故事的开始
在很久之前,我一直使用 TabOutliner 作为 Tab 管理器,并且付费买了 License。但是有一天我重装了一把,结果付费状态没了,我辛辛苦苦积累的标签树也没了。然后一顿 Google 发现,TabOutliner 的开发者已经不会在继续维护这个插件了。更难受的是市面上好像也没有类似的插件,能让我在 Chrome 中以树形结构管理多层级的 Tab。其他用了一段时间也不太顺手,所以我决定自己开发一个类似的插件。
Link Map 能做什么
LinkMap 就是 TabOutliner 的翻版,它和现在流行的 OneTab/Workona 思想都不太一样。但可能有很多人没有用过 TabOutliner,所以我在这里也也介绍一下它的功能。
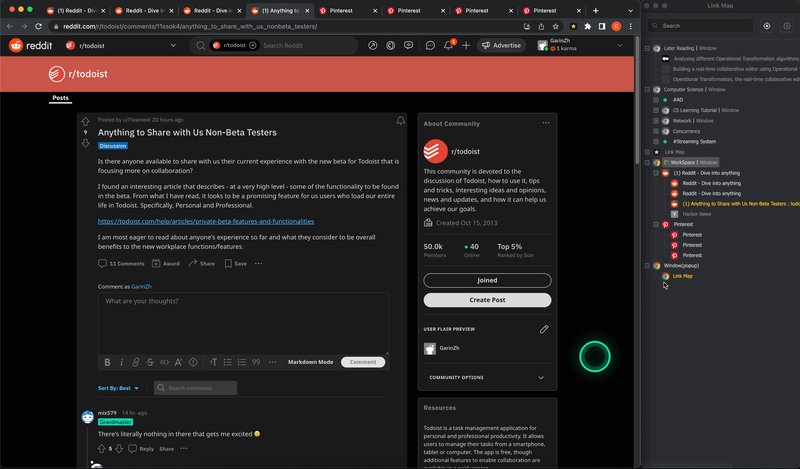
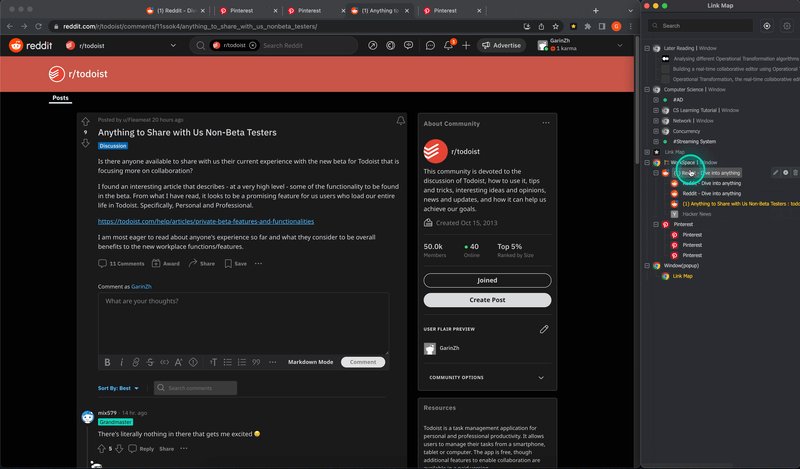
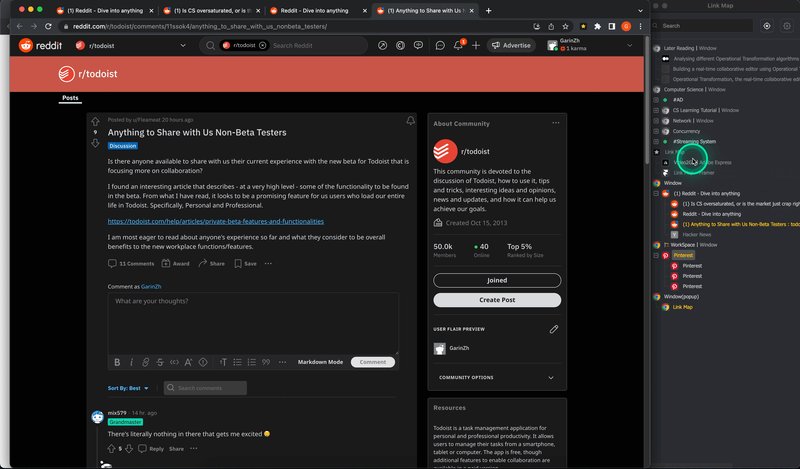
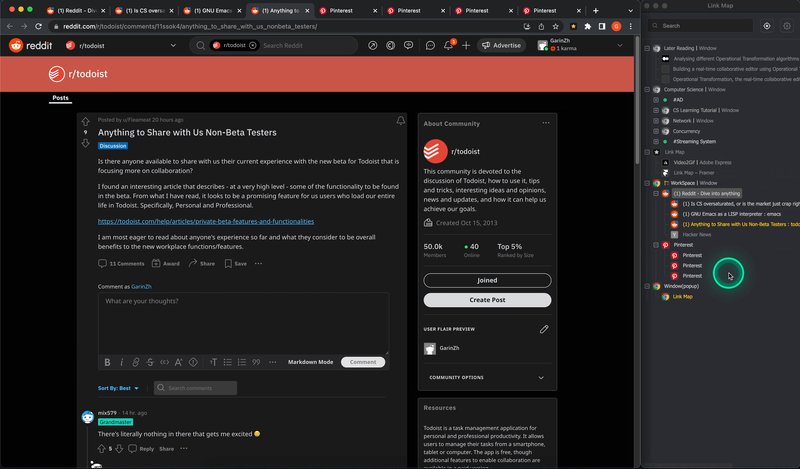
