本文首发:《12 款最棒 Vue 开源 UI 库测评 - 特别针对国内使用场景推荐》
Vue 3 发布已经有一段时间了,就在刚刚过去的一年,各大组件库、框架纷纷对 Vue 3 做了优化和支持。整个前端从谨慎使用 Vue 3 转向了开始拥抱 Vue 3。特别是年初年末几家大厂陆续开源或新发布了支持 Vue 3 的组件库或框架,非常值得在本文安利一波。本文推荐 12 款适用于中文使用者习惯的开源 Vue 3 UI 库或支持 Vue 3 的开源 UI 库。
我筛选了国内常用的开源前端 UI 库,选出了 12 款来自国内互联网一线大厂或是商业化较好的企业 / 个人长期维护的免费开源 UI 库分享给大家。
- Element Plus - 经典中的经典,全面支持 Vue 3
- TDesign - 鹅厂优质 UI 组件,配套工具完满,设计工整,文档清晰
- ArcoDesign - 字节跳动 UI 组件库开源,大厂逻辑,设计文档完美
- Ant Design Vue - 阿里前端 UI 库,面向企业级中后台
- Naive UI - 宝藏 Vue UI 库,Vue UI 新星,从 Vue 3 起步
- VUX - 移动端 UI 组件库,对微信友好支持
- LuLu UI - 腾讯阅文前端出品 侧重于 C 端用户界面,轻量敏捷
- Vant 3 - 有赞团队开源移动 UI 组件库,全面支持 Vue 3
- Vuestic UI - 全球 Vue 前 15 顶级团队开发,国际化优势
- NutUI 3.0 - 京东出品,移动端友好,面向电商业务场景
- View UI - 企业级 to b 中后台 UI 组件库,面向企业友好
- Vuetify 3 - 老牌 Vue UI ,基于谷歌的 Material Design 样式开发
如果你正在搭建后台管理工具,又不想处理前端问题,推荐使用卡拉云,卡拉云是新一代低代码开发工具,可一键接入常见数据库及 API ,无需懂前端,仅需拖拽即可快速搭建属于你自己的后台管理工具,一周工作量缩减至一天,详见本文文末。
Element Plus - 经典中的经典,全面支持 Vue 3

Element 支持 Vue 3 的版本来了,在 2022 年春节后第一个工作日,饿了么大前端团队发布了 Element Plus 正式版,标志着 Element 正式支持 Vue 3。前端迭代的进程就是这么快,一年前大家还在说 Vue 3 谨慎用在生产环境,现在铺天盖地的 UI 库,组件库开始全面支持 3 。
Element Plus 优秀的方面是常用组件写的非常扎实,比如日期时间选择器、树形组件、日历组件等,这些我们自己写太费劲了,引入第三方库又麻烦,如果选择的 UI 库写的很不错,节省非常多的时间。
Element Plus 在 Github 上瞬间拥有上万星星,已经成为 Github 上最受欢迎的 Vue3 UI 框架之一了。
扩展阅读:Vue 实现 PDF 文件在线预览 - 手把手教你写 Vue PDF 预览功能
TDesign Vue - 鹅厂优质 UI 组件,配套工具完满,设计工整,文档清晰

TDesign 在去年刚刚开源,作为一款诞生于腾讯内部的 UI 组件库,经过腾讯内部 500+ 项业务检验的企业级设计体系,不仅仅是前端 UI 库,更是前端的设计指南和设计体系。支持 Vue2 和 Vue 3 以及腾讯小程序。
TDesign 作为大厂打磨多年后开源的 UI 组件库,文档写的非常好,不仅有「代码例子」还有「设计指南」。让你从多方面理解一个知识点,即便是萌新,也能轻松掌握。
TDesign 还提供了辅助设计工具及设计资源,大家常用的设计工具都能找到对应的设计物料。流程规范,使用清晰,强烈推荐。
扩展阅读:Vue 搭建带预览的「上传图片」管理后台
ArcoDesign Vue- 字节优质 UI 组件库开源,大厂逻辑,设计文档完美

