-
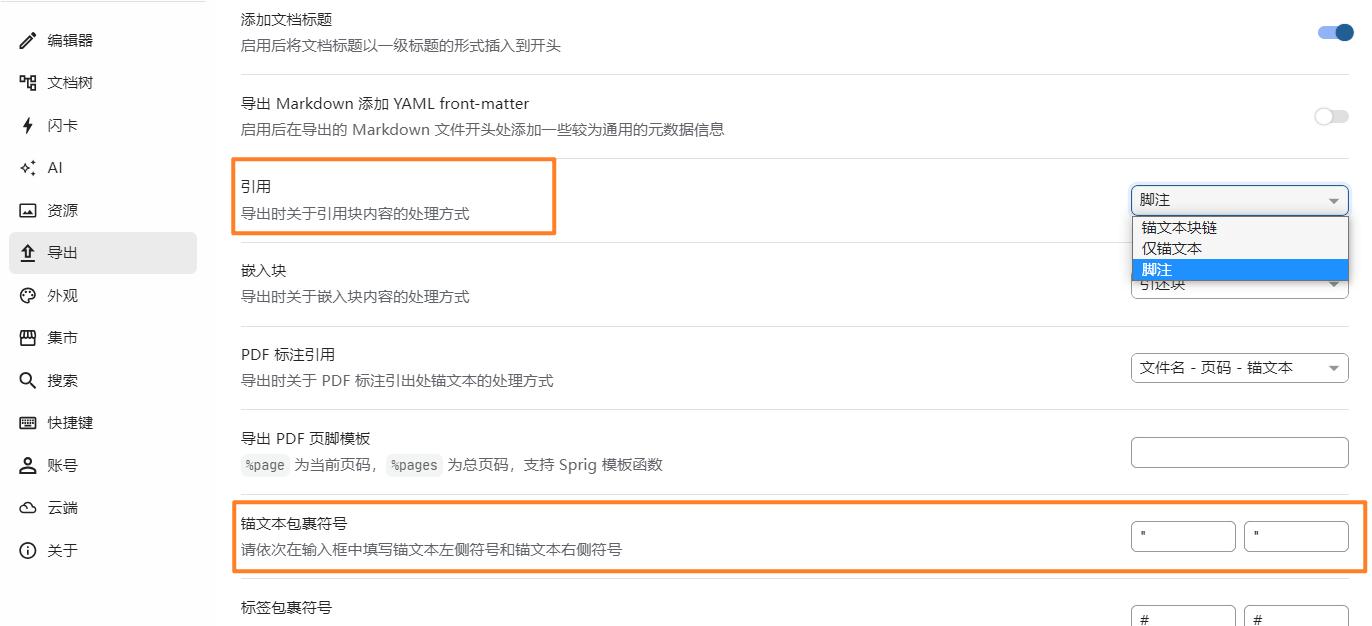
css 可以只争对某一篇文档吗?
2023-12-16 16:52加一个属性可能更通用,例如
fromtype:zhihu,然后 css 选择器前面需要加上[custom-fromtype=zhihu]css 的话,例如:
.protyle-wysiwyg[custom-fromtype=zhihu] [data-node-id].h1 { color: red; } -
安卓版 2.10.8 网络伺服用不了,提示没有设置鉴权码
2023-10-06 19:14手机浏览器设置为电脑模式(或浏览器 UA:PC),打开 127.0.0.1:6806 仿照电脑修改一下访问授权码试试?
-
超链接、行内公式嵌套问题
2023-09-30 08:41如果说的是 html 中的 span 元素,span 元素可以嵌套,只是某些地方不建议这样用;
我提到的这个问题也算是鼠标操作和 Markdown 粘贴的处理行为不一致。
不太明白为什么要如此解释这个 bug,是在解释 bug 存在的合理性吗?
-
使用发布工具插件发布到 typecho 上验证出错
2023-09-29 22:03呃,那我就不太清楚了,我是自己安装的,当时不知道还有 docker 的版本 😂;
PS. 我看不懂他的构建流程,看他的文件,不像是有 php-xml 扩展。
-
使用发布工具插件发布到 typecho 上验证出错
2023-09-29 12:02我当时遇到这个问题是因为服务器没有装 php-xml,不确定你那里的原因。
sudo apt-get install php-xml -
v2.10.5 关于安卓分块不存在时的同步的问题
2023-09-14 19:03已经重置数据仓库、清空云端了,目前正常。
ps. 之前问题发生时,其他文档可以正常同步,除了日志文件,也没什么提示 😂。
-
七牛云 S3 同步问题
2023-08-22 23:11 -
bug? flowchart 流程图制好后,它的大小是固定的,宽度设置不能改变图片大小
2023-08-03 10:22关于命名搜索的问题,应该是可以的,可以考虑:
- 检查一下 设置--搜索--块级属性--命名 是否是开的;
- 搜索界面点一下清空查询条件;
- 是否用的 ctrl+P 打开全局搜索;
搜索好像是基于数据库的,有点延迟,如果刚刚修改可能查不到。
-
关于块属性的代码片段
2023-07-30 12:38custom-="红"那里有点问题,custom-后面应该对应的是思源里的属性名,然后是才是属性值。比如[custom-color="红"] -
浏览器 URL 可以指定文章么?
