根据这个帖子的灵感 [js] 思源笔记左侧空白部分显示自定义文字 写了这个显示心灵毒鸡汤的功能。
感觉不错,分享给大家。
功能介绍
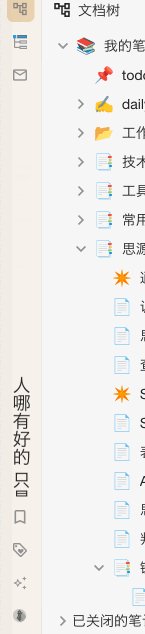
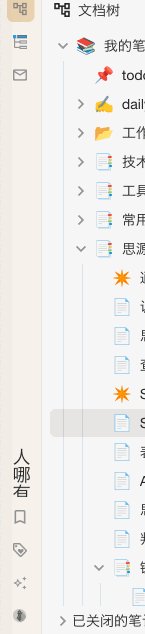
- 左侧 dock 空白区域显示心灵毒鸡汤,可自定义自己的毒鸡汤及设定出现概率
- 双击显示下一个
- 右键复制到剪切板
- 可显示为跑马灯效果
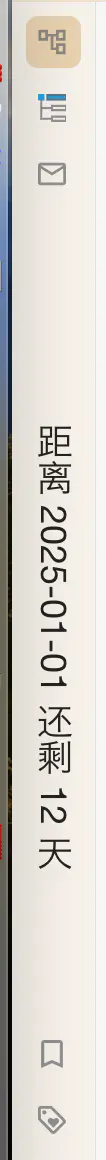
- 可显示倒计时,可选择显示在左侧或右侧,倒计时的优先级高于心灵毒鸡汤和哲理名言
- 可在右侧 dock 空白区域显示哲理名言
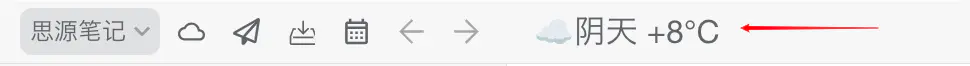
- 顶部显示今日天气
使用方法,请参考代码参数中的注释。
效果





动画效果实际上比较顺滑,录制原因有点抖。
根据这个帖子的灵感 [js] 思源笔记左侧空白部分显示自定义文字 写了这个显示心灵毒鸡汤的功能。
感觉不错,分享给大家。
功能介绍
使用方法,请参考代码参数中的注释。





动画效果实际上比较顺滑,录制原因有点抖。
思源笔记是一款隐私优先的个人知识管理系统,支持完全离线使用,同时也支持端到端加密同步。
融合块、大纲和双向链接,重构你的思维。
代码片段分为 CSS 与 JS 两种代码,添加在 [设置 - 外观 - 代码片段] 中,这些代码会在思源笔记加载时自动执行,用于改善笔记的样式或功能。
用户在该标签下分享代码片段时需在帖子标题前添加 [css] 或 [js] 用于区分代码片段类型。
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于