-
如何查看云端文件进行管理
2024-06-11 09:57官方同步应该可以直接同步。
但会导致笔记对该文件的引用失效,我使用的是官方同步,需要在
设置 - 资源 - 丢失的资源文件手动复制该文件 id 并查找它在笔记中的位置进行删除。以图像为例,我直接在assets中删除文件后,在设置 - 资源 - 丢失的资源文件复制该图片 id:
在全局搜索中粘贴并查找该图片

然后手动删除
-
如何查看云端文件进行管理
2024-06-09 09:58云端存储的是分块加密的快照,无法直接阅读和查看(这是端到端加密同步的基础)
可以在本地查看
/工作空间/data中哪个文件夹最大,因为同步的就是 data 文件夹。进一步地,假如想要查看时哪个资源文件(图片、视频等)占用最大,那么去查看
/工作空间/data/assets文件夹。最简单地,assets 中文件按大小顺序递减排序。 -
【已解决】部分文档数据库属性不显示的问题
2024-05-27 20:46最近两天新添加进该数据库的一个文档也出现了
数据库属性为空的情况,我已经把该数据库文档发送过去了,D 大记得查收一下。麻烦 D 大了
-
【已解决】部分文档数据库属性不显示的问题
2024-05-27 18:10更新一下,还是这个数据库,发现有两个文档是加入在该数据库中,它们虽然在数据库中显示,但是文档中甚至连
