
一、position 的作用
position 属性就是用来指定一个元素在网页中的位置。一共有五个属性。
relativeabsolutefixedstaticsticky
二、static 属性
static 是一个默认值。它将不能使用 top、bottom、right、left、z-index 属性。
.fx{
position: static;
left: 100px;
}
此时 left 值是没有反应的。不能使用
三、relative 属性
relative表现的和 static 是一样的。但是 relative 是可以使用 top、bottom、right、left。偏移到其它位置。
.fx{ position: relative; left: 100px; }
fx 向右偏移 100 像素(距离左边 100px)。
四、absolute 属性
absolute 一般是相对于上级(父级)进行偏移,如果没有父级,那么它就是相对于 body 进行定位。必须搭配 top、bottom、right、left。
.fx{ position: relative; } .fv{ position: absolute; top: 20px; }
父元素 relative、子元素 absloute,相对于父级顶部向下偏移 20px 进行定位,如果父元素是 static 定位则会距离网页的顶部向下偏移 20px~~。~~
五、fixed 属性
fixed 类似于 absolute 它可以将元素放置在相对于文档的任何位置,不会受滚动影响(固定在一个位置)。它是相对于浏览器窗口进行偏移。它也是搭配 top、bottom、right、left、一起使用。

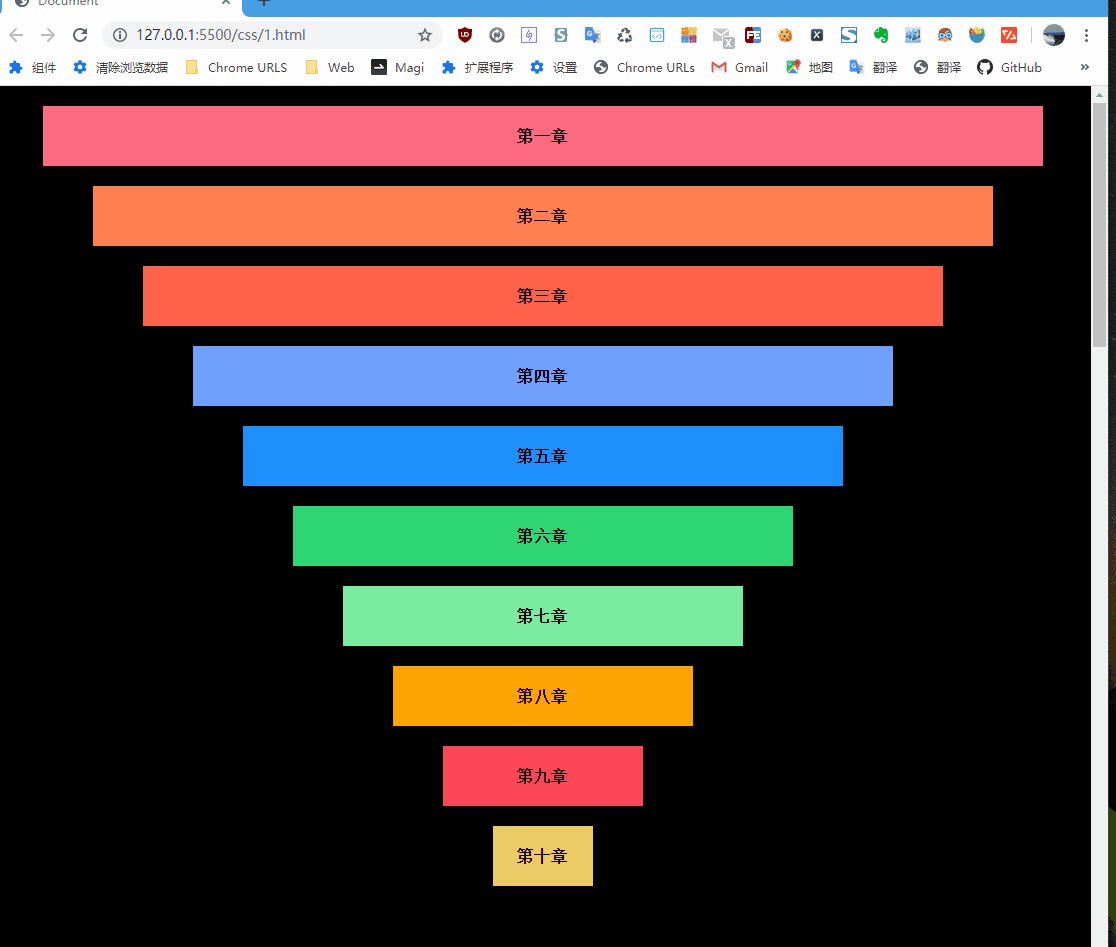
