简体中文 | English
Asri 是一款极富现代感的思源笔记主题,以简洁、符合直觉的设计,带来优雅、高效、个性化的笔记体验。
- 「顶栏融合+」渐进模糊遮罩现支持动态变化,提高顶栏可读性
- 「顶栏融合+」菜单「实验性功能」图标添加文本提示
- 适配思源 v3.1.29 样式改动
- 调整表情符号面板符号间距
- 修复表情符号颜色异常的问题
- 修复Safari浏览器「空屿」配色背景色异常的问题
- 新增「顶栏融合+」,突破顶栏与编辑区界限,带来沉浸式的阅读与编辑体验(此为实验性功能,请谨慎启用;详请见脚注 3)
- 调整预设配色方案「岁禧」的配色
- 去除移动端菜单的多余边框
- 修复移动端块属性遮挡内容的问题
- 修复主题导致的「侧栏备注」插件无法显示的问题
全部更新日志见这里。
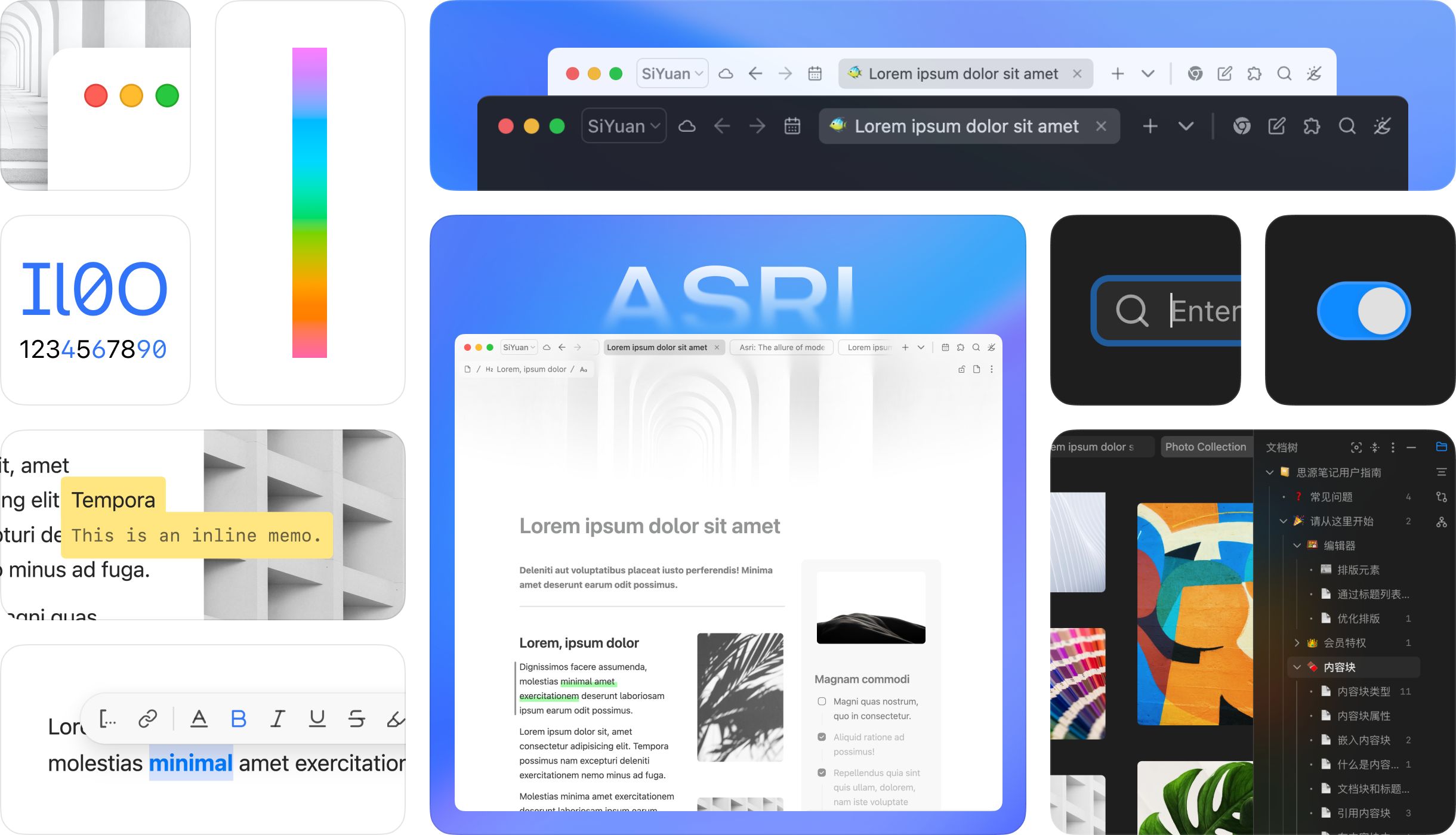
- 👨🎨 主题色无极调节,带来完全个性化的笔记体验1
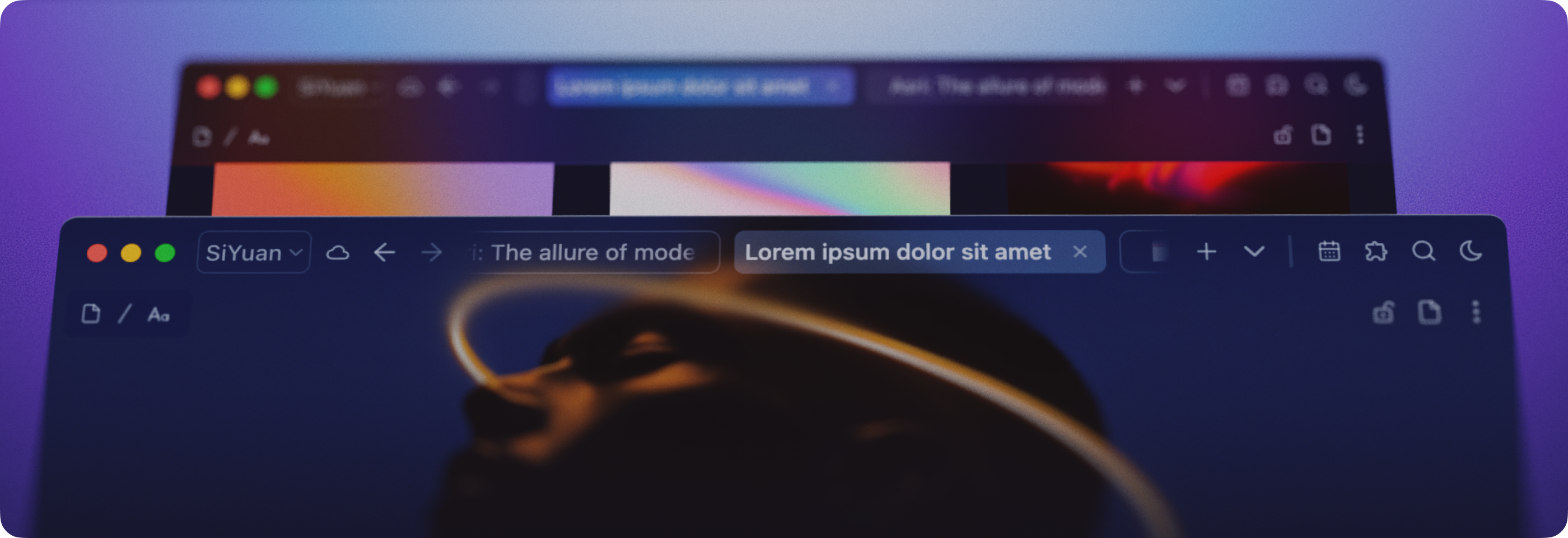
- ⚖️ 顶栏融合+,实现顶栏与页签栏和编辑器的无缝整合23
- 🧊 引入毛玻璃材质,带来富有层次感的视觉体验
- 🌓 支持亮色模式和暗色模式、模式切换平滑过渡
