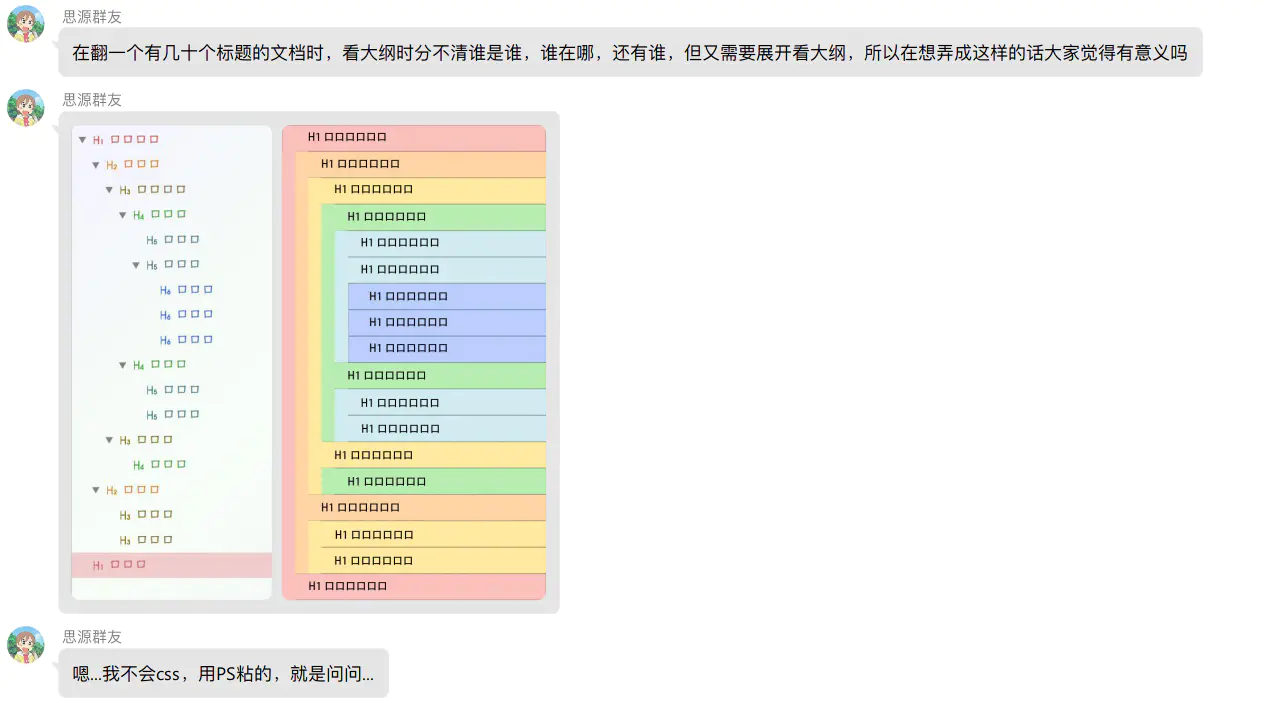
- 灵感来源于“思源群友”在 QQ 群中的提问
- 经过讨论与完善,将 CSS 片段分享到论坛中,开阔大家思路

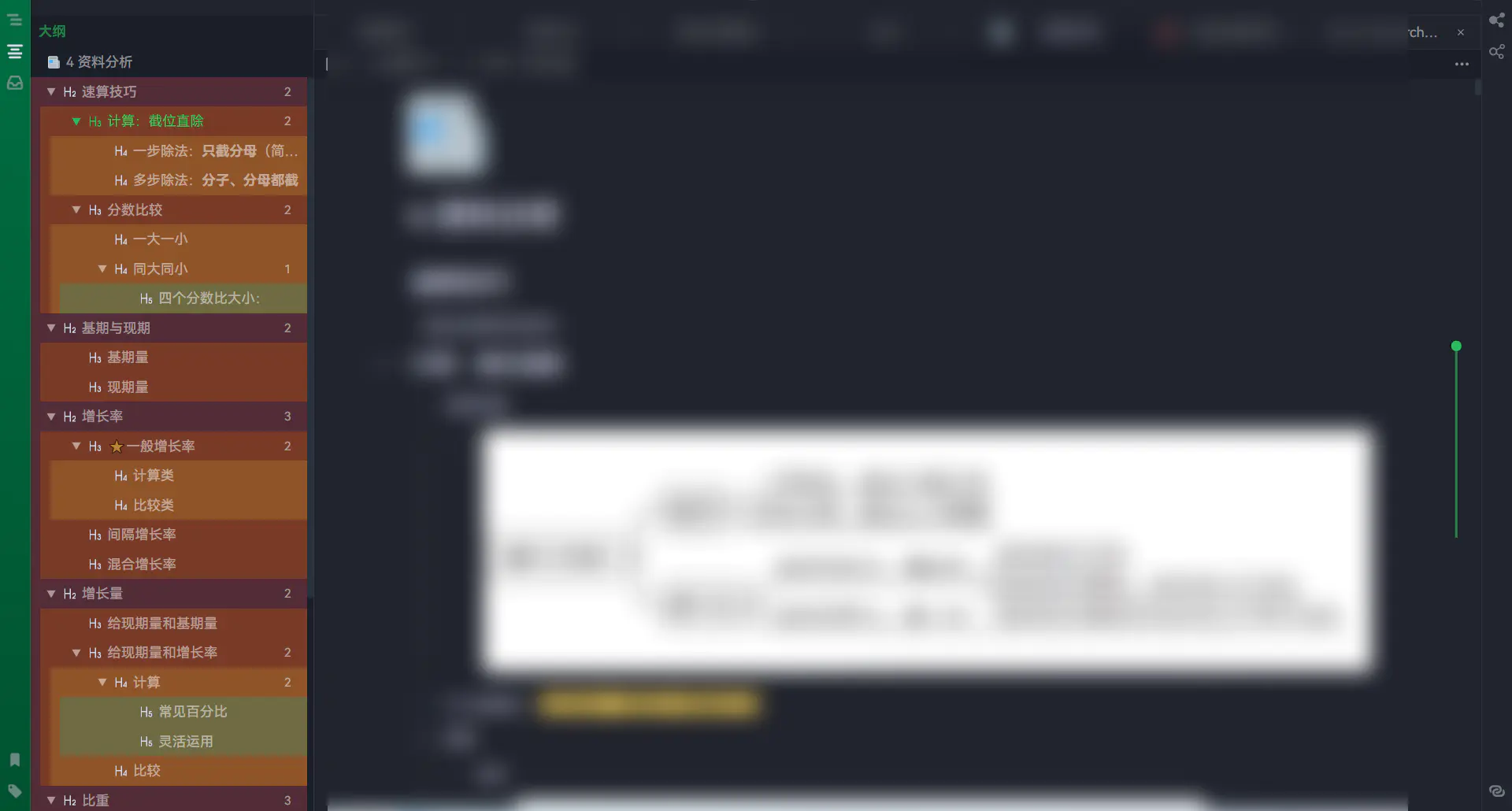
效果图

以“绿叶”主题为例,代码效果展示
/* 多彩层级大纲 */
/* 相关代码来自于dark+主题作者zuoqiu-yingyi和starDust主题作者,特别感谢notion主题作者Roy,灵感来源于"思源群友" */
div.sy__outline ul {
background-color: var(--b3-font-background1);
}
div.sy__outline ul>ul {
background-color: var(--b3-font-background2);
margin-left: 10px;
}
div.sy__outline ul>ul>ul {
background-color: var(--b3-font-background3);
margin-left: 10px;
}
div.sy__outline ul>ul>ul>ul {
background-color: var(--b3-font-background4);
margin-left: 10px;
}
div.sy__outline ul>ul>ul>ul>ul {
background-color: var(--b3-font-background5);
margin-left: 10px;
}
div.sy__outline ul>ul>ul>ul>ul {
background-color: var(--b3-font-background6);
margin-left: 10px;
}
div.sy__outline ul>ul>ul>ul>ul {
background-color: var(--b3-font-background7);
margin-left: 10px;
}
div.sy__outline ul>ul>ul>ul>ul>ul {
background-color: var(--b3-font-background8);
margin-left: 10px;
}
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于