
可以参考cas自定义登录页面
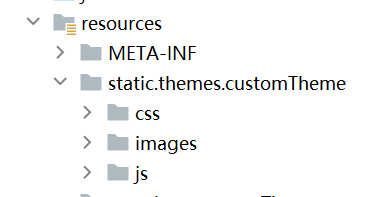
创建文件夹 src/main/resources/static/themes/[theme_name],将css和js文件放在这个文件加下

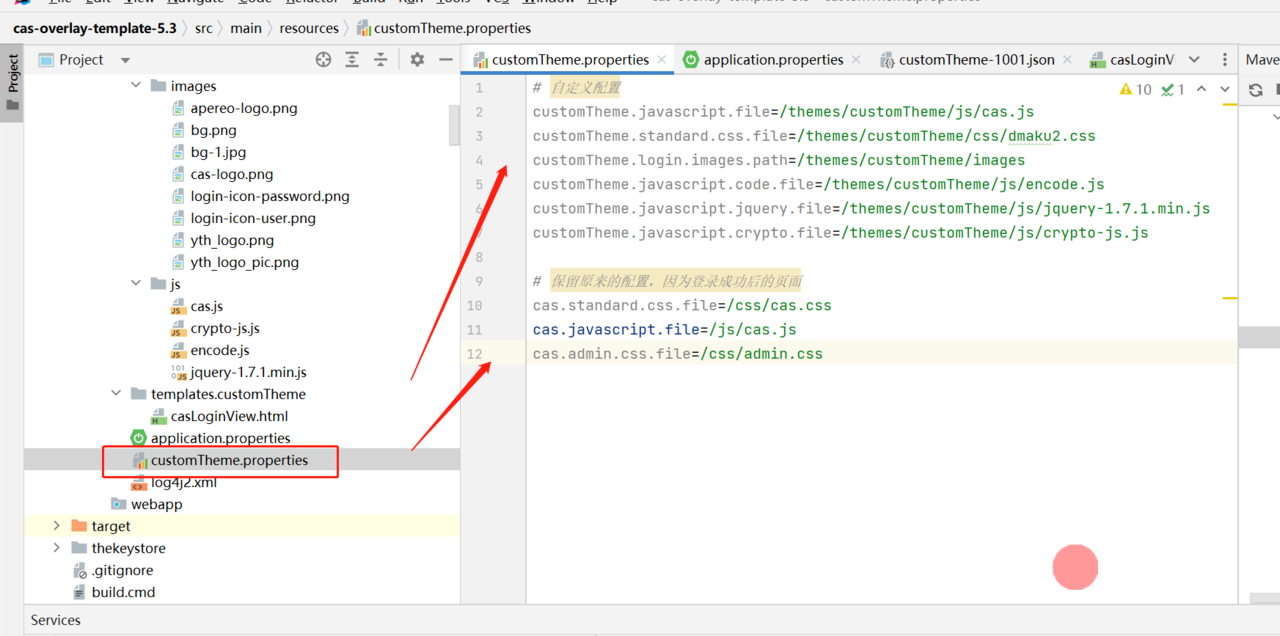
在resources目录下创建一个[theme_name].properties的配置文件,配置上css和js的文件位置
文件中的自定义配置,是我自己的登录页面的css和javascript文件,换成自己的即可

# 自定义配置
customTheme.javascript.file=/themes/customTheme/js/cas.js
customTheme.standard.css.file=/themes/customTheme/css/dmaku2.css
customTheme.login.images.path=/themes/customTheme/images
customTheme.javascript.code.file=/themes/customTheme/js/encode.js
customTheme.javascript.jquery.file=/themes/customTheme/js/jquery-1.7.1.min.js
customTheme.javascript.crypto.file=/themes/customTheme/js/crypto-js.js
# 保留原来的配置,因为登录成功后的页面
cas.standard.css.file=/css/cas.css
cas.javascript.file=/js/cas.js
cas.admin.css.file=/css/admin.css
在application.properties中添加配置
# 设置自定义的主题
cas.theme.defaultThemeName=customTheme
上述步骤执行完成,在运行就可以看到自己定义的登录页面了