
1.webpack 安装
安装 webpack:npm install webpack -g
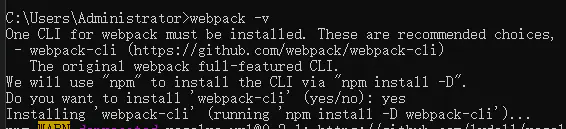
此时查看 webpack 的版本:webpack -v 会出现下图

提示我们要安装 webpack 的依赖,我们选择 yes 就可以了
也可以通过命令来安装 webpack 的依赖:npm install --save-dev webpack-cli -g
2. 全局安装 vue-cli
npm install --global vue-cli
可以使用 vue -V 查看是否安装成功
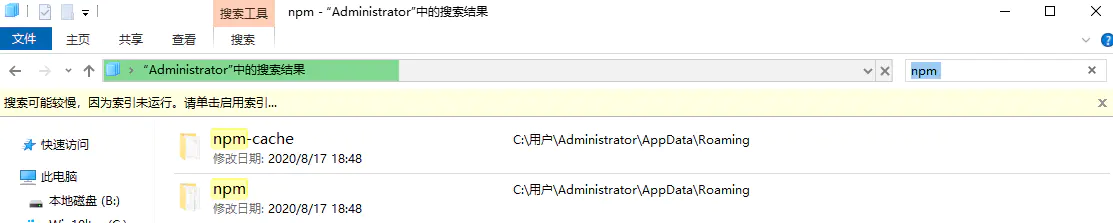
我们在 C:\Users\Andminster 里搜索 npm 文件夹

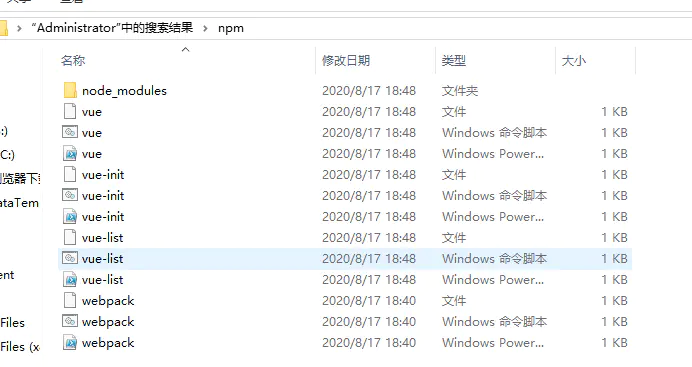
打开 npm 文件夹可以看到如下

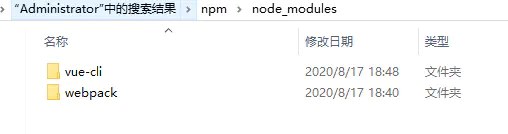
打开 node_modules 文件夹就能看到 vue-cli 如下

3.用 vue-cli 构建一个项目
1.创建一个文件夹,cmd 中 cd 切换到该文件夹,如 cd Y:/项目名
2.vue init webpack 项目名(项目名全小写)
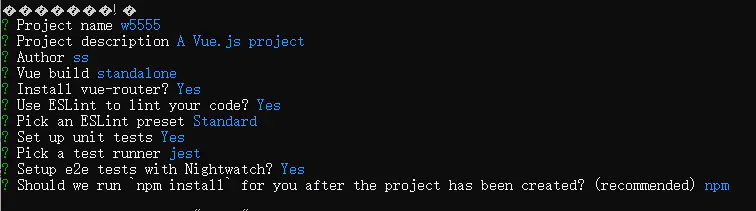
简单的说明:
- Project name—— 项目名,先直接回车,如果你第二步的项目名包含了大写字母就会出一个警告,修改项目名就行了。注:修改后最后创建的项目名还是你第二步创建的项目名
- Project description—— 项目描述,直接回车
- Author—— 作者,填上你的名字
- 2 选 1 我们选择第一个(Runtime + Compiler)中文意思是“运行加编译”
- Install vue-route —— 是否安装 vue 路由,这里选择 y
- Use ESLint to lint your code—— 是否使用 ESLint 管理代码,ESLint 是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用。这里选择 y
- 3 选 1 选择一个 ESLint 预设,编写 vue 项目时的代码风格,我们选择第一个,直接回车
- Set up unit tests—— 是否安装单元测试,我们选择 y
- Pick a test runner—— 选择 Jest
- Setup e2e tests with Nightwatch?—— 是否安装 e2e 测试,我们选择 y
- Should we run‘npm install’ for you after the project has been created?—— 翻译:我们是否应该在项目创建后为您运行“npm install”。选择 Yes,use NPM