ArcoDesign 是由字节跳动 GIP UED 团队和架构前端团队联合推出的企业级设计系统,打磨沉淀 3 年之后开源,ArcoDesign 与 TDesign 开源也就是前后脚的事,让我们通过这两套开源组件,看到大厂在前端完备的设计理念和工整的生产流程。
这套 UI 库,基于 ArcoDesign 设计规范,Arco 同时提供了 React 和 Vue 两套 UI 组件库。Vue 组件库基于 Vue 3.0 开发,并配详细的 Vue 3 上手文档。
扩展阅读:如何在 Vue 中使用 Chart.js - 手把手教你搭可视化数据图表
Ant Design of Vue - 阿里前端 UI 库,面向企业级中后台

- 官网:https://next.antdv.com/components/overview-cn
- github:https://github.com/vueComponent/ant-design-vue
Ant Design Vue 是 Ant Design 的 Vue 实现,Ant Design 作为一门设计语言已经经历了多年的迭代和积累,它对 UI 的设计思想已经成为一套标准,也是 React 开发者手中的神器,Ant Design Vue 的组件风格与 Ant Design 保持同步,组件的 html 结构和 css 样式也保持一致,真正做到了样式 0 修改,组件 API 也尽量保持了一致。
当然,Ant Design 也帮大家造好了轮子,Antd Pro Vue(Vue admin 后台管理框架)请享用。
扩展阅读:Vue + Node.js 搭建「文件上传」管理后台
Naive UI - 宝藏 Vue UI 库,Vue UI 新星

Naive UI 可以说是宝藏 Vue UI 库,尤大还推荐了这个开源项目。Naive UI 上来直接支持 Vue3 ,不支持 Vue 2 。内置超过 80 个常用组件,支持按需引入,支持 Tree-shaking (树摇优化,当引入一个模块时,不引入全部,只引入所需代码,打包体积大幅减小)Naive UI 全量使用 TypeScript 编写,和你的 TypeScript 项目无缝衔接,速度不错。当然,你不需要写任何 CSS 就能让组件正常跑起来。
扩展阅读:如何在 Vue 中加入图表 - Vue echarts 使用教程
VUX - 移动端 UI 组件库,对微信友好支持

VUX 是一款低调的移动端 Vue UI 组件库,纯靠作者个人兴趣支持,已经维护了 5、6 年了。主要服务于移动端,对微信友好支持。支持 vux-loader 保证了组件按需使用,不用担心打包体积过大。VUX 并不完全依赖于 WeUI (微信的设计 UI 库),VUX 在 WeUI 的基础上扩展了多个常用组件,但是尽量保持整体 UI 样式接近 WeUI 的设计规范。
扩展阅读:最好用的 5 个 Vue select 单选多选下拉组件
LuLu UI - 腾讯阅文前端出品 侧重于 C 端用户界面,轻量敏捷

LuLu UI 是阅文集团出品的前端 UI 组件库,发布于 2015 年,非 KPI 项目,脱胎于真实的业务场景,保持迭代多年。
支持 Vue /React ,在这篇写 Vue 的文章中推荐原生 UI 库的原因是,如果碰到跨平台的项目,比如公司两个项目一个用 React 一个用 Vue ,如果想统一 UI 库,那么两边都需要考虑对方的规则,而使用对 Vue 和 React 都支持特别好的原生 UI 库就能较好的解决这类冲突的问题。所以想在这篇文章中放一个 LuLu UI 的推荐,给大家更多选择。当然,更灵活的组件库意味着需要写更多代码,这个大家根据自己的需求选择吧。
扩展阅读:Vue Router 手把手教你搭 Vue3 路由
Vuestic UI - 全球 Vue 前 15 顶级团队开发,国际化优势

