date created: 2022-09-17
date modified: 2022-09-17
部署
基本结构
仓库设置以及部署
父仓库(用于发布仓库:fork)
-
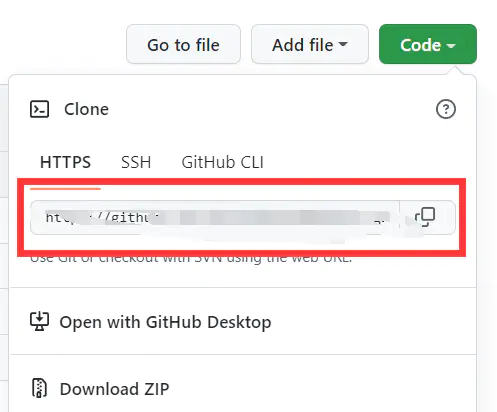
fork 我的的 ObPublish 仓库,然后使用 git 工具克隆
clone到本地。git clone 你的仓库链接
-
使用
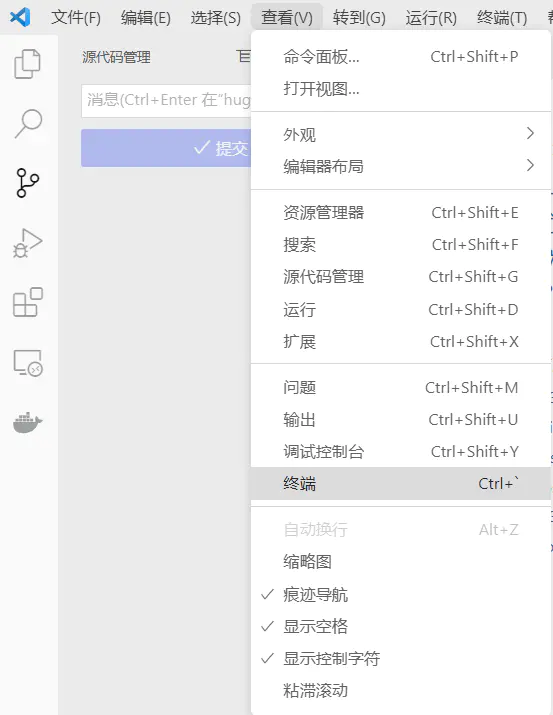
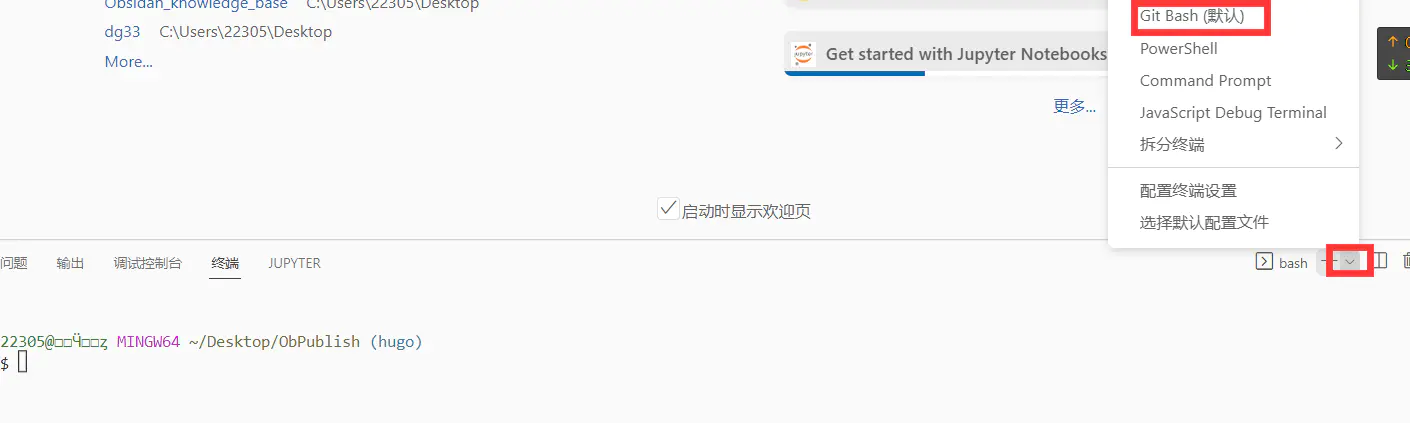
vscode打开这个仓库,然后在设置-->查看-->终端打开终端,可以在此处进行 git 的基本操作
- 选择 bash 终端,这个是专门用来执行 git 命令的,当然,你也可以用除了 shell 之外的其他终端

-
查看基本的情况
$ git remote -v #查看当前连接的远程仓库 origin https://github.com/tianzhongs/ObPublish.git (fetch) origin https://github.com/tianzhongs/ObPublish.git (push) 22305@□□Ӵ□□ȥ MINGW64 ~/Desktop/ObPublish (hugo) $ git submodule status #查看子模块状态,我的因为已经删除了所有的子模块文件,不会显示 -
如果你有子模块仓库(仓库上的 content 上有 @ 地址,就说明有子模块仓库),你需要采用一下命令对子模块进行删除,删除之后才能连接上你自己的(以下命令需要在 bash 下使用)
rm -rf content #删除子模块目录及源码 bash下使用 vi .gitmodules #删除项目目录下.gitmodules文件中子模块相关条目 bash下使用 vi .git/config #删除配置项中子模块相关条目 bash下使用 rm .git/module/* #删除模块下的子模块目录,每个子模块对应一个目录,注意只删除对应的子模块目录即可
子仓库设置
-
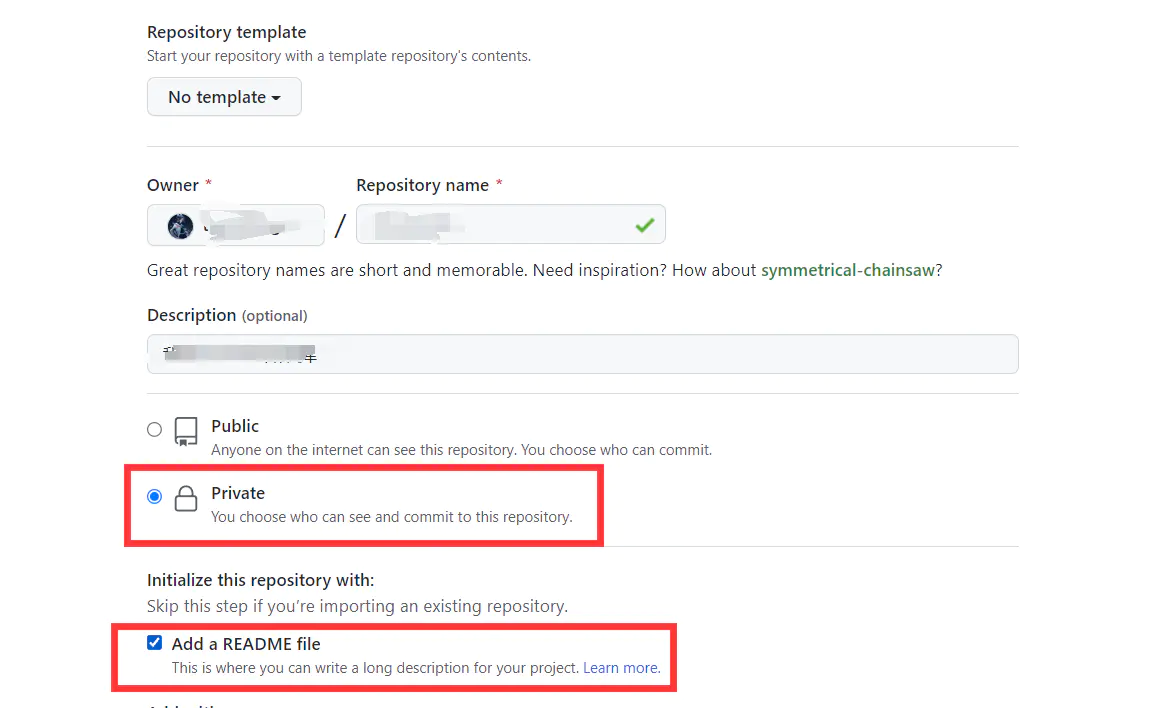
github 上新建一个远程仓库,建议勾选
私有,添加一个 readme 文件(可以初始化仓库,减少麻烦)。此仓库保存你 obsidian 知识库中的文件,并通过之后设置的工作流推送到父仓库(发布仓库)
-
将此仓库克隆到本地
git clone 你的仓库链接 -
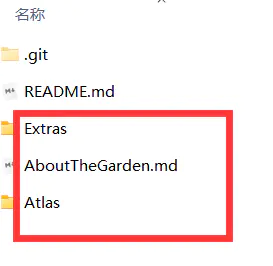
将此知识库必备文件包解压后放到你克隆的仓库中
所勾选的三个文件或文件夹是必须的目录结构,其中的部分文档和模板可以删除

-
用 vscode 打开此知识库仓库,通过 vscode 或 git 命令进行提交,git 命令采用以下进行
git add . #添加所有文件到暂存区 git commit -m "提交必备文件" #提交信息 git push #提交到远程仓库
子模块仓库配置
因为笔记仓库和发布仓库是分离的,所以需要将子仓库与父仓库进行关联。将子仓库作为子模块放到父仓库中,作为父仓库的 content 文件夹
-
打开父仓库(发布仓库 Obpublish),使用 git 命令
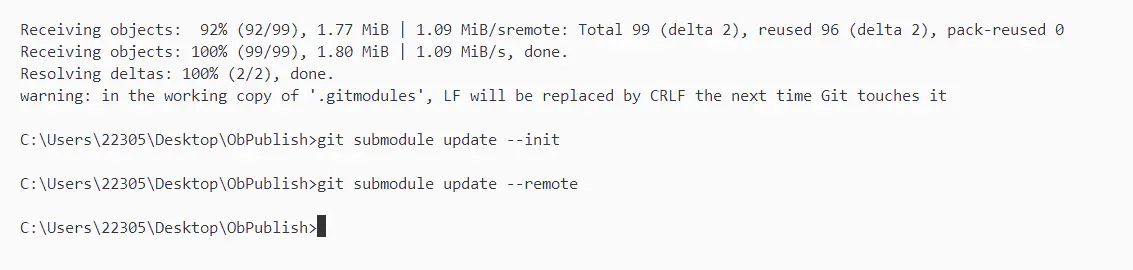
git submodule add https://github.com/tianzhongs/ObZhishiku.git content #将仓库作为模块放到父仓库的content文件夹中 git submodule update --init #初始化子模块 git submodule update --remote #子模块最新的内容版本同步到父仓库
