很多人都说思源笔记和 Obsidian 很像,其实除了界面都是以 IDE 风格为主以外,两款软件的内核可以说天差地别。思源是支持块编辑的笔记软件,在思源中,唯一重要的核心概念是内容块。思源内置了 20+ 种类型的块元素和 10+ 种行级元素且同时兼容标准的 Markdown 语法。通过排版格式即可形成内容块,这样我们就能在块级粒度上对思绪和知识进行整理,同时也能方便长文阅读和输出。下面编辑指南-基础篇将着重讲解一下行级元素和普通内容块在思源里的编辑方式,希望在阅读后能给大家的快速写作带来一定的便捷。
本文基于官方帮助指南-编辑器-排版元素文档改写而来。 想在思源笔记内查看可直接导入.sy 源文件。
行级元素
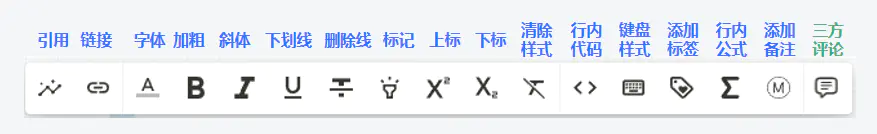
行级元素,简单理解就是我们每一段的内容本身能操作的元素,比如加粗、斜体等等,对应在思源中,就是我们选中文字后显现的工具栏能调整的部分。工具栏图标对应的意思如下:

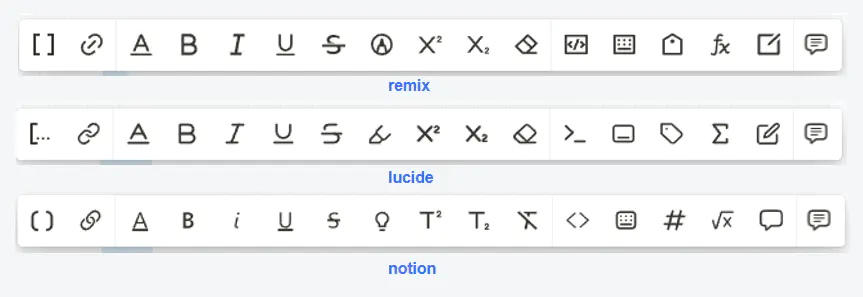
如果不喜欢默认的图标包,可以在集市-图标中下载其他用户上传的图标:

使用方法及效果
行内元素一共有 3 种方法可以生成:
- 选中文字后工具栏点击对应按钮;
- 按下对应按钮快捷键后再录入;
- 使用 Markdown 标记或快捷语法录入。
元素大全速记:
| 名称 | 效果 | 快捷键 | 快捷语法 | 备注 |
|---|---|---|---|---|
| emoji 表情 | 😊 | : | Win+. | 快捷语法需要 Win11 |
| 引用块 | 请从这里开始 | Alt+[ / ⌥[ | [[或 (( | 需选中内容 |
| 链接 | 超级链接 | Ctrl+K / ⌘K | [网址名称](网址链接,带 http 或 https) | edge 浏览器复制过来直接是链接 |
| 字体及背景颜色 |  |
Ctrl+Alt+X / ⌥⌘X | 不同主题的配色可能不同 | |
| 粗体 | 粗体 | Ctrl+B / ⌘B | **文字** |
如果只想打**需要在前面打转义符号\ |
| 斜体 | 斜体 | Ctrl+I / ⌘I | *文字* | 同上 |
| 下划线 | 下划线 | Ctrl+U / ⌘U | ||
| 删除线 | Ctrl+Shift+S / ⇧⌘S | ~~文字~~ | 左右两个波浪号 | |
| 标记 | ==标记== | Alt+E / ⌥E | ==文字== | 左右各两个等号,也有人叫高亮 |
| 标签 | #标签# | Ctrl+T / ⌘T | #文字# |
如果只想打#, 在前面打转义符号\ |
| 上标 | ^ 上标 ^ | Ctrl+H / ⌘H | ^文字 ^ |
同上 |
| 下标 | Ctrl+J / ⌘J | ~文字~ | 同上 | |
| 键盘 | 键盘 |
Ctrl+' / ⌘' | ||
| 行内代码 |  |
Ctrl+G/⌘G | ||
| 行级数学公式 | a^2 + b^2 = \color{red}c^2 | Ctrl+M / ⌘M | $文字 $ | 同上 |
| 备注 | 备注 ^(备注)^ | Ctrl+Alt+M |
||
| 分割线 |  |
--- | --- | |
| 引述块 |  |
> | > | |
| 图片 |  |
可通过复制粘贴或拖拽来上传图片;上传后的图片可通过拖拽进行大小调整。 |
内容块
思源里最重要的内容块是什么?根据官方定义:
“#内容块#”指的是一块内容,每块这样的内容通过一个全局唯一的 ID 进行标识。ID 是程序自动生成的,形如:
202008250000-a1b2c3d,由时间和 7 位随机字符组成。
最常见的内容块就是我们所熟悉的段落(Paragraph)。在中文传统排版中,段落通常是通过段首缩进(空两格)来表示,互联网的发展逐渐影响了段落的表示,现在使用较多的方式是增加段落之间的行距,或者使用空行来分隔段落。
实际使用时,仅仅靠段落排版是不够的,往往还需要用到标题(Heading)、列表(List)、表格(Table)、块引用(Blockquote)等来丰富我们的排版。这些排版样式除了视觉上的不同,更重要的是它们在一定程度上表达了内容的语义。比如在看到无序列表时,我们可以知道每个列表项是不分先后的平级关系,而在看到有序列表时则相反。
所以,内容块存在很多类型,不同的排版格式会形成不同的内容块。
内容块的类型
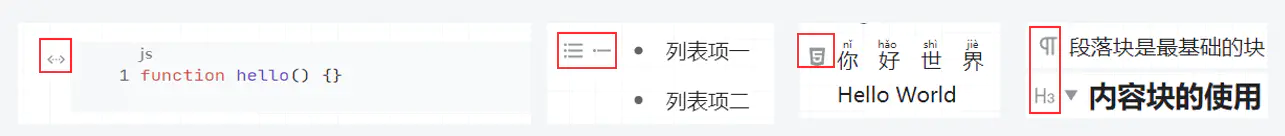
通过鼠标悬浮在内容块上左侧可以知道该内容块对应的图标。

