We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Learn more about funding links in repositories.
Report abuse
There was an error while loading. Please reload this page.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
在谷歌浏览器上使用思源剪藏插件来剪藏作用域函数时出现内容丢失的问题,包括标题和代码块。当使用简悦的阅读模式时再去剪藏,代码块是能够剪藏进来,但是标题还是没有。
以下是直接使用剪藏插件拿到的内容:
以下是在简悦阅读模式下剪藏后生成的内容:
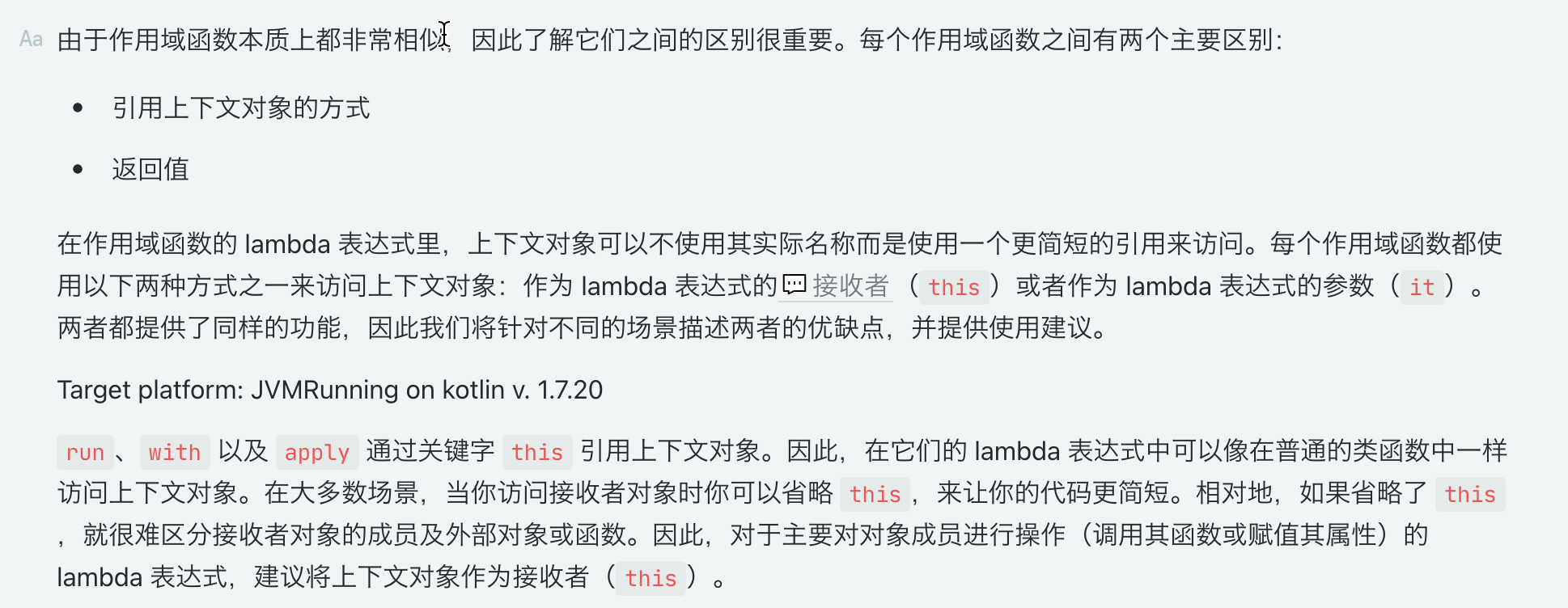
原文如下所示:
能够尽可能做到内容完整,或者如果不能保存标题,可以当做普通文本处理,后期自行处理也好
No response
- Version: 2.4.5 - Operating System: Mac 12.5 - Browser (if used):
siyuan.log
The text was updated successfully, but these errors were encountered:
🐛 浏览器剪藏扩展丢失标题和代码块 siyuan-note/siyuan#6325
7f2c318
88250
No branches or pull requests
该问题是否已经被报告过了? Is there an existing issue for this?
I have searched the existing issues
描述问题 Describe the problem
在谷歌浏览器上使用思源剪藏插件来剪藏作用域函数时出现内容丢失的问题,包括标题和代码块。当使用简悦的阅读模式时再去剪藏,代码块是能够剪藏进来,但是标题还是没有。
以下是直接使用剪藏插件拿到的内容:

以下是在简悦阅读模式下剪藏后生成的内容:

原文如下所示:

期待的结果 Expected result
能够尽可能做到内容完整,或者如果不能保存标题,可以当做普通文本处理,后期自行处理也好
截屏或者录屏演示 Screenshot or screen recording presentation
No response
版本环境 Version environment
日志文件 Log file
siyuan.log
更多信息 More information
No response
The text was updated successfully, but these errors were encountered: