-
-
Notifications
You must be signed in to change notification settings - Fork 2.2k
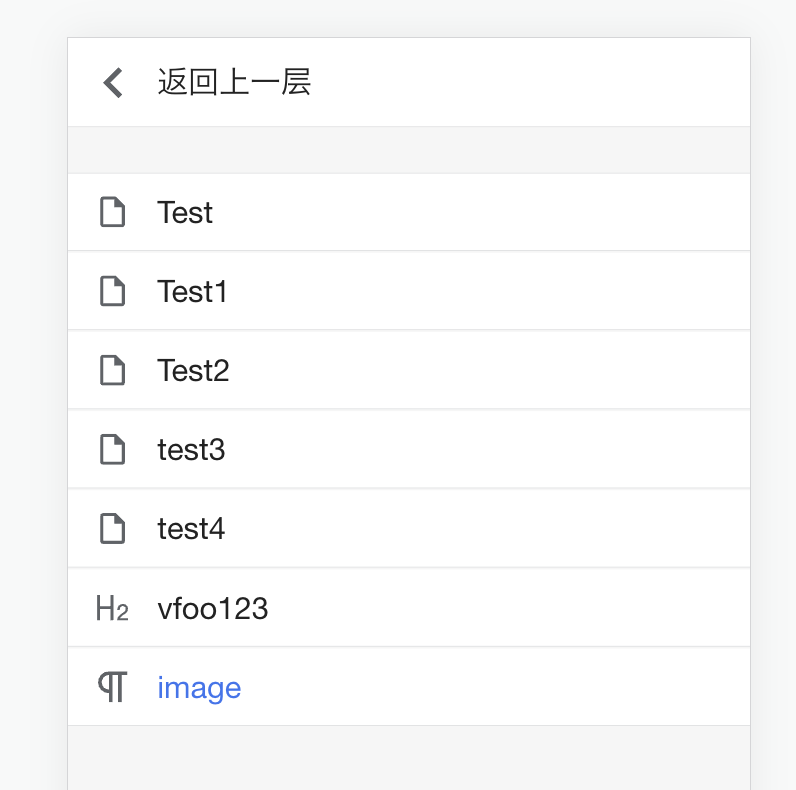
Menu label can wrap on the mobile #8733
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
你好,这个不考虑改回去了,请参考之前的讨论 #8623 |
我看了下原讨论,提出的是没有退出聚焦按钮的问题,可是就算加一个退出按钮,也不需要把面包屑收到另一个按钮。 |
|
缩进的话屏幕本身就小,很容易显示不全。 |
可以考虑不缩进或者只有当前文档层缩进。但是竖排版是必须的,文档名非常长的情况下完全可以换行,因为这是竖屏手机页面,上下滑动完全没有负担的。 |
|
你说的是 #2613 这个需求么? |
不是,引用里举例的vscode界面是需要鼠标悬浮到文档上才能看到路径,在手机端这种增加点击操作的交互设计不合适。 |
|
另外,如果要避免层级过深的文档占用屏幕,可以加一个默认当前文档在第一行的设定,手指下滑(屏幕上滑)才显示上级文档。 |
|
可以不增加设定么?目前已经有太多的设定了。 |









In what scenarios do you need this feature?
面包屑顾名思义应该 一层/一层/一层 的展示,即直观又方便操作,点击即可进入聚焦模式,点击上下层即可在不同层级之间导航。还可以设计成再点击一次退出聚焦模式,这样也符合一般操作的习惯。
如果觉得面包屑过长显示不下,可以左右滚动。
现在的设计,进入聚焦模式不方便,点击面包屑还要先点面包屑再点对应层级,而且现在那一栏都空着挺浪费的。
Describe the optimal solution
面包屑顾名思义应该 一层/一层/一层 的展示,即直观又方便操作,点击即可进入聚焦模式,点击上下层即可在不同层级之间导航。还可以设计成再点击一次退出聚焦模式,这样也符合一般操作的习惯。
如果觉得面包屑过长显示不下,可以左右滚动。
现在的设计,进入聚焦模式不方便,点击面包屑还要先点面包屑再点对应层级,而且现在那一栏都空着挺浪费的。
Describe the candidate solution
No response
Other information
No response
The text was updated successfully, but these errors were encountered: