思源笔记不同主题对字色可能进行了一些修改,而你又已经用这些字色和底色做了很多标注了,以致于不方便尝试其他主题。这里我提供一种使用 CSS 代码片段暴力覆盖主题自身的字色和底色的方案。
很长,需要接触一点 CSS 代码和使用开发者工具,但总体流程没难度。
自定义优先级高于主题代码的代码片段
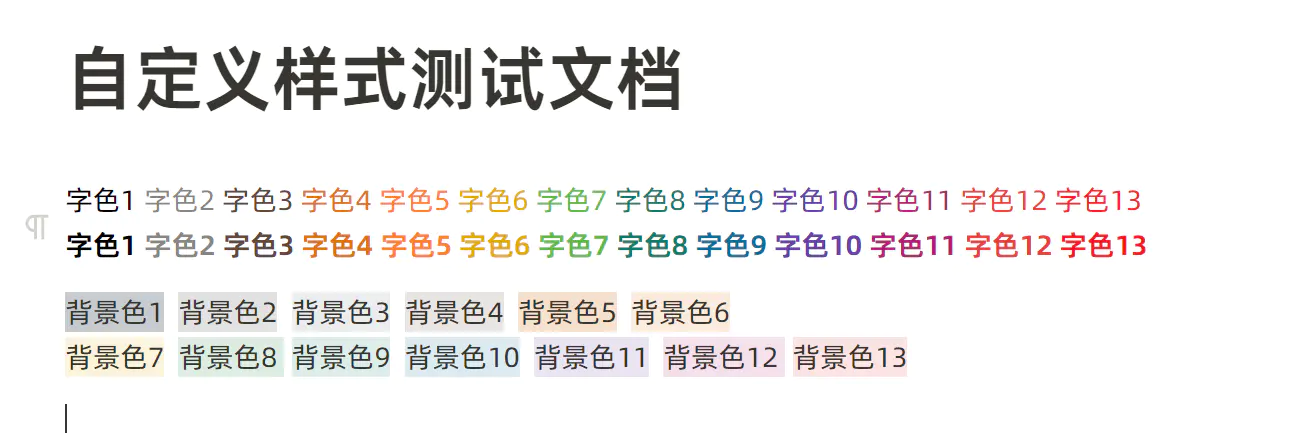
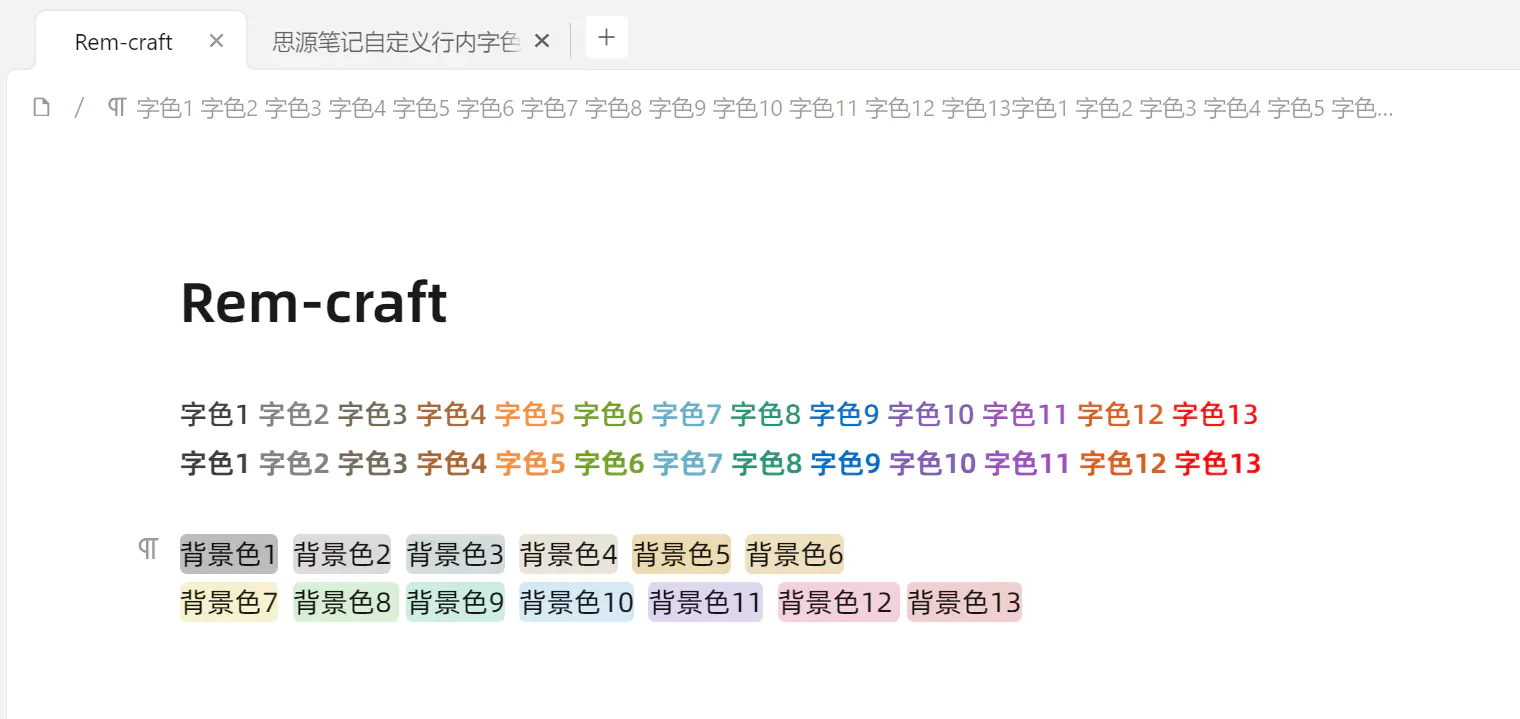
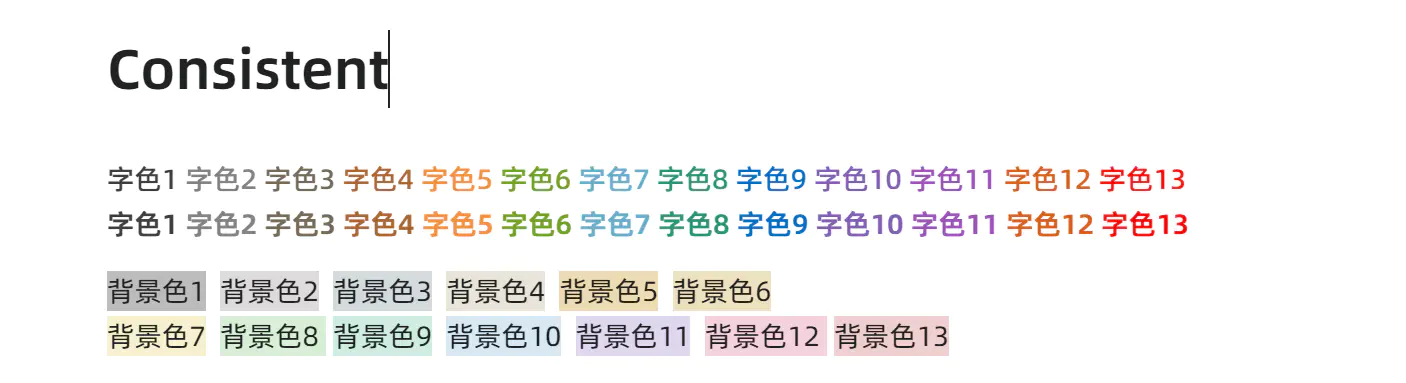
打开你常用的那个主题,在打开着主题的情况下,新建一个文档,手动操作,将其 13 种字色和 13 种底色挨个展示出来。

