2024.1.1 更新重写
CSS 代码片段是帮助你 DIY 外观样式的,以下为全局样式
用了很多大佬的代码片段,四处搜寻,全部鞠躬感谢 ❤️
图片放大查看
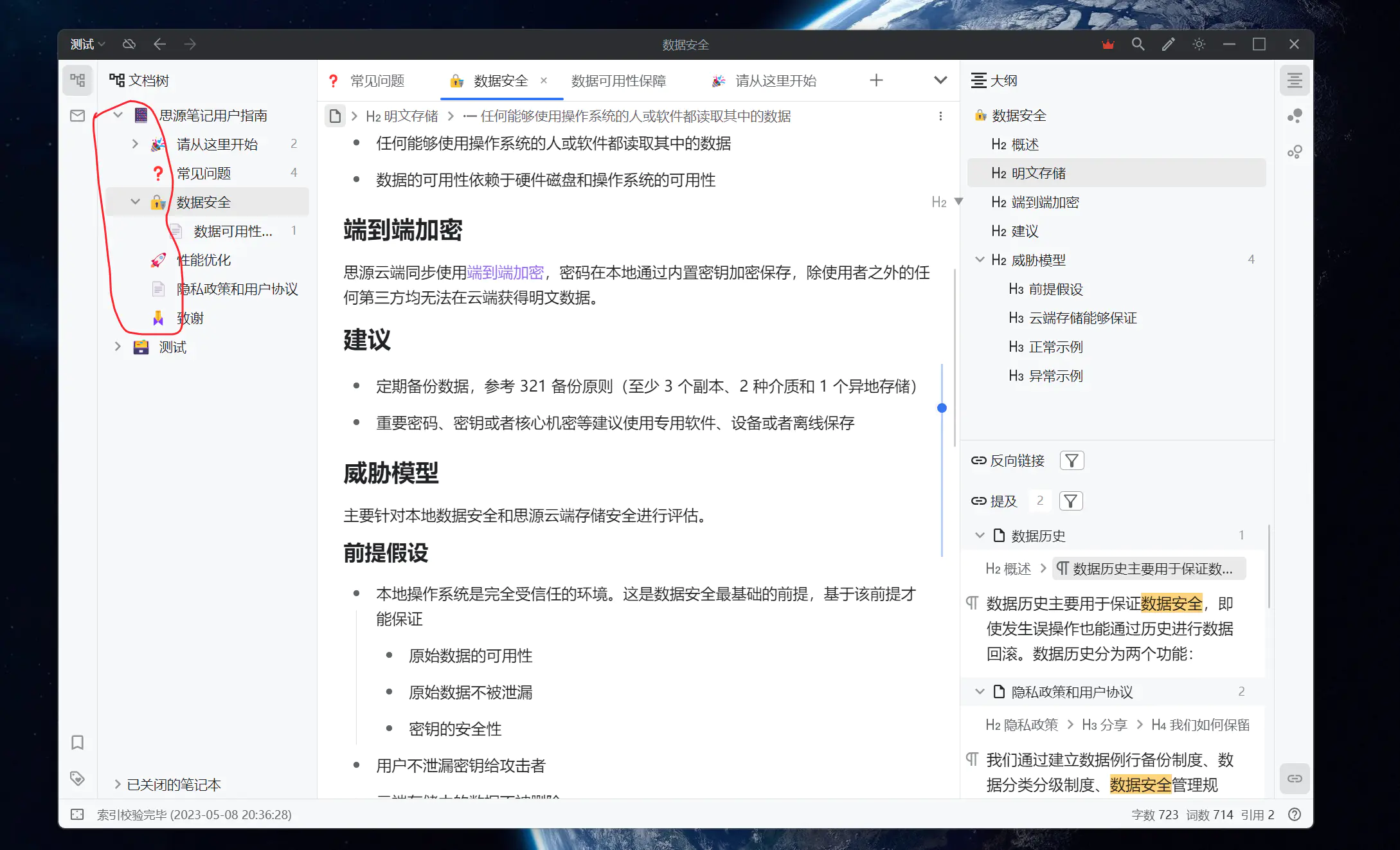
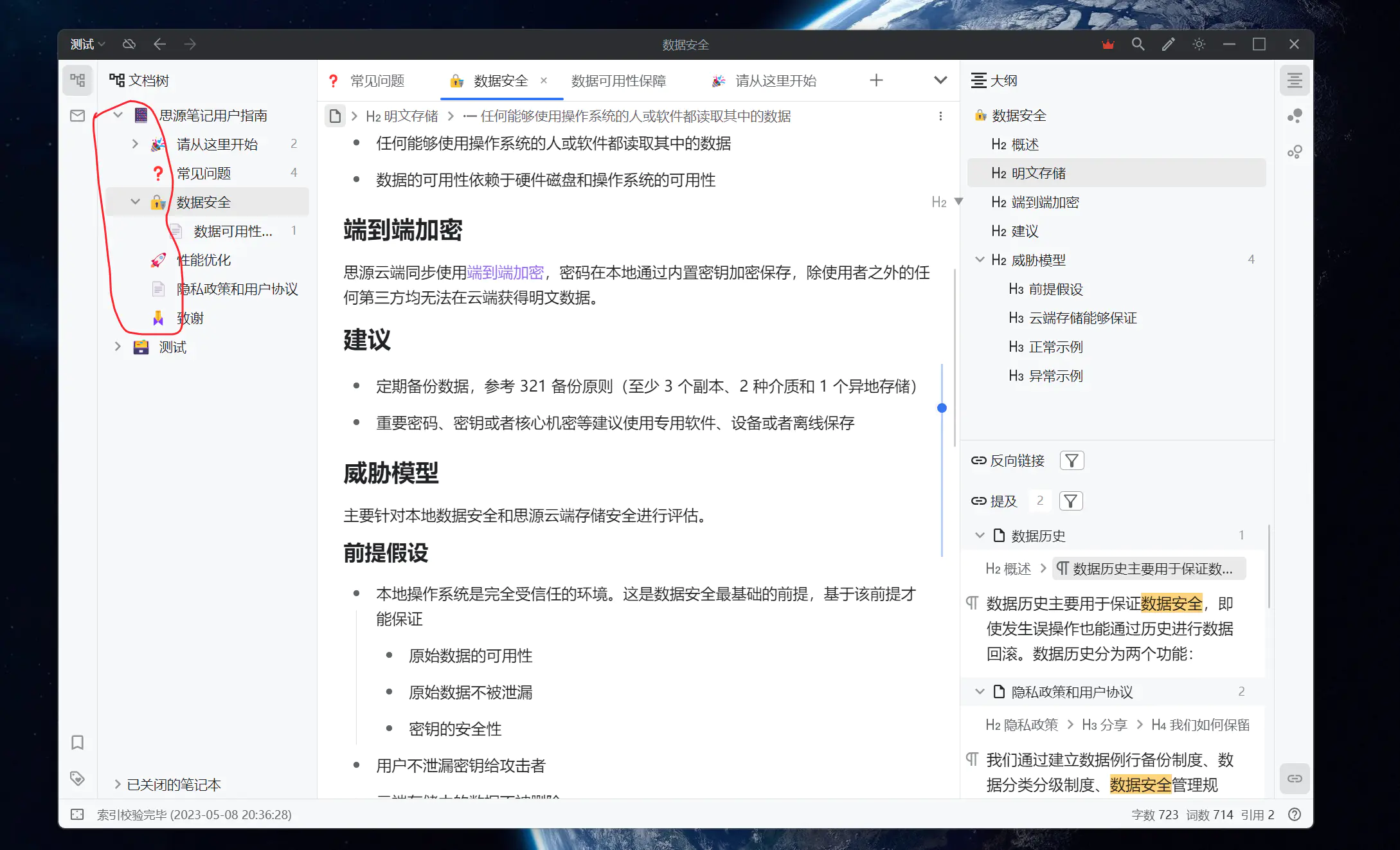
隐藏文档树图标(icon)
代码
.b3-list-item__icon {
display: none ;
}
| 原来 | 使用 CSS 后效果 |
|---|---|
 |
 |
隐藏书签前的图标(icon)
