缘起:
看到有些小伙伴们希望有标题批量折叠或展开功能(比如 思源能否添加折叠或展开指定层级标题下内容的功能? 和 怎样快速调整大纲级别? ),这个功能有时候确实挺有用的,比如批量转换等。
今天试着研究了下,于是整了一个 js 代码片段。
该代码主要有以下几个功能:
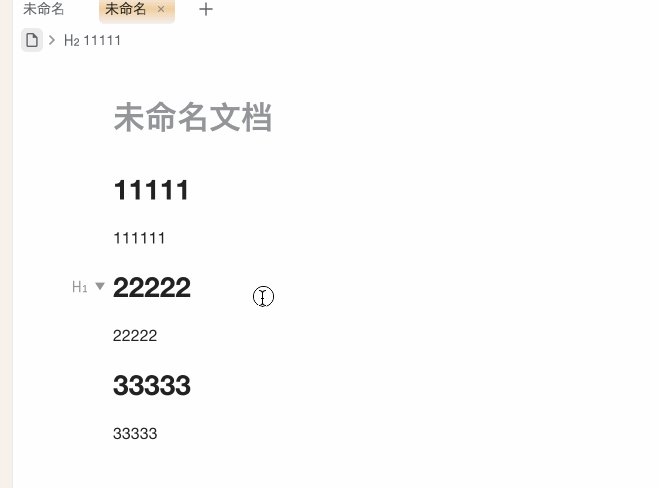
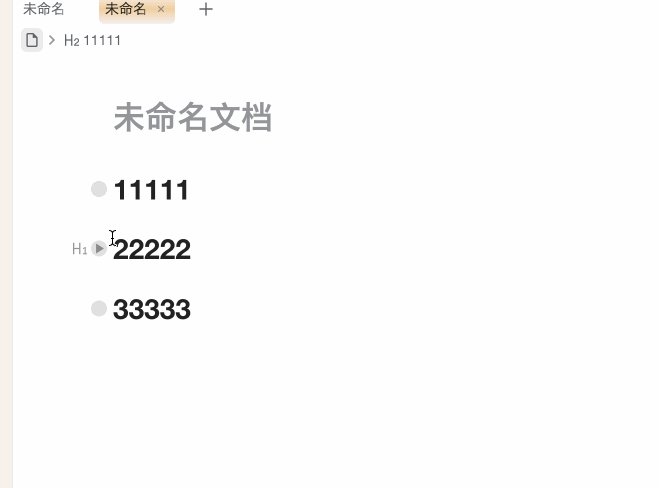
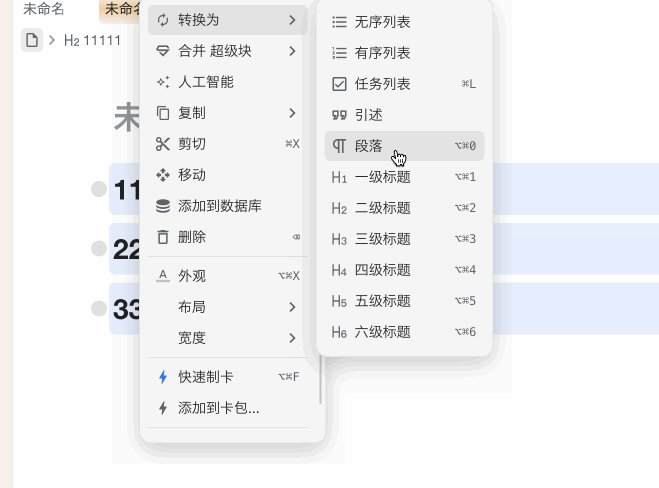
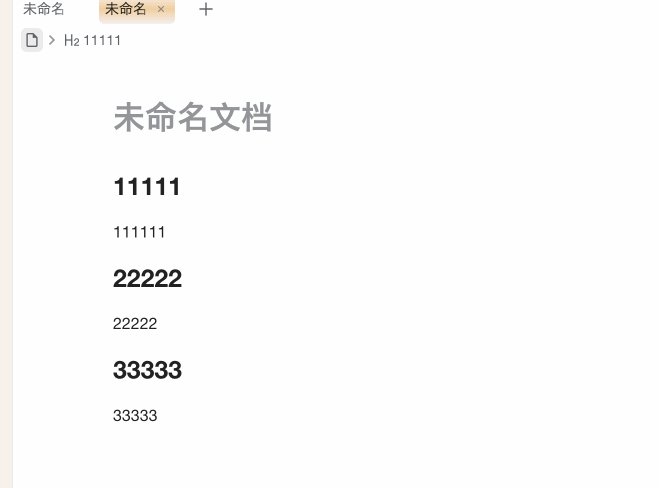
- alt + 点击标题前的箭头按钮,折叠/展开所有同级标题
- ctrl/meta + alt + 点击标题前的箭头按钮,折叠/展开所有标题
- 选择情况下,仅折叠/展开已选择的部分的标题
效果如下:

代码
思源的坑:
这里顺便吐槽下思源获取当前文档的坑,,看到很多小伙伴们使用下面的方法获取的
document.querySelector('[data-type="wnd"].layout__wnd--active .protyle:not(.fn__none)')
这样获取乍一看没问题,也能满足绝大多数场景,包括分屏。
但这种方法不适合思源刚刚启动或刚刚刷新后的情况,因为刚刚重启或刷新后的页面中并不存在 layout__wnd--active 这个类,导致这种方法失效。
那如果换成这样呢?
document.querySelector('[data-type="wnd"].layout__wnd--active .protyle:not(.fn__none)')||document.querySelector('[data-type="wnd"] .protyle:not(.fn__none)');
这种方式,当刚刚刷新或重启情况下,默认取第一个分屏的文档。
但,这在分屏情况下,不一定准确,用户正在操作的可能不是第一个分屏。
实时上,在分屏情况下是无解的,因为用户尚未操作,无法知道哪个文档是当前文档,换句话说不存在当前文档。这在逻辑上是没错的,从这个角度看也不算思源的坑。
所以,分屏情况下有没有准确获取用户操作的当前文档的办法呢?
我觉得这要具体问题具体分析了。
- 如果你确定你的操作被执行时,文档一定是被激活了的,可以用上面的方法实现。
- 如果有鼠标事件的操作,可以用
document.elementFromPoint(mouseX, mouseY)方法实现,具体可以参考本代码中的获取方法。 - 如果 1 和 2 都无法确保,可以用 mouseover 或 mousemove 事件写入一个全局变量来实现。
当然,或许还有更好的方法吧,请各位大佬们不吝赐教!!!
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于