废话不说,先上地址:
项目地址:Github
截图不爽?再来动图:
好了,在贴图就啥都看不到了。
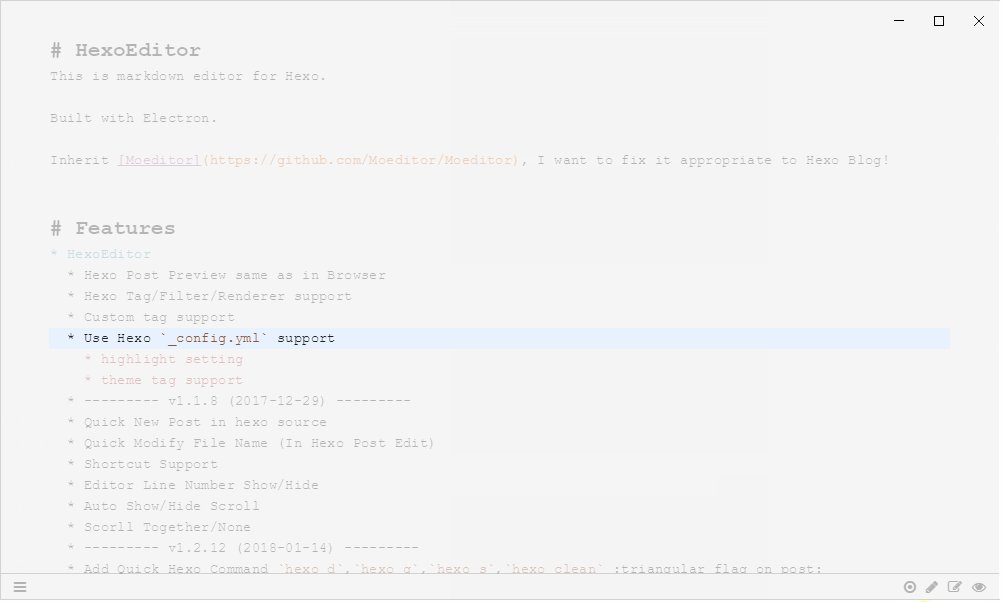
功能
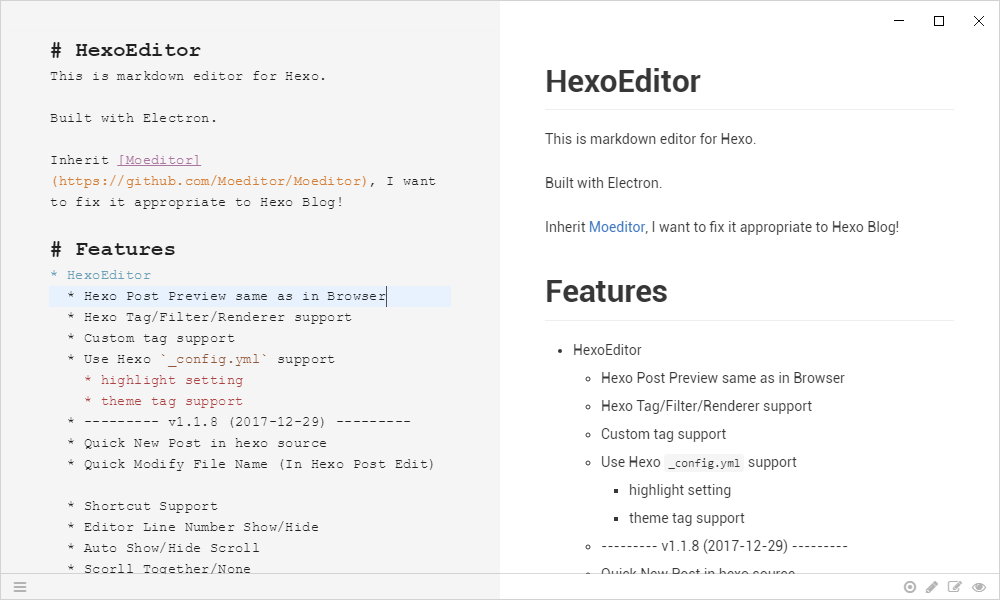
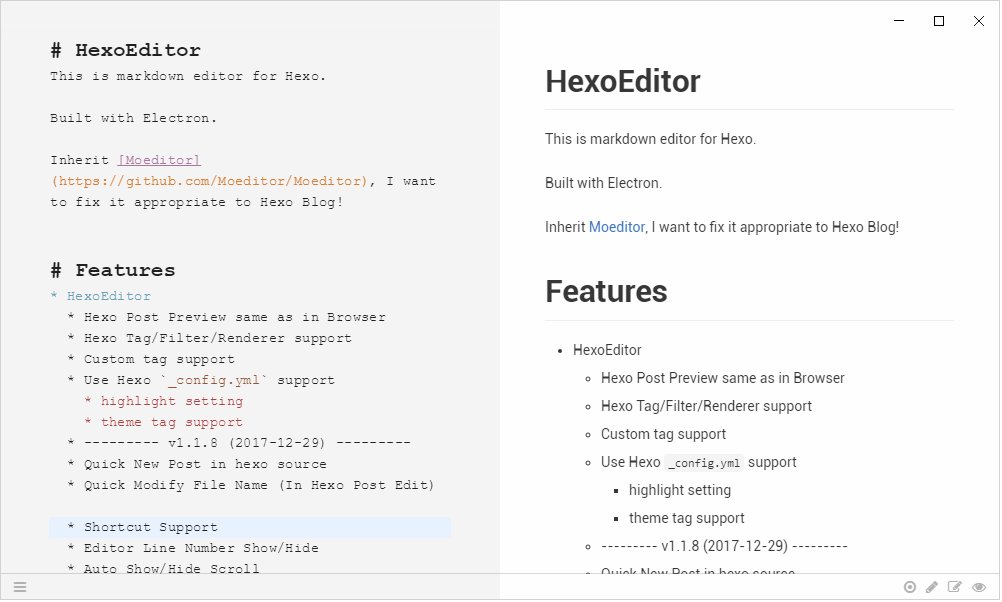
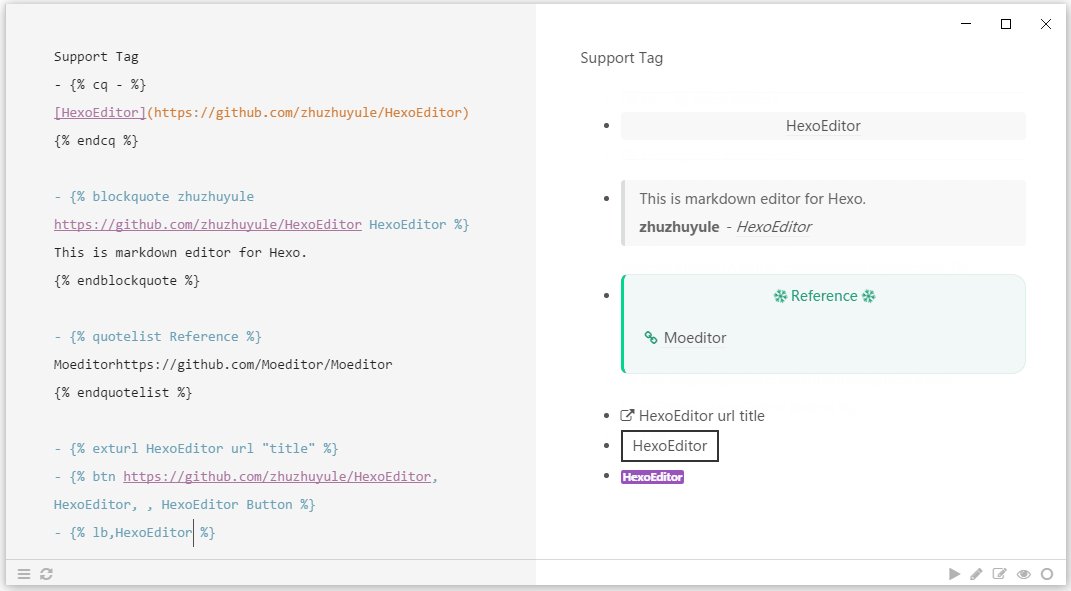
- HexoEditor
- 预览内容与 Hexo 生成页面内容高度相似