可以在本地父仓库(发布仓库)中看到多了一个 content 文件夹,其中包含的就是笔记仓库的内容
-
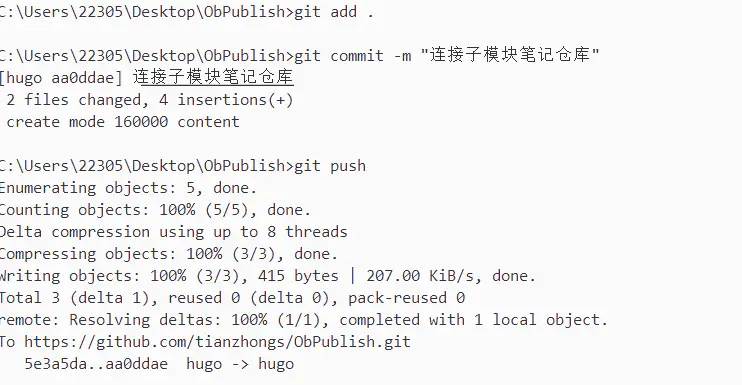
将本地的操作同步到 github 上(提交三部曲)
git add . git commit -m "添加子模块" git push #提交到远程仓库
此时,就可以在 github 父仓库中看到子模块的状态,有个 @ 符号,所 @ 的就是子模块的版本号,点击可以进入到对应的子仓库版本号 的内容
配置转换工作流文件
在父仓库中,有一个 workflows 文件夹中有一个 deploy.yaml 文件,是 github 的专属工作流文件,可以在其中部署自己的脚本等等达到自动化。
添加 TOKEN
-
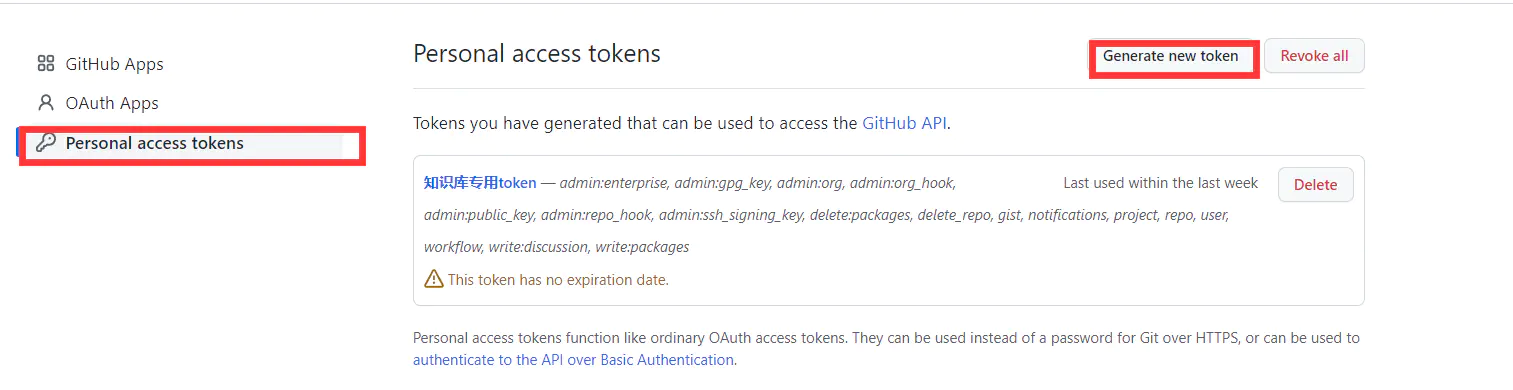
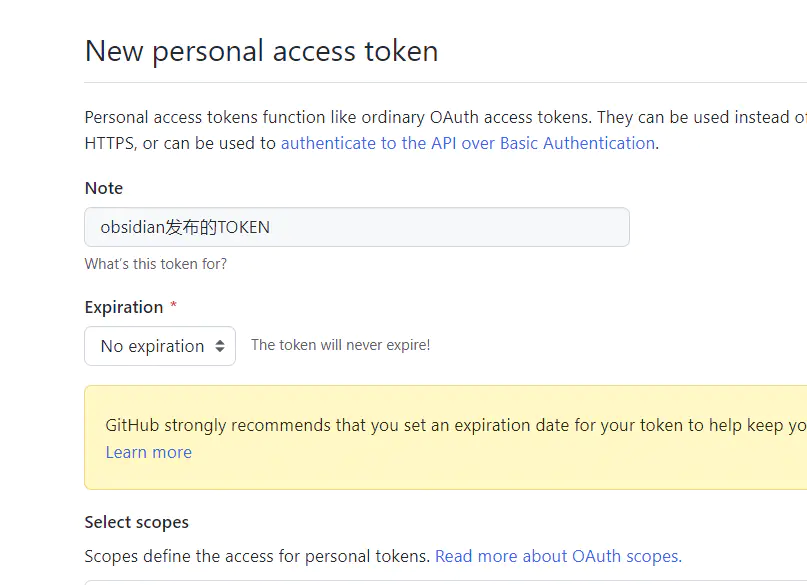
打开 github,点击头像,在弹出的选项中选择
settings,往下翻,找到Developer settings(开发者设置)中,添加一个 TOKEN,全部权限都勾选,期限设置永久 -
复制你的 TOKEN,在桌面新建一个 txt 保存起来,因为之后也需要用到
-
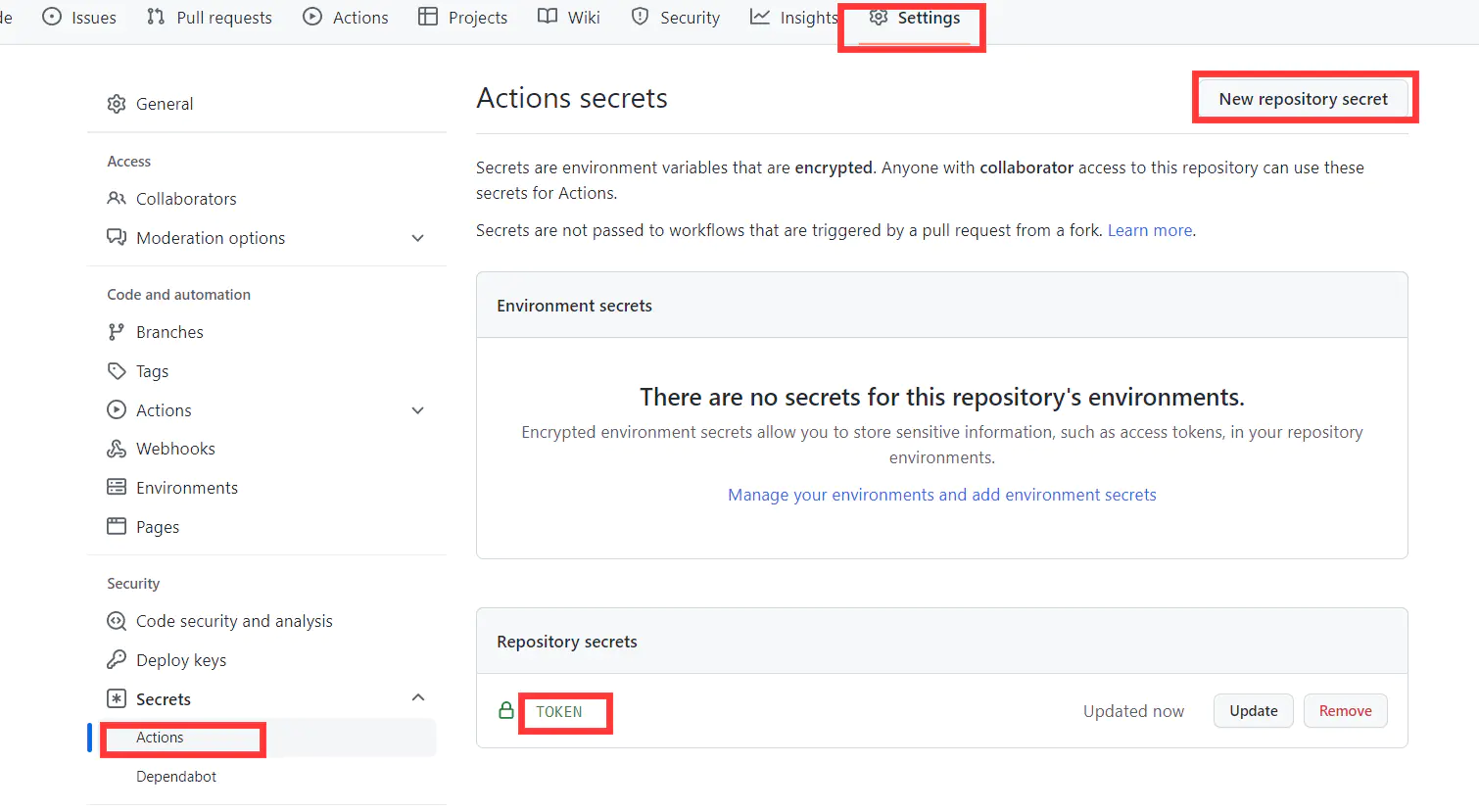
在 github 上打开父仓库,点击仓库的 settings,在下面可以找到添加,将刚才复制的 TOKEN 添加进去作为一个环境变量,需要注意:名字必须是全大写的
TOKEN
-
返回到本地父仓库(发布仓库)的