然后截取一张图保存到这个文档里。这里我使用 savor 做例子。

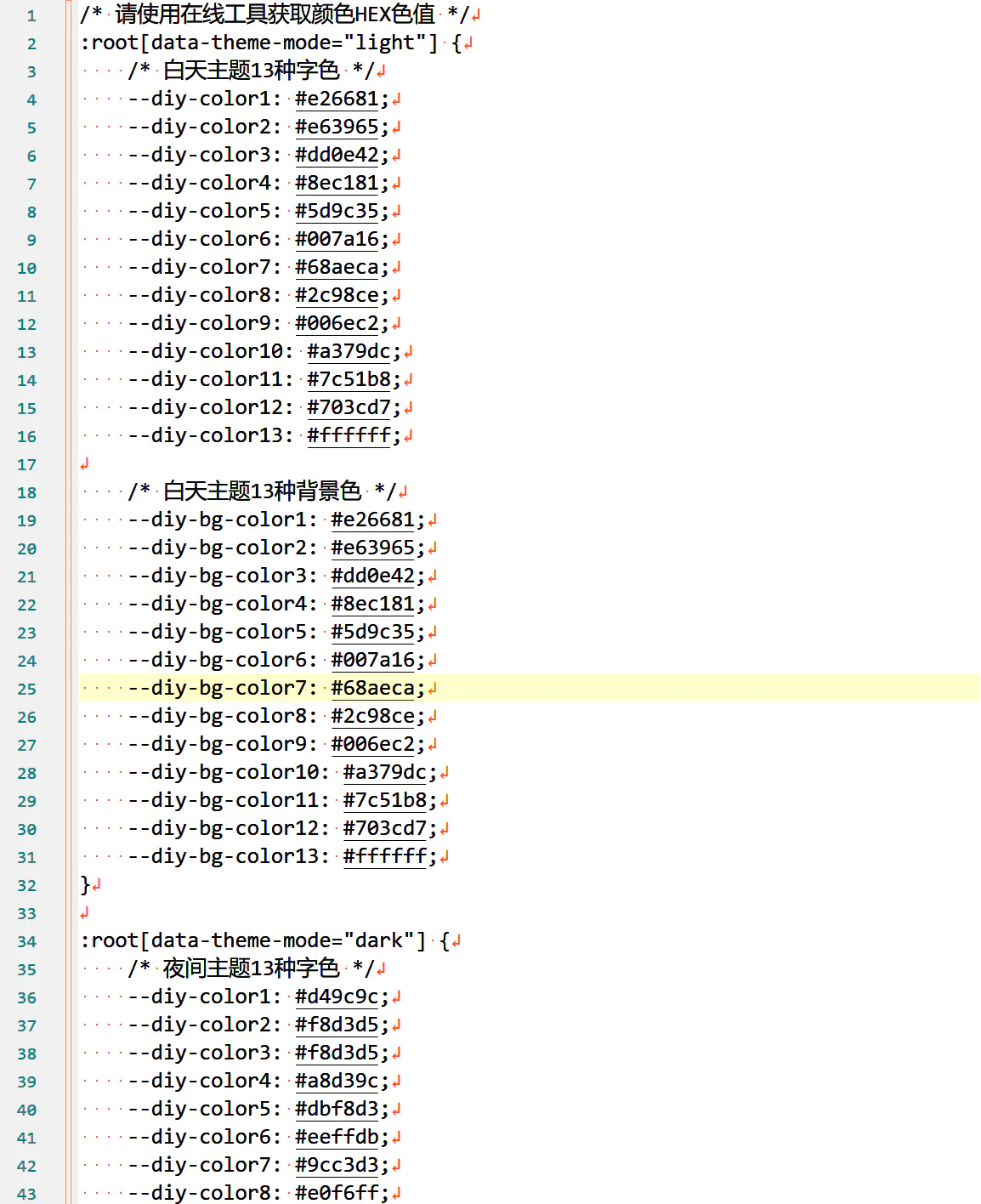
打开思源笔记的设置-外观-代码片段,自己取个名字,将以下代码粘贴进去,并启用代码片段。
/* 请使用在线工具获取颜色HEX色值 */
:root[data-theme-mode="light"] {
/* 白天主题13种字色 */
--diy-color1: #e26681;
--diy-color2: #e63965;
--diy-color3: #dd0e42;
--diy-color4: #8ec181;
--diy-color5: #5d9c35;
--diy-color6: #007a16;
--diy-color7: #68aeca;
--diy-color8: #2c98ce;
--diy-color9: #006ec2;
--diy-color10: #a379dc;
--diy-color11: #7c51b8;
--diy-color12: #703cd7;
--diy-color13: #ffffff;
/* 白天主题13种背景色 */
--diy-bg-color1: #e26681;
--diy-bg-color2: #e63965;
--diy-bg-color3: #dd0e42;
--diy-bg-color4: #8ec181;
--diy-bg-color5: #5d9c35;
--diy-bg-color6: #007a16;
--diy-bg-color7: #68aeca;
--diy-bg-color8: #2c98ce;
--diy-bg-color9: #006ec2;
--diy-bg-color10: #a379dc;
--diy-bg-color11: #7c51b8;
--diy-bg-color12: #703cd7;
--diy-bg-color13: #ffffff;
}
:root[data-theme-mode="dark"] {
/* 夜间主题13种字色 */
--diy-color1: #d49c9c;
--diy-color2: #f8d3d5;
--diy-color3: #f8d3d5;
--diy-color4: #a8d39c;
--diy-color5: #dbf8d3;
--diy-color6: #eeffdb;
--diy-color7: #9cc3d3;
--diy-color8: #e0f6ff;
--diy-color9: #e0f6ff;
--diy-color10: #c9b9df;
--diy-color11: #e2d4f7;
--diy-color12: #f7f0ff;
--diy-color13: #ffffff;
/* 夜间主题13种背景色 */
--diy-bg-color1: #e26681;
--diy-bg-color2: #e63965;
--diy-bg-color3: #dd0e42;
--diy-bg-color4: #8ec181;
--diy-bg-color5: #5d9c35;
--diy-bg-color6: #007a16;
--diy-bg-color7: #68aeca;
--diy-bg-color8: #2c98ce;
--diy-bg-color9: #006ec2;
--diy-bg-color10: #a379dc;
--diy-bg-color11: #7c51b8;
--diy-bg-color12: #703cd7;
--diy-bg-color13: #ffffff;
}
/* 此段代码为所有在思源中设置了字色的文字设置共同的属性 */
[style*="color: var(--b3-font-color"] {
font-weight: 500;
/* 略微调高字重 */
font-size: 1em;
/* 如果你想让标注了的文字的字号有变化的话,可以修改数值 */
opacity: 100% !important;
/* 不透明度 */
vertical-align: inherit;
text-shadow: none !important;
/* 无文字阴影! */
}
[style*="var(--b3-font-color1);"] {
color: var(--diy-color1) !important;
}
[style*="var(--b3-font-color2);"] {
color: var(--diy-color2) !important;
}
[style*="var(--b3-font-color3);"] {
color: var(--diy-color3) !important;
}
[style*="var(--b3-font-color4);"] {
color: var(--diy-color4) !important;
}
[style*="var(--b3-font-color5);"] {
color: var(--diy-color5) !important;
}
[style*="var(--b3-font-color6);"] {
color: var(--diy-color6) !important;
}
[style*="var(--b3-font-color7);"] {
color: var(--diy-color7) !important;
}
[style*="var(--b3-font-color8);"] {
color: var(--diy-color8) !important;
}
[style*="var(--b3-font-color9);"] {
color: var(--diy-color9) !important;
}
[style*="var(--b3-font-color10);"] {
color: var(--diy-color10) !important;
}
[style*="var(--b3-font-color11);"] {
color: var(--diy-color11) !important;
}
[style*="var(--b3-font-color12);"] {
color: var(--diy-color12) !important;
}
[style*="var(--b3-font-color13);"] {
color: var(--diy-color13) !important;
}
/* 修改字色菜单中的图标颜色 */
/* 不显示那个A字 */
.color__square[style*="color:var(--b3-font-color"] {
color: transparent !important;
}
.color__square[style*="color:var(--b3-font-color1)"] {
background-color: var(--diy-color1) !important;
}
.color__square[style*="color:var(--b3-font-color2)"] {
background-color: var(--diy-color2) !important;
}
.color__square[style*="color:var(--b3-font-color3)"] {
background-color: var(--diy-color3) !important;
}
.color__square[style*="color:var(--b3-font-color4)"] {
background-color: var(--diy-color4) !important;
}
.color__square[style*="color:var(--b3-font-color5)"] {
background-color: var(--diy-color5) !important;
}
.color__square[style*="color:var(--b3-font-color6)"] {
background-color: var(--diy-color6) !important;
}
.color__square[style*="color:var(--b3-font-color7)"] {
background-color: var(--diy-color7) !important;
}
.color__square[style*="color:var(--b3-font-color8)"] {
background-color: var(--diy-color8) !important;
}
.color__square[style*="color:var(--b3-font-color9)"] {
background-color: var(--diy-color9) !important;
}
.color__square[style*="color:var(--b3-font-color10)"] {
background-color: var(--diy-color10) !important;
}
.color__square[style*="color:var(--b3-font-color11)"] {
background-color: var(--diy-color11) !important;
}
.color__square[style*="color:var(--b3-font-color12)"] {
background-color: var(--diy-color12) !important;
}
.color__square[style*="color:var(--b3-font-color13)"] {
background-color: var(--diy-color13) !important;
}
/* 针对不同底色,修改其底色 */
[style*="background-color: var(--b3-font-background1);"] {
background-color: var(--diy-bg-color1) !important;
}
[style*="background-color: var(--b3-font-background2);"] {
background-color: var(--diy-bg-color2) !important;
}
[style*="background-color: var(--b3-font-background3);"] {
background-color: var(--diy-bg-color3) !important;
}
[style*="background-color: var(--b3-font-background4);"] {
background-color: var(--diy-bg-color4) !important;
}
[style*="background-color: var(--b3-font-background5);"] {
background-color: var(--diy-bg-color5) !important;
}
[style*="background-color: var(--b3-font-background6);"] {
background-color: var(--diy-bg-color6) !important;
}
[style*="background-color: var(--b3-font-background7);"] {
background-color: var(--diy-bg-color7) !important;
}
[style*="background-color: var(--b3-font-background8);"] {
background-color: var(--diy-bg-color8) !important;
}
[style*="background-color: var(--b3-font-background9);"] {
background-color: var(--diy-bg-color9) !important;
}
[style*="background-color: var(--b3-font-background10);"] {
background-color: var(--diy-bg-color10) !important;
}
[style*="background-color: var(--b3-font-background11);"] {
background-color: var(--diy-bg-color11) !important;
}
[style*="background-color: var(--b3-font-background12);"] {
background-color: var(--diy-bg-color12) !important;
}
[style*="background-color: var(--b3-font-background13);"] {
background-color: var(--diy-bg-color13) !important;
}
.color__square[style*="background-color:var(--b3-font-background1)"] {
background-color: var(--diy-bg-color1) !important;
}
.color__square[style*="background-color:var(--b3-font-background2)"] {
background-color: var(--diy-bg-color2) !important;
}
.color__square[style*="background-color:var(--b3-font-background3)"] {
background-color: var(--diy-bg-color3) !important;
}
.color__square[style*="background-color:var(--b3-font-background4)"] {
background-color: var(--diy-bg-color4) !important;
}
.color__square[style*="background-color:var(--b3-font-background5)"] {
background-color: var(--diy-bg-color5) !important;
}
.color__square[style*="background-color:var(--b3-font-background6)"] {
background-color: var(--diy-bg-color6) !important;
}
.color__square[style*="background-color:var(--b3-font-background7)"] {
background-color: var(--diy-bg-color7) !important;
}
.color__square[style*="background-color:var(--b3-font-background8)"] {
background-color: var(--diy-bg-color8) !important;
}
.color__square[style*="background-color:var(--b3-font-background9)"] {
background-color: var(--diy-bg-color9) !important;
}
.color__square[style*="background-color:var(--b3-font-background10)"] {
background-color: var(--diy-bg-color10) !important;
}
.color__square[style*="background-color:var(--b3-font-background11)"] {
background-color: var(--diy-bg-color11) !important;
}
.color__square[style*="background-color:var(--b3-font-background12)"] {
background-color: var(--diy-bg-color12) !important;
}
.color__square[style*="background-color:var(--b3-font-background13)"] {
background-color: var(--diy-bg-color13) !important;
}
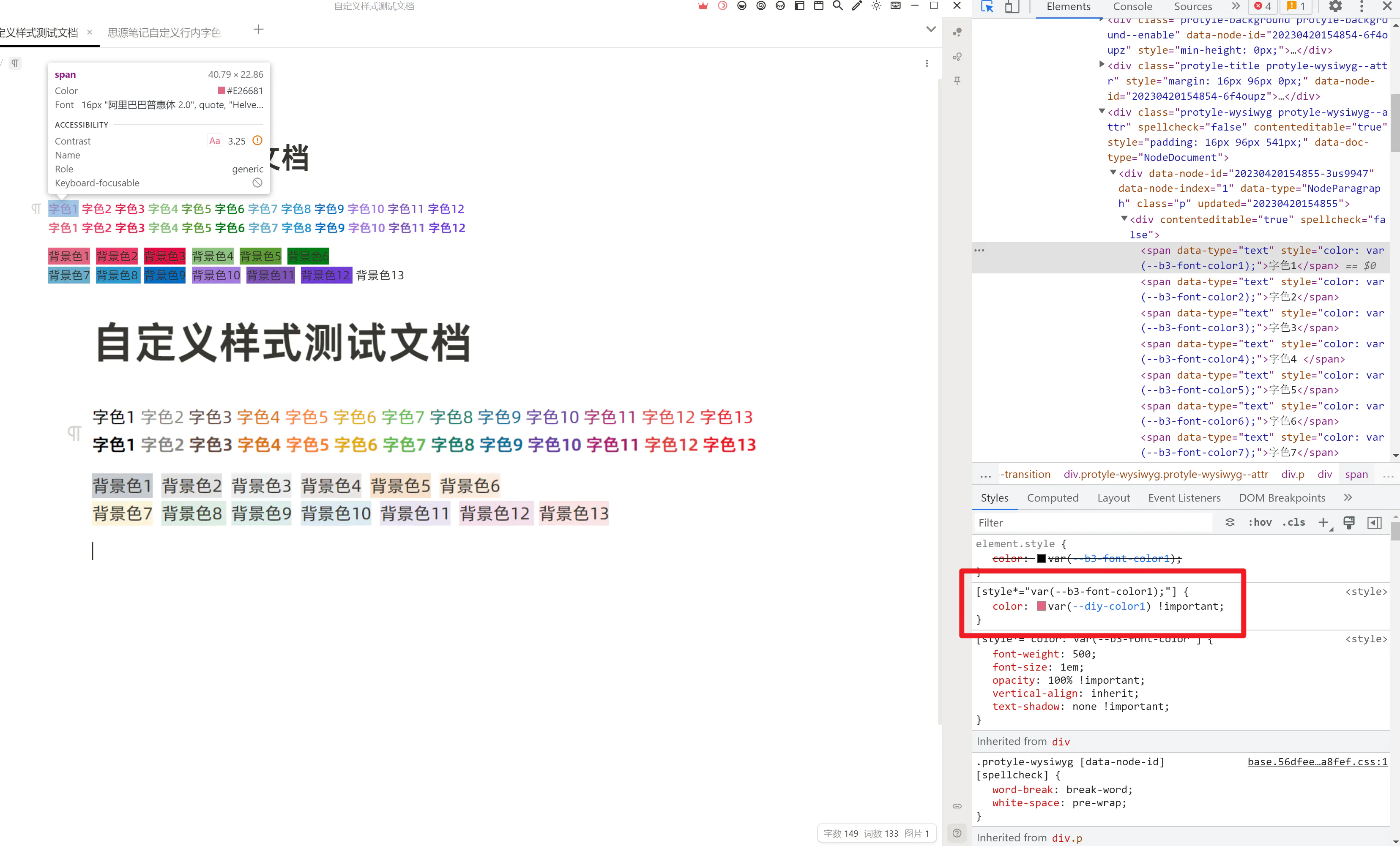
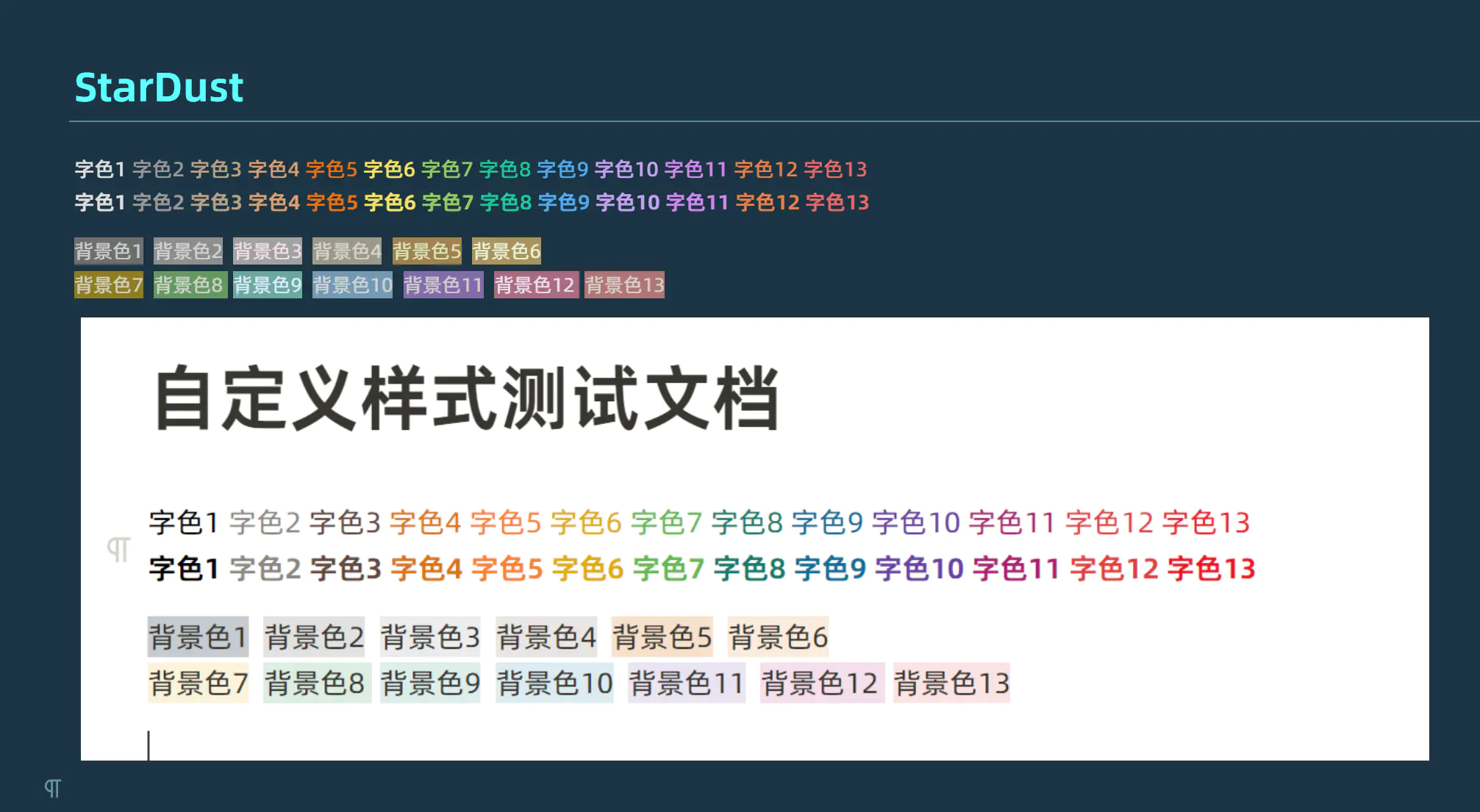
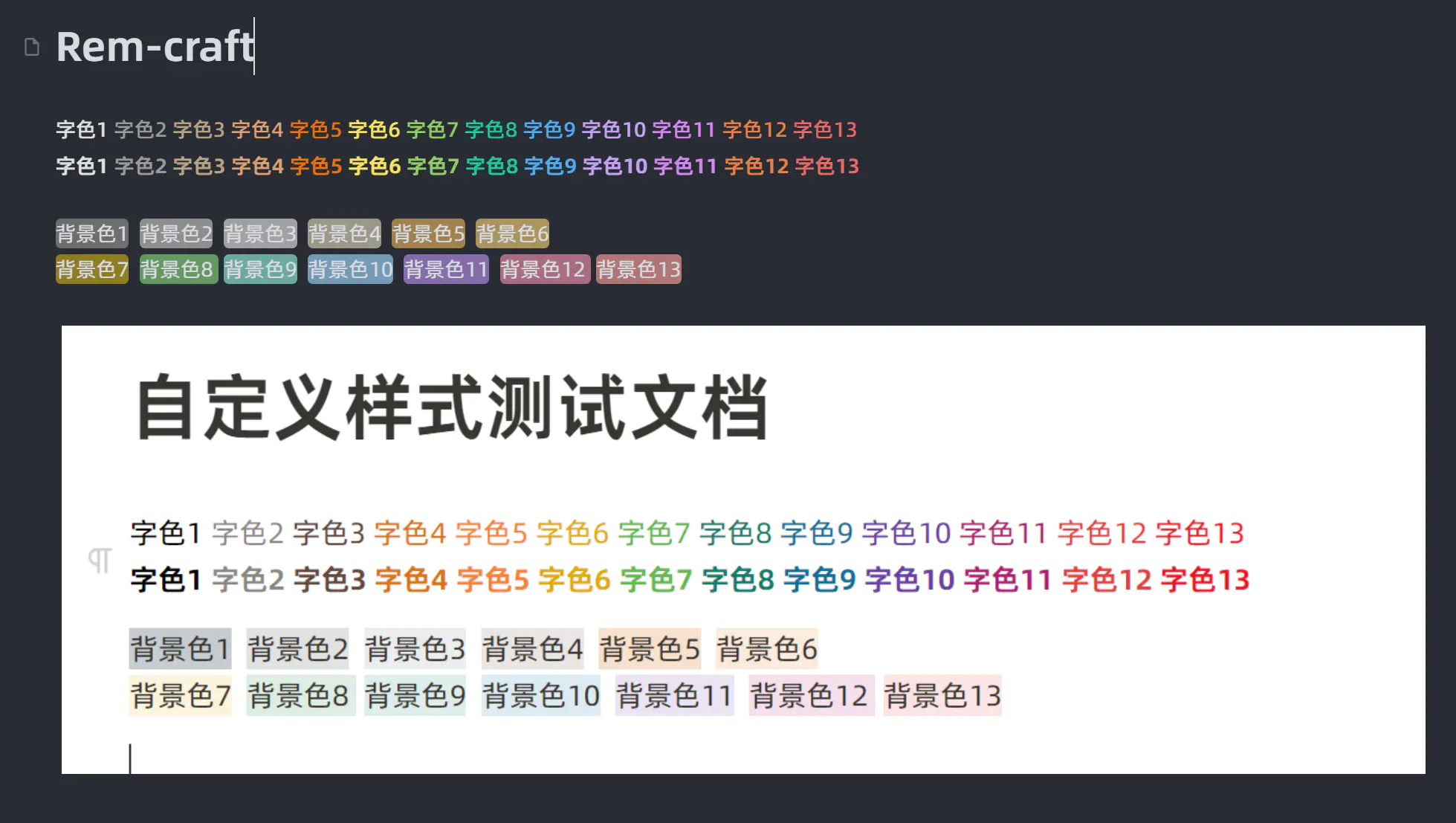
然后这个文档应该是这样的

