给思源笔记 Logseq Obsidian的文字加彩色下划线
痛点所在
在思源笔记中,我们可以把文字变成彩色字体,给文字设置彩色背景色,给文字设置炫酷的字体效果。如下图:

Logseq、Obisidian 的原生功能不支持彩色字体、彩色背景色,通过CSS可以达到这样的效果。
对于习惯这些效果的人来说,这样挺好。但对于很多喜欢“素净”的人来说,如果彩色文字、背景色文字太多,整个页面会看起来花花绿绿,有很强的喧宾夺主之感。
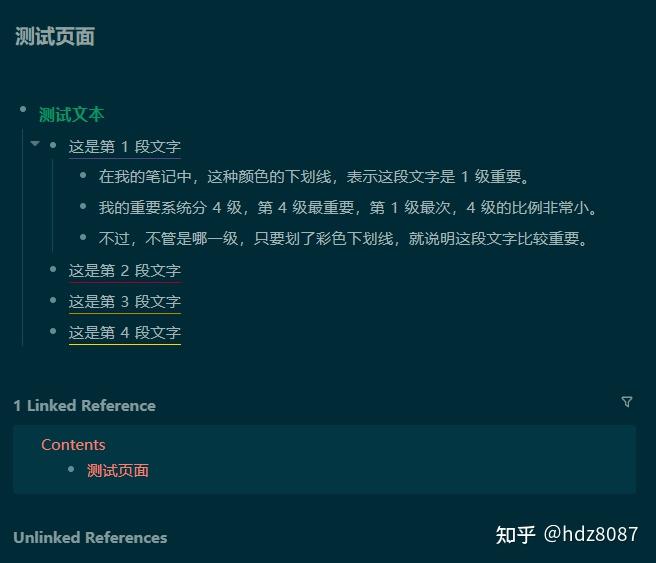
我想到的办法是,给文字加上彩色下划线。不同颜色的下划线,起不同的标注作用。如下图:

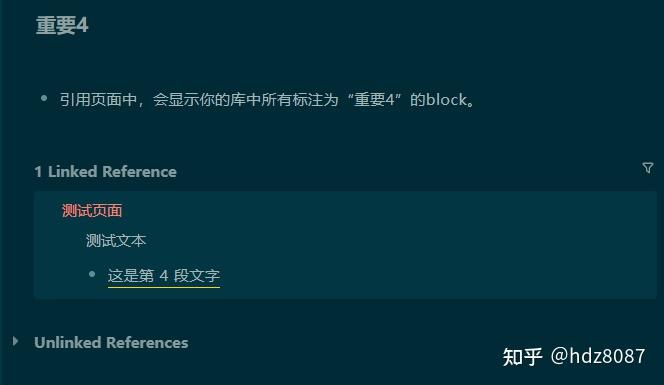
随便点开段有彩色下划线的文字,比如点开“这是第4段文字”,在Linked Reference中,可以看到所有标注有“重点4”的文字。如下图:

思源笔记、Obisidian 中的文字彩色下划线效果
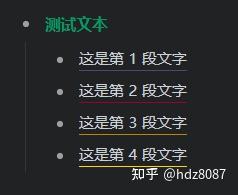
下图是思源笔记中的下划线效果。不过,在思源笔记中点击有彩色下划线的文字,比如点击“这是第4段文字”,不会跳到新的页面。也就无法像Logseq那样一键聚合标有相同下划线的笔记内容。不过可以通过SQL语句实现。

Logseq中的操作方法
在你的custom.css文件中输入以下内容:
.span.page-reference a.page-ref[data-ref*="重要4"] {
color:rgb(164,181,182);
text-decoration: none;
border-bottom: 0.1px rgb(80,70,120) solid;
padding-bottom: 3px;
padding-bottom:2px;
}“重要4”这几个字你可以自定义。这是我自己的一套重要语句标注规定,意思是,凡是标有这种颜色的文字,都是1级重要的内容。我的重要系统共4级,1级最次,4级最重要。不过,只要标有“重要”(哪怕是“重要1”),就肯定重要。
第2行rgb后面的值,是CSS的颜色值,你可以根据自己的需要挑选不同的值。不了解的可以百度“CSS 颜色”。
CSS写好以后,写文章的时候,假如你想将“这是第1段文字”标注成1级重要,手动将它改成下面的形式即可。
[这是第1段文字](重要1)当然啦,手动肯定比较麻烦呀,那么可以用Quicker脚本来快速设置。Quicker是一个超级好用、每个笔记软件使用者都用得着的 效率神器。具体参这里。
思源笔记中的操作方法
在你的custom.css文件中输入以下内容,其它方式与Logseq相同。
.protyle-wysiwyg [data-node-id] span[data-type="a"][data-href^="重要1"] {
color: rgba(201, 209, 217, 1);
border-bottom: 0.1px rgb(80,70,120) solid;
padding-bottom: 2px
}Obsidian中的操作方法
用Quicker或其它Obsidian插件,在编辑器中插入一段代码,比如在“一段文字”这4个字上面加上如下Html标签:
<span class="im1">一段文字</span>这里class=引号是城的im1可以自己写,就是一个类名。我这里的im1表示这段文字是“一级重要”,二三四级重要的话,类名就是im2、im3、im4。
然后在Obsidian的CSS中加上下列代码即可:
.im1 {
text-decoration: underline;
text-decoration-color: gray;
text-underline-offset: 8px;
}有了这个思路以后,你可以把文字变成任何你想要样式,只需要懂一点点CSS。
其它问题
笔记软件只要能设置CSS,都可以这样做,但代码的写法可能稍有不同。我主用思源笔记、Logseq,所以其它几种笔记暂未关注。
Wolai和Notion目前暂不支持自定义CSS,所以无法设置。
如果有其它好的笔记技巧,请在下面留言呀!