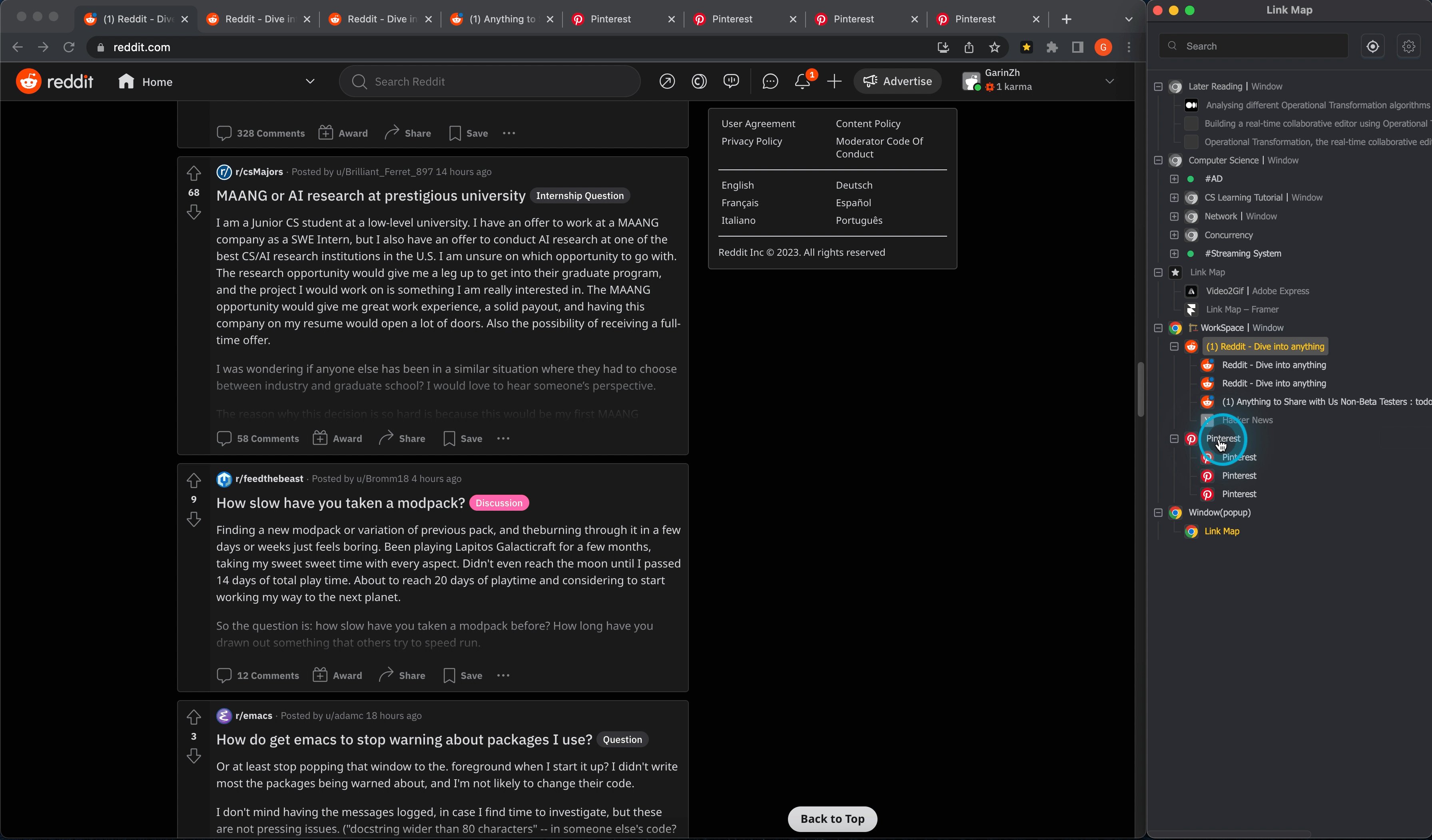
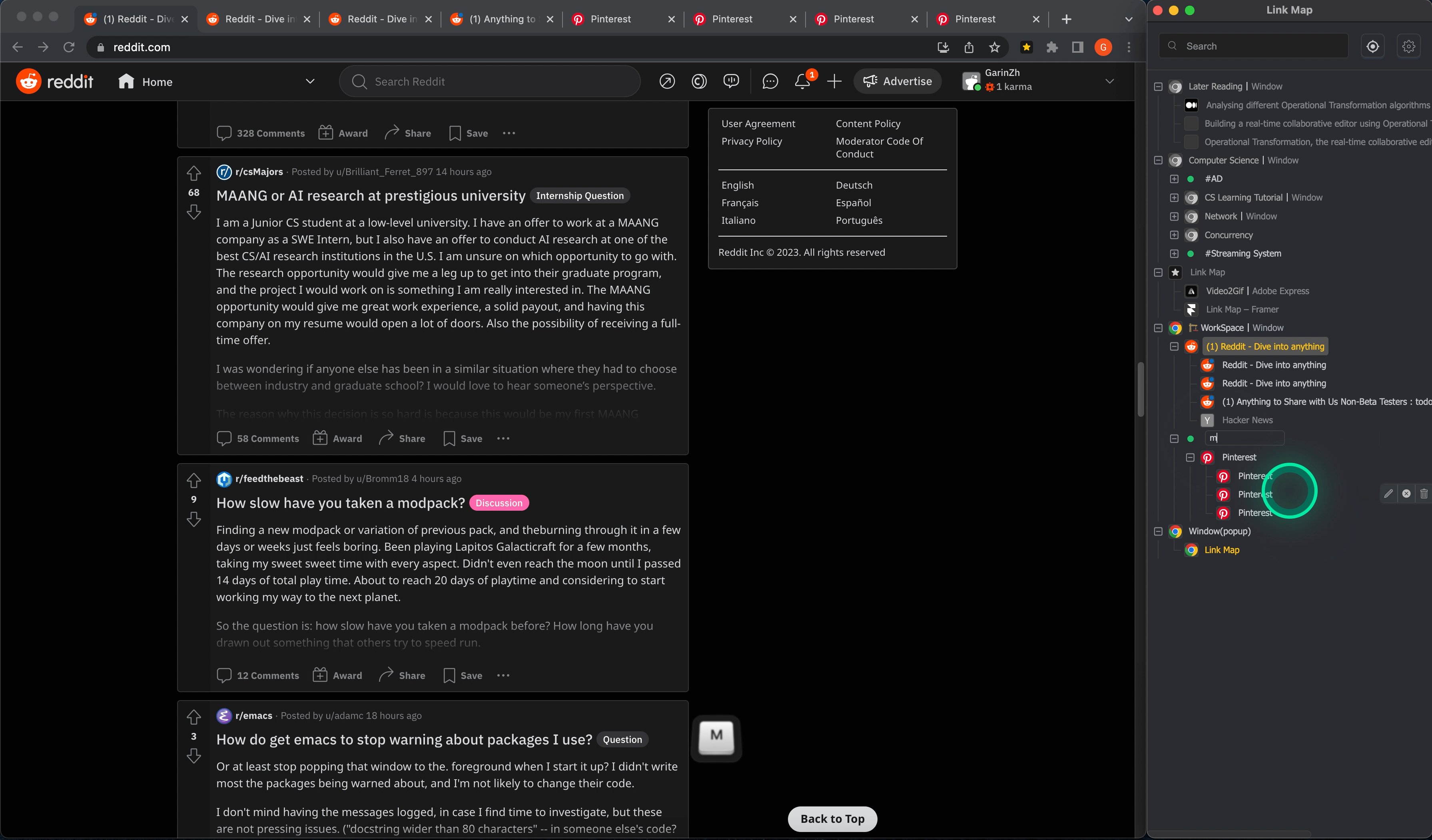
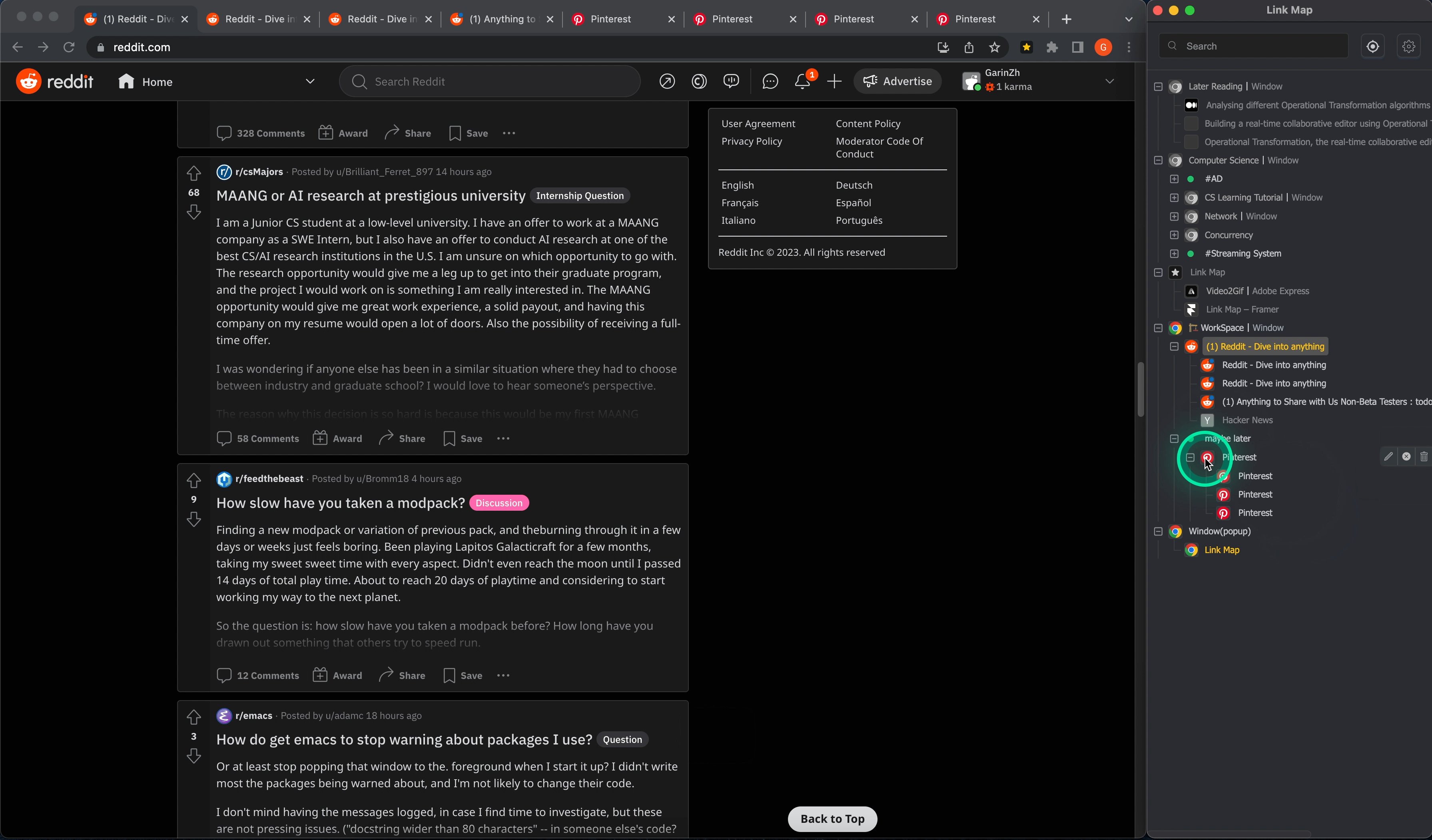
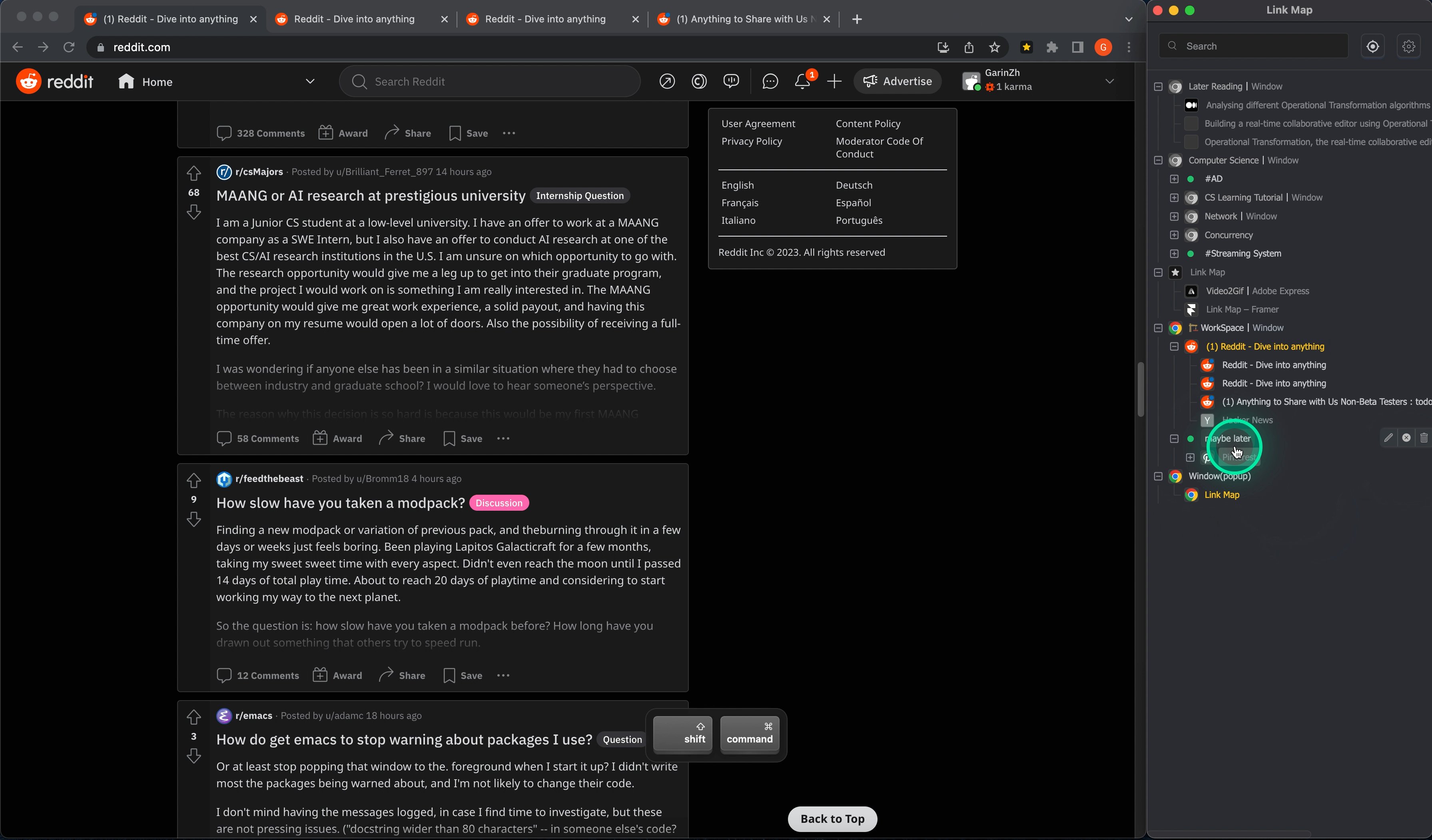
简单来说:它是一个树形的垂直标签侧边栏
基本功能是这样的:
- 🌲 树形视图:可以将浏览器标签和窗口以层级的方式展现和保存,层级嘛就是让标签更有逻辑性
