-
文档树的问题
2021-08-17 22:29文档树支持关闭笔记本不保留文档树的逻辑比较好。
如果关闭笔记本保留文档树,还占位置,对于多笔记本用户很不友好。
我觉得用户选择关闭笔记本就是希望专注一个笔记本内容进行创作,之前这种特性我觉得是思源的特色,随用随开。
现在保留关闭的笔记本反而是一种干扰,并且目前不支持笔记本排序。现在的关闭逻辑好像成了我不想多开笔记本占用内存而已,而不是专注一个笔记本了。而且用户点击关闭的笔记本就重新打开也容易误触。
我觉得可以是这种折中的设计,底下多一个折叠的关闭笔记本面板,默认折叠,关闭的笔记本放在这个面板下

-
【bug 反馈】在列表中粘贴 iframe,不会显示 iframe 块标
2021-08-17 15:54以及不支持 b 站设置 t 时间,链滴可以的
<iframe src="//player.bilibili.com/player.html?aid=929089769&bvid=BV19K4y1D7sg&cid=294028431&page=1&high_quality=1467&t=60" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> -
1.2.5 alpha5 折叠内容块移动到其他文档后,内容全部顺序颠倒
2021-08-17 01:25连续按两次 ctrl+A 就是全选了,按第一次只选择一个块我觉得这个设计没问题。
想要快捷把一个文档的全部内容转移到另一个,我的做法是新建一级标题,然后利用标题转文档,再转标题
-
关于块转换功能的建议——加入块转换快捷键
2021-08-16 21:25我再补充一下,目前块转化的问题
- 思源不能通过- [ ] 的方式添加待办事项,这对习惯 md 语法的人可能有点不舒服(但这个问题不大,这种方式输入不一定舒服)
- 思源不能对已存在的段落块按快捷键直接转变为待办列表,目前的效果是在已有段落块新增一个待办列表,而不是转换
- 续上面一个问题,思源不能通过多选块按快捷键的方式转换为有序列表、无序列表、待办列表。目前只能鼠标点击块转化的方式,对于键盘党不友好
-
编辑区域宽度设置
2021-08-15 18:48如果只调整预览页面的宽度,使其居中
/* ---------------编辑器内容两侧宽度设置 Start ————————————————————————*/ /* 已放弃调整即时编辑内容两侧宽度,只调整预览模式 */ /* 调整思源编辑器内容最大宽度 */ .protyle .b3-typography * { /* 如果要调整编辑器宽度只需调整下面这个值 */ max-width: 1000px; } /* 居中 */ .protyle .b3-typography *{ margin: 0px auto !important; } /* ---------------编辑器内容两侧宽度设置 END ———————————————————————— */ -
编辑区域宽度设置
2021-08-15 18:47+1,我真的为了调整宽度,折腾了好久,改到怀疑人生。
改了内容,还要改标题,改了标题,发现旁边的标题块图标位置又不对,改完了之后,发现标题的块引用位置也不对。
终于全改完之后 心想终于完美了,可以享受了
然后晚上就出了文档图标。。。
按我改的方式(限制最大宽度,垂直居中)再也不能让文档图标全屏后还在标题正上方了,不过忍一忍也还好。
后来又发现分屏内容的宽度会太宽,无语,于是后面就只改了预览页面
如果有需要的话可以看看,其实后面我也发现编辑区域的宽度设置其实也还好,最大的问题是预览页面实在太宽
/* ---------------编辑器内容两侧宽度设置 Start ————————————————————————*/ /* 调整思源编辑器内容最大宽度 */ .protyle-content > .protyle-wysiwyg, .protyle .b3-typography *, .protyle-content > .protyle-title, .protyle-content > .protyle-title .protyle-title__input{ /* 如果要调整编辑器宽度只需调整下面这个值 */ max-width: 1000px; } /* 居中 */ .protyle-content > .protyle-wysiwyg, .protyle .b3-typography *{ margin: 0px auto !important; } /* 调整两侧宽度 */ /* 要调整宽度,就搜索75px 把下面是75px的全部修改 */ .protyle-content > .protyle-wysiwyg { /* 思源的编辑器在宽度较小的时候会主动调小编辑器内容,晕😵 */ /* 所以我就搞固定宽度了,不然不好调整 */ padding: 16px 75px 162px !important; } .protyle-content > .protyle-title { margin: 16px auto 0px !important; /* 原来title就有margin 96px,上面为了水平居中就清除了,于是改为padding, 保证标题和内容对齐 */ padding: 0px 75px 0px; } .protyle-background__icon { /* 文档图标 */ left: 75px !important; } .protyle-title .protyle-title__icon { /* 标题的块图标还在原来的位置,也要修改 */ margin: -15px 0 0 75px; } .protyle-title .protyle-attr { /* 然后文档右边的引用数原来是right0,要改成前面设置的宽度 */ right: 75px; } /* 调整手机和平板端 */ @media screen and (max-width: 1023px) { /* 这里我假设平板最大宽度为1023px,小于此大小的屏幕将调整 页面两侧宽度 */ .protyle-content > .protyle-wysiwyg { padding: 16px 16px 162px !important; } .protyle-content > .protyle-title { margin: 16px auto 0px !important; /* 原来title就有margin 96px,上面为了水平居中就清除了,于是改为padding, 保证标题和内容对齐 */ padding: 0px 16px 0px; } .protyle-background__icon { /* 文档图标 */ left: 16px !important; } .protyle-title .protyle-title__icon { /* 标题的块图标还在原来的位置,也要修改 */ margin: -15px 0 0 16px; } .protyle-title .protyle-attr { /* 然后文档右边的引用数原来是right0,要改成前面设置的宽度 */ right: 16px; } } /* ---------------编辑器内容两侧宽度设置 END ———————————————————————— */ -
关于笔记设计理念的一些探讨 - 希望 D 大能看到
2021-08-12 23:14我对标签树的优化建议,思源的标签树直接展开各个标签效果其实很不好,标签一多,标签树很难用上,建议标签树直接点击标签是如我下面展示的一样效果会好很多(即目前点击标签打开全局搜索的样式)