按 ctrl+shift+i 开启开发者工具,点击这个按钮

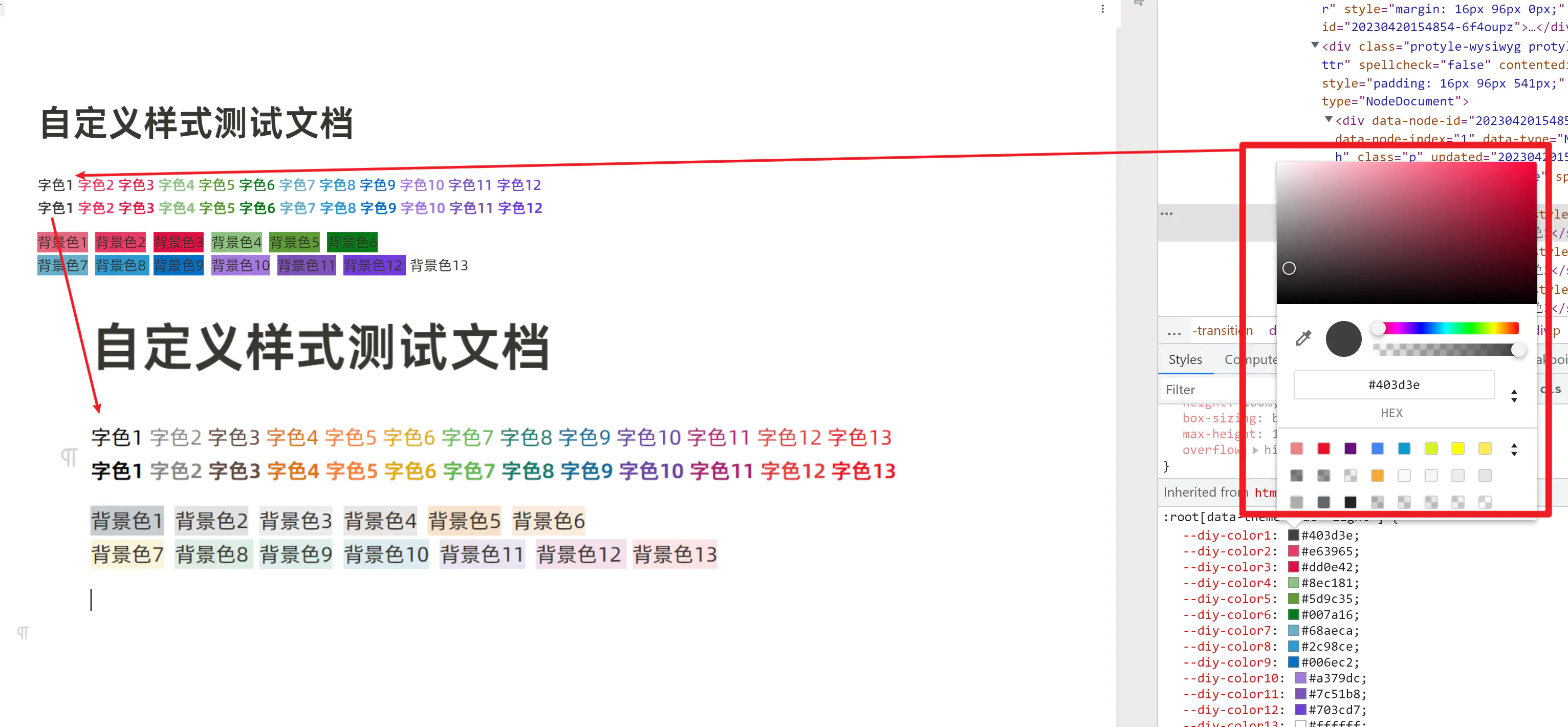
然后鼠标放在字色 1 上,再看开发者工具里这部分 color: var(--diy-color1),正是这段 CSS 代码决定了字体颜色

点击蓝色的部分

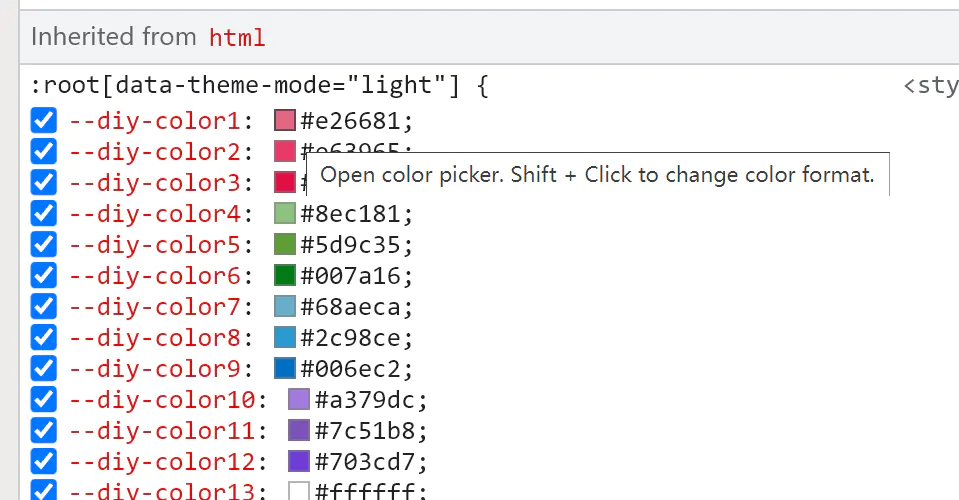
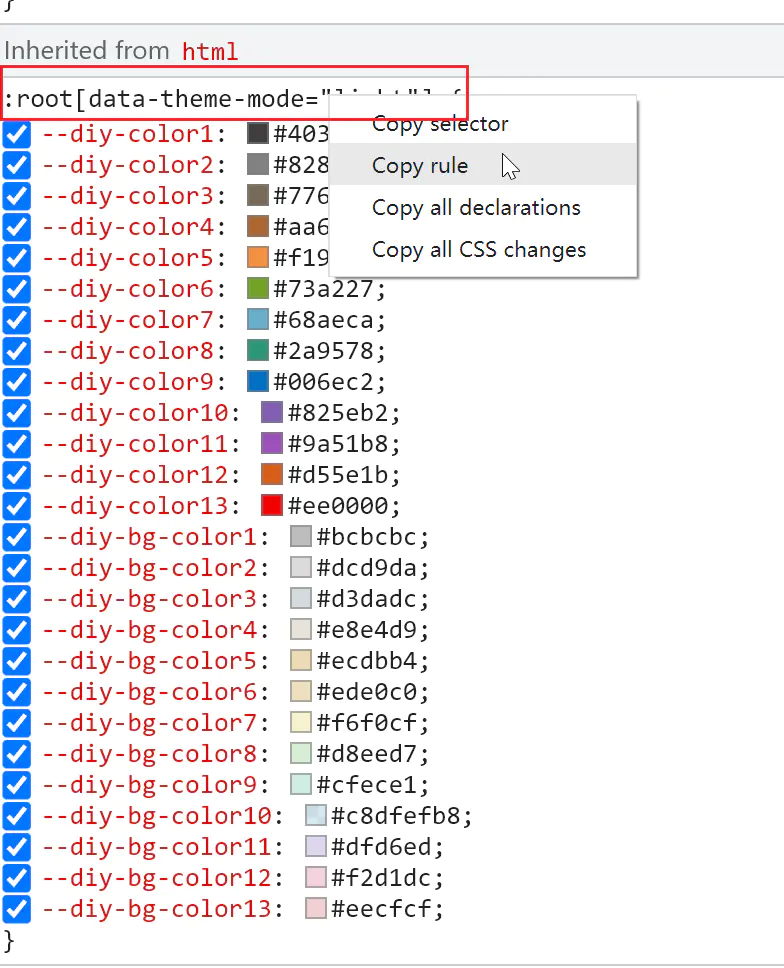
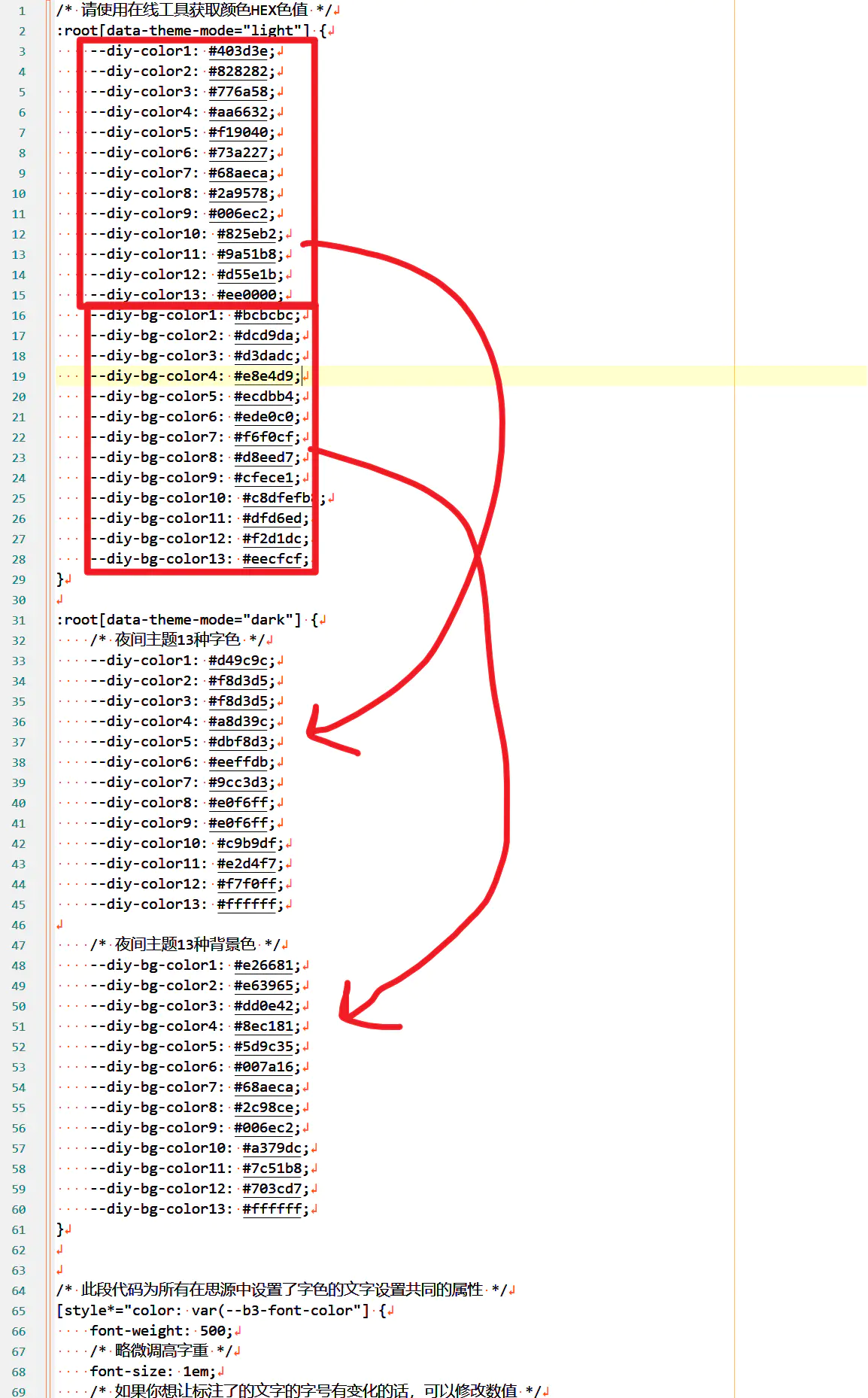
在开发者工具能跳转到自定义了 13 种字色和 13 种底色的代码

