更新内容:如何改造现有主题在手机上使用
今日重新改造了一下代码,将最需要适配手机的部分梳理出来了,主要工作还是处理了弹出菜单的问题,解决了一些小问题,感兴趣的可以更新尝试
另外,现在仓库中 mobile.css 文件存有改造代码,里面都有注释说明,可以将其看做一个改造思路的说明书。将其中的代码复制到你想改造的主题的 theme.css 文件最后,大多数情况下效果都较好,如果标题区域有 bug,可以按照提示注释标题居中代码。仓库:Oltermare/Ori-Light-for-Mobile
尝试了几个集市上的主题,除了 rem 效果差,其他主题在注释或修改标题居中代码之后都有预期的效果。
如何通过本地给手机安装主题
但改造的主题不能通过手机访问集市安装,需要直接向手机应用文件夹中添加文件才可以,安卓不能随意更改应用文件,具体操作方法有以下两种:
- 使用 MT 管理器等可以通过授权访问 Android/data 文件夹的应用,主题文件夹在 org.b3log.siyuan/files/siyuan/conf/appearance/themes 中,复制修改好的主题文件夹到其中即可
- 将安卓手机与电脑连接,选择文件传输模式,此时可以通过电脑访问到上述文件夹
苹果手机我目前不知道怎么能本地安装主题,欢迎讨论。
之后一段时间将不再更新,若有精通 js 的大佬,或者官方,给手机端增加前进后退按钮,增加标签菜单,将极大提升手机端的体验,也是我认为对于手机端性价比最大的一个特性
介绍
首先感谢大佬制作的 ori 主题,之前在手机端伺服使用感觉很不错。