Vuestic UI 是由 Epicmax 团队(Epicmax 是全球 Vue 前 15 顶级开发团队)开发的 Vue 3 前端 UI 库,对移动端和 PC 端有非常好的优化,支持 Vue 3 内置 50+ 个响应式组件,功能和应用场景丰富。支持 CSS 全局配置组件,支持 Tree-shaking 优化,大幅降低打包体积,支持 i18n 多语言国际化。Vuestic UI 设计非常欧美,这一点有好有坏。如果你的项目自由度比较高,使用 Vuestic UI 会让人眼前一亮,无论是配色上,还是动效上都是国内 UI 库不常有的做法,但缺点也是在这里,有可能会它的交互和动效与国内常规习惯不符,可能引来一些麻烦。Vuestic UI 有搭配的 admin 后台。
扩展阅读:最好用的 7 款 Vue admin 后台管理框架测评
Vant 3 - 有赞团队开源移动 UI 组件库,全面支持 Vue 3

Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
Vant 3 的性能极佳,组件平均尺寸小于 1KB (min+gzip),内置 65 + 个高质量组件,覆盖了主流使用场景中的多数需求。支持 Vue 2、Vue 3 和 微信小程序,有 700+ 个主题变量,引入了 Tree-Shaking 可按需引入组件,减小打包体积。
扩展阅读:最好用的 7 款 Vue 富文本编辑器
NutUI 3.0 - 京东出品,移动端友好,面向电商业务场景

NutUI 3.0 是京东发布的 Vue 3 移动端 UI 组件库。对移动端友好,特别针对移动端电商业务场景优化测试。70+ 高质量 UI 组件,基于京东 APP 10.0 对视觉规范开发,支持按需引用,支持 TypeScript,支持主题定制。可以使用 Vue 语言来编写在 H5、小程序平台上的应用,帮助我们提升开发效率,改善开发体验。
扩展阅读:Axios 教程:Vue + Axios 安装及实战 - 手把手教你搭建加密币实时价格看板
View UI - 企业级 to b 中后台 UI 组件库,面向企业友好

View UI 就是原来的 iView UI 是基于 Vue 开发的开源 UI 组件库,主要服务于 PC 端的中后台产品。iView 这么多年已经走出了一套自己的风格,专注于做企业级中后台产品链条上的一环,对 to b 业务场景的理解和思考有着多年的技术沉淀和实践经验。
iView 不仅文档清晰,也有非常大的开发者社区,大多数奇怪的边角问题,都能在社区里找到答案,是对文档的不错补充。
扩展阅读:最好用的 7 个 Vue Tree select 树形组件
Vuetify 3 - 老牌 Vue UI ,基于谷歌的 Material Design 样式开发