图标对应的块名称如下:(标识会跟随图标包变化)

内容块在逻辑上分为叶子块和容器块,叶子块不能包含其他块,比如你不能在表格中使用无序列表块,因为表格块是叶子块,容器块可以包含其他块:
- 列表块:只能包含列表项块
- 列表项块:可以包含任意非文档块
- 引述块:可以包含任意非文档块
- 超级块:可以包含任意非文档块
- 文档块:可以包含任意非文档块
不用去纠结某个块类型为什么是叶子为什么不是容器,也可能是技术原因,也可能是暂没时间优化,我们只需要记得它的概念以及使用方式即可。
内容块的使用
以下标识基于默认图标包 material,不同图标包会有略微区别,尤其是段落块。
段落块

段落块是最基础的块,默认的空行也是一个段落块。
这里是一个示例段落,在一个段落后直接回车会形成新的段落。
创建方法:
- 鼠标单击空白处就是创建一个段落块。
- 在其他列表块、标题块的块标点击转化为段落。
小技巧:
- 按下 Shift + Enter 可以在段落块中换行,俗称软换行。按下 Enter 是正常的换行,会新建一个块。
- 别的地方复制过来的文字,如果想都在一个段落里,按 Ctrl + Shift + V 粘贴即可。如果复制过来不想在一个段落里,需要在复制前在合适的地方处理添加两个回车才行。
标题块

以上就是标题块,支持一级到六级。合理使用标题能创造可读性较好的大纲。
这是一个标题 5
创建方法:
- 按下 / 打开斜杆菜单,选择标题。或直接键入 /1~6 可直接创建一级到六级标题。
- 按下快捷键 Ctrl + Alt +1~6 直接创建一级到六级标题。
- 使用 Markdown 语法快速创建。键入 # + 空格 可直接创建标题,# 的个数对应标题层级,如 ## 空格 创建二级标题。
小技巧:
- 使用快捷键 Ctrl + Alt +1~6 可以变更已有标题层级。
- 直接对标题添加 #,根据 # 的个数变更已有标题层级。
- 段落块点击块标可以直接转为标题。
- 把标题块拖到文档树中,可以直接转化为文档。同理,文档拖到编辑器中,可以转为标题块及子块。
数学公式块

思源支持 KaTeX 语法的数学公式,和 LaTeX 基本类似。

创建方法:
- 按下 / 打开斜杆菜单,选择公式块。或直接键入对应的拼音缩写 /gs 可直接过滤到公式块。
- 按下快捷键 Ctrl + M 直接创建一个行级公式(行级元素,上面示例是公式块,公式块没有快捷键)。
- 使用 Markdown 语法快速创建。键入两个 $$ 可直接创建公式块。
小技巧:
- 点击公式块出来的弹窗按钮可以直接导出公式图片。
- 可以在其他编辑器中编辑好后复制进思源 。
代码块

在页面中插入一块代码,支持不同的主题渲染。

创建方法:
- 按下 / 打开斜杆菜单,选择代码块。或直接键入对应的拼音缩写 /dm 可直接过滤到代码块。
- 按下快捷键 Ctrl + G 直接创建一个行级代码(行级元素,上面示例是代码块,代码块没有快捷键)。
- 使用 Markdown 语法快速创建。加上代码语言可以直接创建对应语言代码块,比如直接键入 ```sql + Enter 创建 Sql 语法高亮 的代码块。
小技巧:
- 代码块的菜单可以开启代码连字、代码行号等功能。(如果代码块过大,行号功能会影响性能)
- 设置-编辑器-Tab 空格数可以控制代码块里 Tab 键的缩进格数 。
- 设置-外观-代码块主题可以设置代码块的高亮颜色主题,使用的是 highlight.js (highlightjs.org),可以直接去它官网看对应的颜色,然后在思源里直接选择,因为在思源里查看比较麻烦。
表格块

