实现了:
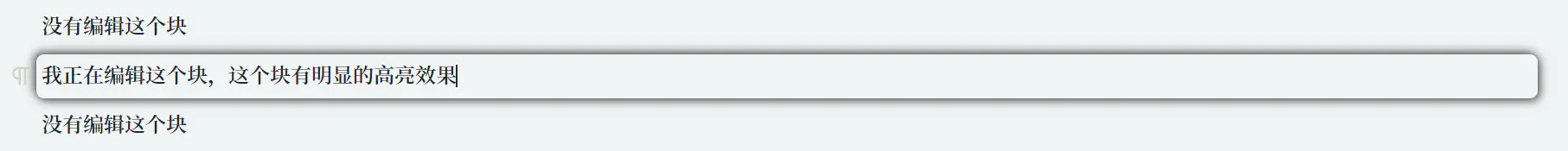
1.高亮提示目前正在编辑的块
正在编辑某个块时(不包括公式块、代码块等),明显的高亮提示

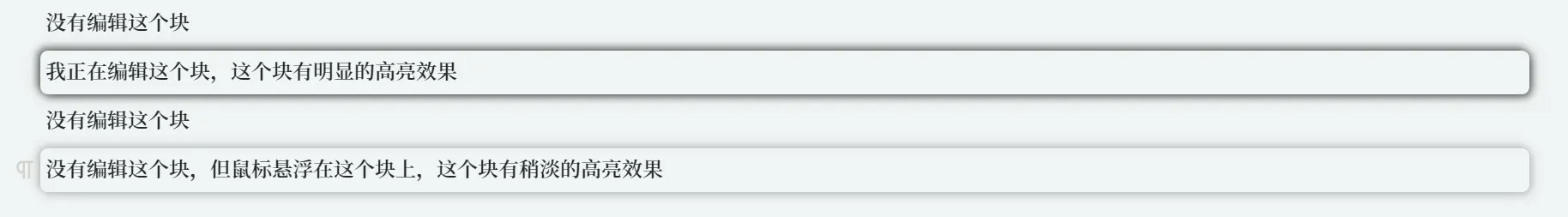
2.高亮提示鼠标悬浮块
当鼠标悬浮在某个块上时(不包括公式块、代码块等),稍淡的高亮提示

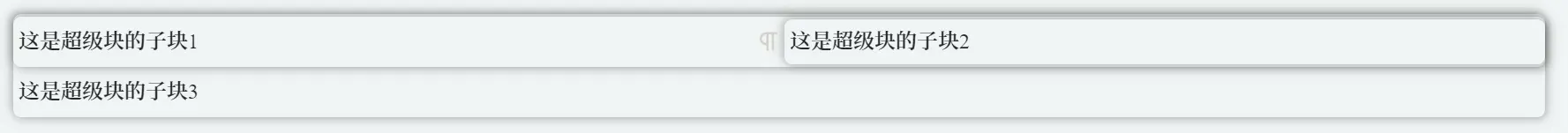
3.高亮提示超级块
当鼠标悬浮在超级块内的任意一个子块上时,将高亮提示整个超级块的范围

JS:
document.addEventListener('selectionchange', function() {
const selection = window.getSelection();
if (selection.rangeCount > 0) {
const range = selection.getRangeAt(0);
const node = range.startContainer;
let element = node.nodeType === Node.ELEMENT_NODE ? node : node.parentElement;
while (element && !element.classList.contains('protyle-wysiwyg')) {
element = element.parentElement;
}
if (element && element.classList.contains('protyle-wysiwyg')) {
const highlightedElements = element.querySelectorAll('.highlight');
highlightedElements.forEach(el => el.classList.remove('highlight'));
let targetElement = node.nodeType === Node.ELEMENT_NODE ? node : node.parentElement;
while (targetElement && (!element.contains(targetElement) || !targetElement.classList.contains('p'))) {
targetElement = targetElement.parentElement;
}
if (targetElement && targetElement.classList.contains('p')) {
targetElement.classList.add('highlight');
}
}
}
});
CSS:
.sb:hover {
box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.15), -2px -2px 6px rgba(0, 0, 0, 0.15), 0 0 12px rgba(0, 0, 0, 0.1) !important;
transition: background-color 0.5s ease-out, box-shadow 0.5s ease-out !important;
}
.p:hover {
box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.15), -2px -2px 6px rgba(0, 0, 0, 0.15), 0 0 12px rgba(0, 0, 0, 0.1) !important;
transition: background-color 0.5s ease-out, box-shadow 0.5s ease-out !important;
}
.p.highlight {
box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.5), -2px -2px 6px rgba(0, 0, 0, 0.5), 0 0 12px rgba(0, 0, 0, 0.2) !important;
transition: background-color 0.5s ease-out, box-shadow 0.5s ease-out !important;
}
.p.highlight:hover {
box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.5), -2px -2px 6px rgba(0, 0, 0, 0.5), 0 0 12px rgba(0, 0, 0, 0.2) !important;
transition: background-color 0.5s ease-out, box-shadow 0.5s ease-out !important;
}
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于