.github\workflows\deploy.yaml,对工作流进行基本的设置。设置之后,git 推送三部曲(add,commit,push 到远程仓库)name: Deploy to GitHub Pages on: push: branches: - hugo workflow_dispatch: jobs: deploy: runs-on: ubuntu-22.04 steps: - uses: actions/checkout@v2 with: token: ${{ secrets.TOKEN }} #这里是添加的token,不用设置,需要在仓库中添加TOKEN,$代表的是调用刚才添加的环境变量,所以不需要设置 submodules: 'true' - name: Checkout submodules run: git submodule update --init --recursive - name: config1 run: rm -rf content/.obsidian content/cedict_ts.u8 content/Extras/Templates && mv content/*.md content/Atlas && find content/ -name "*.md" | xargs -I file mv -f file content && mv content/AboutTheGarden.md content/_index.md - name: config2 run: "ls content/ && grep -lr --null 'title' content/* | xargs -0 sed -i -E -r 's/title: (.*)/title: \"\\1\"/g'" - name: config3 run: rm -rf content/*.md-E - name: Build Link Index uses: jackyzha0/hugo-obsidian@v2.18 with: index: true input: content output: assets/indices root: . - name: Setup Hugo uses: peaceiris/actions-hugo@v2 with: hugo-version: '0.96.0' extended: true - name: Build run: hugo --minify --debug - name: Deploy uses: peaceiris/actions-gh-pages@v3 with: github_token: ${{ secrets.GITHUB_TOKEN }} publish_dir: ./public publish_branch: master # deploying branch cname: www.baidu.com #修改成你的域名 -
将子模块的再次同步到父仓库一下,在本地父仓库(发布仓库)中执行以下命令(如果没有推送的东西,就打开 readme 文件,随便加个空格就有改动,可以推送了)
git submodule update --init #初始化子模块 git submodule update --remote #子模块最新的内容版本同步到父仓库 git add . git commit -m "最新的" git psuh -
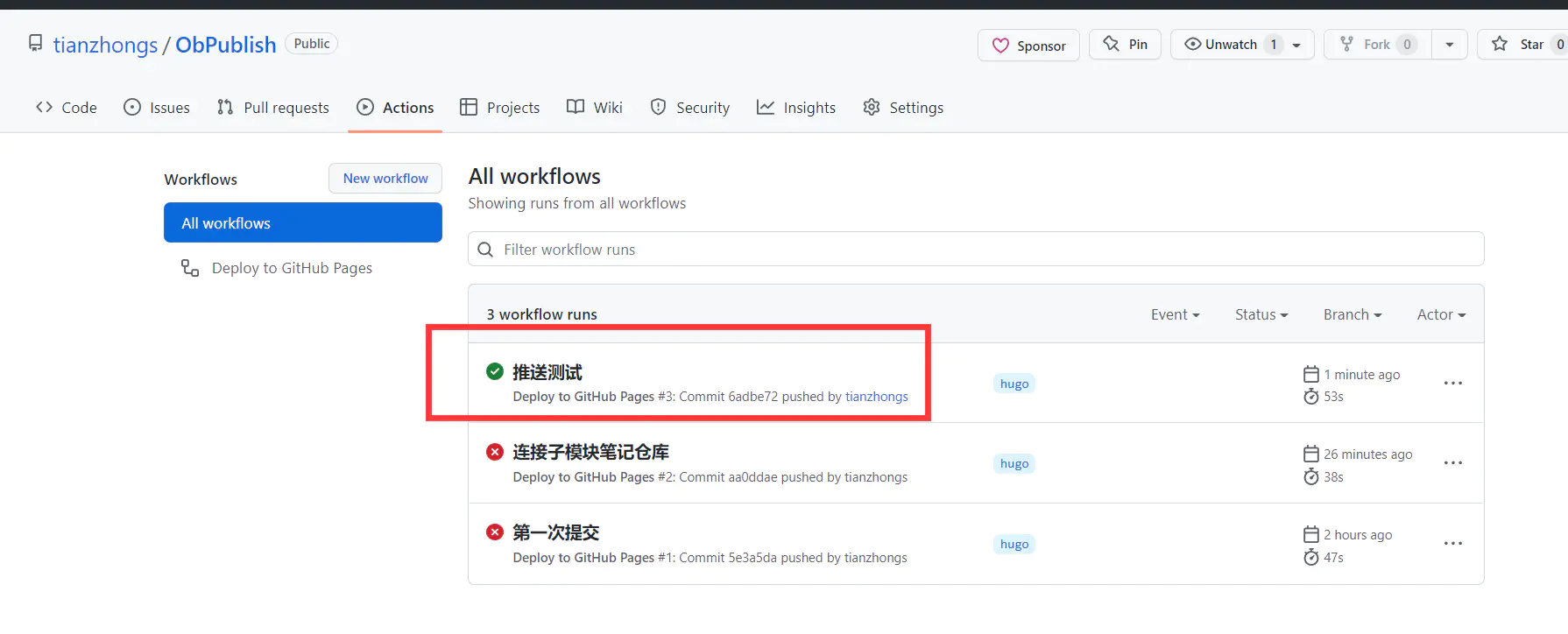
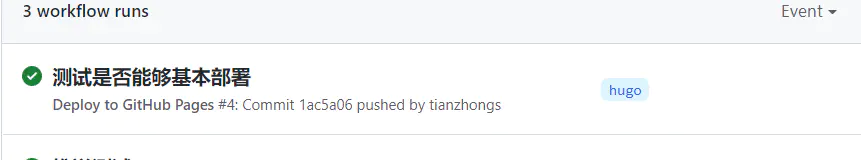
推送之后,打开 github 发布的远程仓库 ObPublish 中的
action,这里是查看工作流的地方,查看刚才推送的能否成功转换,之前错误的工作流不用管
-
你可以点击 github 中的 code 面板,可以选择分支,你会发现多了一个