点击颜色图标,打开选色板

在选色板里将颜色调整至和图里差不多(如果你有一点使用开发者工具的经验,可以直接复制好你用的那个主题的颜色代码保存起来)

挨个调整每个颜色到和图中你用的那个主题的字色差不多

下面这部分是底色,也是点击图标来选色

都调整完后可以进行下一阶段了。

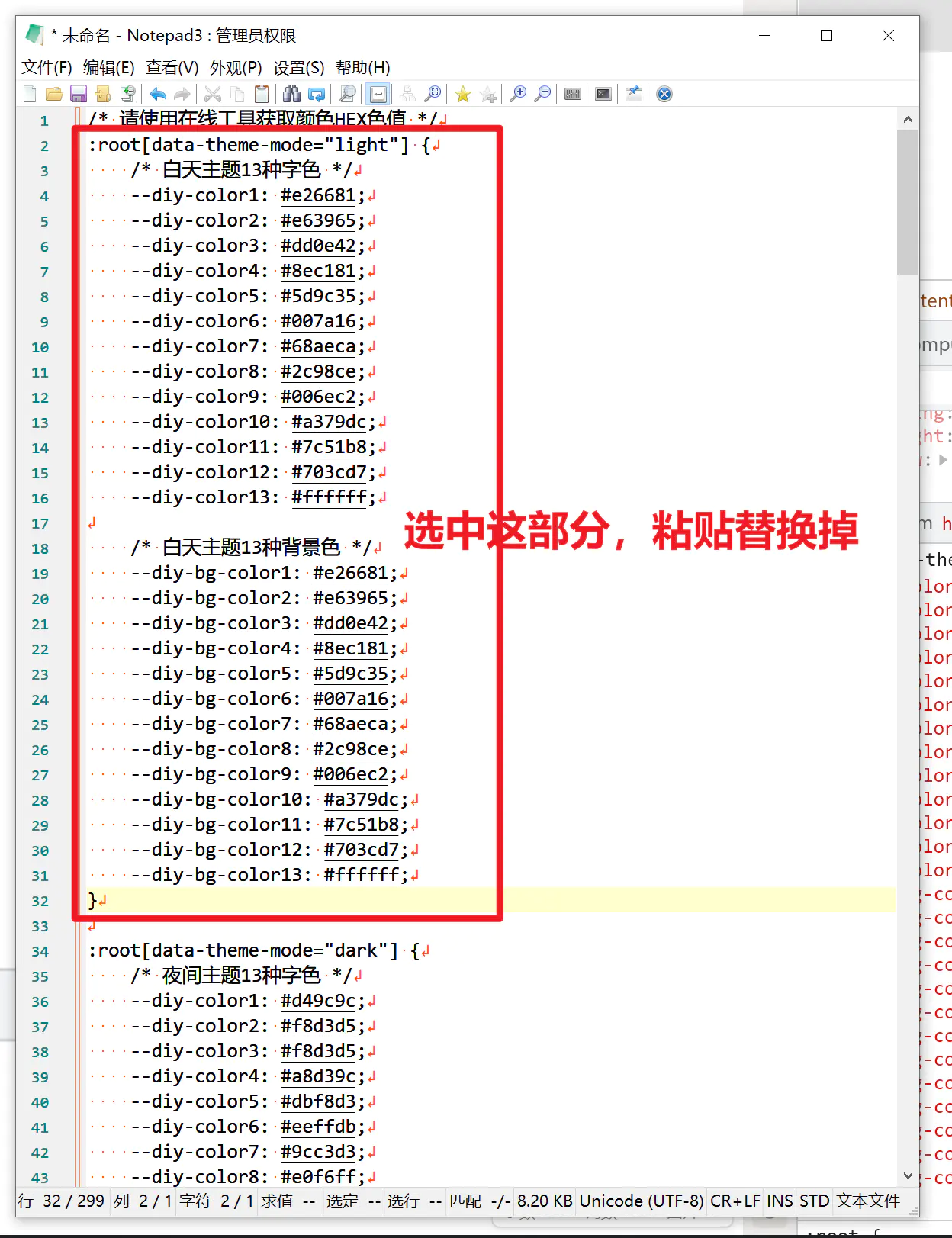
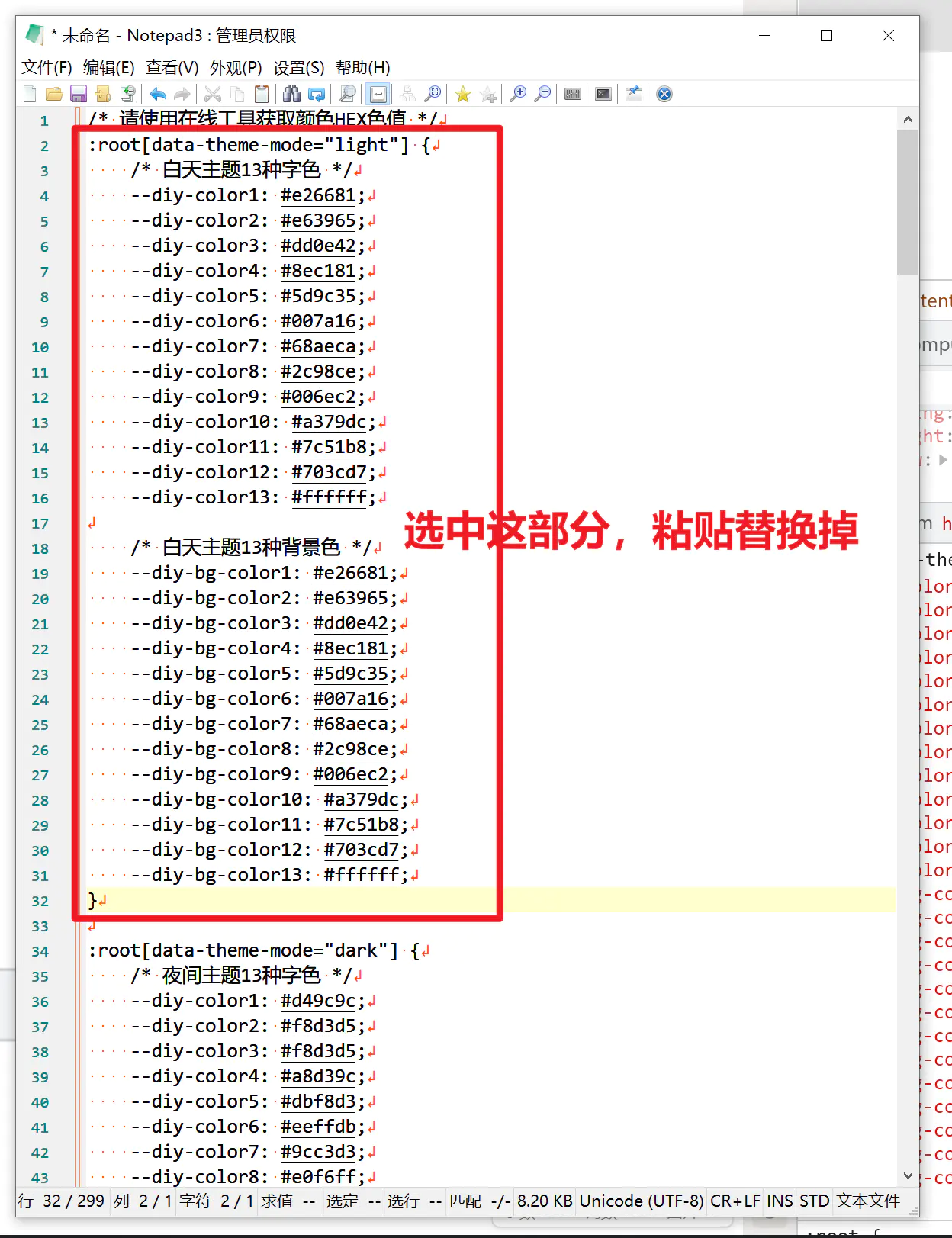
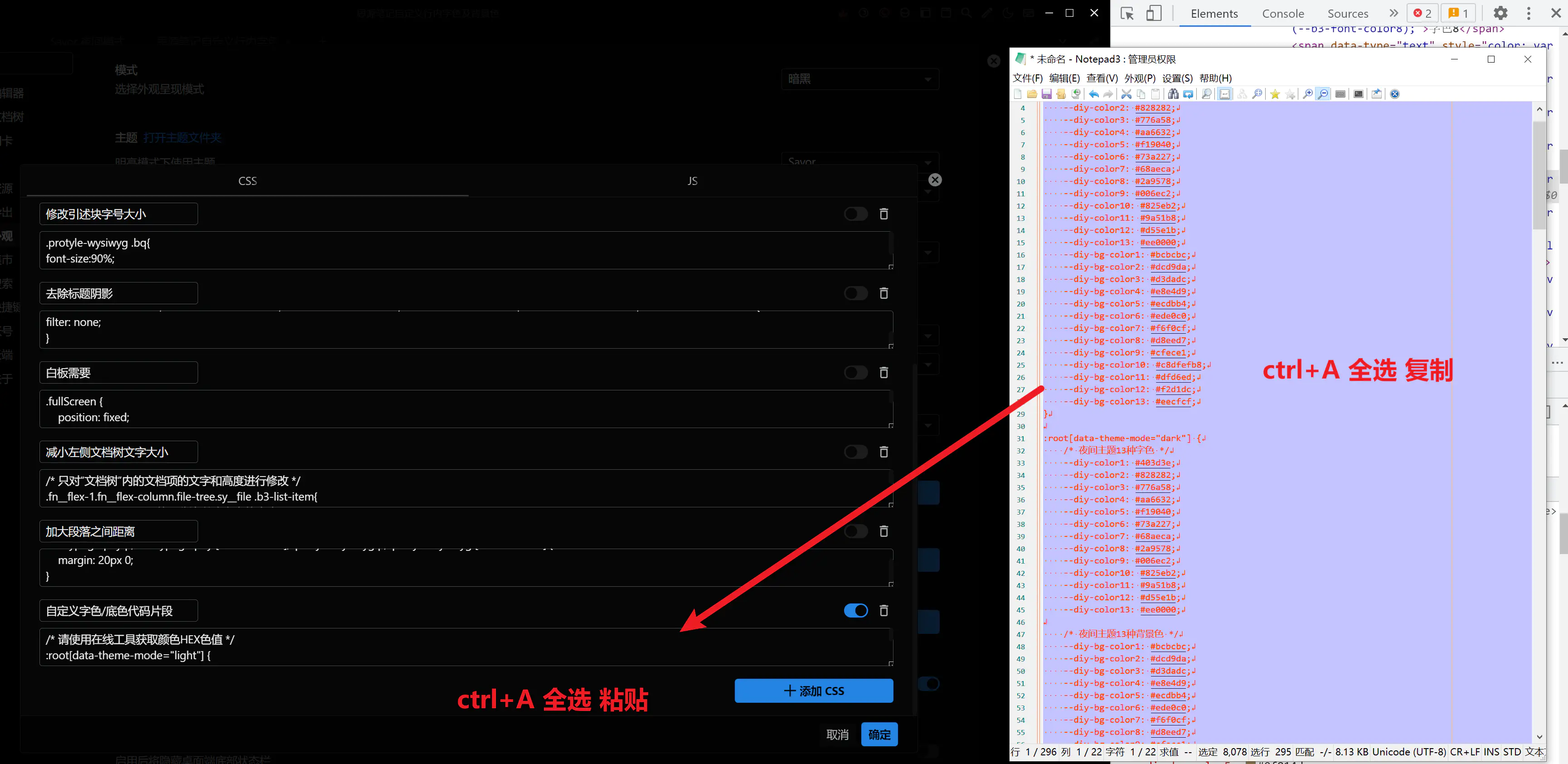
复制上面我给的代码片段,粘贴到记事本中

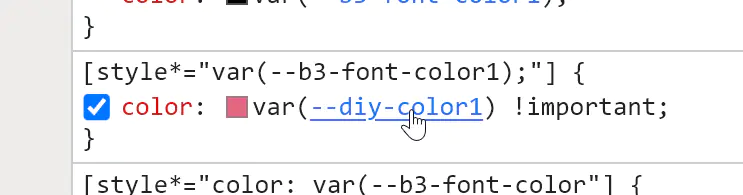
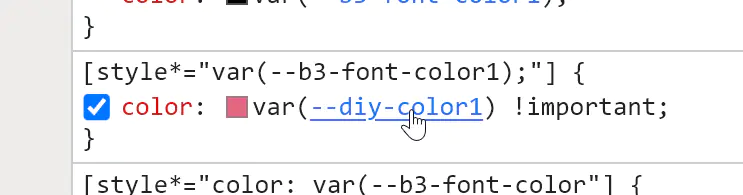
回到思源的开发者工具,右键这部分文字,选择 copy rule 或是复制规则

