vuex-router-sync 基本原理理解
先说结论:把
vue-router当前的$route同步为 vuex 状态的一部分。换句话说,你不需要再 Vuex 中import route,而可以直接使用$route
使用方法
如果你的项目中,在 Vuex 中不需要获取 route,则完全灭有必要引用 vuex-router-sync,但是如果你尝试在 vuex 方法中使用 route 对象,则需要引入。
比如需要在组件中显示一条消息。首页显示'这里是聊天室',其他页面则显示'感谢访问':
const Top = {
template: '<div>{{message}}</div>',
computed: {
message() {
return this.$store.getters.getMessage;
}
},
};
const Bar = {
template: '<div>{{message}}</div>',
computed: {
message() {
return this.$store.getters.getMessage;
}
}
};
const routes = [{
path: '/top',
component: Top,
name: 'top'
},
{
path: '/bar',
component: Bar,
name: 'bar'
},
];
const router = new VueRouter({
routes
});
const store = new Vuex.Store({
state: {
username: 'Rabbitzzc',
phrases: ['欢迎进入聊天室HacPai', '感谢访问'],
},
getters: {
getMessage(state) {
return state.route.name === 'top' ?
`${state.phrases[0]}, ${state.username}` :
`${state.phrases[1]}, ${state.username}`;
},
},
});
sync(store, router);
const app = new Vue({
router,
store,
}).$mount('#app');
原理
源码地址:https://github.com/vuejs/vuex-router-sync/blob/master/README.zh-cn.md
该库是在 store 上增加了一个名为 route 的模块,用于表示当前路由的状态
store.state.route.path // current path (字符串类型)
store.state.route.params // current params (对象类型)
store.state.route.query // current query (对象类型)
当被导航到一个新路由时,store 的状态会被更新。
store.state.route 是不可变更的,因为该值取自 URL,是真实的来源。你不应该通过修改该值去触发浏览器的导航行为。取而代之的是调用 $router.push() 或者 $router.go()。另外,你可以通过 $router.push({ query: {...}}) 来更新当前路径的查询字符串。
换句话说就是将
route模块复制到了store上面,并且是一个可读属性。
整体逻辑
写了一个 demo:https://codesandbox.io/s/relaxed-currying-sq37c?file=/src/lib/sync.js
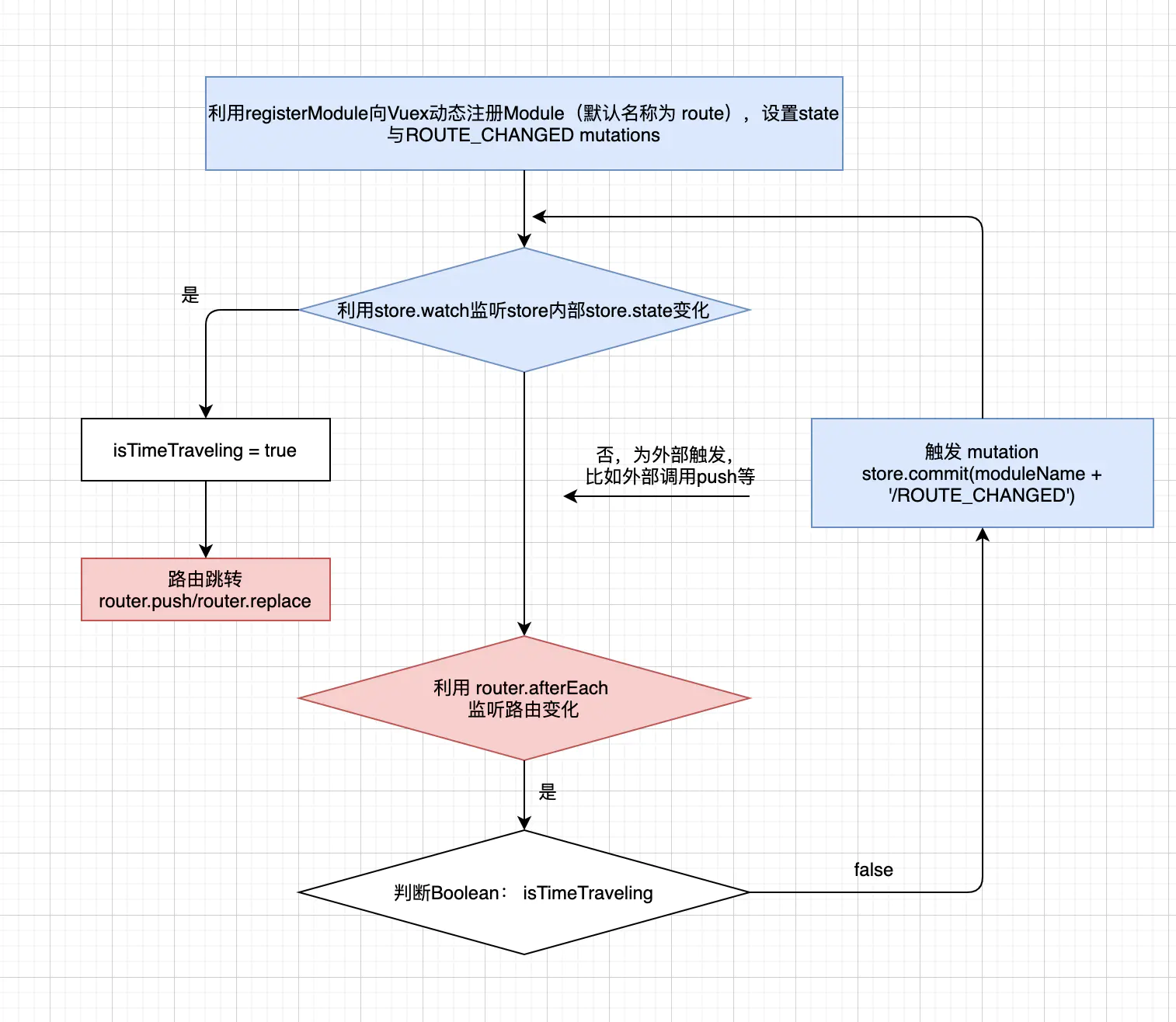
demo 中将一些注释已经备注了,大概画了一下流程图:

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于