代码
span.b3-list-item__graphic {
display: none;
}
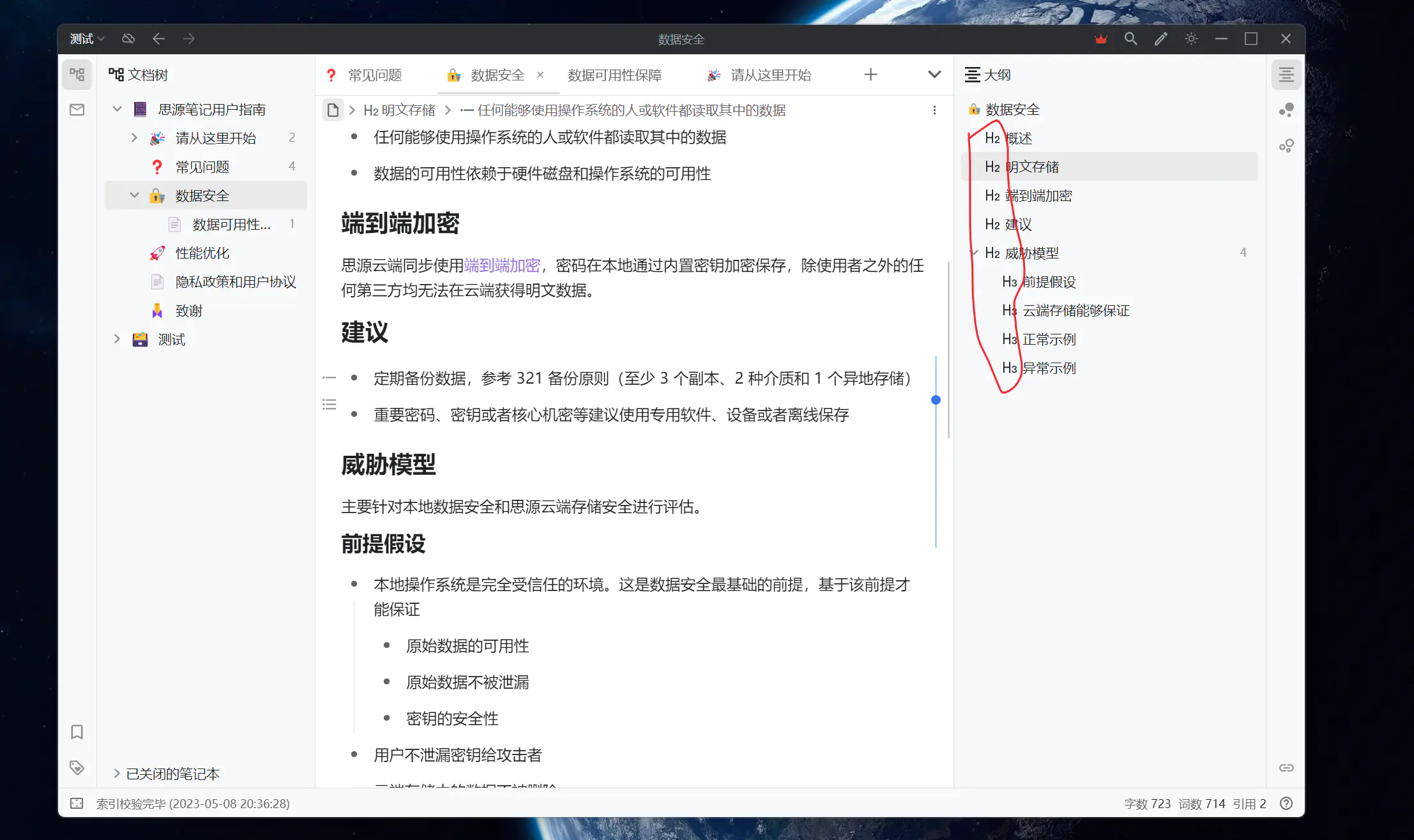
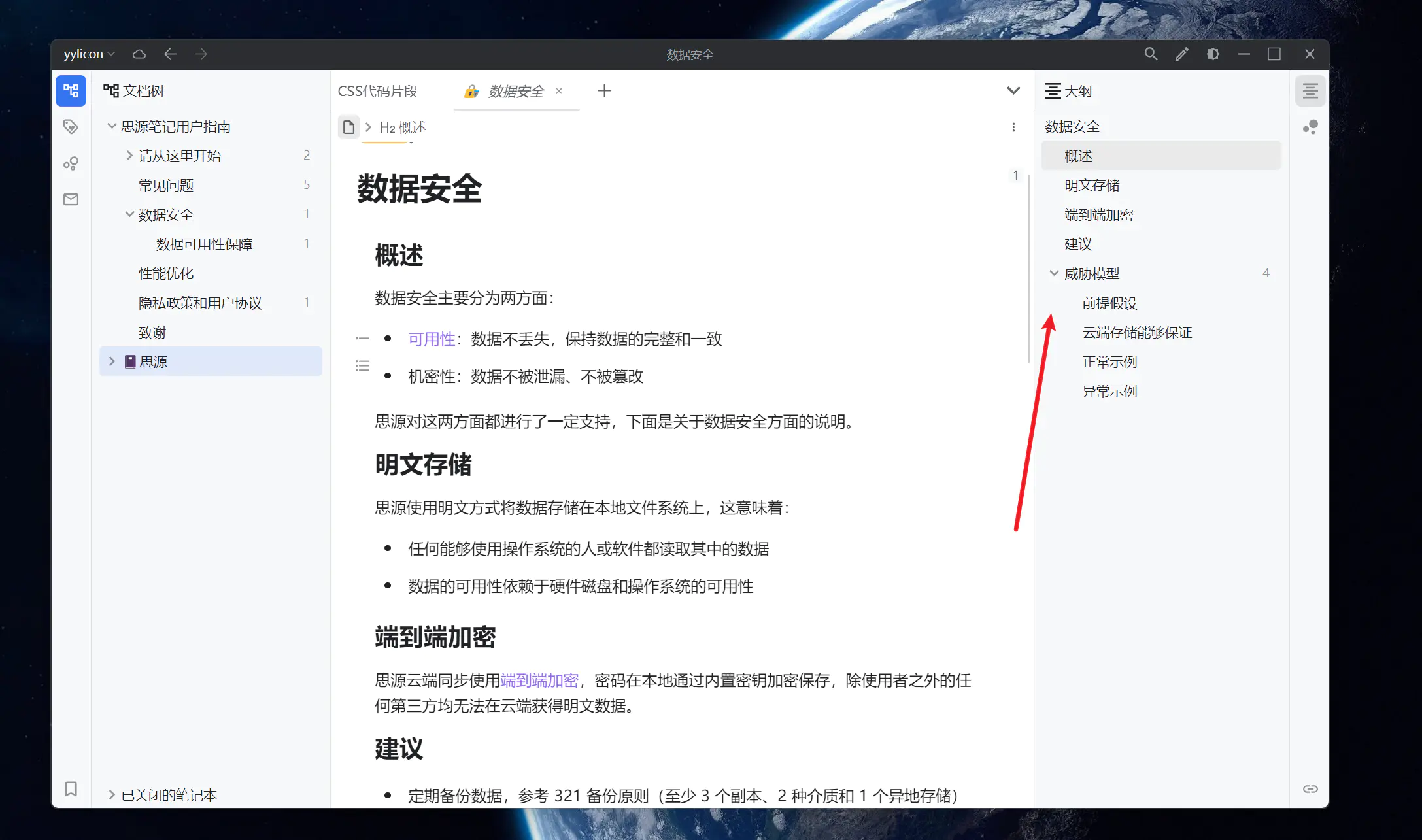
隐藏大纲树前的块标记 H
代码
/*隐藏大纲块标记*/
.sy__outline .b3-list-item__graphic {
display: none;
}
| 原来 | 使用 CSS 后效果 |
|---|---|
 |
 |