数据库属性都不存在(不是为空):
尝试点击
更新重新绑定这两个文档,都会显示当前数据库中已存在该绑定块。但是既然存在,怎么相应文档里面会没有数据库属性呢? ??
?? -
【已解决】部分文档数据库属性不显示的问题
2024-05-26 13:42欧克感谢,下版本我再看看。
这个数据库和相应文档是我目前最常用的之一,会一直保留的,不过所以也很头疼这个问题 😂
数据库条目一多起来,文档数据库属性又不显示,回到数据库里面查看和修改条目就太麻烦了
-
求 css 或 js 代码,实现思源笔记在没有获取焦点时,鼠标移动到思源笔记的边栏,触发弹出文档树的功能
2024-05-25 12:50鼠标所在文档条目向左缩进好像只对「笔记本」生效,对笔记本下的各文档不生效 -
日记与数据库模板列的结合使用分享
2024-05-14 20:28其实我感觉本质上还是这个:官方有无计划支持在文档开头显示数据库属性 - 链滴 (ld246.com)
只要官方支持的话,也就不用费力写模板列来实现了 emmm
虽然社区大佬们也在开发,不过目前相关插件开发已经搁置,相关挂件的作者也明确说不考虑增加编辑功能
-
代码片段:代码块限制最大高度
2024-05-10 18:10佬,我也想对嵌入块限制最大高度,不过遇到了按钮提示文字显示在按钮上方,而被遮挡住的问题。