master分支,那个就是通过我们的工作流将 hugo 分支中子模块-我们的笔记 content 中的内容转换成了 html 文件放到了 master 分支中
Vercel 基本部署
- 打开 verel 次用 github 登录之后,选择新建 Project(项目),选择 import 你的发布仓库 obPublish
- 选择环境是 other,即默认没有环境,因为部署的是 master 分支,里面全是 html 文件,浏览器能够执行,不需要环境
 开始部署
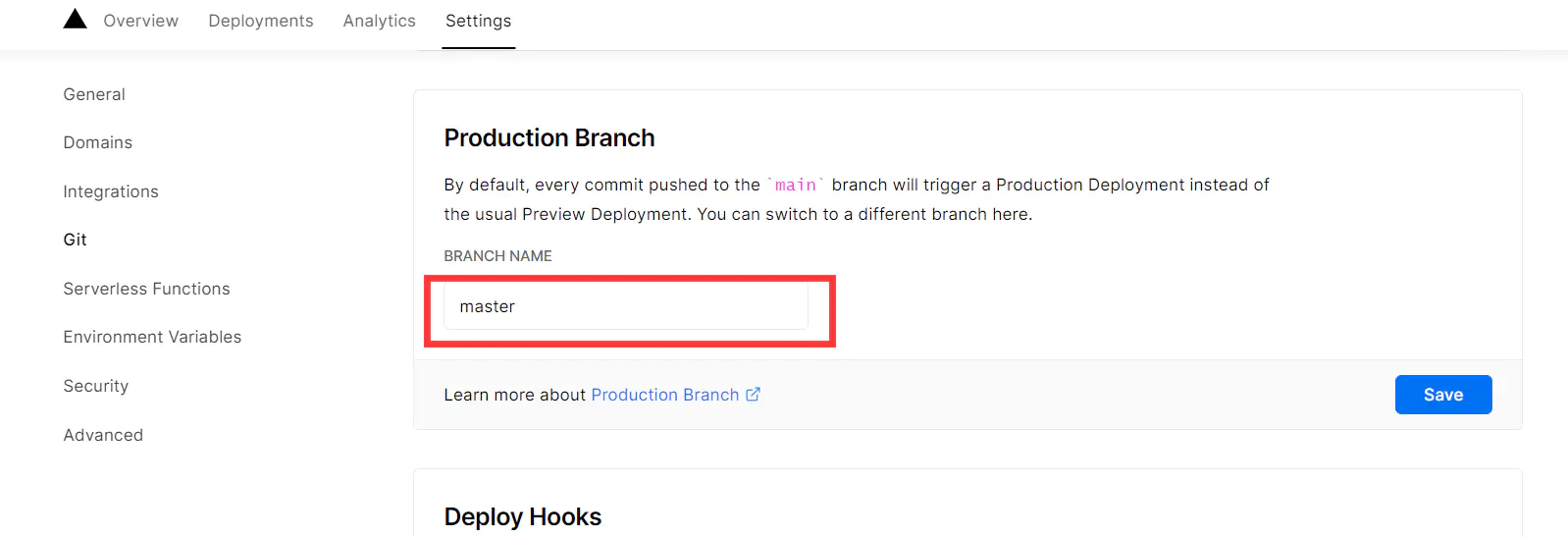
开始部署 - 然后成功之后,你会发现主界面是错误,原因是因为 vercel 默认部署你 github 仓库中的默认分支,所以需要 调整部署分支,为 master:在你部署的这个项目中点击 settings,选择 git,然后设置分支,保存。

- 你还需要在本地仓库中修改一下父仓库的 readme 文件,随便加个空格就行。这样做的原因是:vercel 每次进行部署,都建立在你的仓库有改动的情况下,因为没有改动,他就不会部署你的 master 分支,所以你在本地父仓库中修改内容,push 推送(git 推送三部曲)到远程仓库就好(推送之后你依旧可以到 github 远程父仓库中的
action查看工作流的情况,工作流成功之后,verel 才会开始拉取 github 中的 master 分支,开始部署网站。)
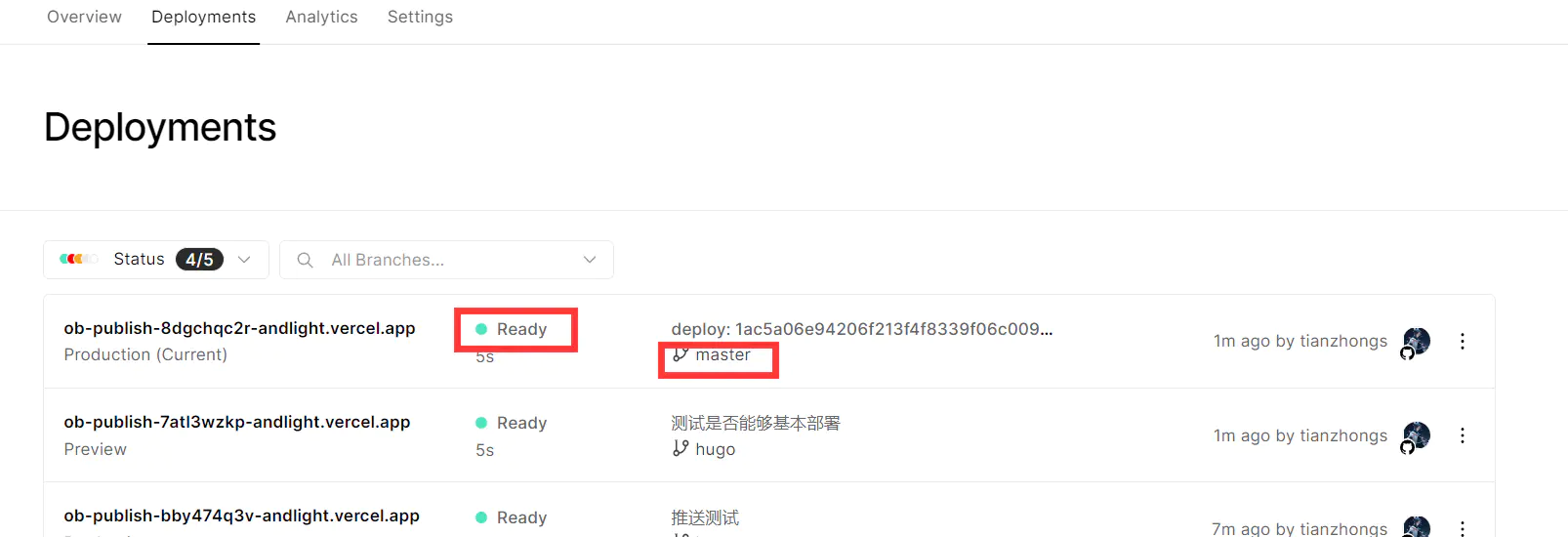
- 可以看到已经部署成功,在 vercel 也成功的部署了 master 分支

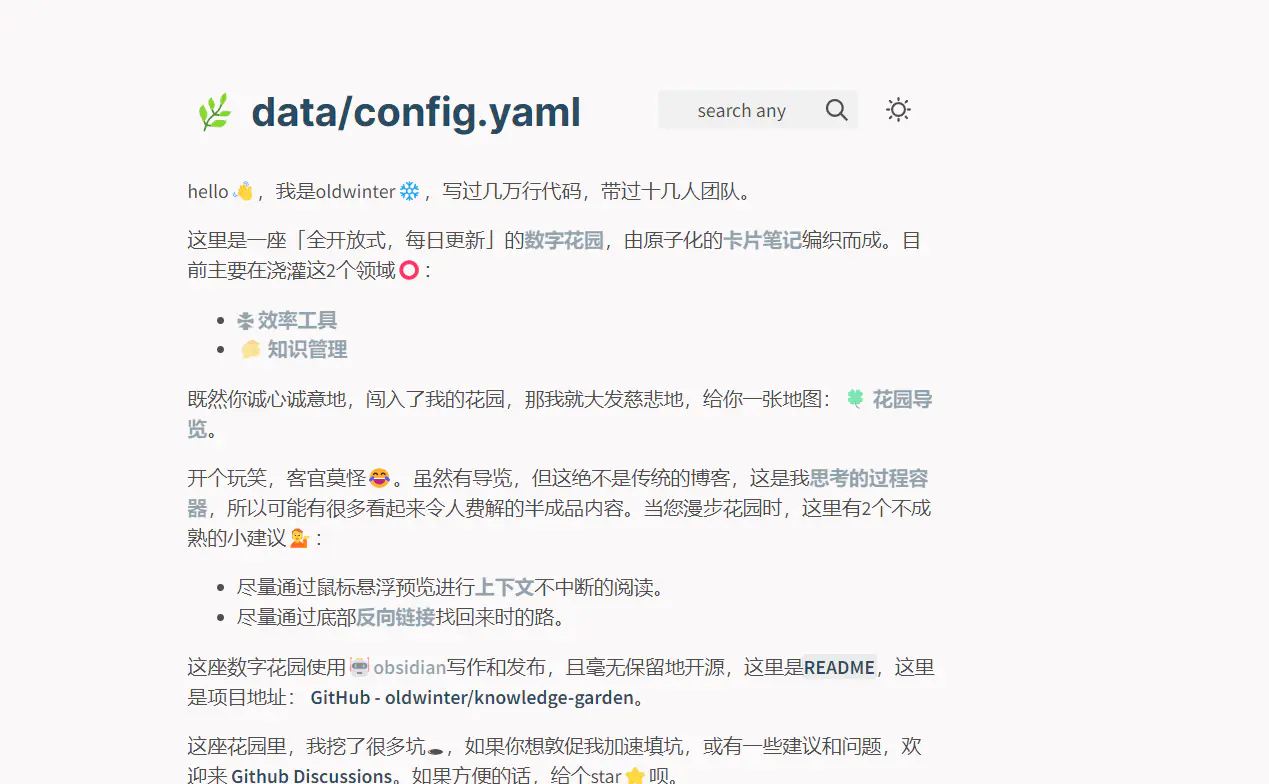
- 点击 overview 面板中的 visit 进行访问,可以看到部署成功的界面了(搜索功能不能使用,因为父仓库中的