然后替换掉图中部分,再全选修改后的代码,打开思源的代码片段面板,用新复制的代码将之前粘贴进去的代码片段替换掉。


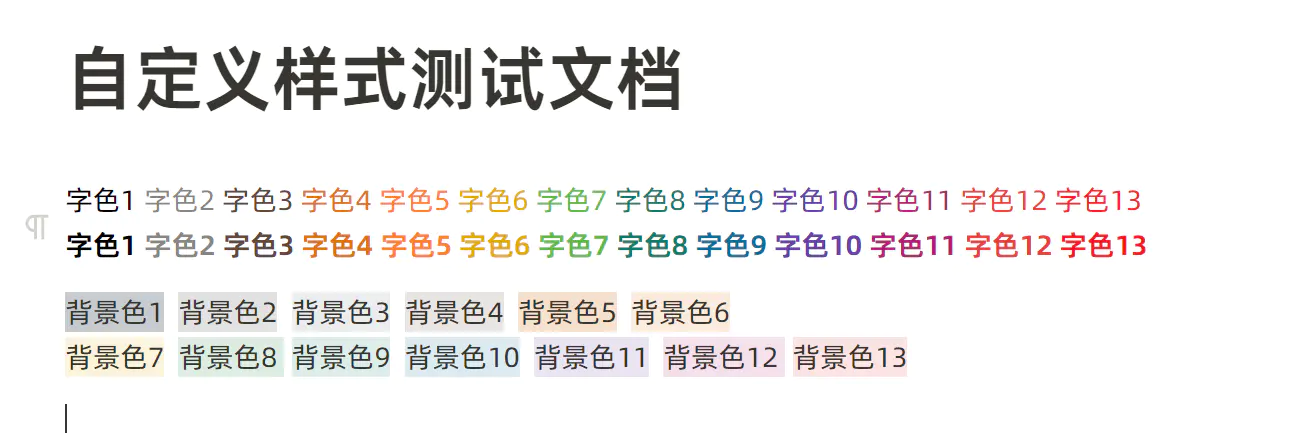
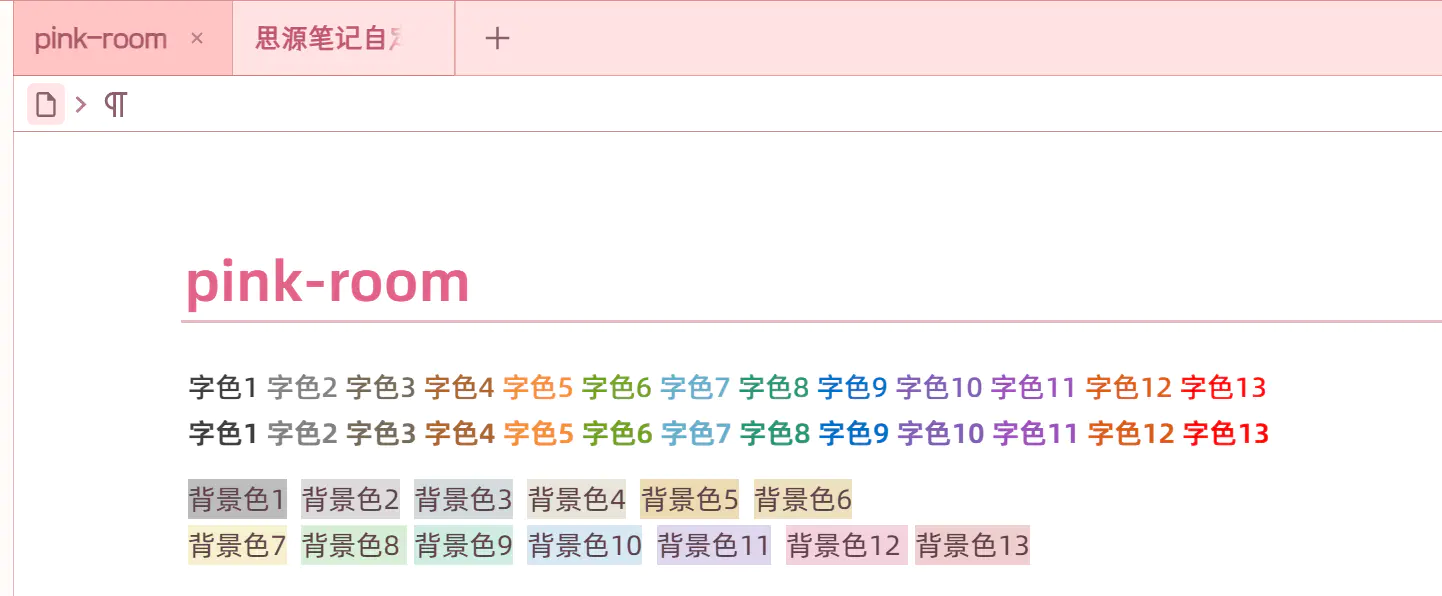
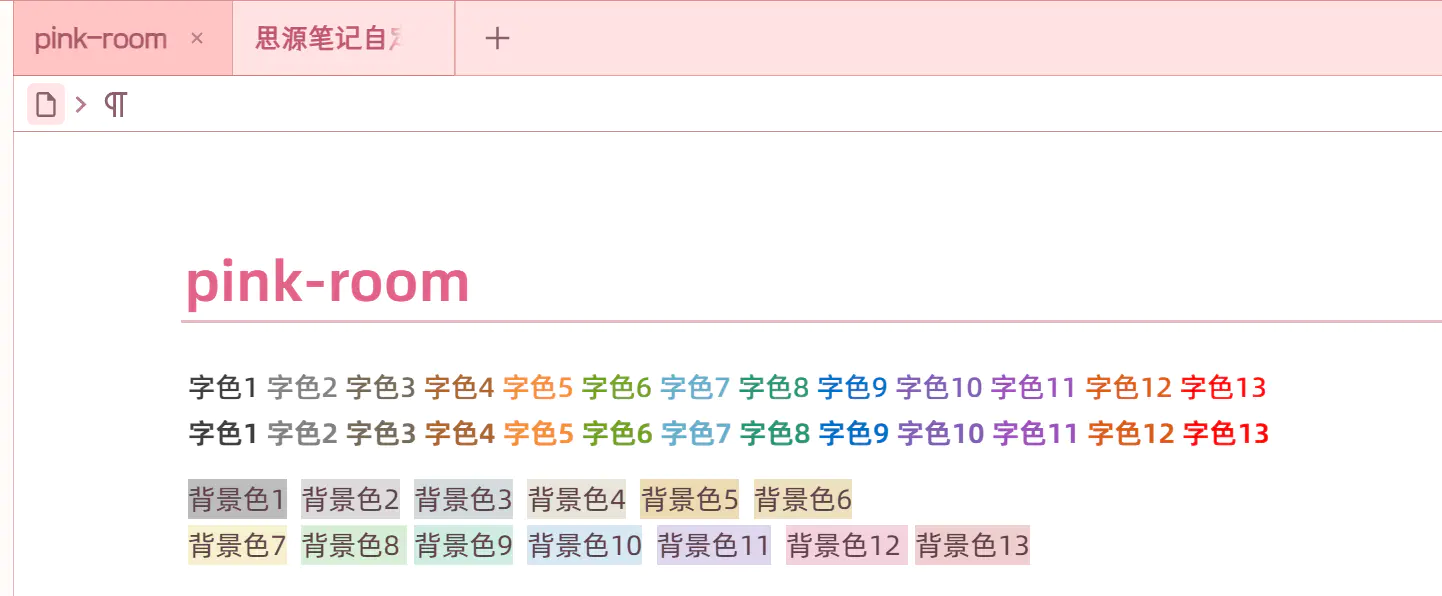
然后你无论使用什么主题,都能用你熟悉的字色标注了,你之前做的笔记中的标注颜色也还是有效的。但这仅限于白天的主题。






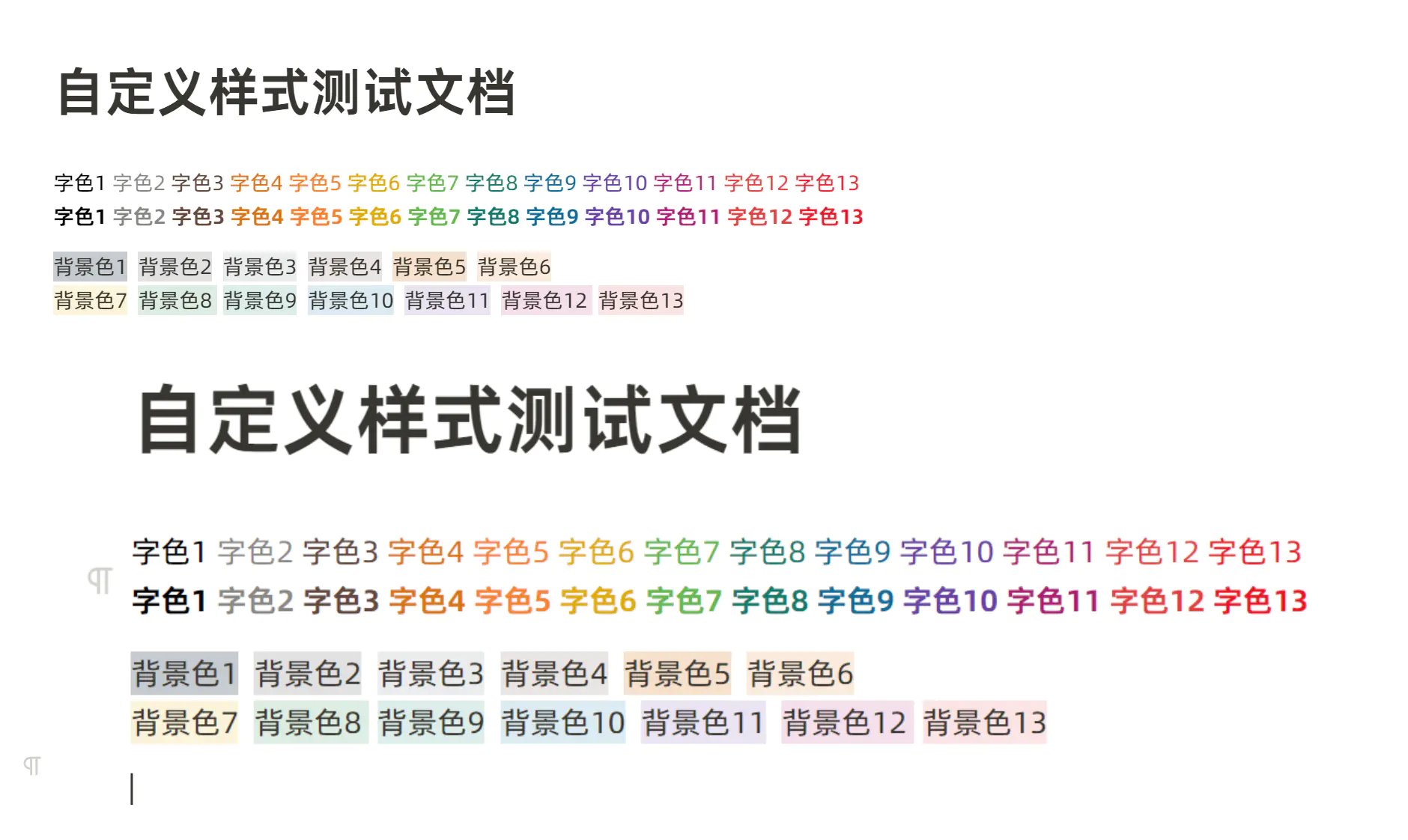
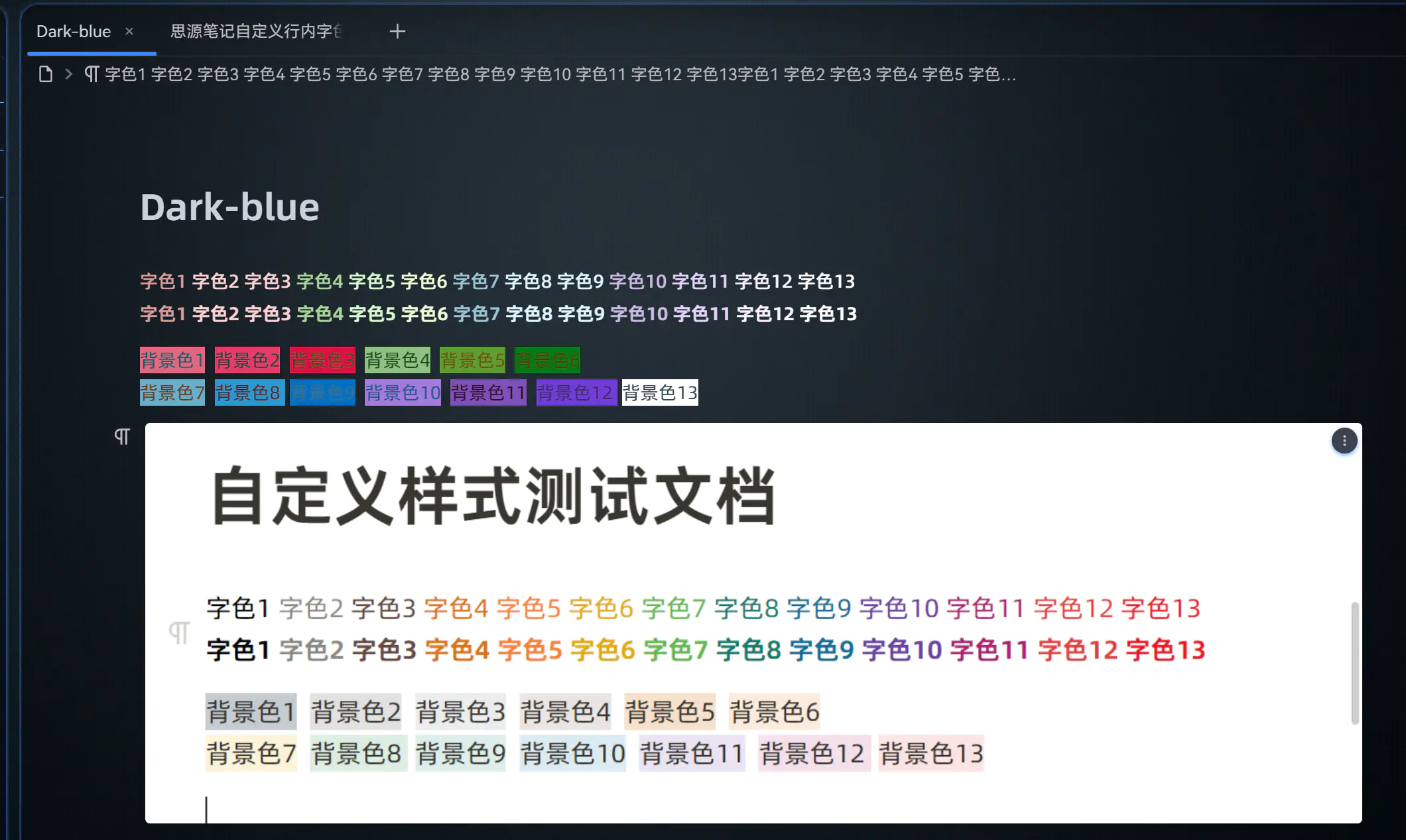
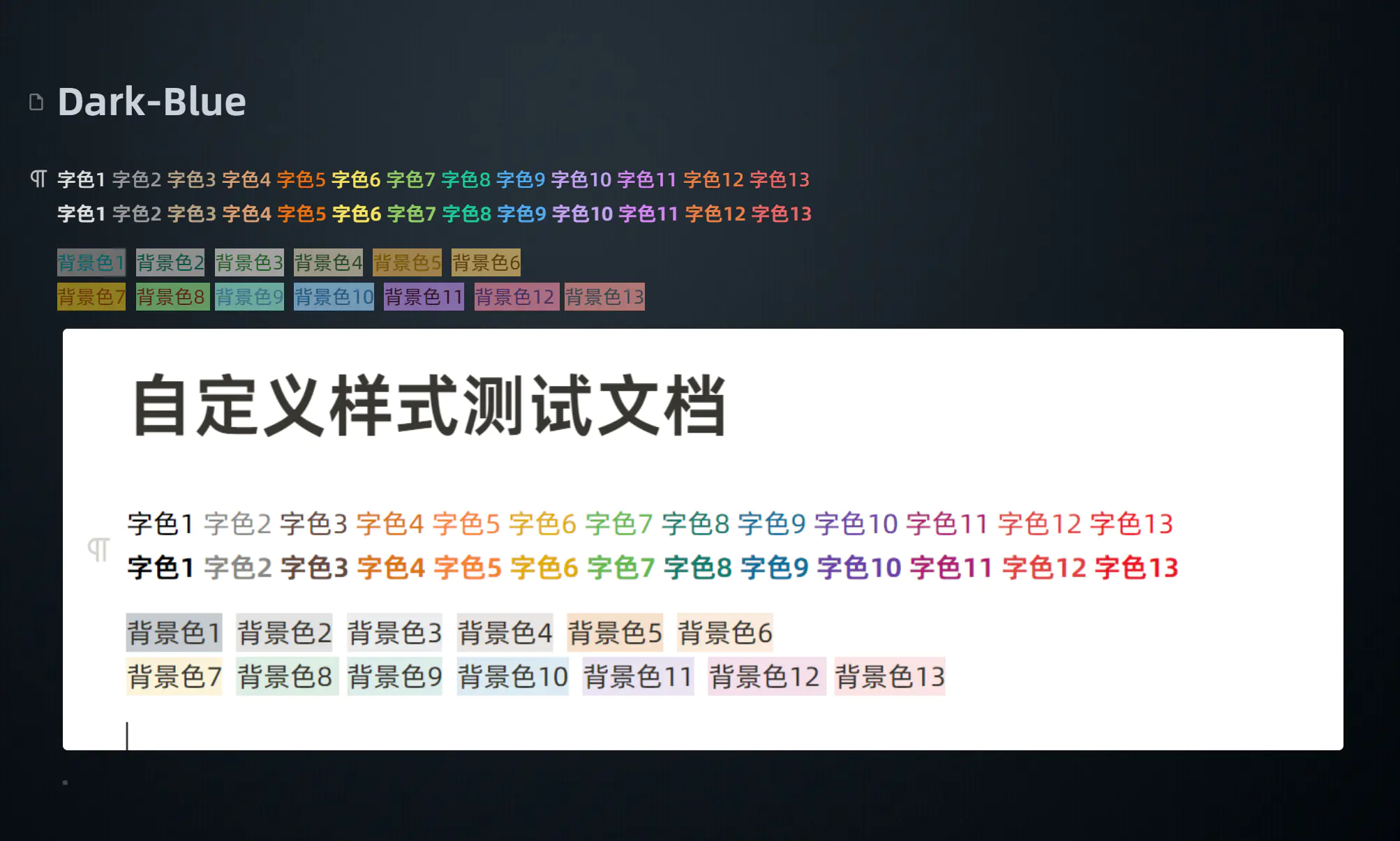
如果切换到一个夜间主题,比如 Dark-Blue,则没有效果。