- ➖ 精简分割线,打造一体化的界面风格
- ⚙️ 现代化的控件样式设计
- 🔢 为表格、数据库启用等宽数字变体,提升阅读效率
- 👁️ 启用高可读性字形变体,适应笔记场景4
#macOS#iOS#iPadOS - 🛋️ 亮暗色模式分设字体平滑模式,保持视觉字重一致性
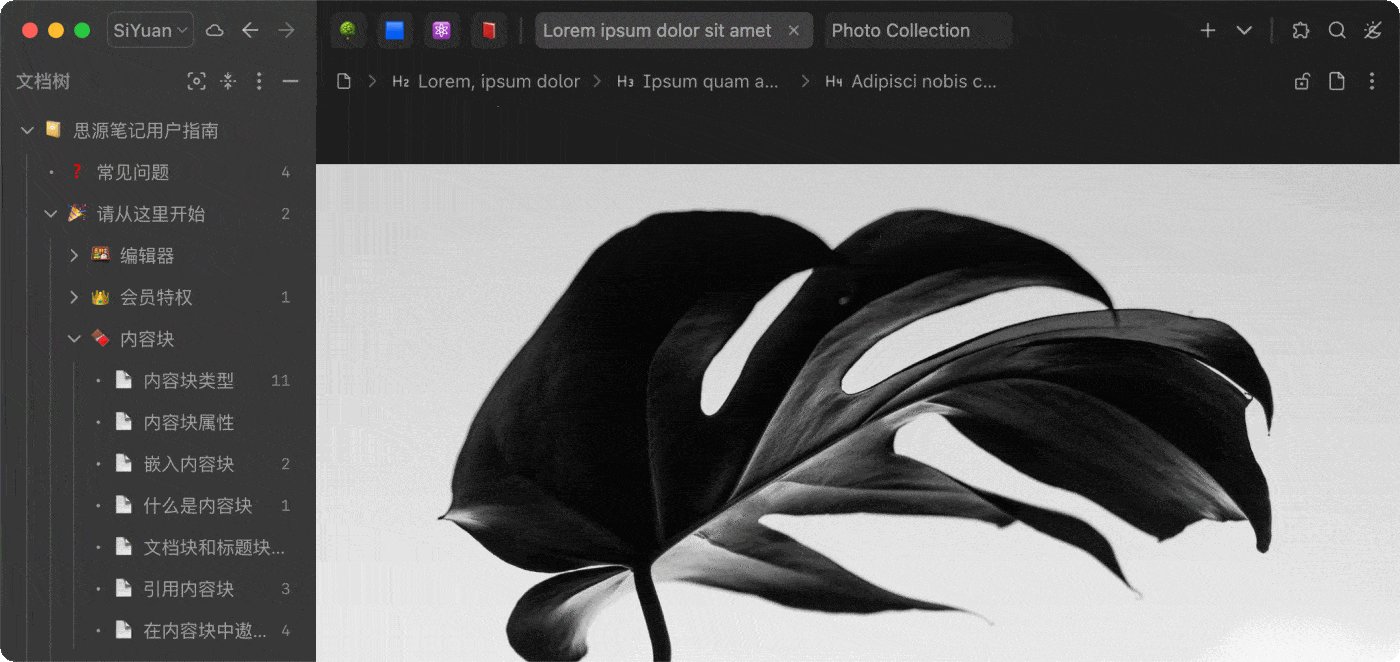
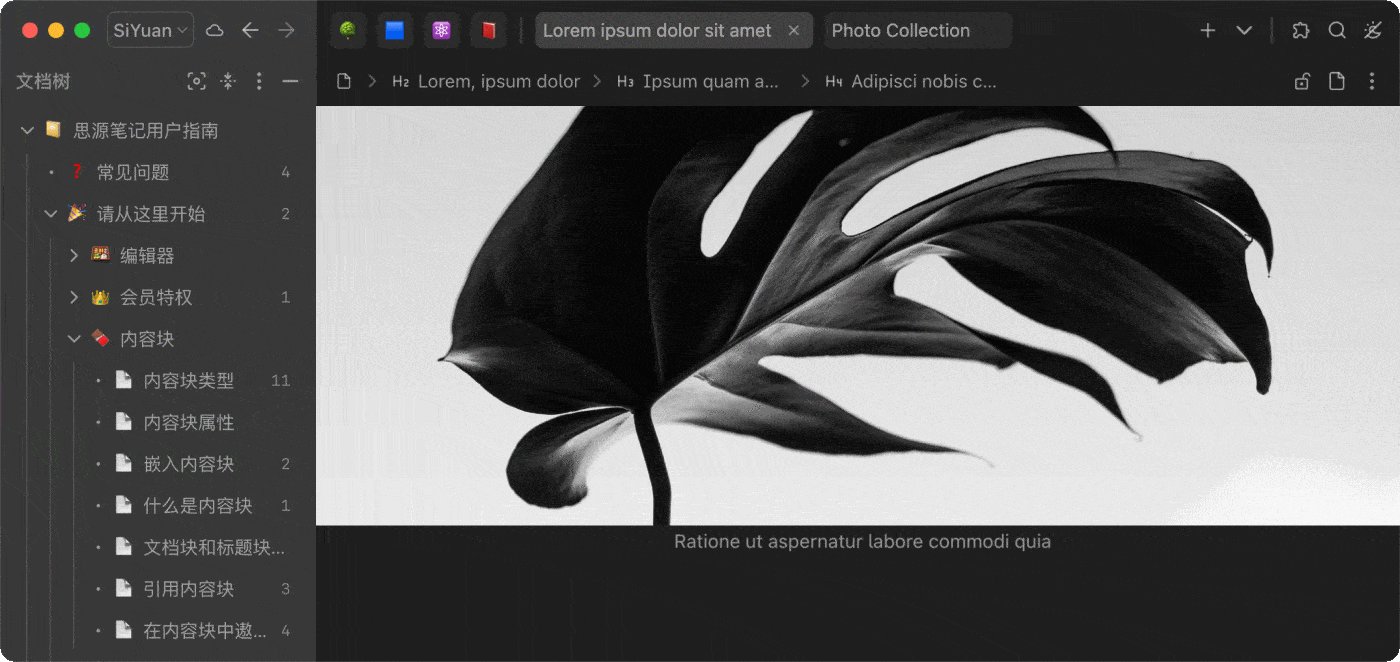
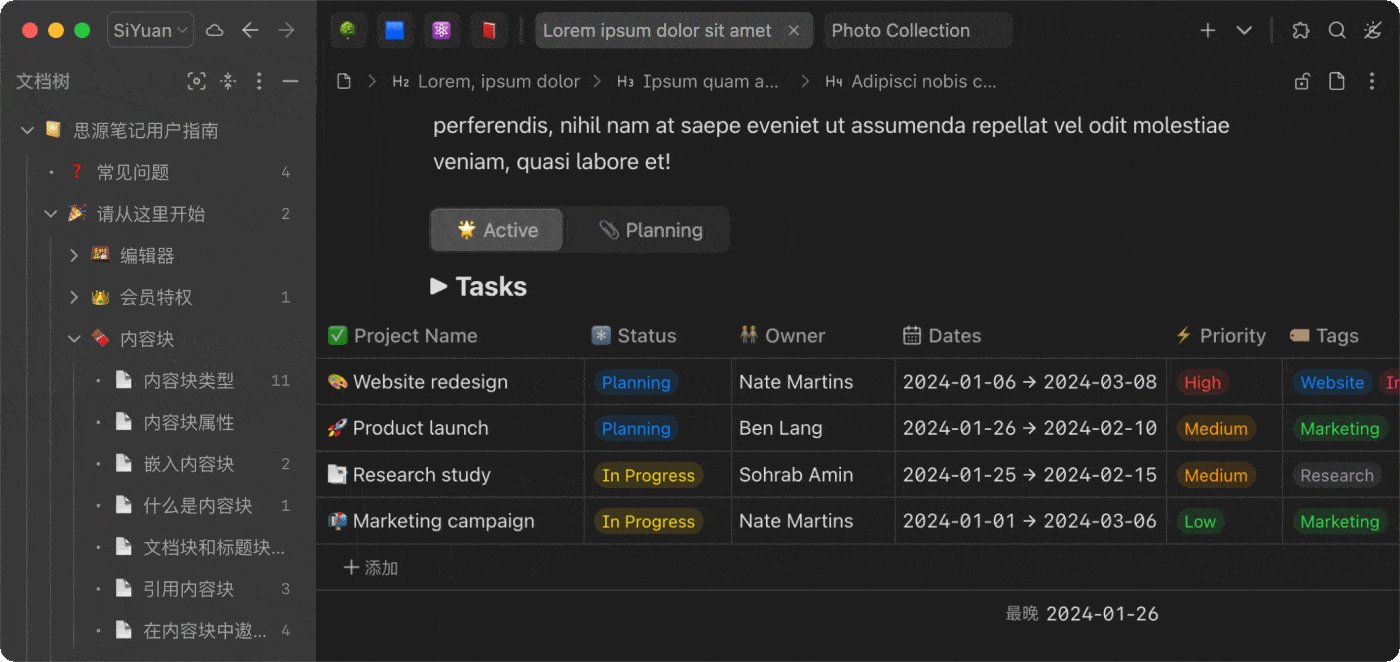
#macOS#iOS#iPadOS - 🦋 支持图片、视频、挂件、数据库、超级块等的全宽显示,提高信息展示效率
- 💬 支持从右至左布局,适配阿拉伯语等从右至左书写的语言5
- 🚏 支持文档级别的文字方向设定,满足不同语言的排版需求
- 🧩 优化超级块内外部间距,轻松实现网格、瀑布流布局
- 📝 优化数据库和属性面板的布局细节,内容展现更清晰有序
- 🗂️ 添加文档树、大纲缩进参考线
- 🔍 层级分明的搜索列表、反链列表展示
↕️ 采用系统原生滚动条,可自动隐藏,界面更清爽6#macOS
- ⏱️ 优化动画响应时机,改善界面反馈频率,减少用户注意力分散