同时可以参考 flomo 的界面(因为我目前使用的笔记软件涉及标签的除了思源就是 flomo)
因为我觉得思源目前的标签体系是基于块的(这也是许多用户抱怨标签难用,因为他们过去的习惯是给文章打标签),flomo 则是存粹的卡片笔记软件,给每个卡片打上标签,flomo 里的卡片可以认为是思源的块,所以是有共同点的。所以我个人的建议是,思源的标签展示也可以像 flomo 一样,中间以卡片视图展示包含该标签的块,提供过长折叠的功能(而不是目前这种扁平的搜索功能,让标签更像是搜索关键词),而右侧可以保留展示上下文的功能。我认为这样能让思源也拥有类似于卡片笔记的功能,有效利用思源的 block,回顾和查阅笔记

-
每日笔记中,如何在指定文件夹下用 [[]] 创建新文档
2021-08-09 16:11我也认为笔记本的日记功能可以提供开启或关闭,我想对于多数人来说,只需要一个笔记本或两个笔记本有日记功能。如果建立多个笔记本的话,反而新增日记还要选择列表中的笔记本有些麻烦
-
「Tab」缩进操控块与块之间的父子级
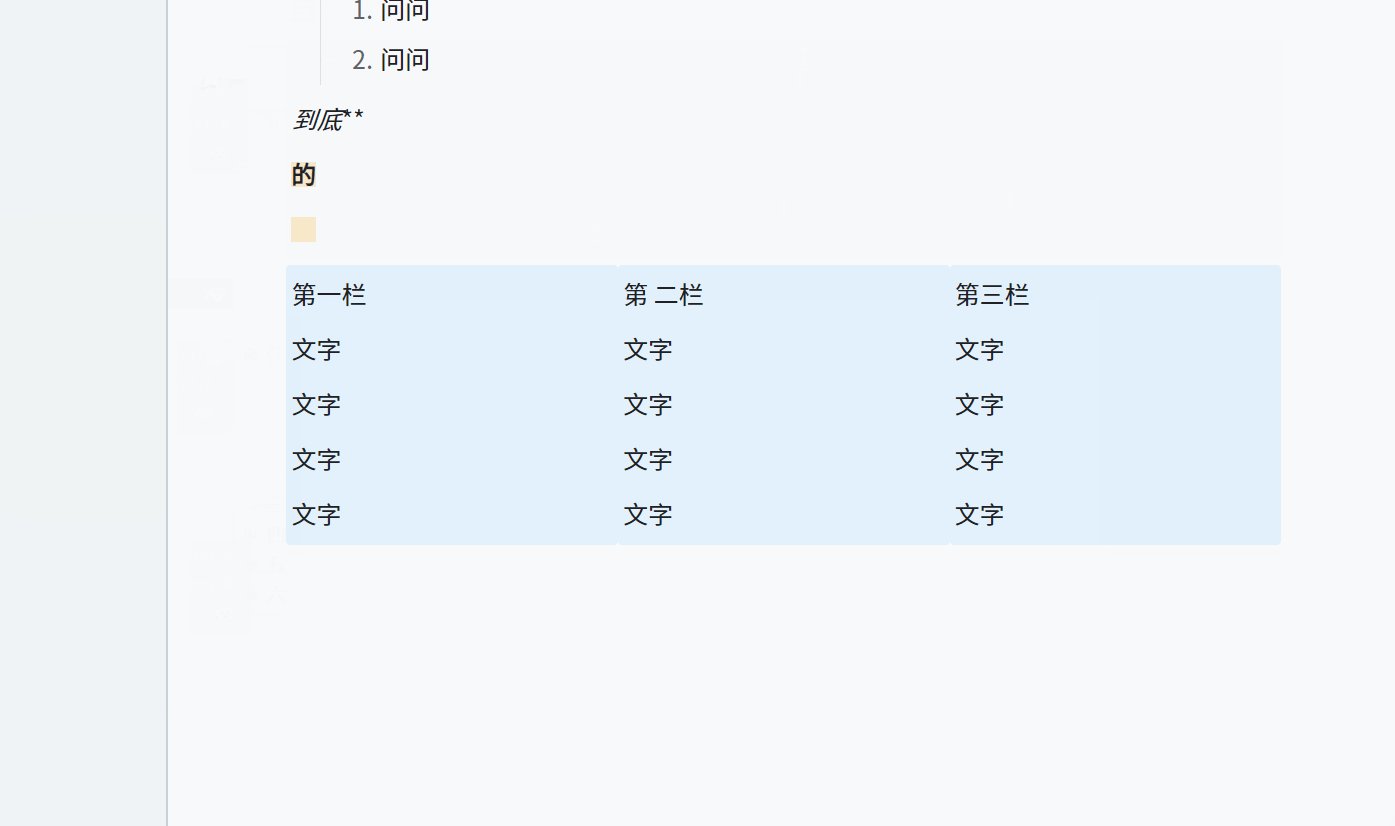
2021-08-09 16:00目前的分栏,我建议是先把一个栏的内容先右键合并为超级块(竖排),然后再和其他栏再合并为一个大的超级块(横排),这样在不同栏按回车也可以再下一行增加内容,而不是新增新的分栏

-
怎么匹配主题对应的代码那套样式?
