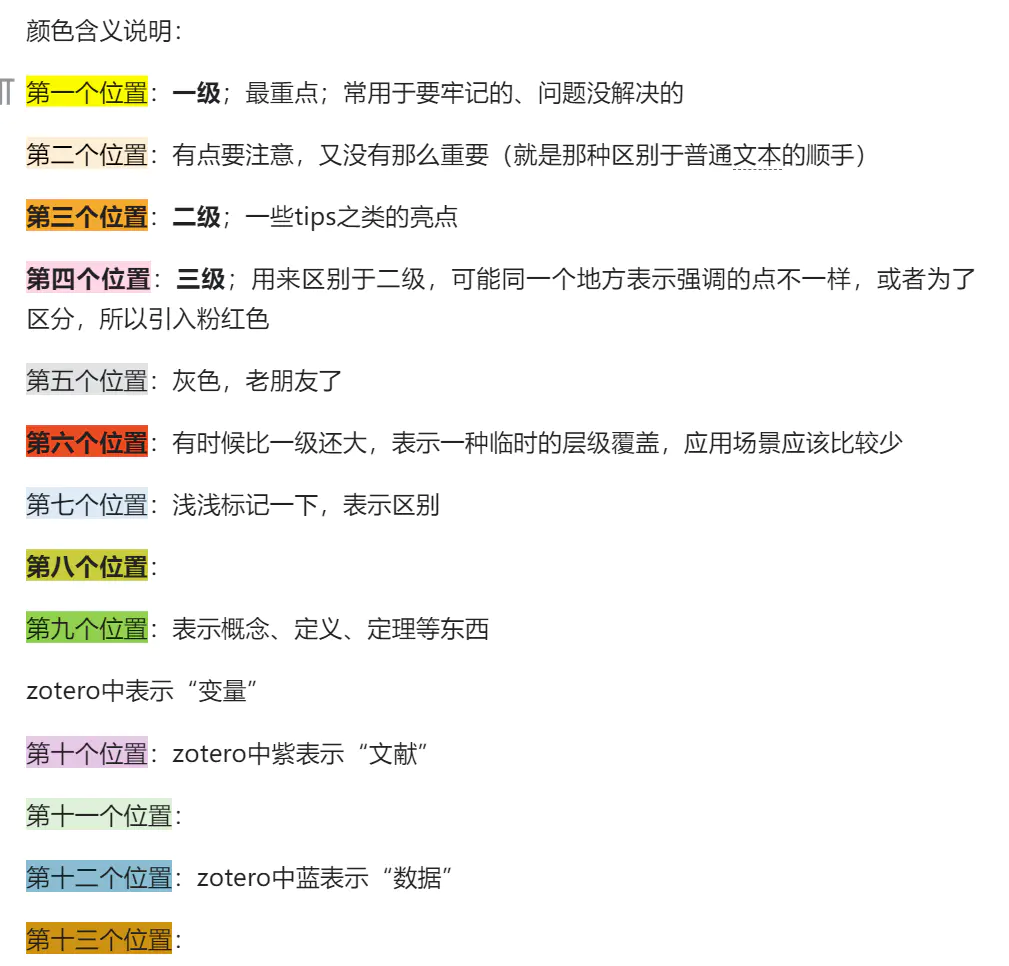
在使用“配色方案”之后,我修改的颜色设置如下:

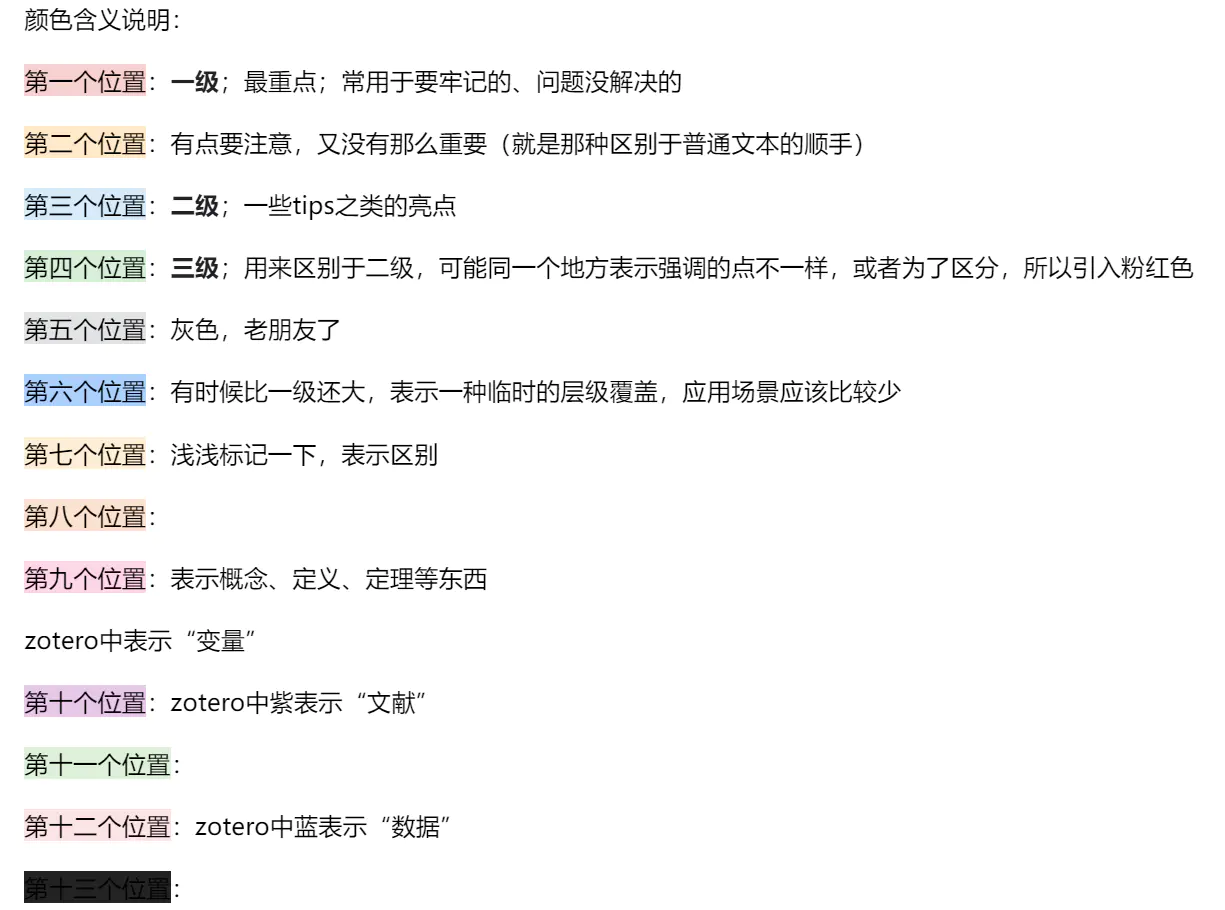
但是在进行 PDF 导出的时候,我发现和我原本在思源页面所见的颜色设置又完全不一样了
想问问这个问题应该如何解决呢?
我大概知道可能要涉及到更改 css,但是我不知道应该是修改什么目录下的什么内容。如果是代码语法问题倒是可以问问 gpt。

可以看看,就是完全不一样了
2024-11-15 更新
通过追溯主题和默认主题的 css
发现要修改的就是叫做--b3-font-background 的代码
打开“开发者工具”也可以发现就是--b3-font-background 的问题
(不过这个还是很好发现的,因为就这个有 13 个哈哈哈哈哈!!)
解决方法如下:(直接自己使用代码片段)
参考链接:https://ld246.com/article/1682000853320
/* 修改字体标记背景颜色 */
/* 参考修改链接:https://ld246.com/article/1682000853320 */
:root[data-theme-mode="light"] {
/* 白天主题13种背景色 */
--diy-bg-color1: rgb(250, 250, 0);
--diy-bg-color2: rgb(253, 238, 214);
--diy-bg-color3: rgb(243, 169, 47);
--diy-bg-color4: rgb(253, 213, 231);
--diy-bg-color5: #e2e3e4;
--diy-bg-color6: rgb(232, 76, 34);
--diy-bg-color7: rgb(222, 235, 246);
--diy-bg-color8: rgb(201, 204, 63);
--diy-bg-color9: rgb(146, 208, 80);
--diy-bg-color10: #e6c7e6;
--diy-bg-color11: #def0d9;
--diy-bg-color12: rgb(138, 188, 209);
--diy-bg-color13: rgb(204, 146, 19);
}
/* 针对不同底色,修改其底色 */
[style*="background-color: var(--b3-font-background1);"] {
background-color: var(--diy-bg-color1) !important;
}
[style*="background-color: var(--b3-font-background2);"] {
background-color: var(--diy-bg-color2) !important;
}
[style*="background-color: var(--b3-font-background3);"] {
background-color: var(--diy-bg-color3) !important;
}
[style*="background-color: var(--b3-font-background4);"] {
background-color: var(--diy-bg-color4) !important;
}
[style*="background-color: var(--b3-font-background5);"] {
background-color: var(--diy-bg-color5) !important;
}
[style*="background-color: var(--b3-font-background6);"] {
background-color: var(--diy-bg-color6) !important;
}
[style*="background-color: var(--b3-font-background7);"] {
background-color: var(--diy-bg-color7) !important;
}
[style*="background-color: var(--b3-font-background8);"] {
background-color: var(--diy-bg-color8) !important;
}
[style*="background-color: var(--b3-font-background9);"] {
background-color: var(--diy-bg-color9) !important;
}
[style*="background-color: var(--b3-font-background10);"] {
background-color: var(--diy-bg-color10) !important;
}
[style*="background-color: var(--b3-font-background11);"] {
background-color: var(--diy-bg-color11) !important;
}
[style*="background-color: var(--b3-font-background12);"] {
background-color: var(--diy-bg-color12) !important;
}
[style*="background-color: var(--b3-font-background13);"] {
background-color: var(--diy-bg-color13) !important;
}
现在我的下一步问题是,如何设置某个颜色下的字体加粗?因为完全没学过 css,所以基本 css 操作都是搬运、分析别人的,再加上 gpt 老师的辅助。
先码住这个问题。
如果有 uu 看到这里了,希望能推荐一些觉得很好的 css 教学、双链笔记、个人知识体系建立、思源内使用 SQL 语法等相关链接或者视频。

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于