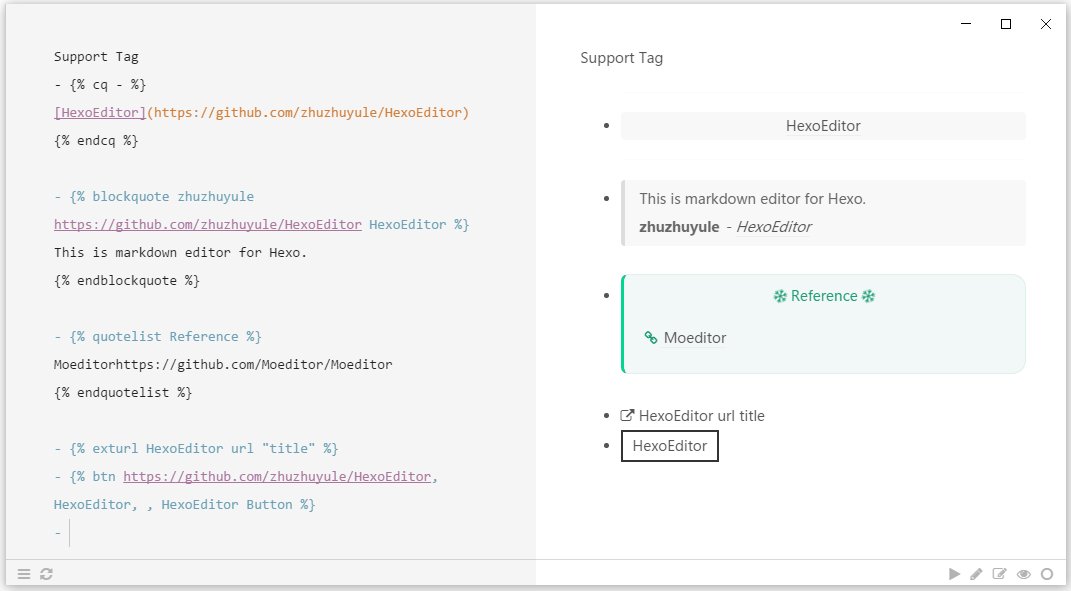
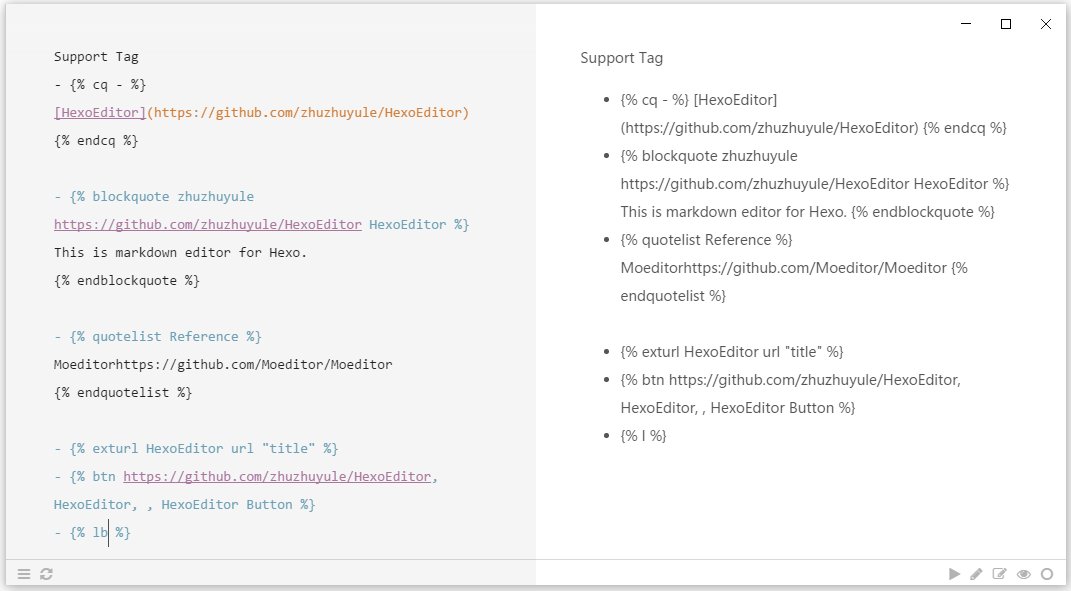
- 支持 Hexo 原生 Tag/Filter/Renderer
- 支持用户自定义 Tag/Filter/Renderer
- 支持使用 Hexo 配置文件
_config.yml- 自动读取 highlight 设置
- 自动读取主题下的 Tag/Filter/Renderer
- --------- v1.1.8 (2017-12-29) ---------
