
javaDEMO
Java 基础 Demo 站: https://www.javastudy.cloud
Java 中高级开发博客: https://www.lixiang.red
Java 学习公众号: java 技术大本营

springboot 使用 MVC 上传文件
引入 web 依赖
这里引入thymeleaf依赖为了后面页面ajax上传文件做准备 implementation 'org.springframework.boot:spring-boot-starter-thymeleaf' implementation 'org.springframework.boot:spring-boot-starter-web'
编写对应的 controller
关键是参数, MutipartFile, 用这个参数来接收文件
/** * @Author https://www.javastudy.cloud * @CreateTime 2019/11/15 **/ @RestController public class TestController { @RequestMapping("test/testUpload") public String testUpload(MultipartFile testFile){ try { //输出原文件名 String fileName = testFile.getOriginalFilename(); System.out.println("fileName is "+fileName); //直接显示文件内容 byte[] bytes = testFile.getBytes(); System.out.println(new String(bytes)); } catch (IOException e) { e.printStackTrace(); } return "OK"; } }
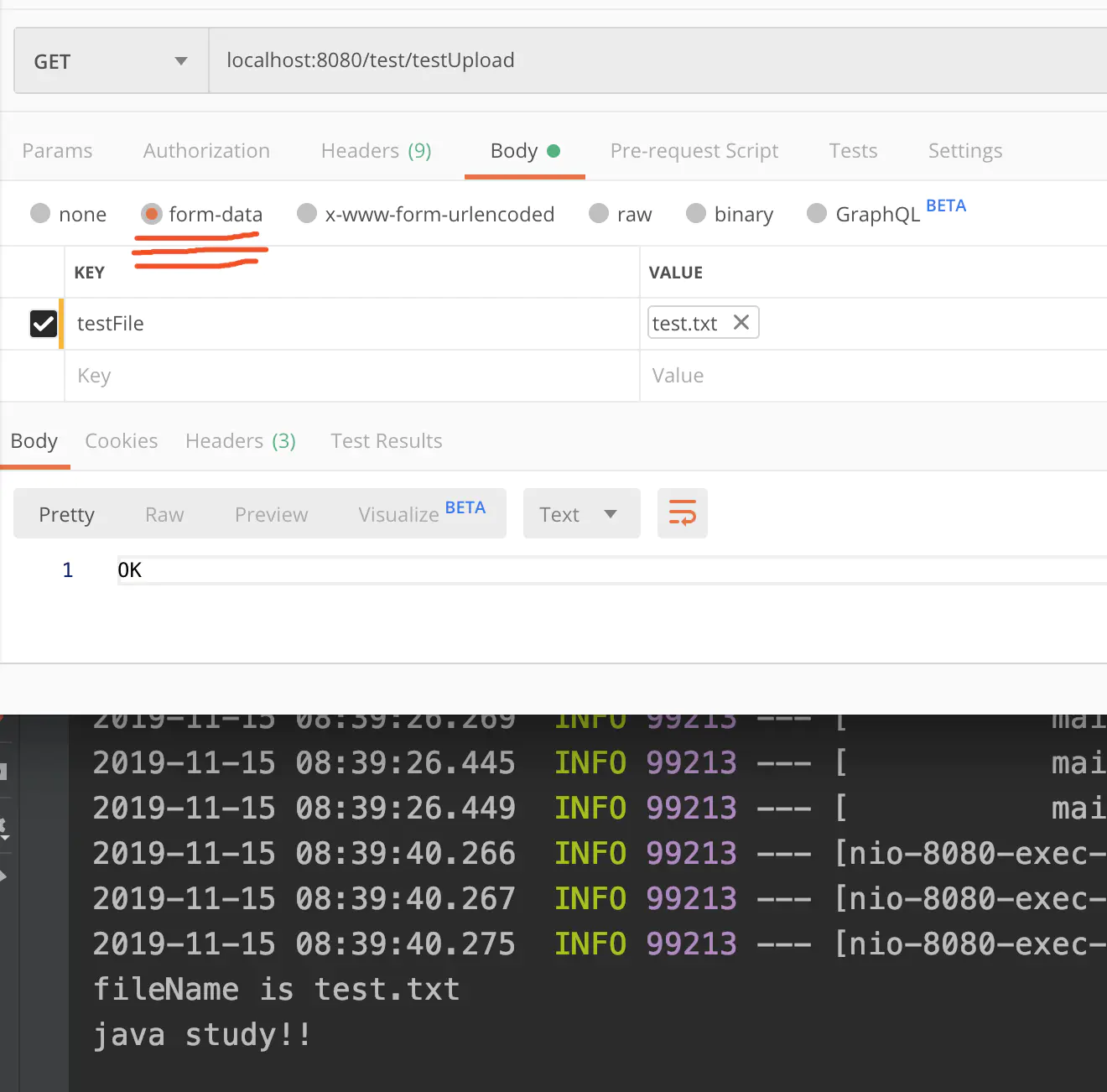
用 postMan 测试一个 txt 文件结果如下