Vuetify 老牌 Vue UI 组件库,它提供了丰富的常用组件(有超过 100 个组件),适用于多数场景下的使用情况。Vuetify 基于谷歌的 Material Design 样式开发,无需写一行 CSS 就能生成相当整洁清爽的界面功能。Vuetify 支持 PC 端和移动端,对移动端有特别棒的优化,响应式,配置简单,带有响应式网络系统,支持事件处理,支持多种浏览器,甚至连 IE 11 也支持。Vuetify 已经发布支持 Vue 3 的版本,如果正在考虑未来的迁移问题,可放心使用。
扩展阅读:最好的 5 款翻译 API 接口对比测评
总结
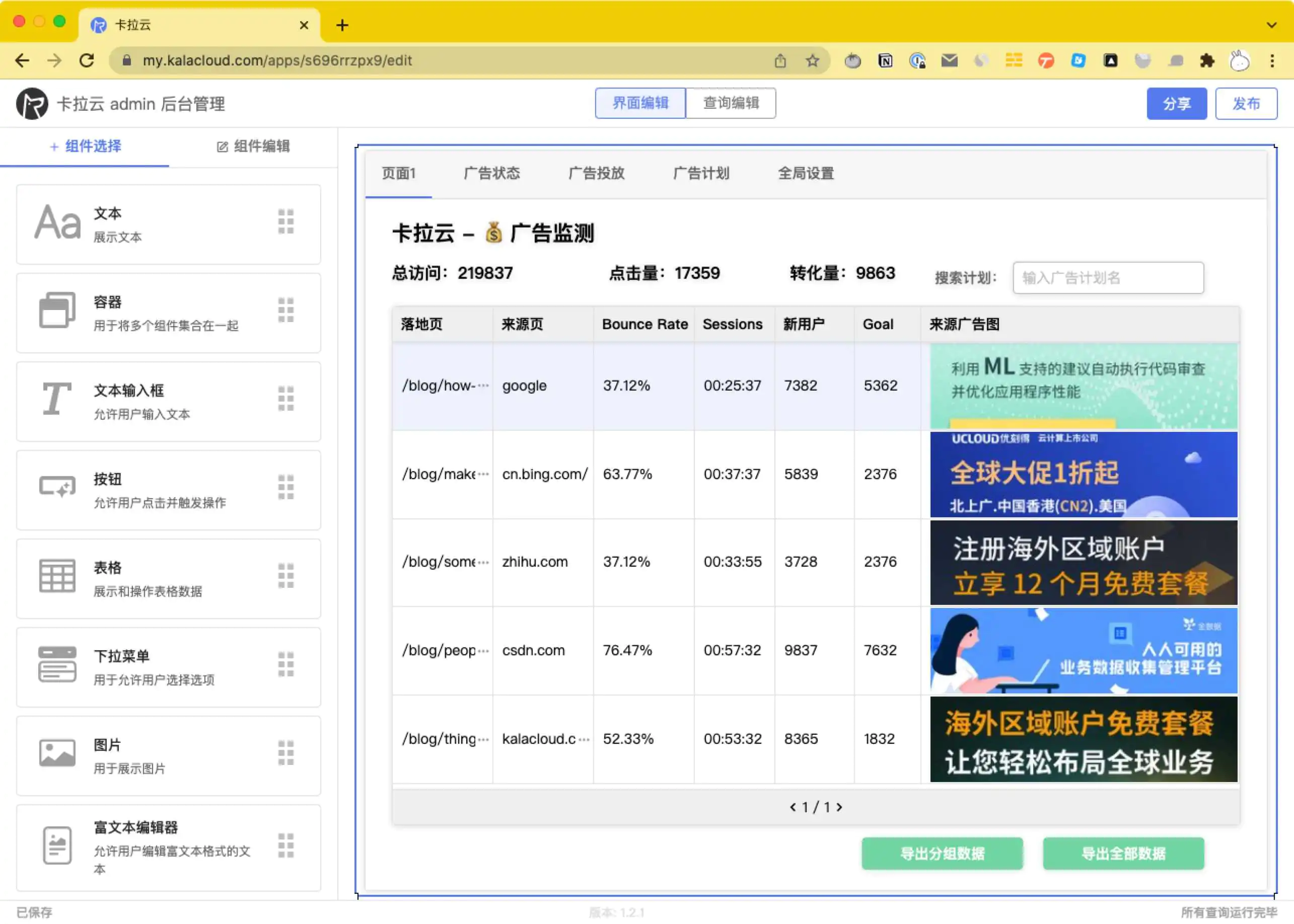
本文介绍了国内常用的高质量开源 Vue UI 组件库 。如果不想处理前端问题,推荐使用卡拉云,卡拉云内置各类组件,无需懂任何前端,仅需拖拽即可快速生成。
下图为使用卡拉云搭建的内部广告投放监测系统,仅需拖拽,1 小时搞定。

卡拉云是新一代低代码开发工具,免安装部署,可一键接入包括 MySQL 在内的常见数据库及 API。可根据自己的工作流,定制开发。无需繁琐的前端开发,只需要简单拖拽,即可快速搭建企业内部工具。原来三天的开发工作量,使用卡拉云后可缩减至 1 小时,欢迎免费试用卡拉云。
扩展阅读:
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于