之前 @iamqiz 发帖提到过这一需求:
调查: 是否支持段落缩进形成树状嵌套结构?(像 notion/wolai/flowus/logseq 那样)
调查 [v2 更新版]: 是否支持段落缩进形成树状嵌套结构?(像 notion/wolai/flowus/logseq 那样)
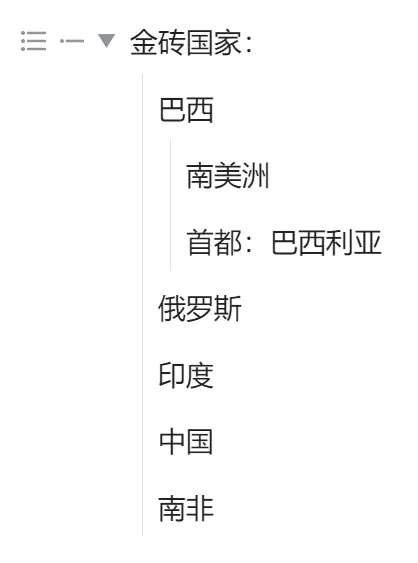
我写了个 CSS 满足了这一需求,效果如下:

以下是 CSS 代码。注意属性分为 hidedot 和 hidedots,后者多了个 s,表示批量隐藏小圆点,而前者表示只隐藏所选中的小圆点。
/* 点击想要隐藏的小圆点(或对应的列表项块标)->属性->添加一条名为hidedot的属性,值为1->确定 */
/* 注意hidedot末尾不带s表示非批量隐藏,即只隐藏所选的小圆点 */
/* 属性hidedot的值可取0,此时代表批量隐藏小圆点时排除掉选中的某个小圆点 */
/* ↓ 文字左移 ↓ */
.protyle-wysiwyg [data-node-id][custom-hidedot="1"].li>[data-node-id] {
margin-left: 0 !important;
}
/* ↓ 隐藏小圆点,但小圆点原位置仍然可点击 ↓ */
.protyle-wysiwyg [data-node-id][custom-hidedot="1"].li>.protyle-action>svg>use:not(:hover) {
opacity:0; /* 如果此处希望不可点击, 自行替换为 display:none; */
}
/* ↓ 竖线稍微左移,更美观 ↓*/
.protyle-wysiwyg [data-node-id][custom-hidedot="1"].li:before {
left:11px; /* 如果此处希望不显示竖线, 自行替换为 display:none; */
}
/* ------------------------------------------------------------------------------------ */
/* 点击想要批量隐藏小圆点的无序列表或列表项的块标->属性->添加一条名为hidedots的属性,值填1即可->确定 */
/* 注意是hidedots,最后有个s */
/* 属性hidedots的值取0没有意义 */
/* ↓ 文字左移 ↓ */
.protyle-wysiwyg [custom-hidedots] [data-node-id][data-subtype="u"]:not([custom-hidedot="0"]).li>[data-node-id],
.protyle-wysiwyg [custom-hidedots][data-node-id][data-subtype="u"]:not([custom-hidedot="0"]).li>[data-node-id] {
margin-left: 0 !important;
}
/* ↓ 隐藏小圆点,但小圆点原位置仍然可点击 ↓ */
.protyle-wysiwyg [custom-hidedots] [data-node-id][data-subtype="u"]:not([custom-hidedot="0"]).li>.protyle-action>svg>use:not(:hover),
.protyle-wysiwyg [custom-hidedots][data-node-id][data-subtype="u"]:not([custom-hidedot="0"]).li>.protyle-action>svg>use:not(:hover) {
opacity:0; /* 如果此处希望不可点击, 自行替换为 display:none; */
}
/* ↓ 竖线稍微左移,更美观 ↓*/
.protyle-wysiwyg [custom-hidedots] [data-node-id][data-subtype="u"]:not([custom-hidedot="0"]).li:before,
.protyle-wysiwyg [custom-hidedots][data-node-id][data-subtype="u"]:not([custom-hidedot="0"]).li:before {
left:11px; /* 如果此处希望不显示竖线, 自行替换为 display:none; */
}
怎样配置 CSS 呢?设置-> 外观-> 代码片段-> 添加 CSS-> 复制粘贴-> 确定。
第一次发帖标签是“思源笔记开发者”,哈哈。我还写了一些别的 CSS,一个是 pdf 暗黑模式页面背景改为纯黑,一个是指定部分图片在暗黑模式下反色显示,不过现在积分不够了,等积分多了再单独发帖介绍。


欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于