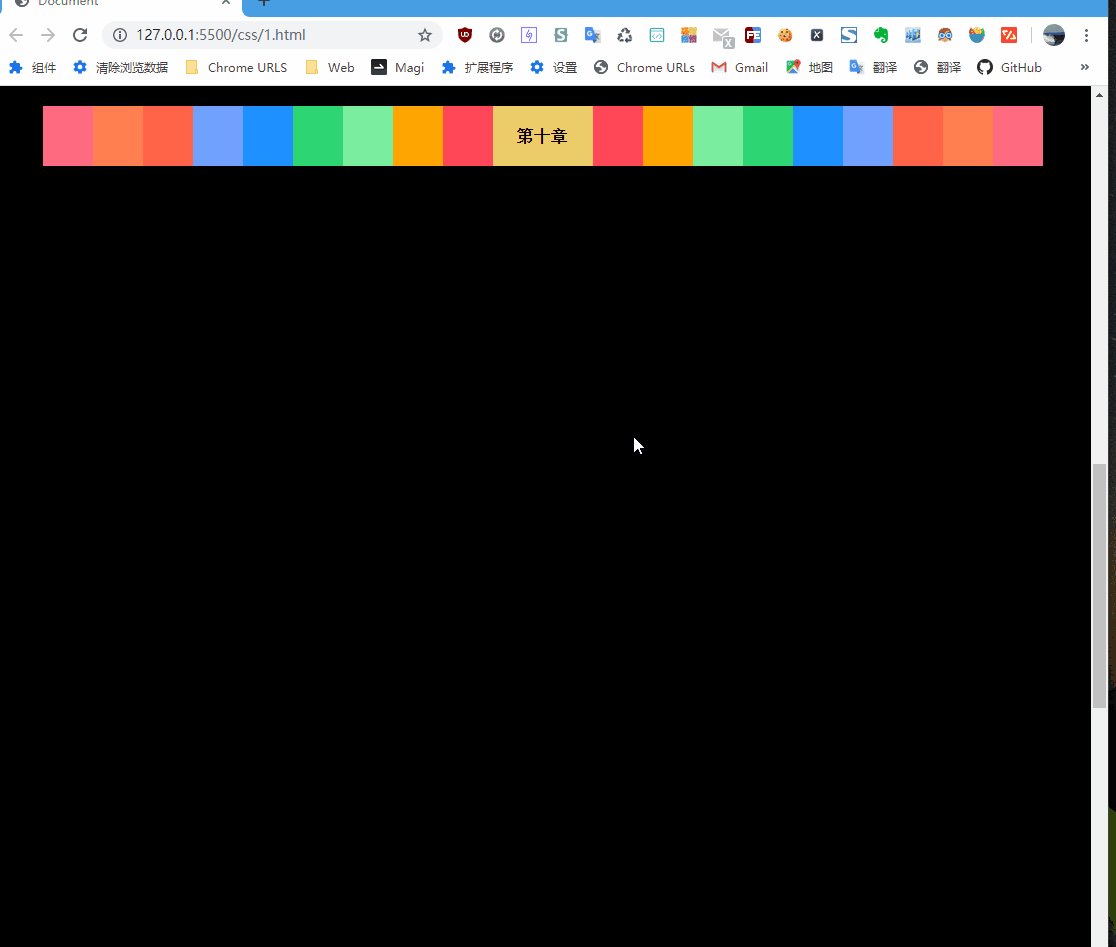
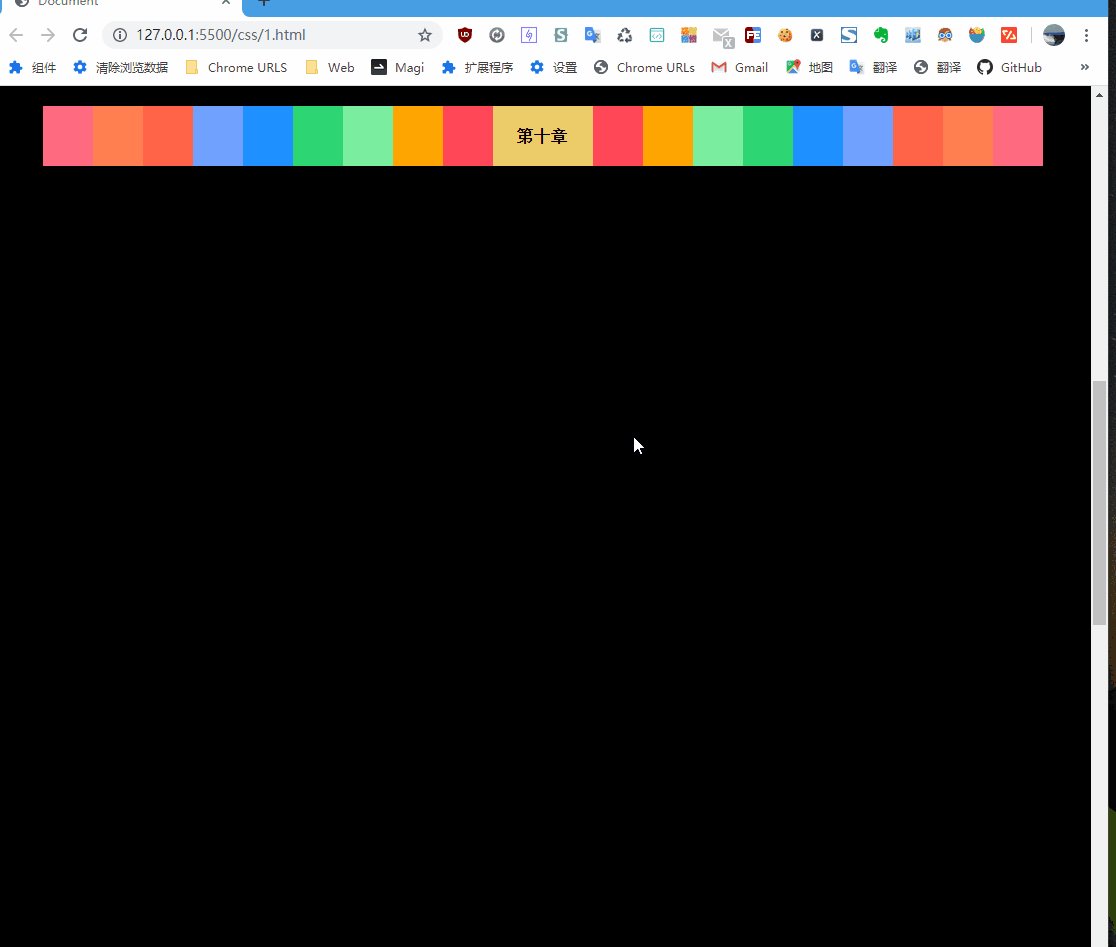
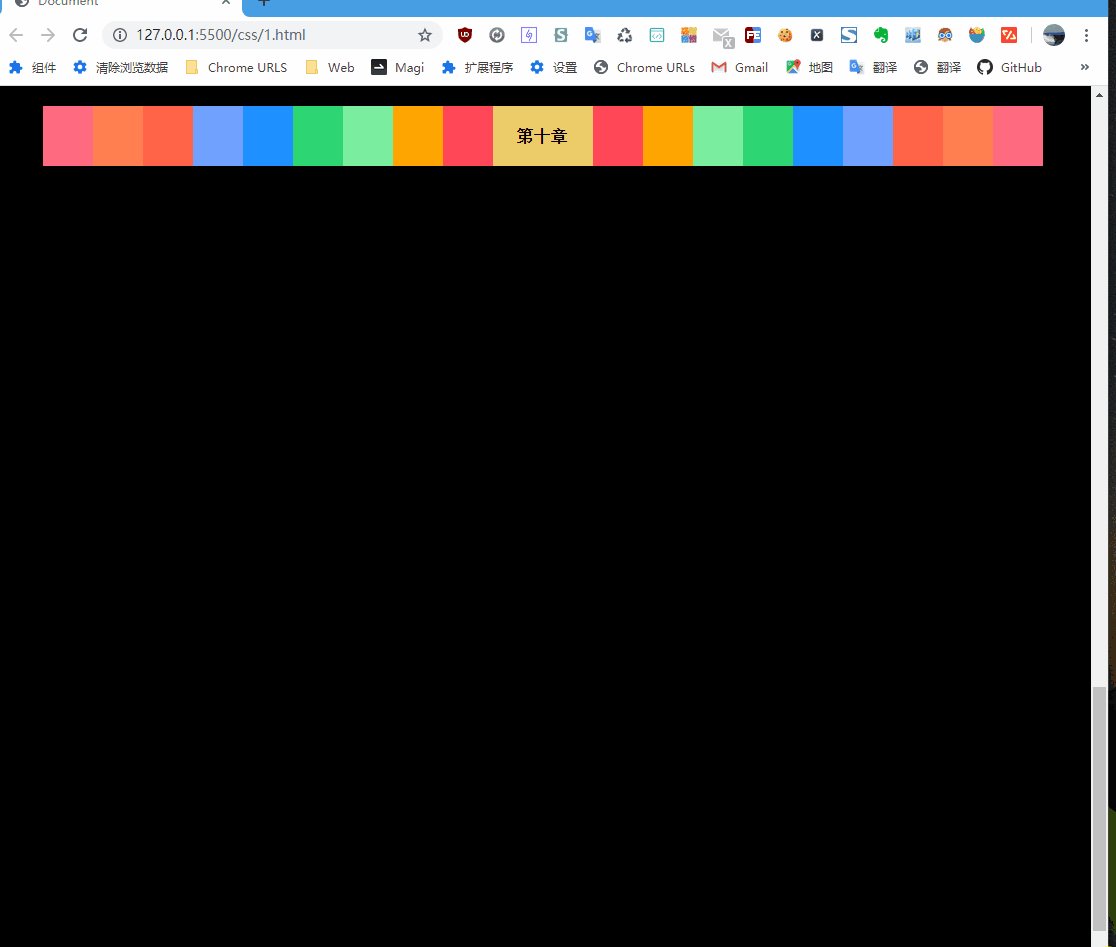
六、sticky 属性
这个属性还是很有意思的,sticky 就像 relative 和 absolute的结合,一些时候是 relative 定位,另一些时候自动变成 fixed 定位。必须搭配 top、bottom、right、left、一起使用。

核心代码就一句:
div{ position: sticky; top:20px; }
未完待续......
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于