2021-08-04 00:09代码样式一直都有,不过集市里有些主题会自定义代码块的样式罢了,于是选择不同的代码块样式,只改变字体渲染颜色,没有大的改变。

默认主题是选择不同代码块样式,有不同的渲染颜色和背景颜色的,根据自己喜欢的选择就好了
-
【特性建议】增加几个操作文本的快捷键
2021-08-03 00:02win 笔记本到段首 fn+←,如果要到上一个块的段末,再按一次 ←
到段尾 fn+→,,如果要到下一个块的段首,再按一次 →
到页首 ctrl+fn+←,到页尾 ctrl+fn+→
-
【建议】双击块类型图标可块聚焦或块折叠 / 展开
2021-07-24 17:23希望列表点击可以直接折叠,而不是聚焦。对于多数用户来说,更习惯的会是折叠。列表单击就聚焦,容易误触发,对新用户也会产生干扰。在手机端查看被折叠的列表块展开也不方便。不如把列表块单击由聚焦改为折叠
-
rc1 时常无法编辑中文
2021-07-13 17:43我也是用的微软拼音,也出现过几次中文无法输入,切换中英输入法(并不是按 shift 切换中英模式)之后可以正常输入的情况。不过有时候觉得是微软输入法的锅
-
怎么从聚焦中返回全文定位
2021-07-13 06:38我也认为聚焦不能返回正文并定位到原来的块会很不方便,强烈希望添加这个功能。
至于 ctrl+ 点击聚焦这个看 rc2 是优化了的,不知道优化了怎么样(其实之前点击块标聚焦就蛮好,于我而言聚焦不会是一个频繁使用的功能)