- 快速生成 新 Post 到项目资源路径下
- 快速修改文件名(在 Hexo 编辑模式中)
- 功能快捷键支持
- 编辑框行号显示 /隐藏
- 智能显示滚动条
- 滚动条启用 /取消同步滚动
- HexoEditor (继承 Moeditor 原有功能)
- GitHub 风格 Markdown 显示
- TeX math 表达式
- UML 设计图
- 编辑框代码高亮显示
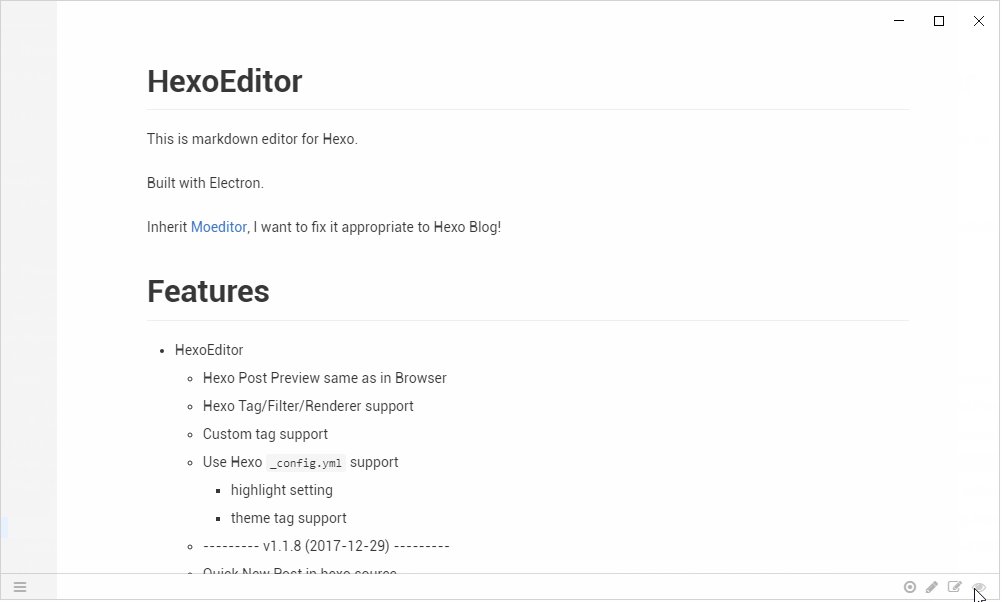
- 只读 /只写 /预览多模式切换