config.toml文件中没有配置成你的域名,你也可以配置成 vercel 的项目域名 Domains)。
配置文件部分
域名
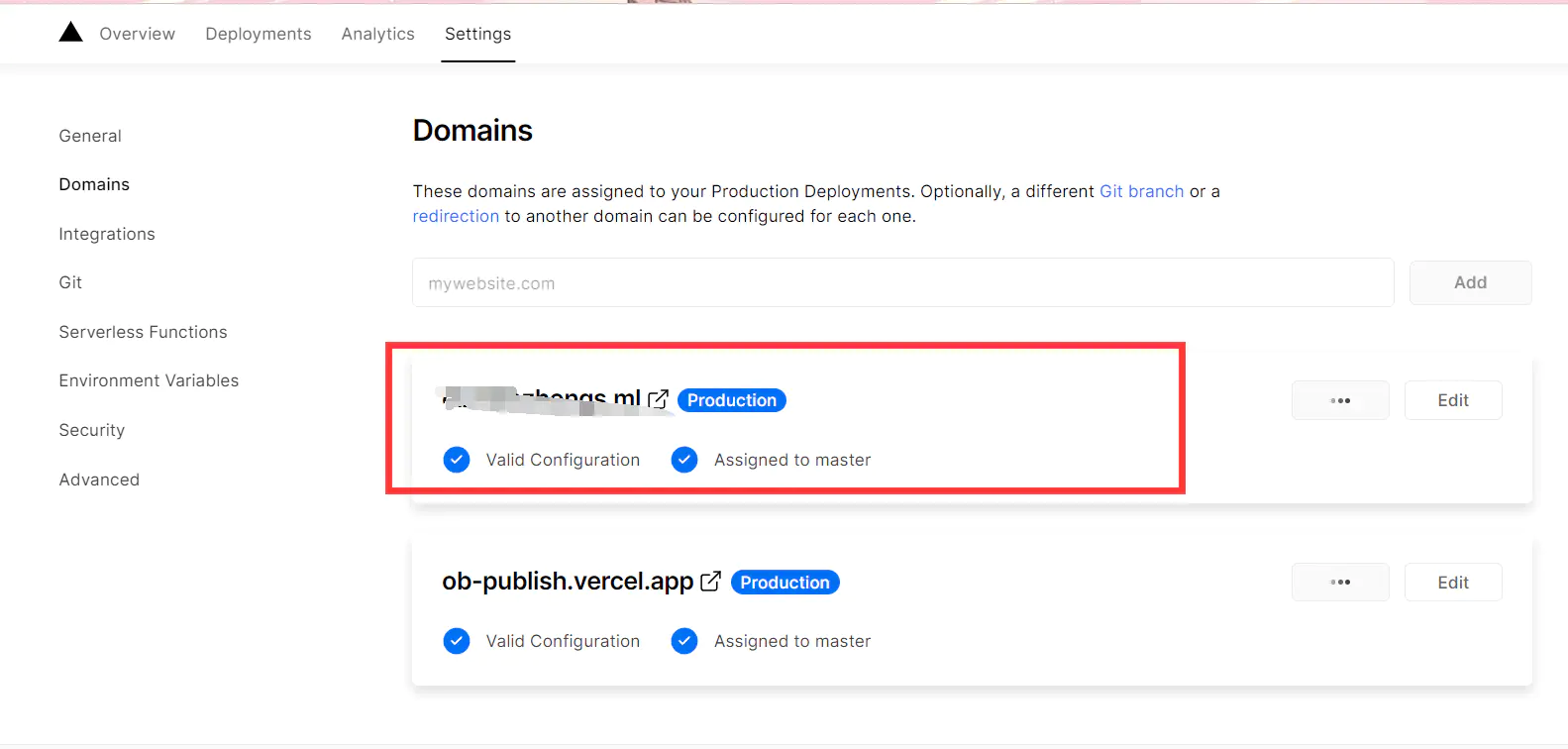
- 打开 vercel 的
settings面板,在选择Domain,添加你的域名(域名解析方面不赘述),添加之后如图,当然你也可以用 vercel 自带的项目域名
父仓库中的文件配置
config.toml:配置 baseURl,配置成你的域名,刚才在 vercel 中设置的或者 vercel 项目自带生成的(此处域名不改成自己的,无法使用搜索功能)
data\config.yaml:配置一些基本信息
设置子模块工作流(用于推送到父模块的 hugo 分支)
-
添加 TOKEN 到 action
和之前的步骤一样,在 github 子模块笔记仓库中的 settings 中添加刚才的 TOKEN 进去,名字必须是全部大写
-
点击仓库才 action,在这里可以添加工作流,如果你,如果仓库中有工作流文件,你可以对其进行修改,工作流在.github/workflows 文件夹下
-
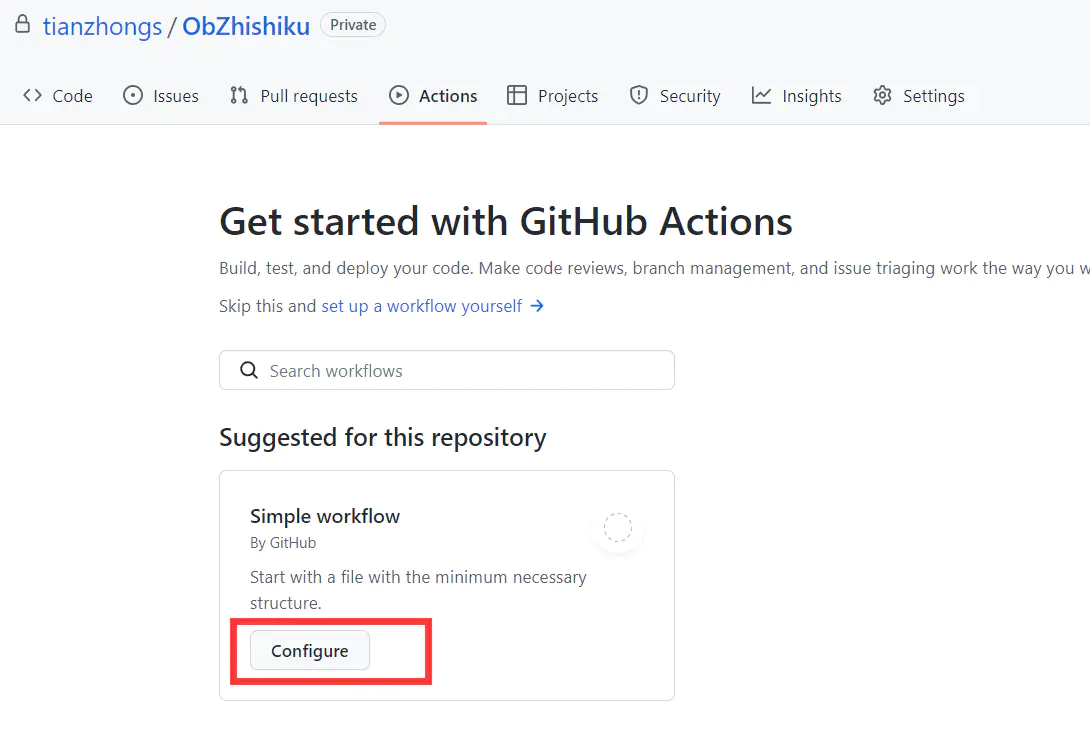
开始新建工作流

-
全部删除,将以下内容复制粘贴进去,然后进行修改配置
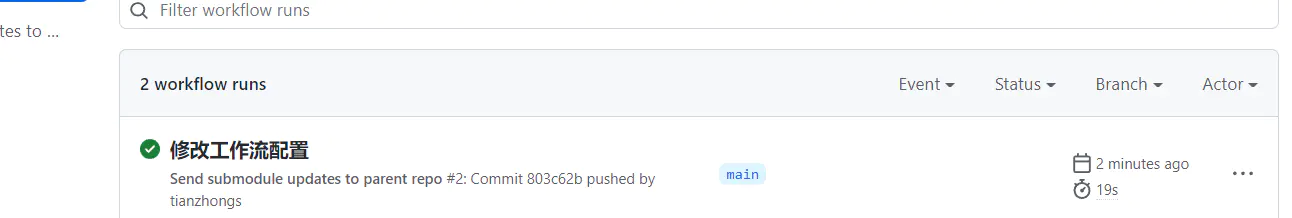
name: Send submodule updates to parent repo on: push: branches: - main jobs: update: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 with: repository: zhangsan/dg3 # 设置你用户名/发布仓库的仓库名,作用是将子模块更新到父仓库dg3 