思源目前支持简单表格,比 Markdown 表格好点,支持合并单元格,但比不了富文本表格。
| 列一 | 列二 |
|---|---|
| 行一列一 | 行一列二 |
| 行二列一 | 行二列二 |
创建方法:
- 按下 / 打开斜杆菜单,选择表格。或直接键入对应的拼音缩写 /bg 可直接过滤到表格块。
- 按下快捷键 Ctrl + O(不是零) 直接创建一个表格。
- 不支持使用 Markdown 语法创建表格。
小技巧:
- 选中两个以上单元格可以合并单元格。
- 表格块是叶子块,不支持嵌套其他块,比如列表,只能手打 1. 2. 。
- 直接复制外部有合并单元格的表格进思源的话,效果很差。
- 表格中如需使用
|请使用\转义,即需要输入\|。
HTML 块


#注意#:使用 HTML 块时不会对其中的代码进行安全过滤,请确认代码安全后再使用,以免遭遇跨站脚本攻击(XSS)。
创建方法:
- 按下 / 打开斜杆菜单,选择 HTML 块。或直接键入对应的拼音缩写 /ht 可直接过滤到 HTML 块。
- 输入 <div> 可直接新建一个 HTML 块。
小技巧:
在页面中加入这个分页代码,可以在导出 HTML 时打印时自主控制分页位置。
/* 自定义打印分页 */
<div style="page-break-after: always; "> </div>
无序列表块

- 列表项一
- 列表项二
无序列表块是一种容器块,它嵌套列表项块。
创建方法:
- 按下 / 打开斜杆菜单,选择无序列表。或直接键入对应的拼音缩写 /wx 可直接过滤到无序列表块。
- 键入 * + 空格 或 - + 空格 都可以直接生成无序列表块。
小技巧:
- 按 Tab 缩进层级,Shift + Tab 反向缩进层级。设置-编辑器-列表大纲缩进可以设置反向缩进的结果位置。
- 按两下 Enter 可以退出列表。如果需要在列表项中进行换行,请使用 Shift Enter。
- 无序列表可以转为有序列表或任务列表、段落。
有序列表块

- 列表项一
- 列表项二
有序列表块是一种容器块。和无序列表一致。
创建方法:
- 按下 / 打开斜杆菜单,选择有序列表。或直接键入对应的拼音缩写 /yx 可直接过滤到无序列表块。
- 键入 1. + 空格 生成无序列表块。想从几开始就输入几。
小技巧:
- 按 Tab 缩进层级,Shift + Tab 反向缩进层级。设置-编辑器-列表大纲缩进可以设置反向缩进的结果位置。
- 按两下 Enter 可以退出列表。如果需要在列表项中进行换行,请使用 Shift Enter。
- 有序列表可以转为无序列表或任务列表、段落。
任务列表块

- 待办一
- 待办二
任务列表块是一种容器块。也可以嵌套其他块,也可以缩进反应层级。
创建方法:
- 按下 / 打开斜杆菜单,选择任务列表。或直接键入对应的拼音缩写 /rw 可直接过滤到任务列表块。
- 键入 [] 半角或 【】 全角 生成任务列表块。中间如果直接加个x那就是已完成状态。
小技巧:
- 按 Tab 缩进层级,Shift + Tab 反向缩进层级。
- 按两下 Enter 可以退出列表。如果需要在列表项中进行换行,请使用 Shift Enter。
- 任务列表可以转为无序列表、有序列表或段落。
列表项块

列表项块是一种容器块,它可以嵌套例如标题、代码块等其他块,通常它的形式和市面上其他大纲笔记一致,可以实现大纲式笔记的基本用法。
引述块

注意不是内容块引用,而是引述块(Blockquote)。
引述块可以理解为其他笔记的引用,引用别人的话的引用,是一种容器块,可以在里面打列表。
创建方法:
- 按下 / 打开斜杆菜单,选择引述。或直接键入对应的拼音缩写 /ys 可直接过滤到引述块。
- 键入 > 生成引述。
超级块

超级块是一种容器块。可用于组合文档内连续的内容块,也用于支持横向排版。
创建方法:
- 选中两个相邻的块后按鼠标右键可以操作超级块菜单,转化为横向或纵向的超级块。
- 非相邻的块可以直接拖动到对应块上下左右生成超级块。
小技巧:
- 单独点击组成超级块的原始块块标图标,选择宽度可以调节单个块的宽度,从而更好排版。
- 可使用超级块进行闪卡制作,当存在垂直超级块时,第一个块为问题,第二个为答案。
文档块

整个文档是一个块,文档块是一种容器块。
直接拖动文档块到编辑器可以转化为标题块。
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于