这是因为我将白天和夜间的颜色分离开了,由于夜间主题使用暗色作为背景色,所以白天的那些字色和背景色直接套到夜间主题可能变得难以阅读。
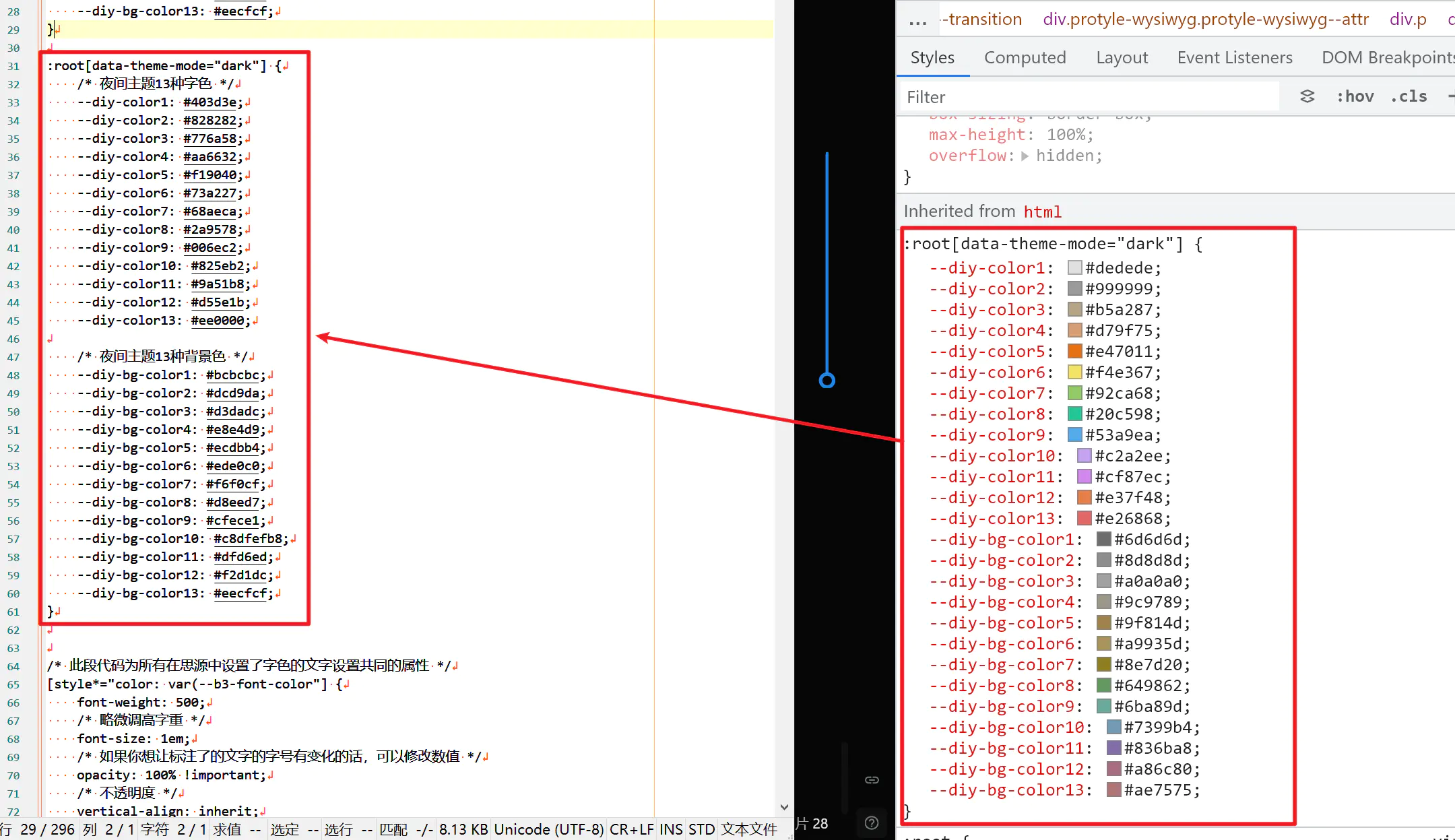
下面我将刚才调好的白天的颜色代码替换掉夜晚的代码,然后更新重新粘贴进代码片段里看看。

兼顾夜间主题的暗色背景
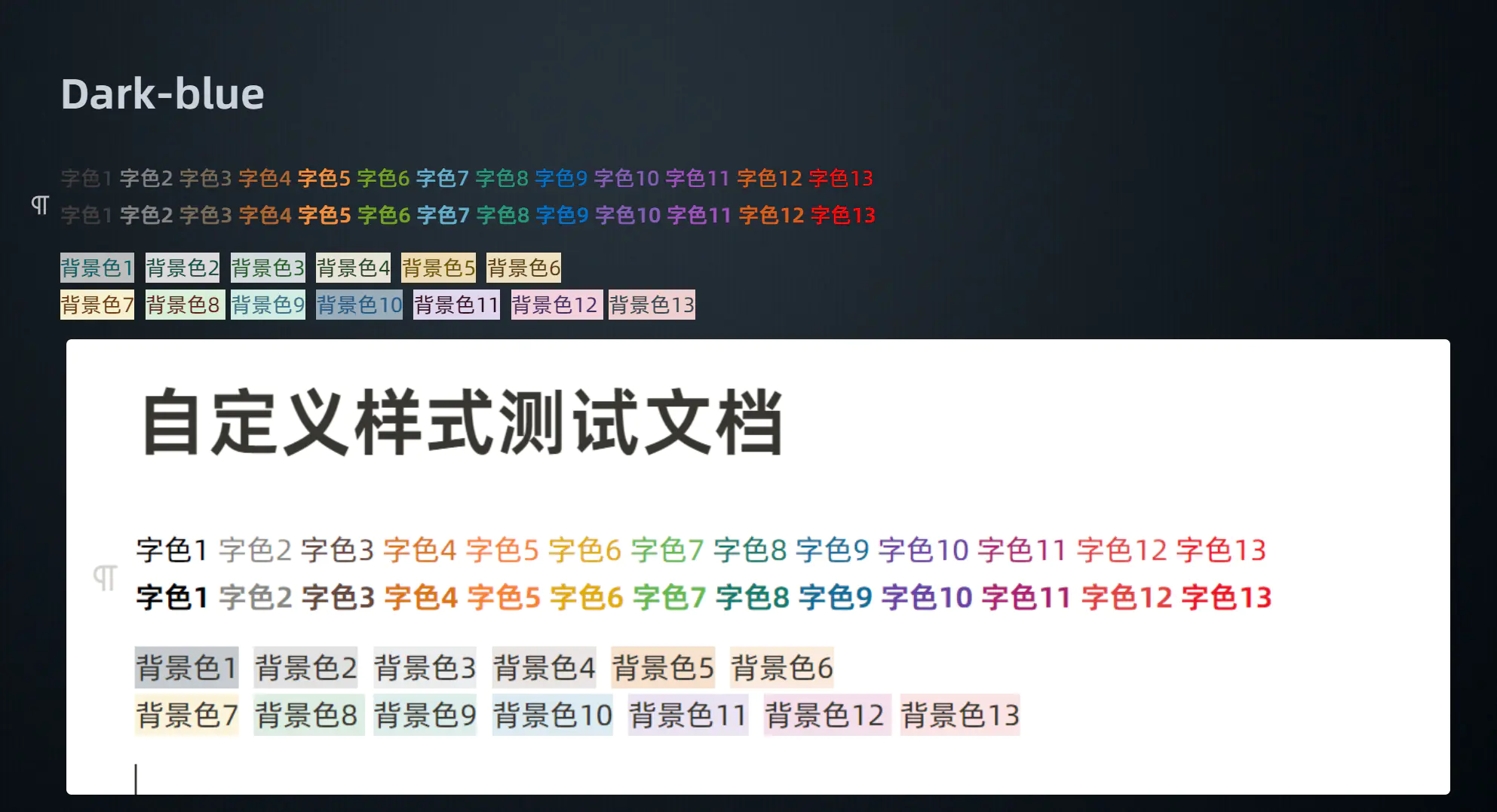
可以看到,这些字色和背景色在白色背景的时候显示效果好,但在暗色背景下显示效果就不好了。


