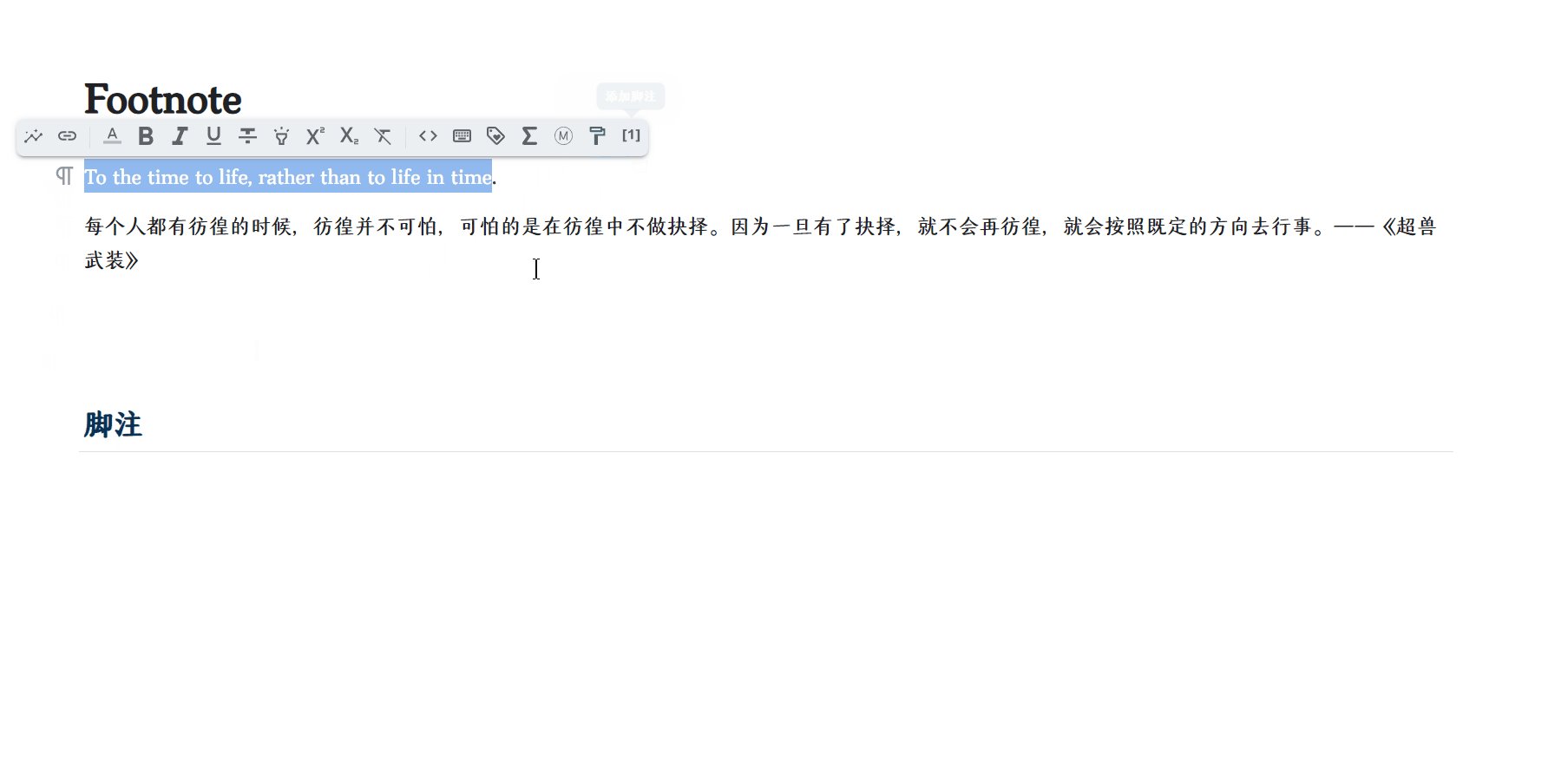
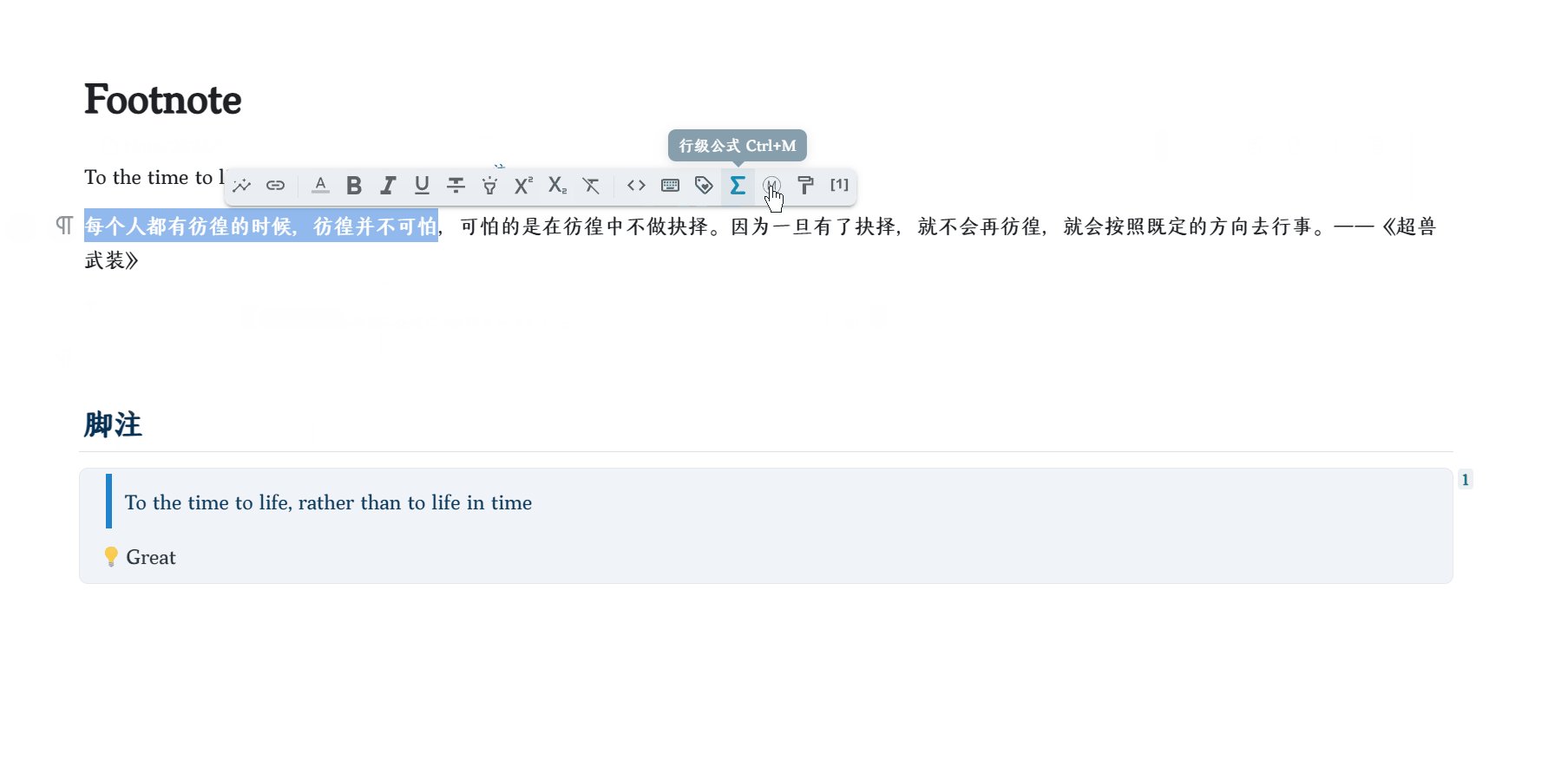
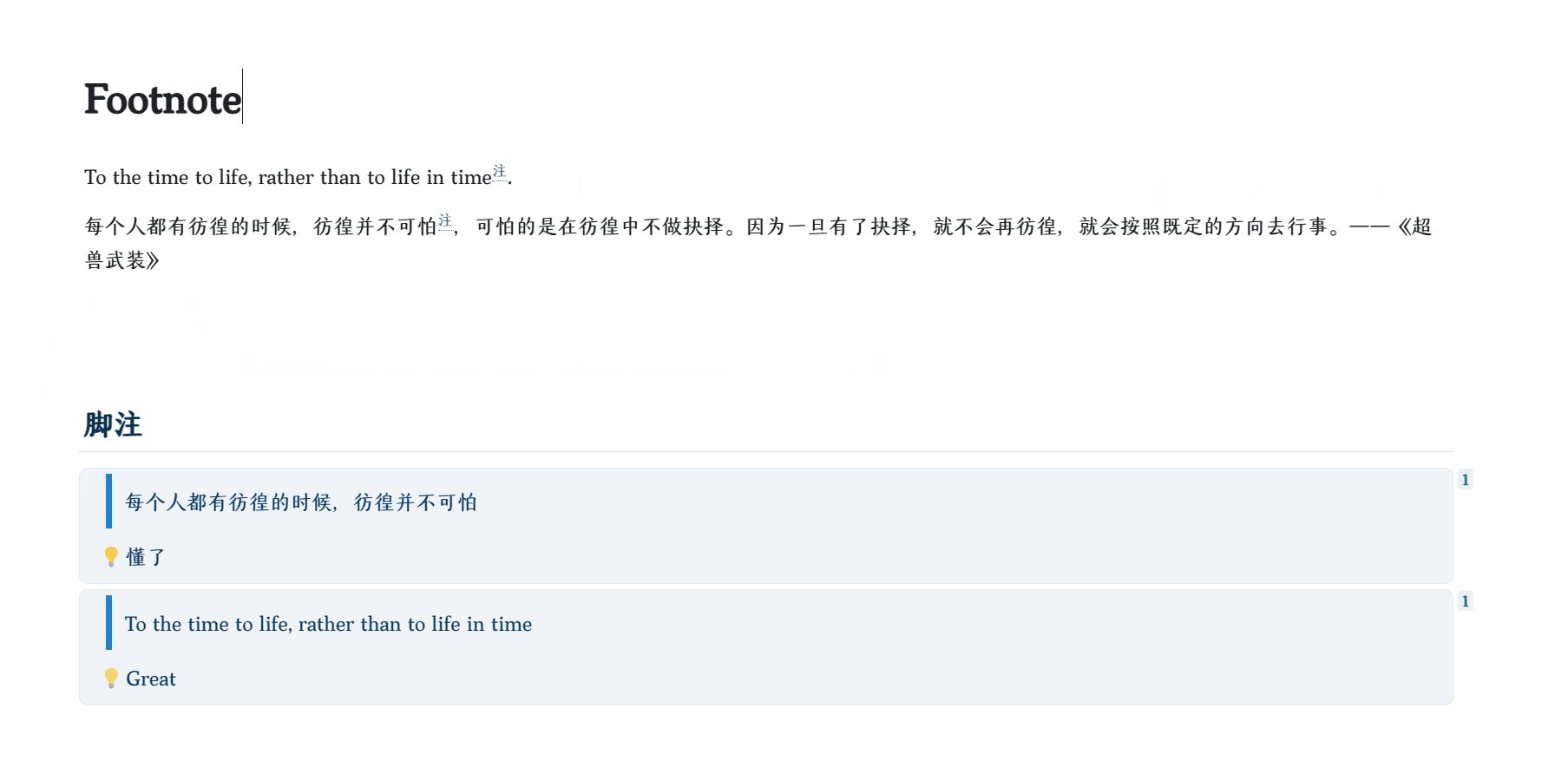
使用思源的块引实现脚注和备注功能

使用 Tsundoku 主题演示,对嵌套引述块样式进行了优化
📝 使用介绍
插件需要思源笔记版本 >3.1.12