通过上图, 我们可以看到控制台有相应的输出,同时要注意, postMan 上的 body 类型,要选 form-data!! 要选 form-data!!!
springboot 使用 ajax 上传文件
在上面的 controller 的基础之上, 我们使用 ajax 请求来上传文件,如何发 ajax 请求可参考文章: https://www.javastudy.cloud/articles/2019/11/11/1573426366125.html
页面代码如下所示,需要注意, contentType 要设置为 false , processData 也要设置为 false
<input id="file_input" type="file" > <input id="upload_input" type="button" value="click to upload file"> <script> $("#upload_input").on('click',function (e) { var formD = new FormData(); formD.append("testFile",$("#file_input")[0].files[0]); $.ajax({ url:'/test/testUpload', type:'post', contentType:false, processData: false, data:formD, success:function (data) { console.log(data) } }) }) </script>
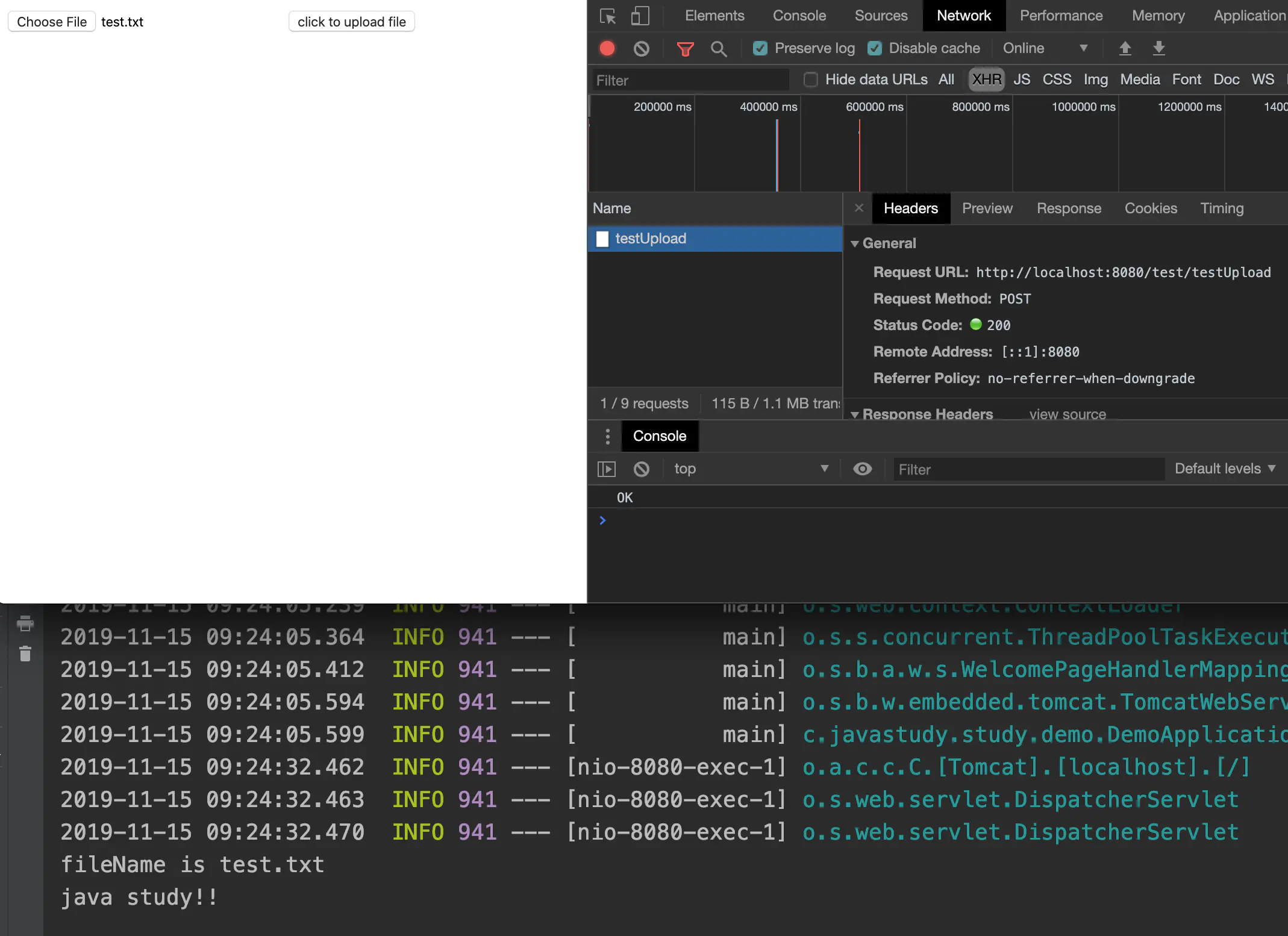
结果输出如下:

DEMO 总评
文件上传是 web 开发中经常会用到的一个功能,通常在收到文件后,会转存到阿里 OSS 或者本地磁盘中,如果是图片的话,还会涉及到压缩和剪裁,在上传文件时,主要是一些参数的设计,加油吧,少年!
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于