- 💫 适当加入鲜活动效,丰富交互体验
- 🚀 保持较高的流畅度表现
- 应用内下载更新(推荐):进入思源笔记应用,在
设置 - 集市 - 主题中搜索下载「Asri」并应用 - GitHub 下载更新:下载 release 中的
package.zip,手动解压至思源笔记工作空间下的conf/appearance/themes,重启思源,在应用设置 - 外观中选择 Asri 主题
点击右上角 外观模式 图标即可弹出 Asri 主题配置菜单,定制主题配色。
自定义主题色:使用自选色作为主题基准色,生成相应配色方案并直接应用跟随系统强调色:使用系统强调色作为主题基准色,仅在 Windows 和 macOS 桌面端可用色度滑块:调整背景和普通文本的色彩浓度,取值范围为0 - 5,0表示纯灰度色,默认值为1
使应用了此属性的块撑满页面宽度显示,可用于强调特定内容或美化排版等。全宽显示的样式对图片、数据库、 iframe、表格和水平布局的超级块生效。
要启用全宽显示,可点击文档块和上述内容块的块标,在弹出的菜单中选择 全宽显示,进行相应配置即可。
- 全宽显示仅对文档中第一层级的块生效。如果一个块被嵌套在其他内容块中,对其应用此属性不会产生任何效果。例如,对引述块中的图片段落块应用此属性,该段落块不会有样式变化,除非将外部引述块取消。