等待几分钟后成功。
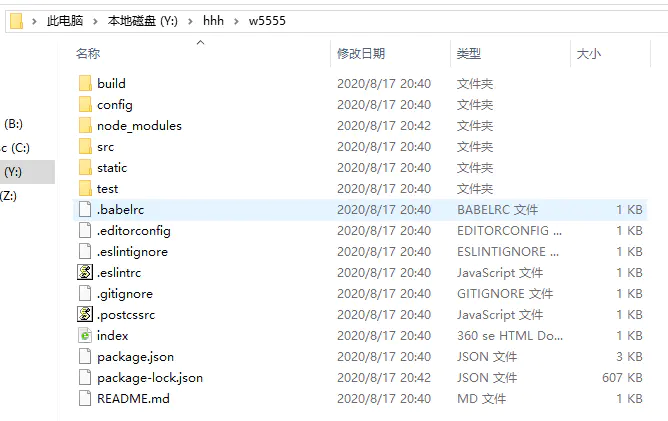
我们再打开我们创建的文件夹就可以看到整个项目结构了 如下

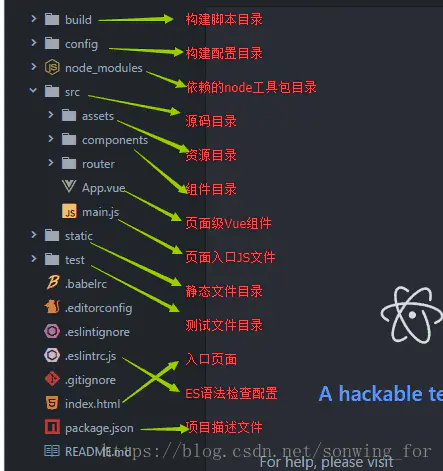
下面是整个项目结构的解释说明,本图来自网络

4.启动项目
先切换到我们创建的项目文件夹,然后输入 npm run dev

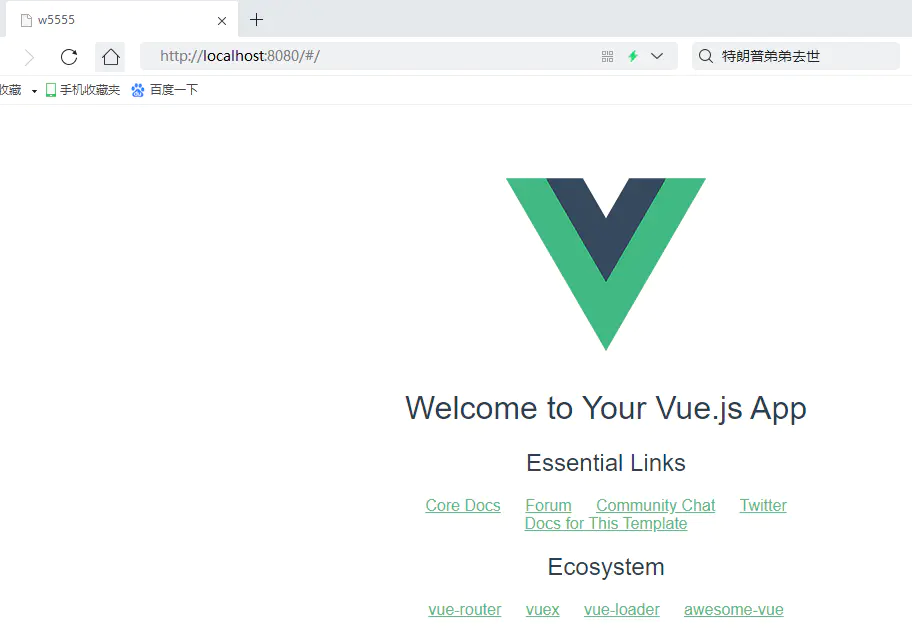
然后浏览器中输入 http://localhost:8080 如下

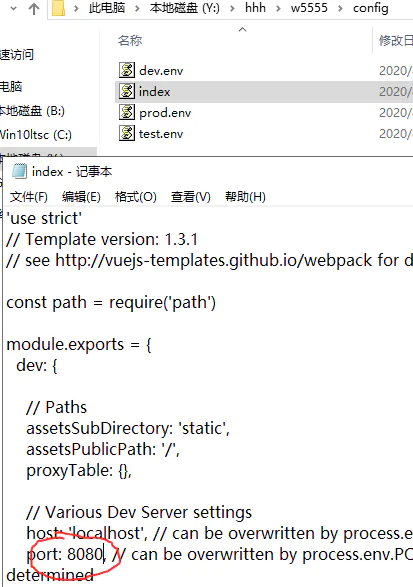
如果你的页面没有出来可能是 8080 端口被占用了,此时需要我们手动修改端口号

5.vue-cli webpack 配置
参考博客:https://segmentfault.com/a/1190000008644830
6.打包上线
自己的项目文件都要放在 src 文件夹下,开发完成后输入 npm run build 打包
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看。
项目上线时,只需要将 dist 文件夹放到服务器就行了

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于