- 用户自定义 字体,行高,字体大小
- 用户自定义主题(文件名:main.csss )
- 高亮代码块皮肤切换(由 highlight.js 提供支持)
- 自动重载文件
- 本地化
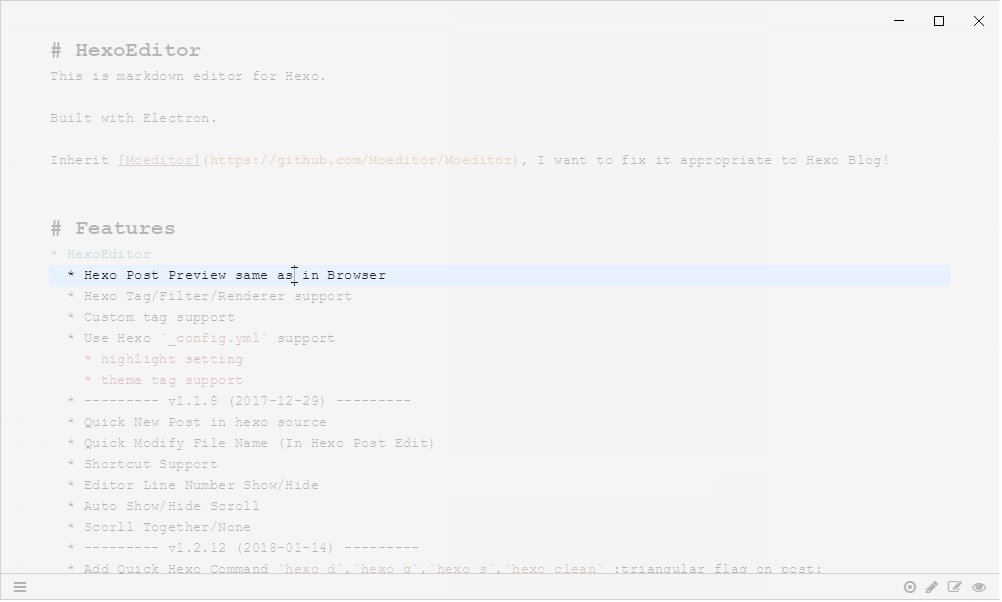
专注模式
如果你有好的建议,请留在 这里 。
如果你有时间,有兴趣,有精力,欢迎加入我们共同完善软件功能。
再贴地址:Github



欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于