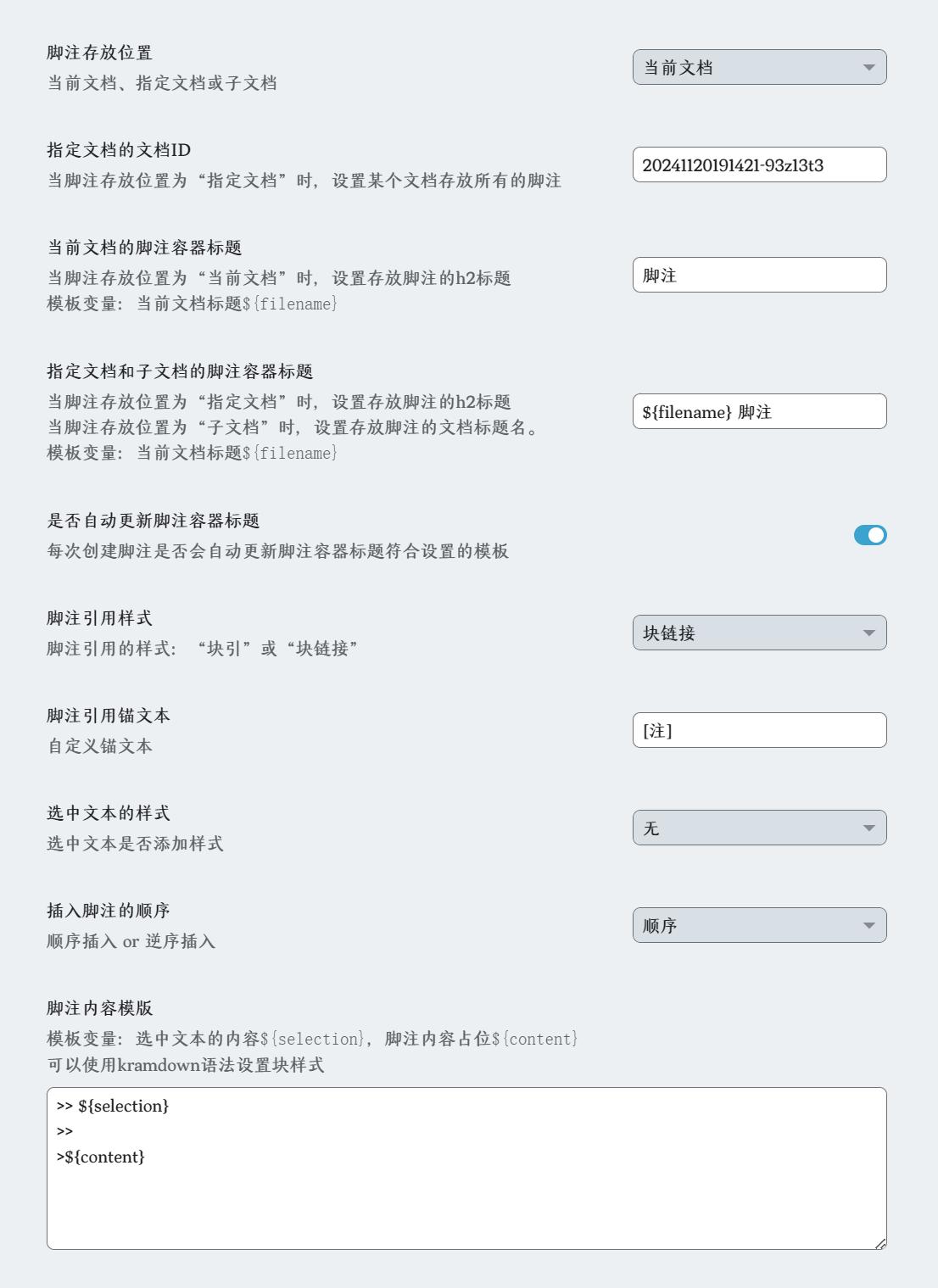
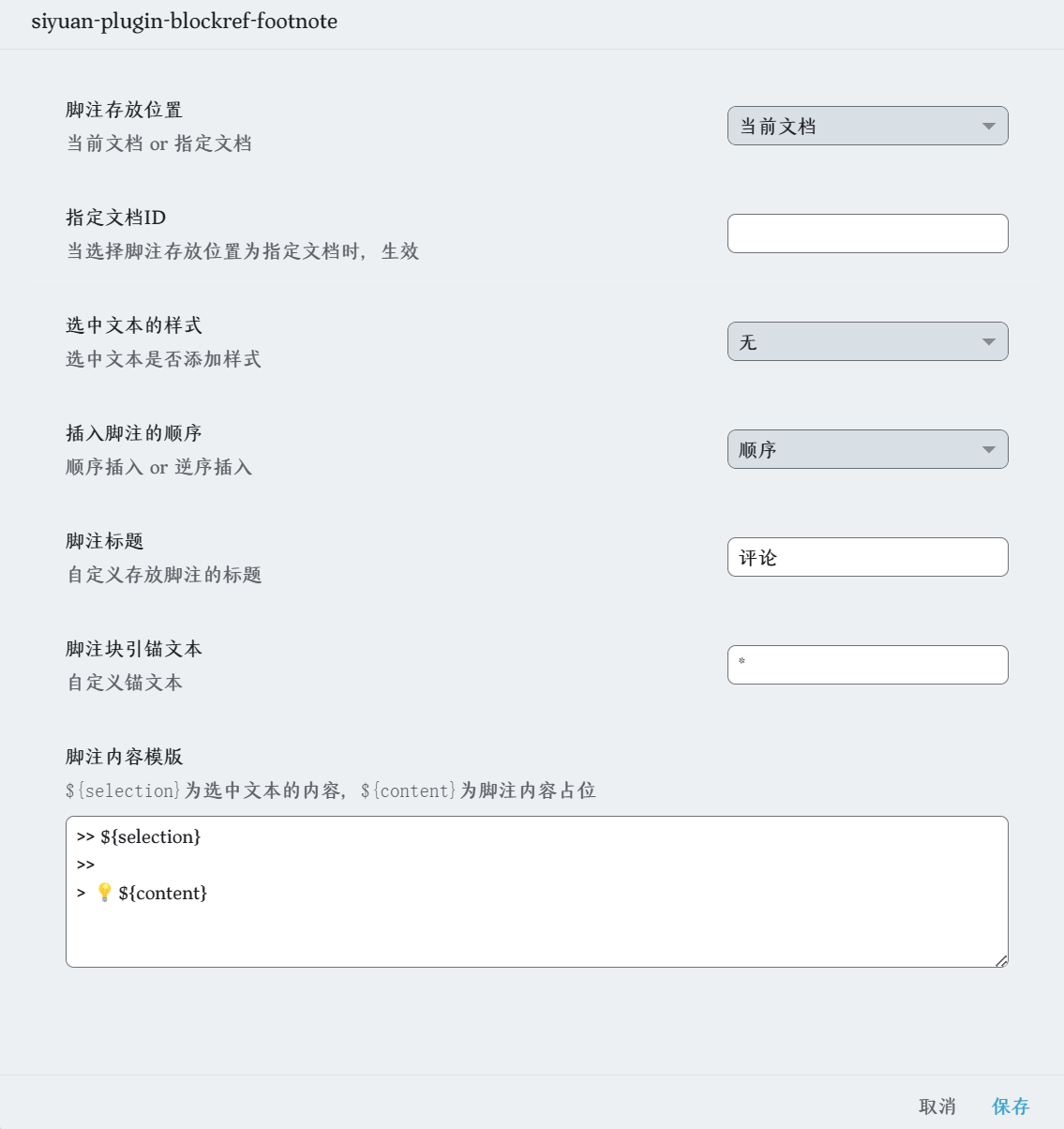
本插件支持高度自定义化,支持的设置如下:
-
脚注存放位置:可以设置存放在当前文档或者指定文档,默认为
当前文档 -
选中文本的样式:可以为选中文本添加加粗、高亮、斜体、下划线样式,默认:
无样式 -
插入脚注的顺序:顺序或者倒序,默认:
顺序 -
脚注标题:设置存放脚注的标题名,默认:
脚注 -
脚注块引锚文本:设置脚注引用的锚文本,默认:
注 -
脚注内容模板:设置脚注的模板,推荐使用引述块或超级块组合,保证脚注内容属于同一个块。
${selection}表示选中文本的内容,${content}代表脚注内容占位-
嵌套引述块模板
>> ${selection} >> > 💡${content} -
竖向超级块组合模板
{{{row > ${selection} ${content} }}}
-

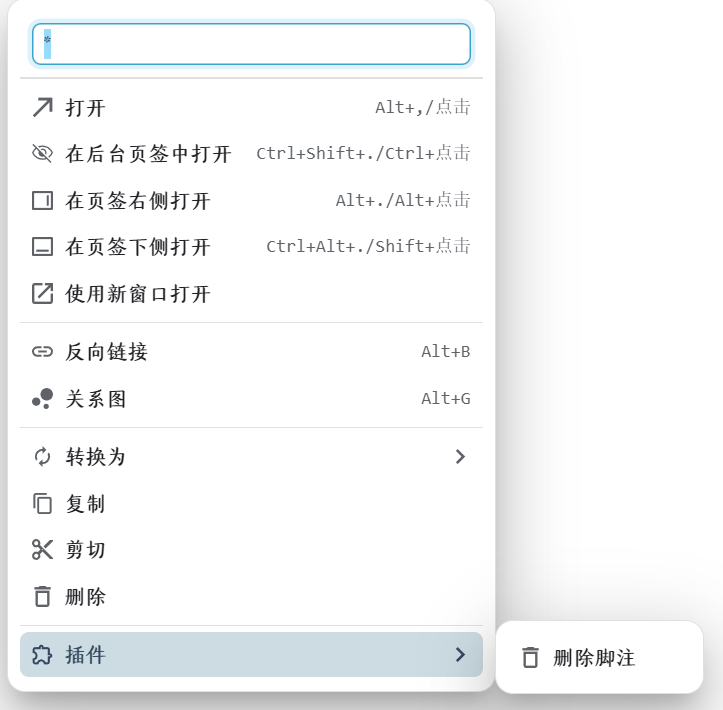
支持同时删除脚注引用和脚注内容,可以在脚注引用右键菜单,点击【插件-删除脚注】

🙏 致谢
- https://github.com/zxhd863943427/siyuan-plugin-memo:基于该插件进行改进,添加了更多功能和配置项
- https://github.com/siyuan-note/plugin-sample-vite-svelte:使用的插件模板,大幅提高开发效率
❤️ 用爱发电
穷苦研究生在读ing,如果喜欢我的插件,欢迎给 GitHub 仓库点 star 和捐赠,这会激励我继续完善此插件和开发新插件。