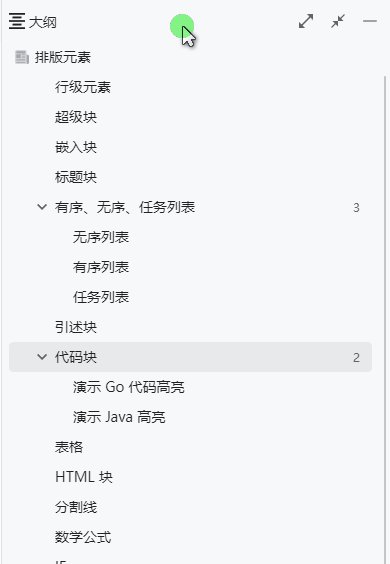
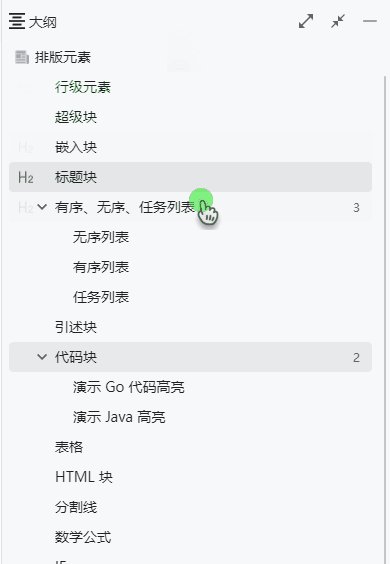
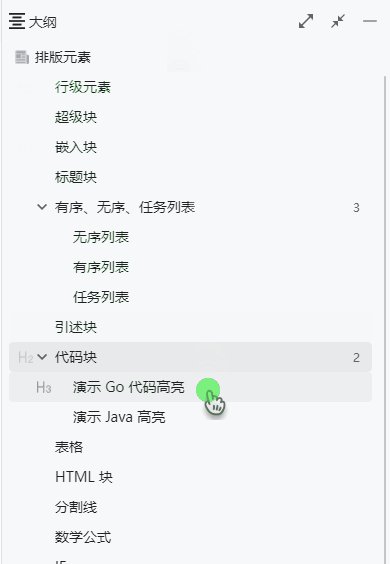
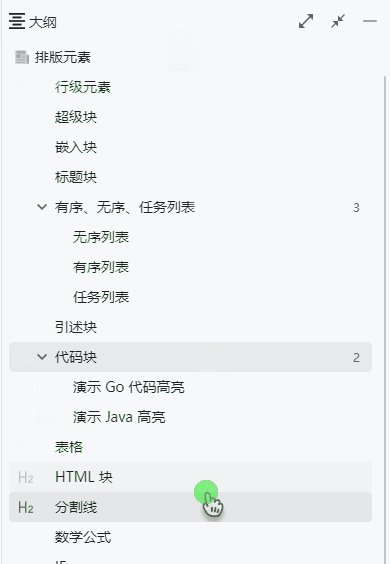
我明白 h1 h2 h3 是为了标识几级标题,但这几个字本身就占了较大空间。
能不能像一般的大纲软件那样,用竖线来标识各个标题级别?
我明白 h1 h2 h3 是为了标识几级标题,但这几个字本身就占了较大空间。
能不能像一般的大纲软件那样,用竖线来标识各个标题级别?
可以自定义 css 去掉, opacity 是透明度,改成 0 就完全看不见了
.b3-list-item__graphic {
opacity: 0.5;
}
你可以用这个试试,看看满不满意:
/* 浮动显示大纲块标记(H1、H2…) CSS片段 */
/* 大纲块标隐藏样式 */
/* 为大纲块标和折叠按钮调整位置 */
ul.b3-list.b3-list--background [data-subtype="h1"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h2"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h3"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h4"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h5"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h6"] .b3-list-item__toggle {
position: relative;
left: 20px;
}
ul.b3-list.b3-list--background [data-subtype="h1"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h2"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h3"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h4"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h5"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h6"] svg.b3-list-item__graphic {
opacity: 0;
position: relative;
left: -20px;
margin: 0 0 0 4px;
transition: all 300ms ease-out;
}
/*----------------------*/
/* 为大纲块标添加悬停显示效果 */
.b3-list--background .b3-list-item:hover .b3-list-item__graphic.popover__block {
opacity: 1 !important;
}
ul.b3-list.b3-list--background [data-subtype="h1"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h2"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h3"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h4"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h5"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h6"] svg.b3-list-item__graphic:hover {
color: red;
}
/*----------------------*/
/* 为大纲标题项添加背景过渡效果 */
.b3-list--background .b3-list-item {
transition: all 300ms ease-out;
}
来源:【 代码片段】啊哈哈哈代码来咯 ~~ 那你们先吃我就不打扰了哈 ~~
效果如下:

RabbitMQ 是一个开源的 AMQP 实现,服务器端用 Erlang 语言编写,支持多种语言客户端,如:Python、Ruby、.NET、Java、C、PHP、ActionScript 等。用于在分布式系统中存储转发消息,在易用性、扩展性、高可用性等方面表现不俗。
Web Components 是 W3C 定义的标准,它给了前端开发者扩展浏览器标签的能力,可以方便地定制可复用组件,更好的进行模块化开发,解放了前端开发者的生产力。
IDEA 全称 IntelliJ IDEA,是一款 Java 语言开发的集成环境,在业界被公认为最好的 Java 开发工具之一。IDEA 是 JetBrains 公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主。
汐洛彖夲肜矩阵(Sillot T☳Converbenk Matrix),致力于服务智慧新彖乄,具有彖乄驱动、极致优雅、开发者友好的特点。其中汐洛绞架(Sillot-Gibbet)基于自思源笔记(siyuan-note),前身是思源笔记汐洛版(更早是思源笔记汐洛分支),是智慧新录乄终端(多端融合,移动端优先)。
主仓库地址:Hi-Windom/Sillot
文档地址:sillot.db.sc.cn
注意事项:
你比 99% 的人都优秀么?