- 全宽显示仅在主窗口和小窗编辑区有效,块引用预览窗、导出预览、反链面板和搜索结果预览等场景均不生效。
- 启用全宽显示可能导致编辑区大小改变后,自动返回光标所在位置时页面的跳动感增强。
更多信息
此特性依赖自定义属性功能,因此也可手动配置块属性,属性名和属性值如下表所示:| 属性名 | 属性值 | 说明 |
|---|---|---|
afwd |
- all(使文档中支持此属性的块全部全宽显示)- p(使文档中所有图片全宽显示)- db(使文档中所有数据库块全宽显示)- iframe(使文档中所有 iframe 块全宽显示,包括视频、挂件和嵌入的网页)- sb(使文档中所有水平布局的超级块全宽显示)- t(使文档中所有表格块全宽显示) |
应用于文档块。 除 all 以外的属性值均可以多个同时使用,用空格分隔 |
afwd |
- on(单独启用块的全宽显示)- off(单独关闭块的全宽显示) |
应用于段落块、数据库块、 iframe 块、超级块和表格块。 |
仅应用于文档块,使文档内容统一从左至右或从右至左渲染,方便写作和阅读。该属性不受全局设置影响,不会覆盖文档中块的单独布局设置。该属性在反链列表和导出场景不生效。