白天和夜间界面显然不能共用同一套颜色值,但我们可以保留色相。即红色的还是红色,绿色的还是绿色,色彩倾向不变,但我们改变它们的亮度,以在深色背景上有比较舒适的观看效果。
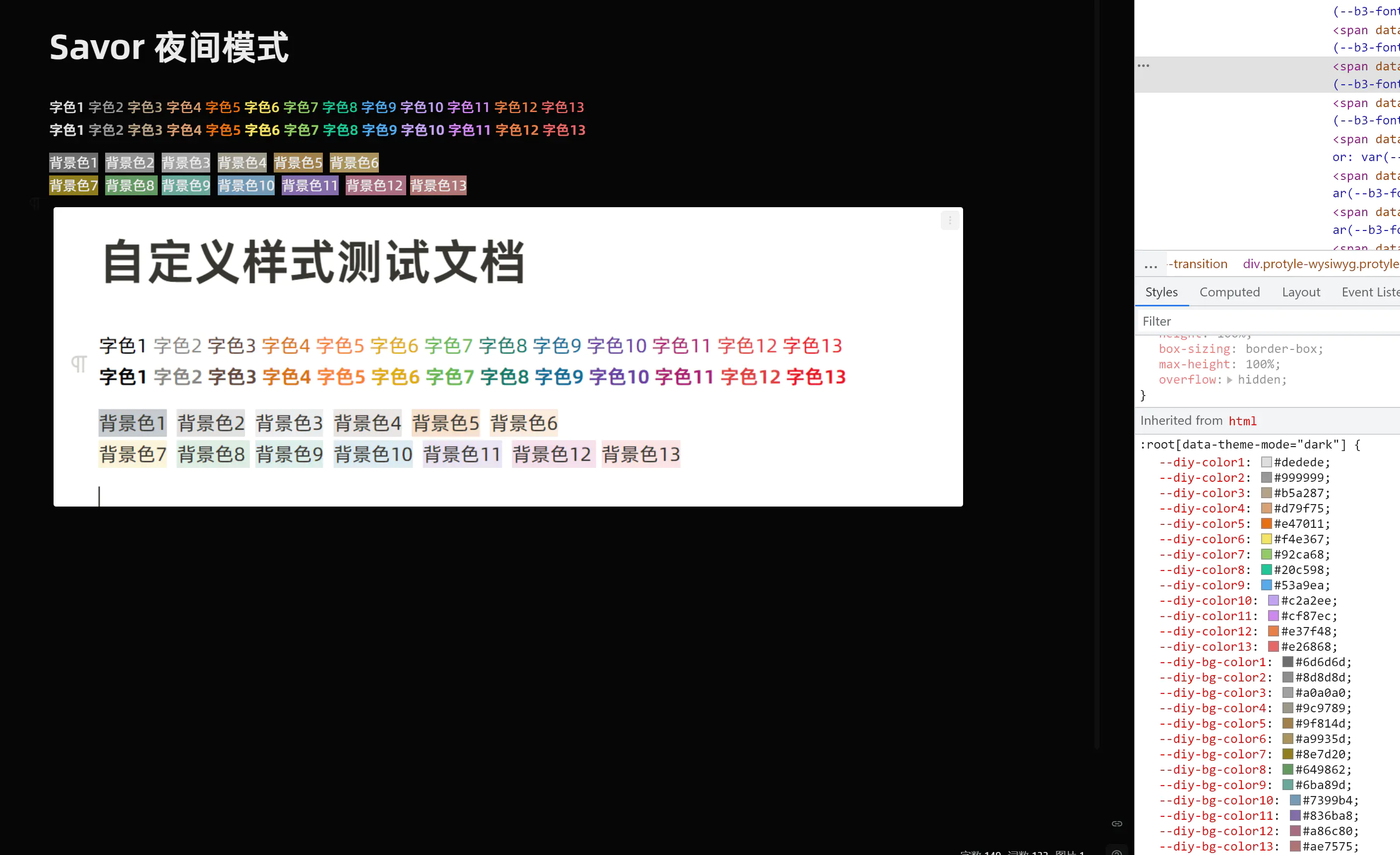
在右边红框里选色,不去动色相。左边的字色会实时变化,背景色也一样,调整到你觉得合适。

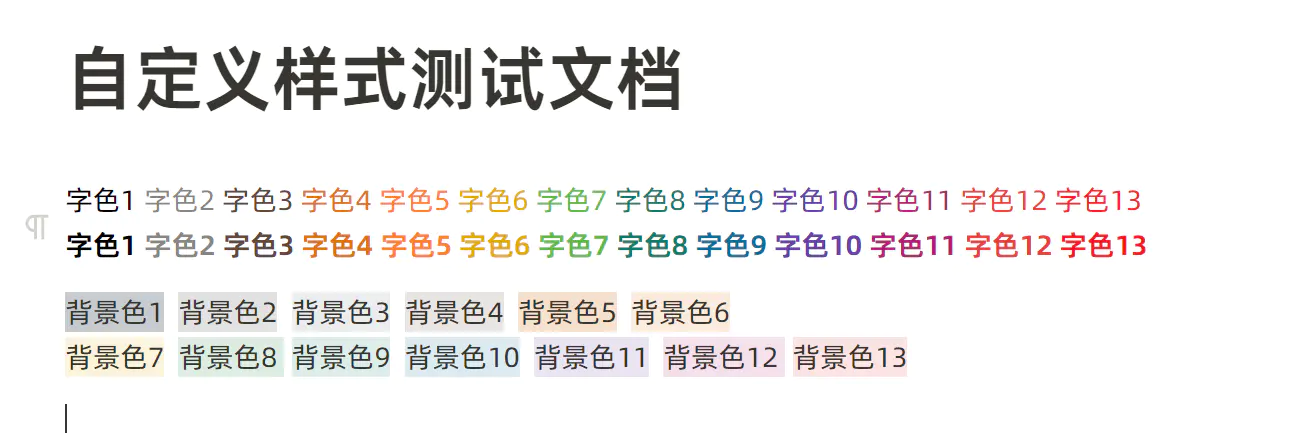
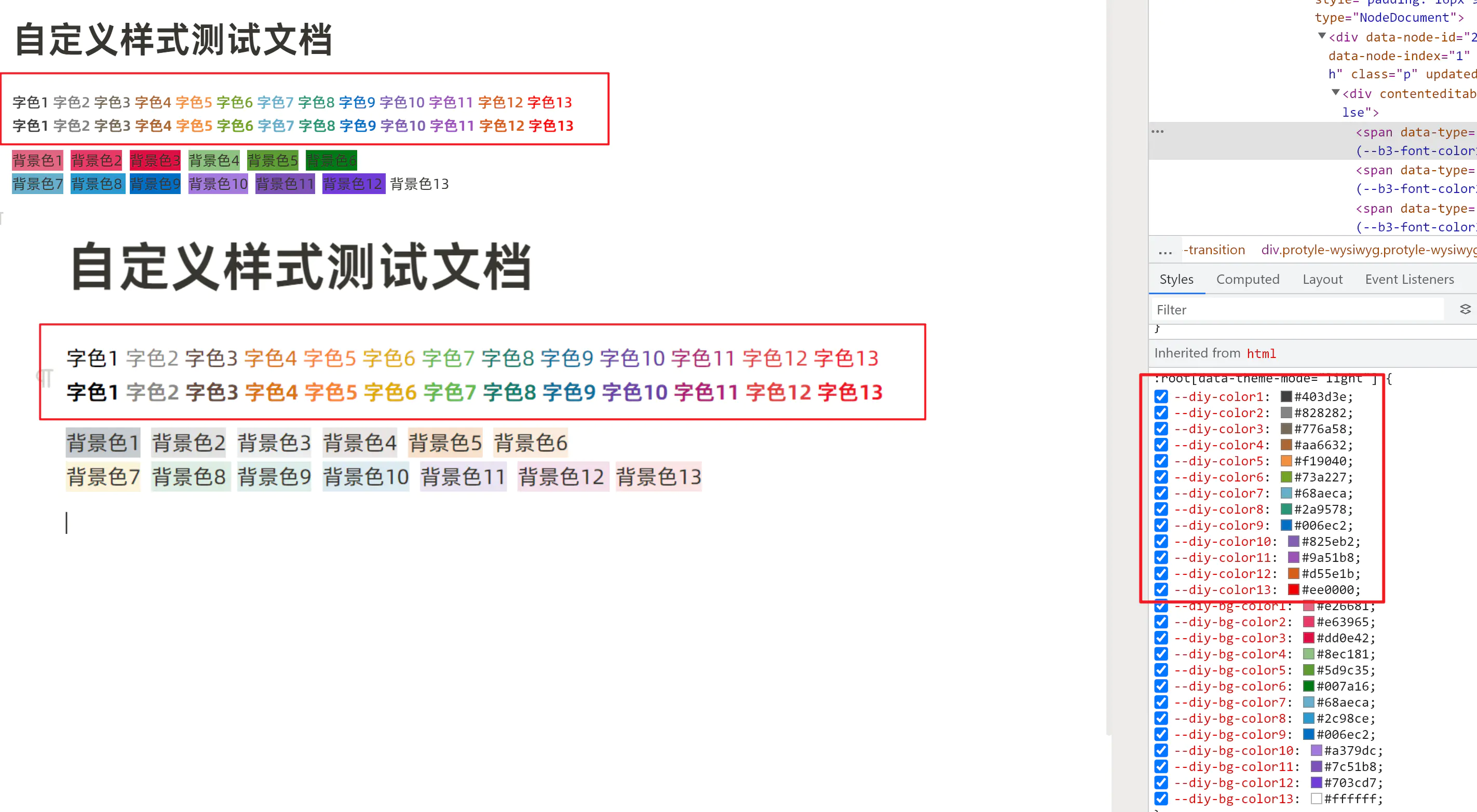
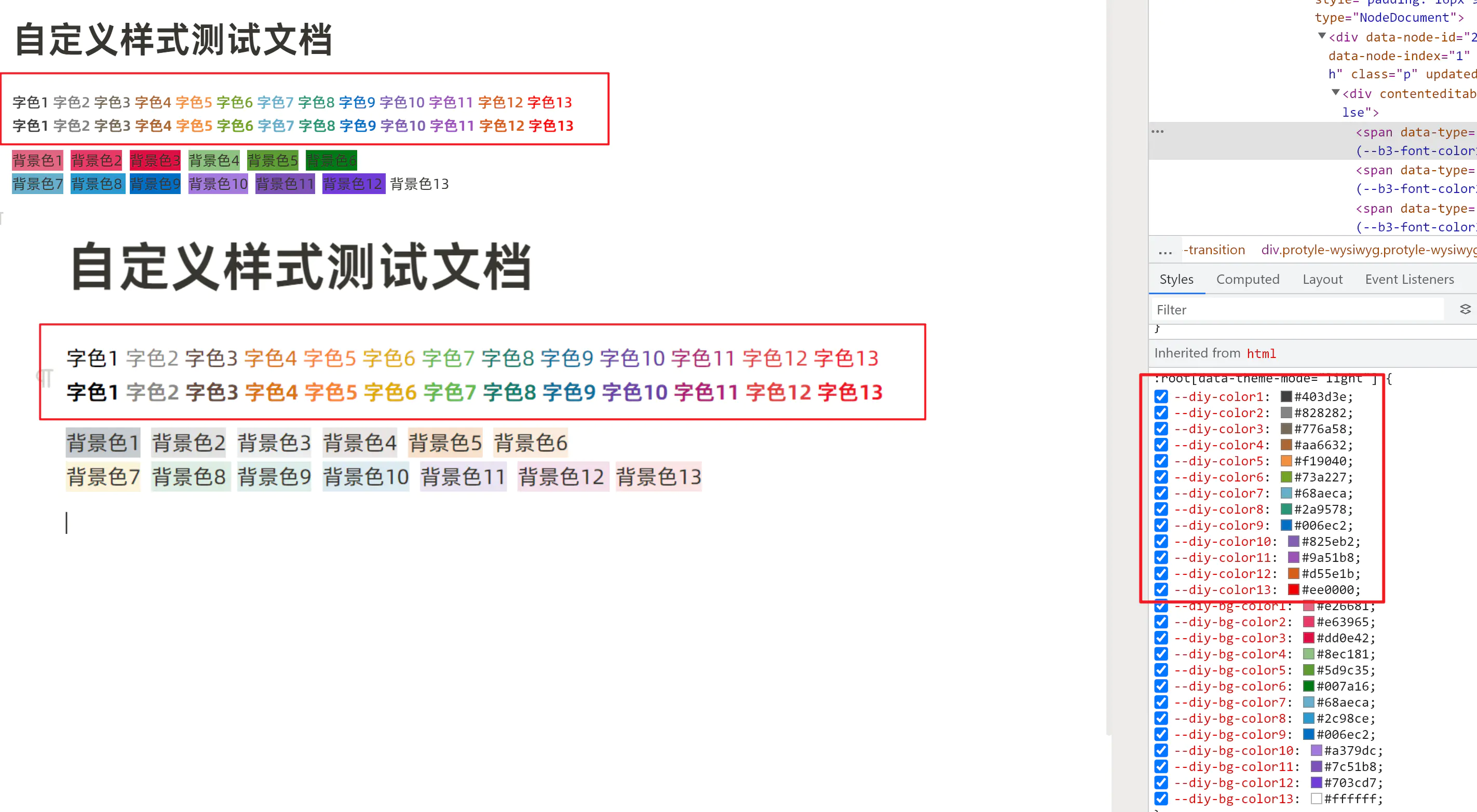
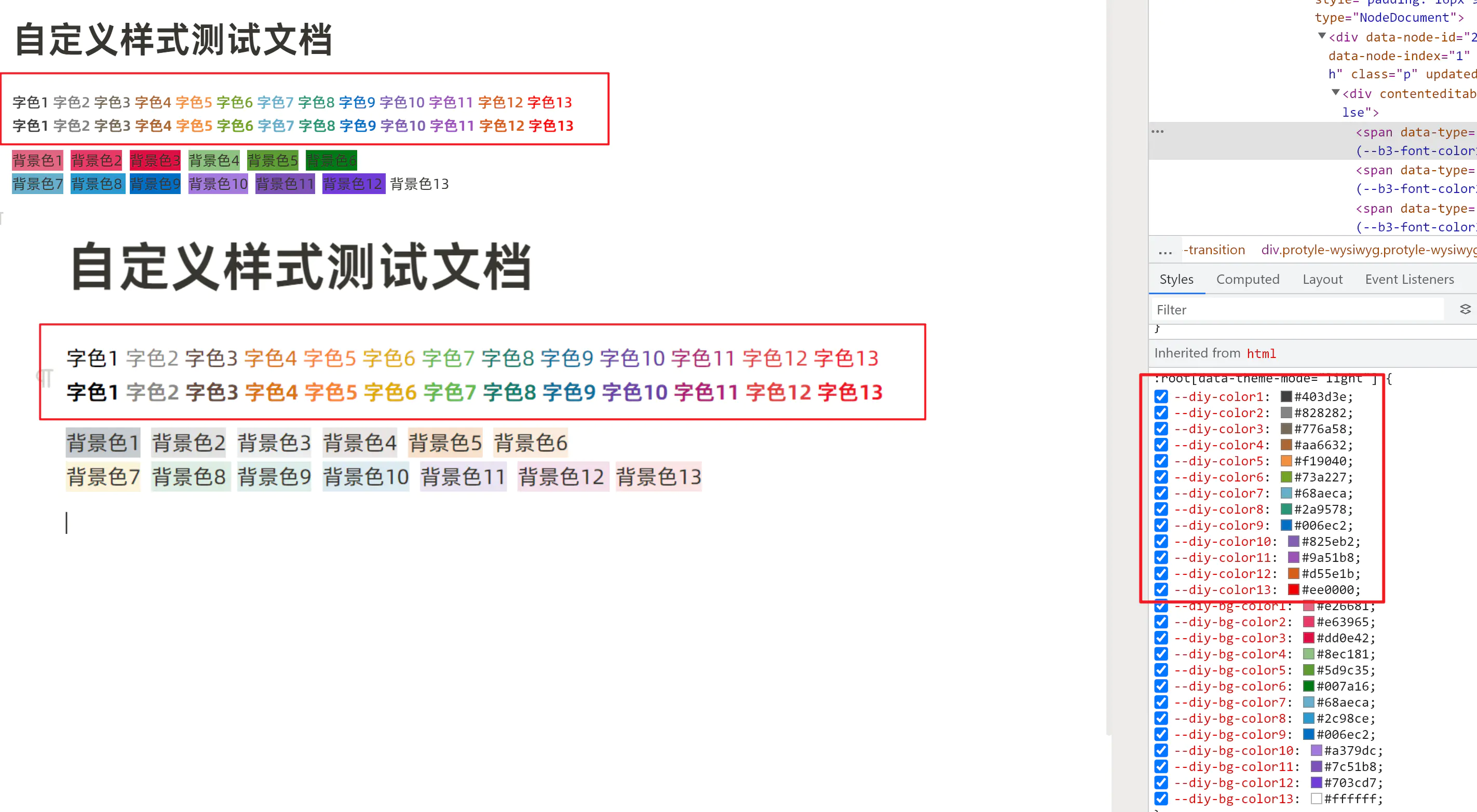
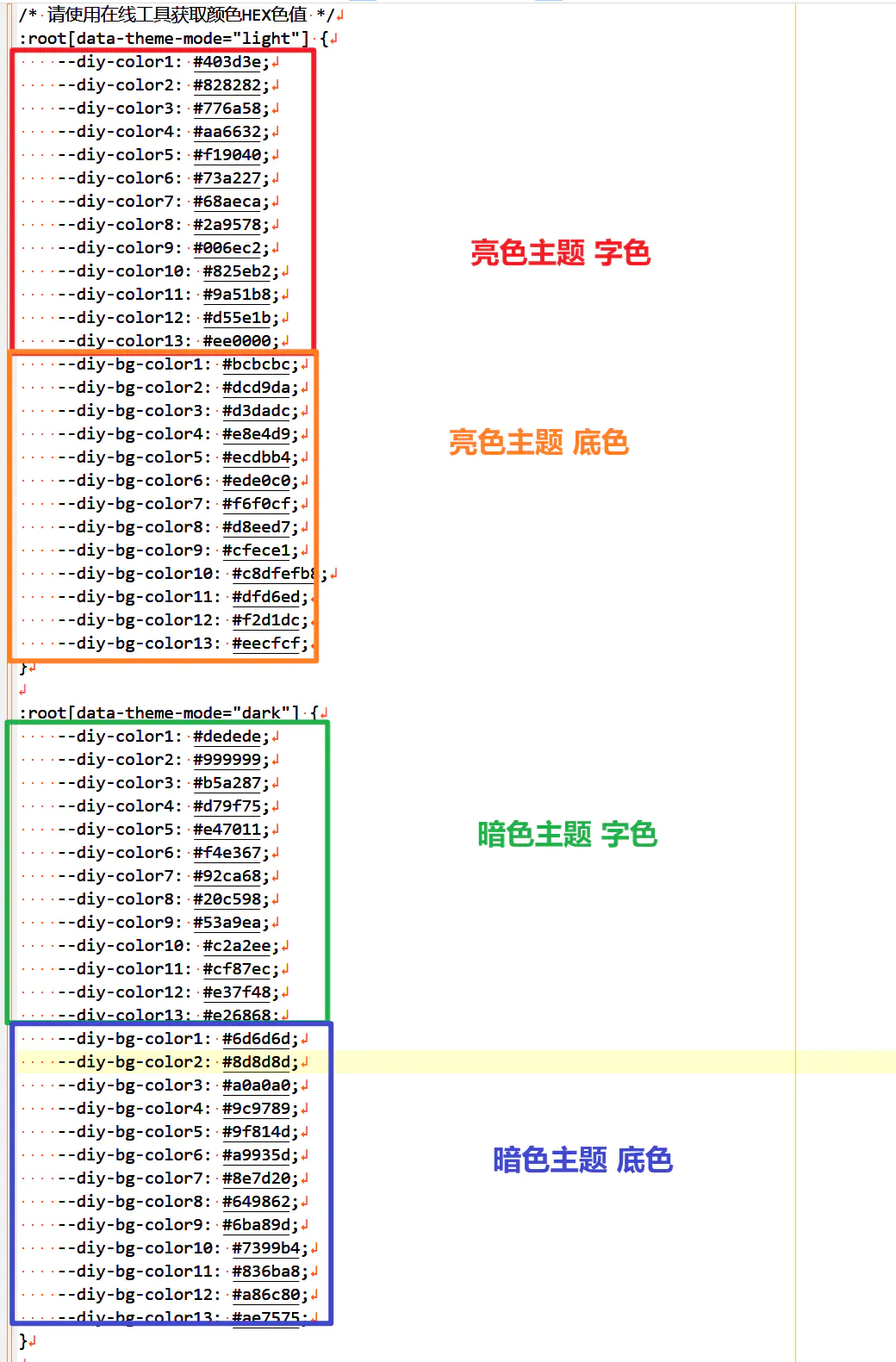
经过一顿操作后