怎么修改下面这段代码片段,使得嵌入块按钮的提示文字也位于按钮下方呢
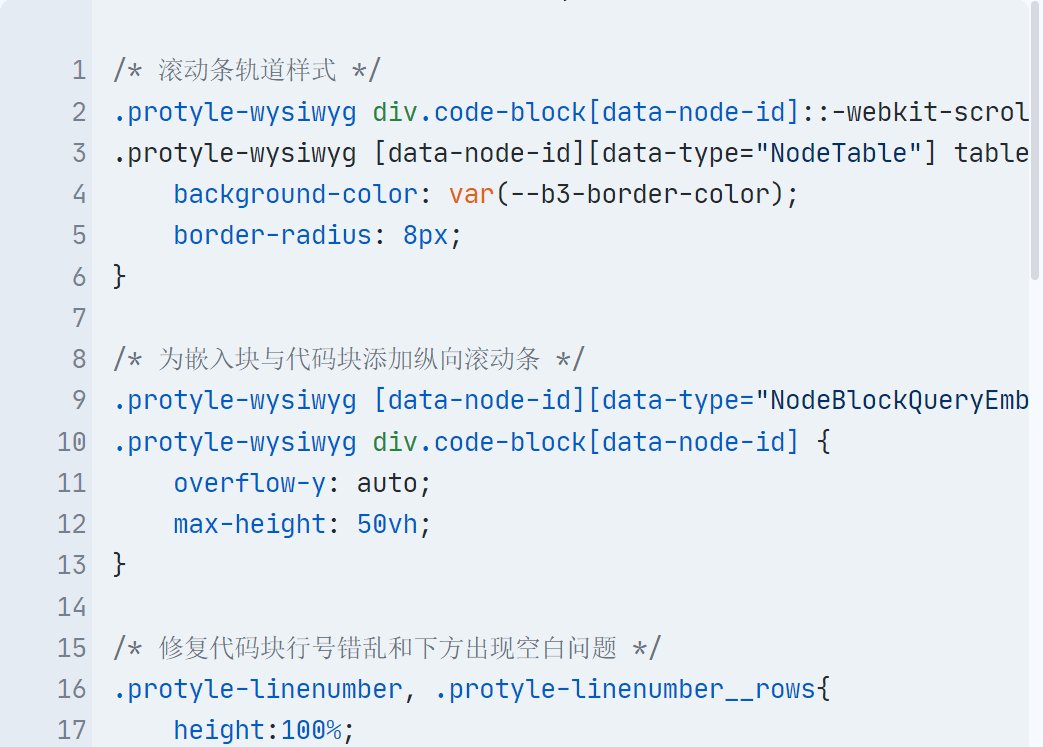
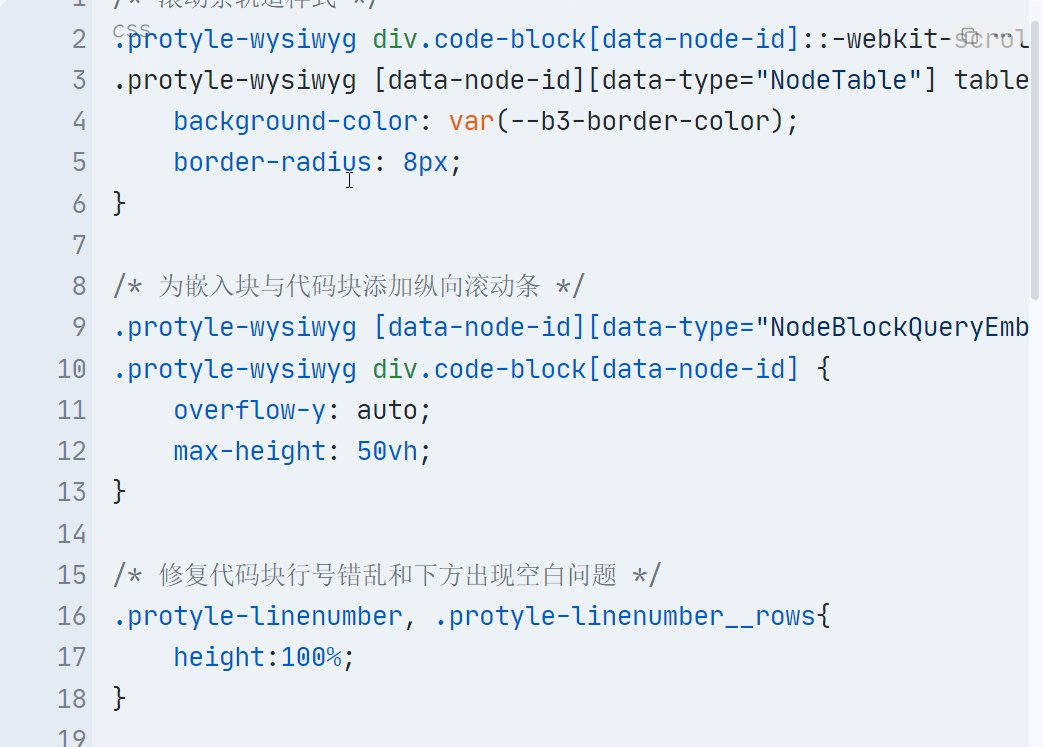
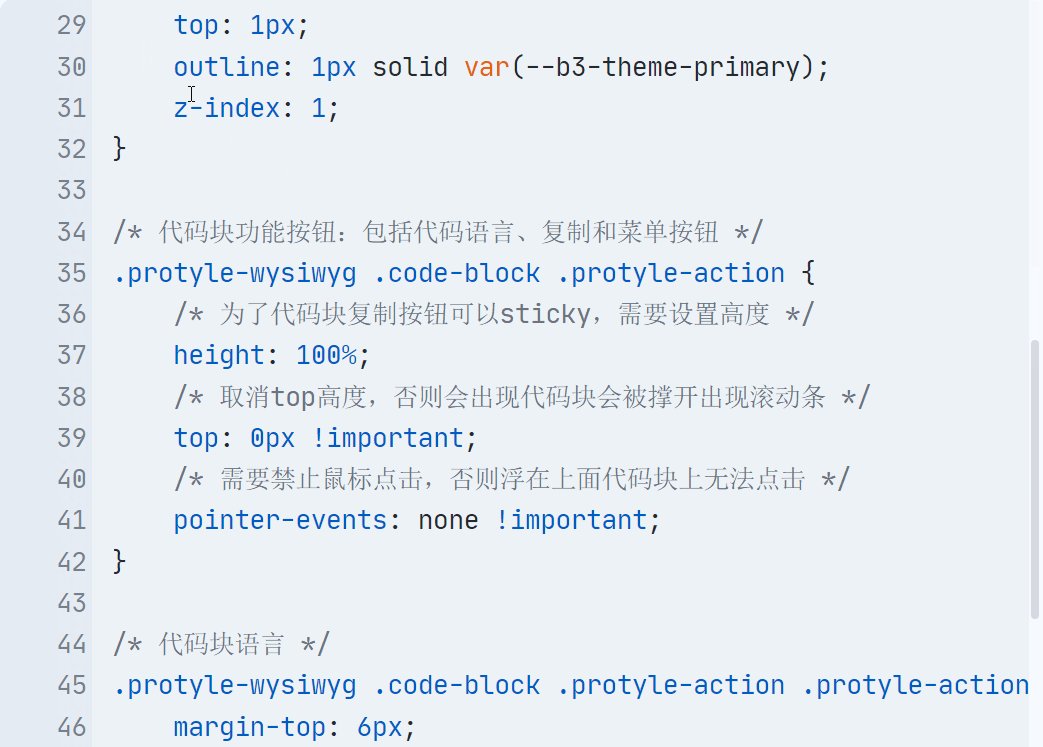
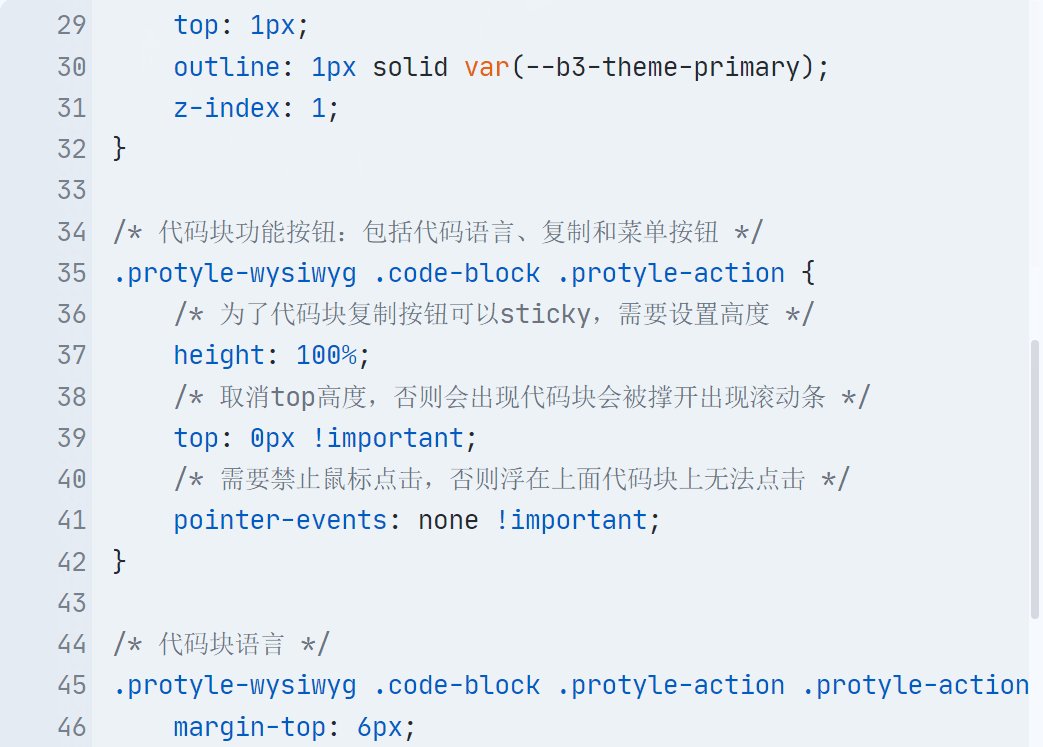
/* 代码块复制按钮和菜单按钮的提示文字放在下方 */ .protyle-wysiwyg .code-block .protyle-action .b3-tooltips__nw::after { top: 100%; bottom: inherit; margin-top: 5px; } .protyle-wysiwyg .code-block .protyle-action .b3-tooltips__nw::before { top: 100%; bottom: inherit; rotate: 180deg; margin-top: -4px; } -
代码片段:代码块限制最大高度
2024-05-10 15:26佬,使用这个代码片段后,向下滚动超过一段距离,代码语言、复制按钮和菜单还是会收缩消失,这个可以修改避免嘛?