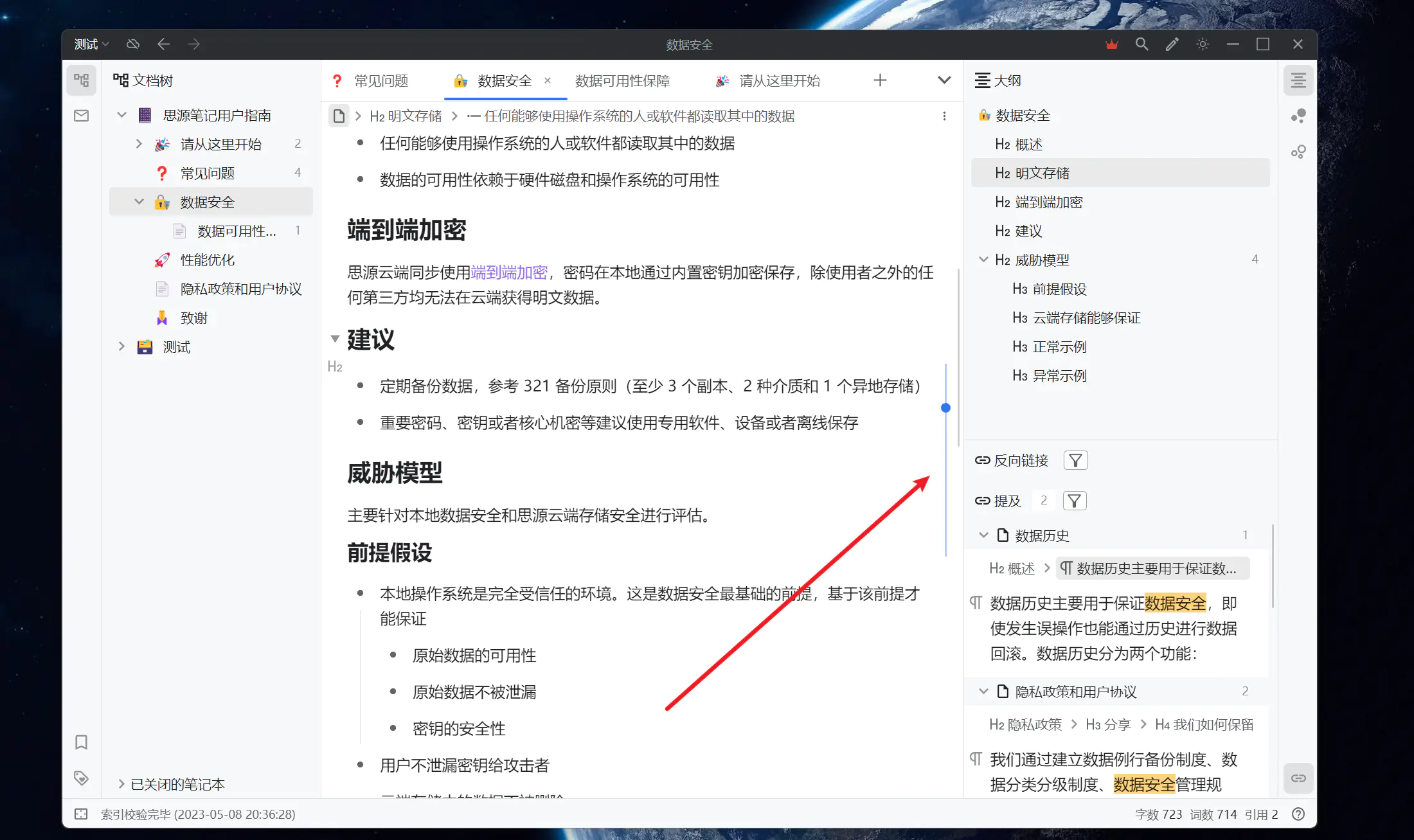
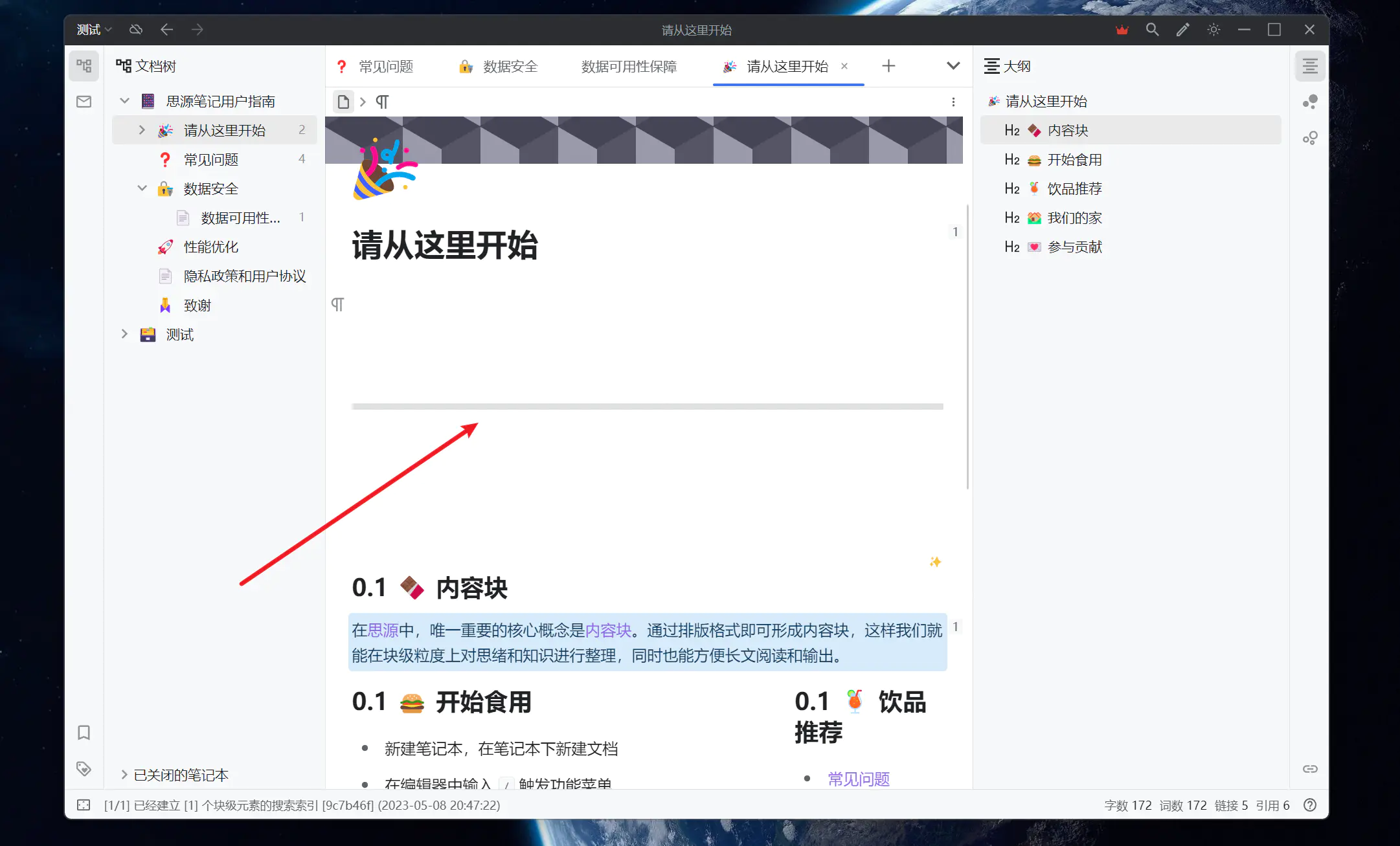
隐藏文档编辑器块进度条
代码
.protyle-scroll {
display: none;
}
| 原来 | 使用 CSS 后效果 |
|---|---|
 |
 |
分割线加粗
代码
.protyle-wysiwyg [data-node-id].hr>div:after {
height: 2px;
}
| 原来 | 使用 CSS 后效果 |
|---|---|
 |
 |
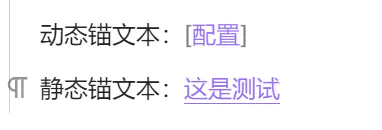
区分内链(双链)动、静锚文本样式
代码
/* 动态锚文本 */
.protyle-wysiwyg [data-node-id] span[data-type="block-ref"][data-subtype="d"]::before {
color: var(--b3-theme-on-surface)!important;
content: "["!important;
}
.protyle-wysiwyg [data-node-id] span[data-type="block-ref"][data-subtype="d"]::after {
color: var(--b3-theme-on-surface)!important;
content: "]"!important;
}
/* 静态锚文本 */
.protyle-wysiwyg [data-node-id] span[data-type="block-ref"][data-subtype="s"]{
border-bottom: 0.5px solid var(--b3-protyle-inline-blockref-color);
}
效果:

图片加投影样式
代码
.b3-typography img, .protyle-wysiwyg img {
box-shadow: 0 0 3px gray;
}
效果:

块被引计数样式
代码
.protyle-attr--refcount {
background-color:#E6E6FA !important;
font-weight: bold;
}
效果:




欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于