同样别忘记把这段颜色代码复制出来粘贴到代码片段里:


好了,现在一套配色方案能使用在多个主题间使用了,就算是夜间主题,只要背景色是比较暗的颜色,一套颜色也是能比较通用的。



附件
最后附上我改好的 savor 行内字色&底色代码片段,可依照我帖中的方法自己微调。
/* 请使用在线工具获取颜色HEX色值 */
:root[data-theme-mode="light"] {
--diy-color1: #403d3e;
--diy-color2: #828282;
--diy-color3: #776a58;
--diy-color4: #aa6632;
--diy-color5: #f19040;
--diy-color6: #73a227;
--diy-color7: #68aeca;
--diy-color8: #2a9578;
--diy-color9: #006ec2;
--diy-color10: #825eb2;
--diy-color11: #9a51b8;
--diy-color12: #d55e1b;
--diy-color13: #ee0000;
--diy-bg-color1: #bcbcbc;
--diy-bg-color2: #dcd9da;
--diy-bg-color3: #d3dadc;
--diy-bg-color4: #e8e4d9;
--diy-bg-color5: #ecdbb4;
--diy-bg-color6: #ede0c0;
--diy-bg-color7: #f6f0cf;
--diy-bg-color8: #d8eed7;
--diy-bg-color9: #cfece1;
--diy-bg-color10: #c8dfefb8;
--diy-bg-color11: #dfd6ed;
--diy-bg-color12: #f2d1dc;
--diy-bg-color13: #eecfcf;
}
:root[data-theme-mode="dark"] {
--diy-color1: #dedede;
--diy-color2: #999999;
--diy-color3: #b5a287;
--diy-color4: #d79f75;
--diy-color5: #e47011;
--diy-color6: #f4e367;
--diy-color7: #92ca68;
--diy-color8: #20c598;
--diy-color9: #53a9ea;
--diy-color10: #c2a2ee;
--diy-color11: #cf87ec;
--diy-color12: #e37f48;
--diy-color13: #e26868;
--diy-bg-color1: #6d6d6d;
--diy-bg-color2: #8d8d8d;
--diy-bg-color3: #a0a0a0;
--diy-bg-color4: #9c9789;
--diy-bg-color5: #9f814d;
--diy-bg-color6: #a9935d;
--diy-bg-color7: #8e7d20;
--diy-bg-color8: #649862;
--diy-bg-color9: #6ba89d;
--diy-bg-color10: #7399b4;
--diy-bg-color11: #836ba8;
--diy-bg-color12: #a86c80;
--diy-bg-color13: #ae7575;
}
/* 此段代码为所有在思源中设置了字色的文字设置共同的属性 */
[style*="color: var(--b3-font-color"] {
font-weight: 500;
/* 略微调高字重 */
font-size: 1em;
/* 如果你想让标注了的文字的字号有变化的话,可以修改数值 */
opacity: 100% !important;
/* 不透明度 */
vertical-align: inherit;
text-shadow: none !important;
/* 无文字阴影! */
}
[style*="var(--b3-font-color1);"] {
color: var(--diy-color1) !important;
}
[style*="var(--b3-font-color2);"] {
color: var(--diy-color2) !important;
}
[style*="var(--b3-font-color3);"] {
color: var(--diy-color3) !important;
}
[style*="var(--b3-font-color4);"] {
color: var(--diy-color4) !important;
}
[style*="var(--b3-font-color5);"] {
color: var(--diy-color5) !important;
}
[style*="var(--b3-font-color6);"] {
color: var(--diy-color6) !important;
}
[style*="var(--b3-font-color7);"] {
color: var(--diy-color7) !important;
}
[style*="var(--b3-font-color8);"] {
color: var(--diy-color8) !important;
}
[style*="var(--b3-font-color9);"] {
color: var(--diy-color9) !important;
}
[style*="var(--b3-font-color10);"] {
color: var(--diy-color10) !important;
}
[style*="var(--b3-font-color11);"] {
color: var(--diy-color11) !important;
}
[style*="var(--b3-font-color12);"] {
color: var(--diy-color12) !important;
}
[style*="var(--b3-font-color13);"] {
color: var(--diy-color13) !important;
}
/* 修改字色菜单中的图标颜色 */
/* 不显示那个A字 */
.color__square[style*="color:var(--b3-font-color"] {
color: transparent !important;
}
.color__square[style*="color:var(--b3-font-color1)"] {
background-color: var(--diy-color1) !important;
}
.color__square[style*="color:var(--b3-font-color2)"] {
background-color: var(--diy-color2) !important;
}
.color__square[style*="color:var(--b3-font-color3)"] {
background-color: var(--diy-color3) !important;
}
.color__square[style*="color:var(--b3-font-color4)"] {
background-color: var(--diy-color4) !important;
}
.color__square[style*="color:var(--b3-font-color5)"] {
background-color: var(--diy-color5) !important;
}
.color__square[style*="color:var(--b3-font-color6)"] {
background-color: var(--diy-color6) !important;
}
.color__square[style*="color:var(--b3-font-color7)"] {
background-color: var(--diy-color7) !important;
}
.color__square[style*="color:var(--b3-font-color8)"] {
background-color: var(--diy-color8) !important;
}
.color__square[style*="color:var(--b3-font-color9)"] {
background-color: var(--diy-color9) !important;
}
.color__square[style*="color:var(--b3-font-color10)"] {
background-color: var(--diy-color10) !important;
}
.color__square[style*="color:var(--b3-font-color11)"] {
background-color: var(--diy-color11) !important;
}
.color__square[style*="color:var(--b3-font-color12)"] {
background-color: var(--diy-color12) !important;
}
.color__square[style*="color:var(--b3-font-color13)"] {
background-color: var(--diy-color13) !important;
}
/* 针对不同底色,修改其底色 */
[style*="background-color: var(--b3-font-background1);"] {
background-color: var(--diy-bg-color1) !important;
}
[style*="background-color: var(--b3-font-background2);"] {
background-color: var(--diy-bg-color2) !important;
}
[style*="background-color: var(--b3-font-background3);"] {
background-color: var(--diy-bg-color3) !important;
}
[style*="background-color: var(--b3-font-background4);"] {
background-color: var(--diy-bg-color4) !important;
}
[style*="background-color: var(--b3-font-background5);"] {
background-color: var(--diy-bg-color5) !important;
}
[style*="background-color: var(--b3-font-background6);"] {
background-color: var(--diy-bg-color6) !important;
}
[style*="background-color: var(--b3-font-background7);"] {
background-color: var(--diy-bg-color7) !important;
}
[style*="background-color: var(--b3-font-background8);"] {
background-color: var(--diy-bg-color8) !important;
}
[style*="background-color: var(--b3-font-background9);"] {
background-color: var(--diy-bg-color9) !important;
}
[style*="background-color: var(--b3-font-background10);"] {
background-color: var(--diy-bg-color10) !important;
}
[style*="background-color: var(--b3-font-background11);"] {
background-color: var(--diy-bg-color11) !important;
}
[style*="background-color: var(--b3-font-background12);"] {
background-color: var(--diy-bg-color12) !important;
}
[style*="background-color: var(--b3-font-background13);"] {
background-color: var(--diy-bg-color13) !important;
}
.color__square[style*="background-color:var(--b3-font-background1)"] {
background-color: var(--diy-bg-color1) !important;
}
.color__square[style*="background-color:var(--b3-font-background2)"] {
background-color: var(--diy-bg-color2) !important;
}
.color__square[style*="background-color:var(--b3-font-background3)"] {
background-color: var(--diy-bg-color3) !important;
}
.color__square[style*="background-color:var(--b3-font-background4)"] {
background-color: var(--diy-bg-color4) !important;
}
.color__square[style*="background-color:var(--b3-font-background5)"] {
background-color: var(--diy-bg-color5) !important;
}
.color__square[style*="background-color:var(--b3-font-background6)"] {
background-color: var(--diy-bg-color6) !important;
}
.color__square[style*="background-color:var(--b3-font-background7)"] {
background-color: var(--diy-bg-color7) !important;
}
.color__square[style*="background-color:var(--b3-font-background8)"] {
background-color: var(--diy-bg-color8) !important;
}
.color__square[style*="background-color:var(--b3-font-background9)"] {
background-color: var(--diy-bg-color9) !important;
}
.color__square[style*="background-color:var(--b3-font-background10)"] {
background-color: var(--diy-bg-color10) !important;
}
.color__square[style*="background-color:var(--b3-font-background11)"] {
background-color: var(--diy-bg-color11) !important;
}
.color__square[style*="background-color:var(--b3-font-background12)"] {
background-color: var(--diy-bg-color12) !important;
}
.color__square[style*="background-color:var(--b3-font-background13)"] {
background-color: var(--diy-bg-color13) !important;
}

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于