求帮助!!!!
在 pipe comsole 目录下新增一个组件,但是引入失败。
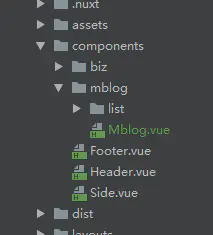
component 目录如图:

Mblog.vue 代码如下:
<template>
<mblog-list v-bing:mblog="mblog"></mblog-list>
</template>
<script>
import MblogList from './list/MblogList.vue'
export default {
name: 'Mblog',
component: {
MblogList
},
data: function () {
return {
mblog: {
'publishDate': '测试',
'content': '这事一个测试页面。'
}
}
}
}
</script>
<style scoped>
</style>
MblogList.vue 代码如下:
<template>
<ul> <li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">{{mblog.publishDate}}</h3>
<p> {{mblog.content}}
</p>
</div> </li> </ul></template>
<script>
export default {
name: 'MblogList',
data: function () {
},
props: \['mblog'\],
asyncData: {}
}
</script>
<style scoped>
</style>
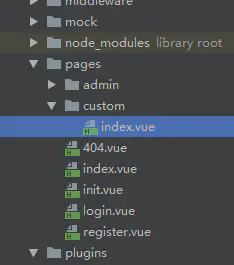
pages 目录如图:

index.vue 代码如下:
<template>
<div> <micro-blog v-bind:mblog="mblog"></micro-blog>
</div></template>
<script>
import MicroBlog from '../../components/mblog/Mblog'
export default {
component: {
'micro-blog': MicroBlog,
Blog
},
data: function () {
return {
mblog: {
publishDate: '2018-05-06',
content: 'ceshi'
}
}
}
}
</script>
<style scoped>
</style>
进入 custom 页面的时候报错:
[Vue warn]: Unknown custom element: - did you register the component correctly? For recursive components, make sure to provide the "name" option.
found in
---> <Pages\custom\index.vue> at pages\custom\index.vue
at layouts\default.vue
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于