闲来无事,觉得手机端几次更新之后实用性有所提高,遍修改了大佬做的 ori 主题,使其更符合手机上的使用。 纯小白,为了能更适合手机使用,导致在不常用的地方有一些 bug,另外替换主题时有可能卡住,重启即可,有能力的大佬可以自行修改。
现在 Ori for Mobile 已经上架集市,主要是为了方便手机安装,欢迎体验,但本人没有时间和技术处理 BUG 以及优化,欢迎感兴趣的大佬发布一个更完善的主题。
如何在手机端访问集市,请查看 readme:Oltermare/Ori-Light-for-Mobile
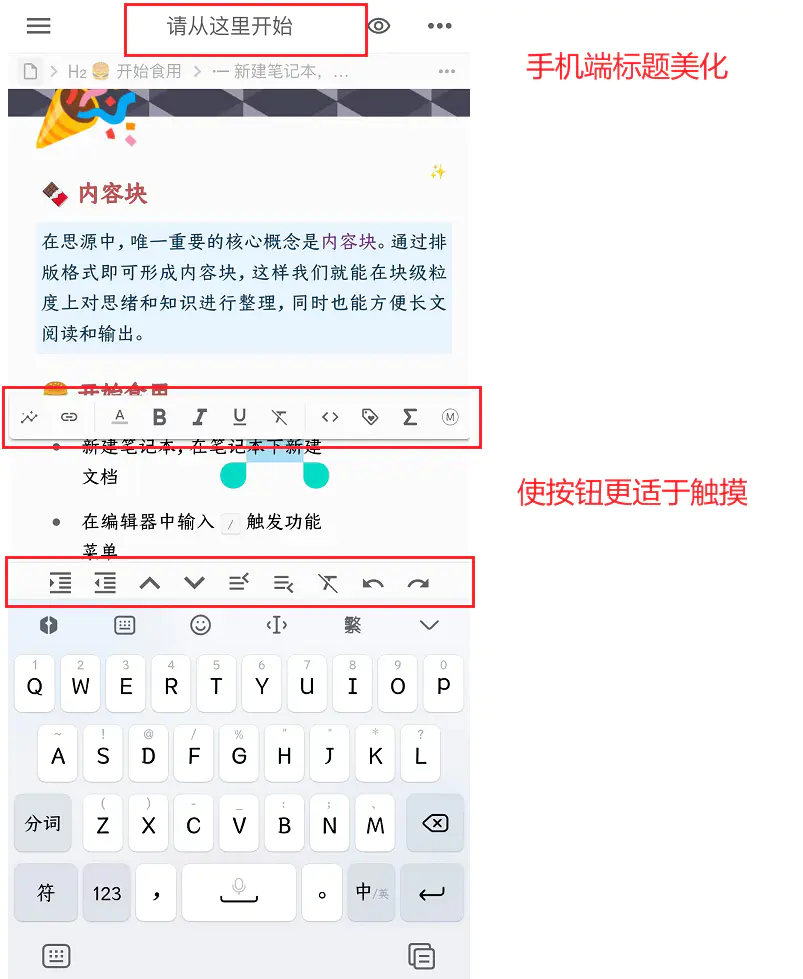
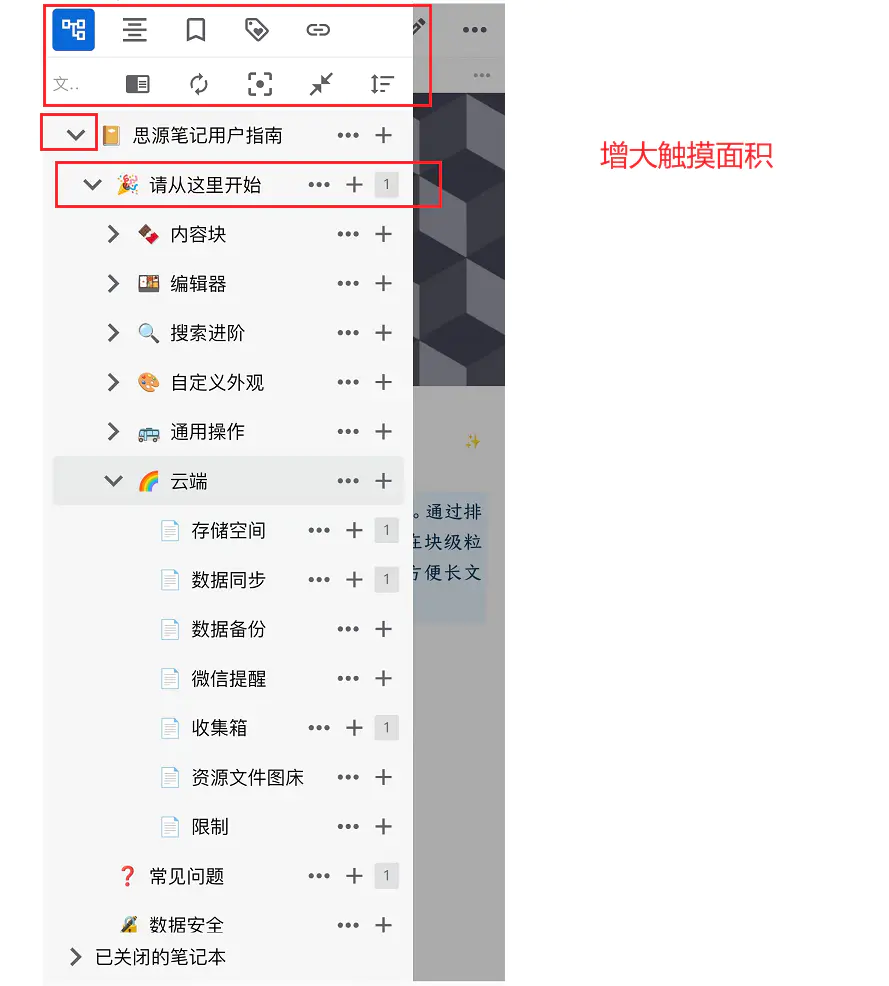
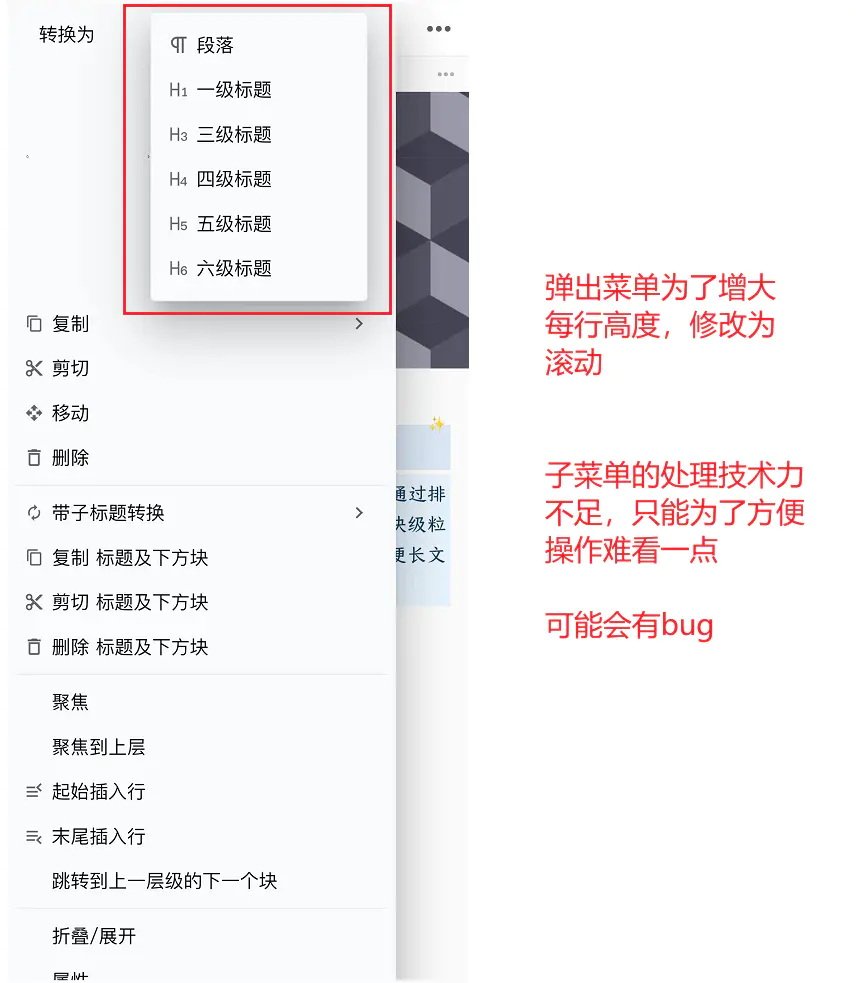
效果展示(有所变化,之后有时间再更新)




手机端几点展望
目前有几点问题通过修改主题难以实现,制作过程中几点展望:
- 弹出菜单(段落前按钮弹出的),更改为手机端常见的交互更好一些,例如从下方弹出面板(类似 wps)
- 手机端缺少返回键、tab 菜单,严重影响双链查看的操作体验,这一方面可以参考 Obsidian
- 个人觉得思源笔记目前优势在于中文环境下输入方便,希望手机端也能延续这一优点,优化输入时的操作体验
- 整体上手机端都可以参考 Obsidian 进行优化
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于