- 🖱 拖拽:可以在树中将 Tab 移动到任意位置和任意窗口下,并且这个操作和浏览器是联动的。所以移动标签的前后位置,浏览器中的标签也会前后移动。
- 💾 保存:树中的标签信息都会自动存储在 indexDB 中,下次打开还会存在
- 📦 导出/导出:支持导出成 json 格式,并且支持中 TabOutliner 中导入(为了拯救我的 TabOutliner 收藏夹)
- 🔍 搜索:无论标签展开还是关闭,都可以通过 Tab 的标题或自定义的名称搜索查询到。方便快速定位。


更多的功能演示可以访问 Link Map 的网站看一看:https://linkmap.cc
下载
现在 LinkMap 已经上架了 Chrome 和 Edge 的商店
和其他 Tab Manager 不同的是,Link Map 是开源的,所以各位可以下载代码自己构建这个插件,或者动手改一改让它更符合自己的使用习惯,如果能 Star 一下就更好了。
如果想要新的功能或者有 Bug 要反馈,可以在下方留言或者在 github 上发 issue。给我发邮件也行 。邮件地址: garin@linkmap.cc
LinkMap 下一步会加什么功能?
因为现在它刚发布还处于早期版本可能有很多问题,所以近期会根据用户的反馈改一改 Bug。 再下一步的话应该会加入云同步功能,因为我想大家都希望自己的书签能够无缝的在浏览器之间同步,不因为这些破书签卡死在一个浏览器里面。
如果有对标签管理器有什么想法,或者推荐其他浏览器标签扩展也可以在下面留言~
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于