PWA(Progressive Web App)是 Google 在 2015 年提出、2016 年 6 月开始推广的项目。它结合了一系列现代 Web 技术,在网页应用中实现和原生应用相近的用户体验。
GitLab 是利用 Ruby 一个开源的版本管理系统,实现一个自托管的 Git 项目仓库,可通过 Web 界面操作公开或私有项目。
Linux 是一套免费使用和自由传播的类 Unix 操作系统,是一个基于 POSIX 和 Unix 的多用户、多任务、支持多线程和多 CPU 的操作系统。它能运行主要的 Unix 工具软件、应用程序和网络协议,并支持 32 位和 64 位硬件。Linux 继承了 Unix 以网络为核心的设计思想,是一个性能稳定的多用户网络操作系统。
心是产生任何想法的源泉,心本体会陷入到对自己本体不能理解的状态中,因为心能产生任何想法,不能分出对错,不能分出自己。
据说 99% 的性能瓶颈都在数据库。
持续集成(Continuous Integration)是一种软件开发实践,即团队开发成员经常集成他们的工作,通过每个成员每天至少集成一次,也就意味着每天可能会发生多次集成。每次集成都通过自动化的构建(包括编译,发布,自动化测试)来验证,从而尽早地发现集成错误。
WordPress 是一个使用 PHP 语言开发的博客平台,用户可以在支持 PHP 和 MySQL 数据库的服务器上架设自己的博客。也可以把 WordPress 当作一个内容管理系统(CMS)来使用。WordPress 是一个免费的开源项目,在 GNU 通用公共许可证(GPLv2)下授权发布。
Go 语言是 Google 推出的一种全新的编程语言,可以在不损失应用程序性能的情况下降低代码的复杂性。谷歌首席软件工程师罗布派克(Rob Pike)说:我们之所以开发 Go,是因为过去 10 多年间软件开发的难度令人沮丧。Go 是谷歌 2009 发布的第二款编程语言。
WiFiDog 是一套开源的无线热点认证管理工具,主要功能包括:位置相关的内容递送;用户认证和授权;集中式网络监控。
H2 是一个开源的嵌入式数据库引擎,采用 Java 语言编写,不受平台的限制,同时 H2 提供了一个十分方便的 web 控制台用于操作和管理数据库内容。H2 还提供兼容模式,可以兼容一些主流的数据库,因此采用 H2 作为开发期的数据库非常方便。
Rust 是一门赋予每个人构建可靠且高效软件能力的语言。Rust 由 Mozilla 开发,最早发布于 2014 年 9 月。
强迫症(OCD)属于焦虑障碍的一种类型,是一组以强迫思维和强迫行为为主要临床表现的神经精神疾病,其特点为有意识的强迫和反强迫并存,一些毫无意义、甚至违背自己意愿的想法或冲动反反复复侵入患者的日常生活。
ZooKeeper 是一个分布式的,开放源码的分布式应用程序协调服务,是 Google 的 Chubby 一个开源的实现,是 Hadoop 和 HBase 的重要组件。它是一个为分布式应用提供一致性服务的软件,提供的功能包括:配置维护、域名服务、分布式同步、组服务等。
Hadoop 是由 Apache 基金会所开发的一个分布式系统基础架构。用户可以在不了解分布式底层细节的情况下,开发分布式程序。充分利用集群的威力进行高速运算和存储。
JVM(Java Virtual Machine)Java 虚拟机是一个微型操作系统,有自己的硬件构架体系,还有相应的指令系统。能够识别 Java 独特的 .class 文件(字节码),能够将这些文件中的信息读取出来,使得 Java 程序只需要生成 Java 虚拟机上的字节码后就能在不同操作系统平台上进行运行。
VirtualBox 是一款开源虚拟机软件,最早由德国 Innotek 公司开发,由 Sun Microsystems 公司出品的软件,使用 Qt 编写,在 Sun 被 Oracle 收购后正式更名成 Oracle VM VirtualBox。
这是一个不能说的秘密。
CSS(Cascading Style Sheet)“层叠样式表”是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
NetBeans 是一个始于 1997 年的 Xelfi 计划,本身是捷克布拉格查理大学的数学及物理学院的学生计划。此计划延伸而成立了一家公司进而发展这个商用版本的 NetBeans IDE,直到 1999 年 Sun 买下此公司。Sun 于次年(2000 年)六月将 NetBeans IDE 开源,直到现在 NetBeans 的社群依然持续增长。
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于