2023-07-09 12:27之前有大佬 PR 了类似的功能:Pull Request #7086 · siyuan-note/siyuan
打开帮助文档: 跳转到块"为您提供安全保障"
http://127.0.0.1:6806/stage/build/desktop/?id=20220212224529-ei1egya
打开帮助文档-常见问题
http://127.0.0.1:6806/stage/build/desktop/?id=20200813093015-u6bopdt -
2.9 版本更新了插件系统,但跟之前感觉没什么区别?
2023-06-09 02:37好奇问一下您的需求,“自动根据标题的格式导出思维导图”指的是在文档中显示思维导图?还是要导出到 xmind?,“标题”指的是同一个文档中“一级标题”“二级标题”吗?
-
可以通过 JS 代码实现鼠标中键展开文档吗?
2023-04-29 19:18感谢录屏演示!这个像是没有捕捉到中键点下的事件。(PS.正常的话,这个代码片段应该会输出两条消息)

方便的话,麻烦再试最后一次,(这个版本使用事件捕捉。还不行的话大概我就无能为力了):
// 中键点击展开3:基于https://ld246.com/article/1682476267736 (function(){ let g_reset = setInterval(main, 2000); function main() { if (document.querySelector('.sy__file')) { clearInterval(g_reset); }else{ return false; } document.querySelector('.sy__file').addEventListener('mousedown', event => { if (event.button != 1) return; let notTitleFlag = false; if (!event.target.classList.contains('b3-list-item__text')) notTitleFlag = true; let target = event.target.parentNode; let temp = event.target; console.log("0426",event); for (let i = 0; i < 4 && temp; i++) { if (temp?.getAttribute("data-type") == "navigation-file" || temp?.getAttribute("data-type") == "navigation-root") { target = temp; break; } temp = temp?.parentNode; } console.log("0426target", target); if (target?.getAttribute("data-type") == "navigation-file" || target?.getAttribute("data-type") == "navigation-root") { const b3ListItemToggle = target.querySelector('.b3-list-item__toggle'); const title = target.querySelector('.b3-list-item__text'); if (b3ListItemToggle.classList.contains('fn__hidden')) return; event.preventDefault(); b3ListItemToggle.click(); if (event.ctrlKey) { title.click(); } } }, true); } })(); -
可以通过 JS 代码实现鼠标中键展开文档吗?
2023-04-26 13:05// 中键点击展开:基于 https://ld246.com/article/1682476267736/comment/1682479365610?r=Undii#comments let g_reset = setInterval(main, 2000); function main() { if (document.querySelector('.sy__file')) { clearInterval(g_reset); }else{ return false; } document.querySelector('.sy__file').addEventListener('mousedown', event => { if (event.button != 1) return; event.preventDefault(); if (!event.target.classList.contains('b3-list-item__text')) return; if (event.target.parentNode.getAttribute("data-type") !== "navigation-file") return; const b3ListItemToggle = event.target.parentNode.querySelector('.b3-list-item__toggle'); if (b3ListItemToggle.classList.contains('fn__hidden')) return; b3ListItemToggle.click(); }); }第三版:与第二版差不多【扩大响应范围(中键点左边的空白、:和 + 都会响应,但可能有副作用)】。应该能适合更多用户的情况。
// 中键点击展开3:基于https://ld246.com/article/1682476267736 (function(){ let g_reset = setInterval(main, 2000); function main() { if (document.querySelector('.sy__file')) { clearInterval(g_reset); }else{ return false; } document.querySelector('.sy__file').addEventListener('mousedown', event => { if (event.button != 1) return; let notTitleFlag = false; if (!event.target.classList.contains('b3-list-item__text')) notTitleFlag = true; let target = event.target.parentNode; let temp = event.target; //console.log("0426",event); for (let i = 0; i < 4 && temp; i++) { if (temp?.getAttribute("data-type") == "navigation-file" || temp?.getAttribute("data-type") == "navigation-root") { target = temp; break; } temp = temp?.parentNode; } //console.log("0426target", target); if (target?.getAttribute("data-type") == "navigation-file" || target?.getAttribute("data-type") == "navigation-root") { const b3ListItemToggle = target.querySelector('.b3-list-item__toggle'); const title = target.querySelector('.b3-list-item__text'); if (b3ListItemToggle.classList.contains('fn__hidden')) return; event.preventDefault(); b3ListItemToggle.click(); if (event.ctrlKey) { title.click(); } } }, true); } })(); -
建议在父文档自动建立子文档的引用块
2023-04-15 09:15这个确实是一个麻烦事,我觉得要做这个功能的话,可能得考虑:
- 有些文档不需要插入子文档引用;
- 有些需求是不插入引用,这样不会影响关系图;
- (第三方开发者)在未同步时,自动建立子文档引用可能导致同步冲突,最好是在重命名、新建、移动等操作之后尽快修改引用,不要等到打开文档时更新;
- 有需求是 希望链接整行可点击;
- 避免干扰搜索结果;
P.S.要自动更新的话,目前可以用 listchilddocs 挂件(需要修改 config.js 关闭安全模式)凑合一下。