提议将块引交互逻辑修改为:左键 仍然是跳转,右键 改为打开浮窗,ctrl+click 改为 修改锚文本,悬停时不做任何操作
目前的悬停打开浮窗会导致有时候不想打开浮窗,却不小心打开浮窗
比如在打字时会不小心打开浮窗:

在滚动时会不小心打开浮窗:

以及现在的浮窗不能动态加载,不小心打开大文档的浮窗后,思源会直接卡死
因此,可以考虑将悬停打开浮窗变为右键打开浮窗,在交互便捷程度上差不多,而且不会出现误触打开浮窗的情况
而目前右键的主要功能是修改锚文本
除了右键修改锚文本,还可以在粘贴块引用前先写好修改后的内容,然后选中修改后的内容,粘贴:

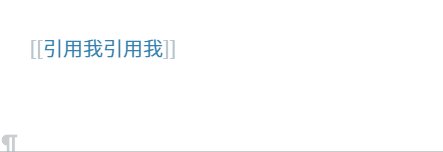
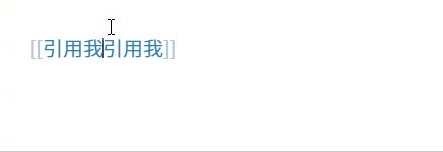
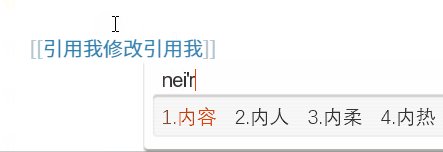
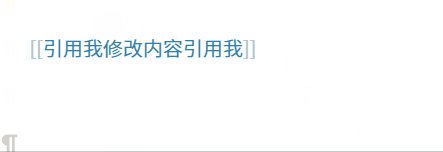
也可以直接在正文中修改:

而且修改锚文本本身相比跳转和浮窗来说是较为低频的操作,对于大部分块引用来说,最多只修改一次锚文本,因此可以改变成 ctrl + click 修改锚文本
现有的 ctrl+click 功能,和浏览器的逻辑对应,可以改成使用中键



欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于