如需进行相应配置,可点击文档块块标,在弹出的菜单中选择 文档排版方向 即可。
更多信息
| 属性名 | 属性值 | 说明 |
|---|---|---|
tdir |
ltr |
使文档内容从左至右渲染,适合中文、英文等从左至右书写的文本 |
tdir |
rtl |
使文档内容从右向左渲染,适合阿拉伯文等从右至左书写的文本 |
主题制作过程中参考借鉴了以下来源,在此对各位作者表示感谢:
| 借鉴内容 | 来源 | 作者 |
|---|---|---|
| - 菜单背景模糊 | 主题:Cliff-Dark | Crowds21 |
| - 侧栏面板列表项前圆点 - 大纲列表标题图标 - 状态栏 - 搜索列表 - 表格列宽 - / 菜单多栏布局- 底栏和状态栏合并 - 多级列表序号 |
主题:Savor | Roy |
| - 顶栏页签栏合并 - 文档树缩进线 - DOM 变动观察相关函数 |
主题:Rem Craft | Seven Chord |
(以上排名不分先后)
- 项目主页提交 issue 或 PR
- 发送邮件至 mustakshif@icloud.com
Footnotes
-
新特性仅在支持
oklch()及其相对颜色语法的平台有效。部分设备由于浏览器内核版本较低,仍采用旧版本配色方案。 ↩ -
顶栏空白区域均可用于拖动窗口(页签间隙除外)。 ↩
-
顶栏融合+对思源笔记原生样式进行了重大调整,虽经长期稳定性测试,仍无法保证完全稳定,或将长期作为实验性功能存在。当前已知问题如下:
- 编辑器右侧动态滚动条无法实时显示文档进度(跳转功能正常)
- 向页面顶部拖拽块时无法触发自动滚动
- 数据库表头无法固定在编辑器可视区域内
此外还可能引发其他问题,例如:
- 与自定义样式代码产生冲突
- 与部分插件存在兼容性问题
- 顶栏文字/图标可读性下降
- 页面运行效率降低
使用过程中如遇问题请及时停用此功能。 ↩
-
如需禁用此特性,或在使用自定义字体时发现字形错误,可在代码片段中添加以下 CSS 代码恢复原字形:
↩.layout-tab-container, .protyle-content, .b3-typography { font-feature-settings: normal !important; } -
由于主题功能有限,部分界面的 UI 布局方向无法完全修改。 ↩
-
自动隐藏滚动条需要在「系统设置-外观」中,将「显示滚动条」设置为「滚动时」。 ↩