另外,能否做到一直显示底部的横向滚动条呢?目前除非代码块滚动到最低端,否则底部的横向滚动条会随着纵向滚动而消失
-
我到底应该基于数据库扩展 " 标签”属性,还是直接使用文档的标签系统
2024-04-18 13:52目前使用该模板自动显示文档标签还存在一个筛选的问题,不知道大佬们有没有较好的解决方法:
已通过模板列添加模板代码显示文档的标签:

但是无法通过添加模板列的筛选条件自动筛选出有特定标签的文档,会不显示任何文档:

感觉是我的筛选条件仅填写
#TEST1导致的。那么如何对模板列识别出来的文档标签进行筛选呢?因为感觉如果用数据库模板列管理文档标签,那么最重要的就是能够筛选归类了PS:正如 Achuan 佬所说,官方搞个标签列才是最直接的解决方法,或许可以让现在鸡肋的标签重新焕发新生
-
求数据库单选颜色的 CSS 的写法
2024-04-12 11:42有两种方法:
-
在数据库中修改的话,点击选项右边的笔形按钮,这样就会进入样式选择界面,右键你想要修改的样式就行

-
正如我前面说的,数据库这些样式就是通用的‘外观-字体颜色’,因此你可以随便选择文字进入‘外观-字体颜色’后,右键你想要修改的‘字体颜色’样式


-
-
求数据库单选颜色的 CSS 的写法
2024-04-12 10:13先下载个插件「配色方案」

然后打开这十三个颜色的界面,右键你要修改的颜色,会出现「编辑样式」的按钮

点击左边的颜色块,可以直接选择颜色进行修改;如果想要实现复杂一些的样式,就点击右边的「编辑样式」,在里面填写 css 代码,这时候是对这个样式直接修改,因此不需要写选 css 选择器,比如:

注意这 13 个颜色其实不止是在数据库中使用,而是在整个思源里面都是通用的“外观 - 字体颜色”,这里的修改会影响其他位置的对应“外观 - 字体颜色”

ps:论坛里面有很多别人分享的外观配色样式,通过插件「配色方案」可以直接导入,你可以搜一搜,有些挺好看的

-
【已解决】CSS 代码片段修改:长代码块、嵌入块与表格块添加滚动条
2024-03-27 10:34谢谢佬的提醒,的确存在这个问题
不过测试了一下,将嵌入块和代码块的 CSS 选择器修改为这个形式后,会导致两个问题:
- 嵌入块、代码块框体再次出现整体下移和大片空白的情况(即使加上了修正代码)
- 代码整体略微上移,不能与行号对齐

现在一种解决方法是加入如下 CSS 代码片段以正常显示代码块、嵌入块的命名、别名等
/*代码块折叠状态下,属性(命名、别名)位置*/ .protyle-wysiwyg [data-node-id][fold="1"]:not(.li):not([data-type="NodeHeading"]) .protyle-attr { opacity: 1; font-weight: bold; transform: translate(-80px,130%); } /*代码块展开状态下,属性(命名、别名)位置*/ .code-block > .protyle-attr { transform: translate(-80px,130%); } /*嵌入块展开状态下,属性(命名、别名)位置*/ .protyle-wysiwyg [data-node-id][data-type="NodeBlockQueryEmbed"] .protyle-attr { transform: translate(-80px,130%); }效果如下:

不过右上角三个按钮的悬浮提示依然无法正常显示
-
建议隐藏文件树中的某些子页面
2024-01-11 19:59可以在文档
自定义属性中添加custom-hidden,设置值为ture来实现隐藏文档结合插件「快速添加块属性」使用,会更方便些,效果如下:




 ??
??