token: ${{ secrets.TOKEN }} # 把子模块打开 submodules: 'true' - name: Pull & update submodules recursively run: | git submodule update --init --recursive git submodule update --recursive --remote - name: Commit run: | git config user.email "提交的邮箱,一般是你github的邮箱" #修改 git config user.name "你的名称" #修改 git add --all git commit -m "Update submodules" || echo "No changes to commit" git push- 提交之后,点击 action 进行查看

- 到这里,在本地笔记仓库中做了修改,就可以直接推送,就不需要到父仓库中进行子模块同步了,工作流会自动在云端同步。
- 提交之后,点击 action 进行查看
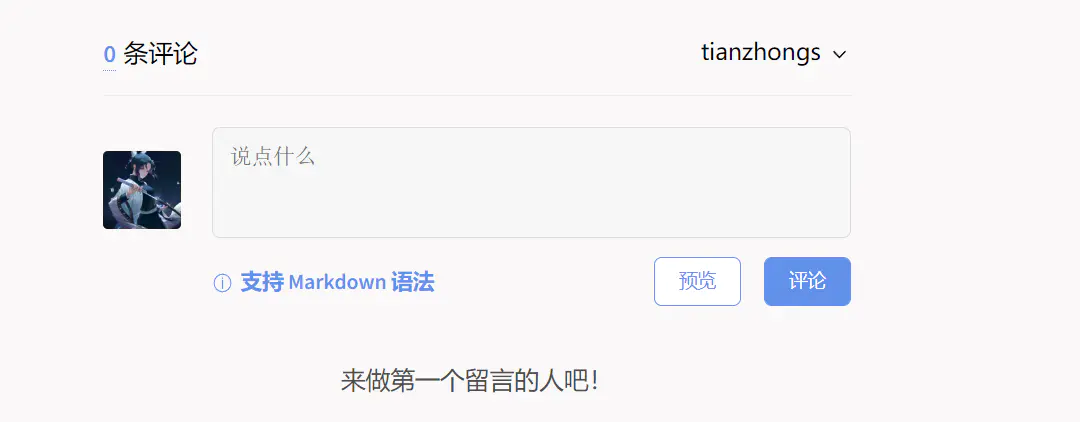
额外评论区设置
预览图

为了方便配置,我选择的是 gitTalk 的方式,开始我使用了
waline的方式去配置,虽然能够评论,但是不清楚为什么一直加载评论区,所以我就弃用了,waline 的界面配置性更高,同时可以无需登录评论。
gitTalk 评论区进行配置
因为评论区是和仓库的 issue 相互连接的,评论区中的内容都会转到仓库 issue 中,因为笔记仓库私有化,所以相对于评论的可见性,我建议可以自己进行选择。比如我希望别人也能够看见评论,在父仓库发布仓库中进行以下步骤。
注意:仓库的 issue 必须打开,默认是打开的
-
点击
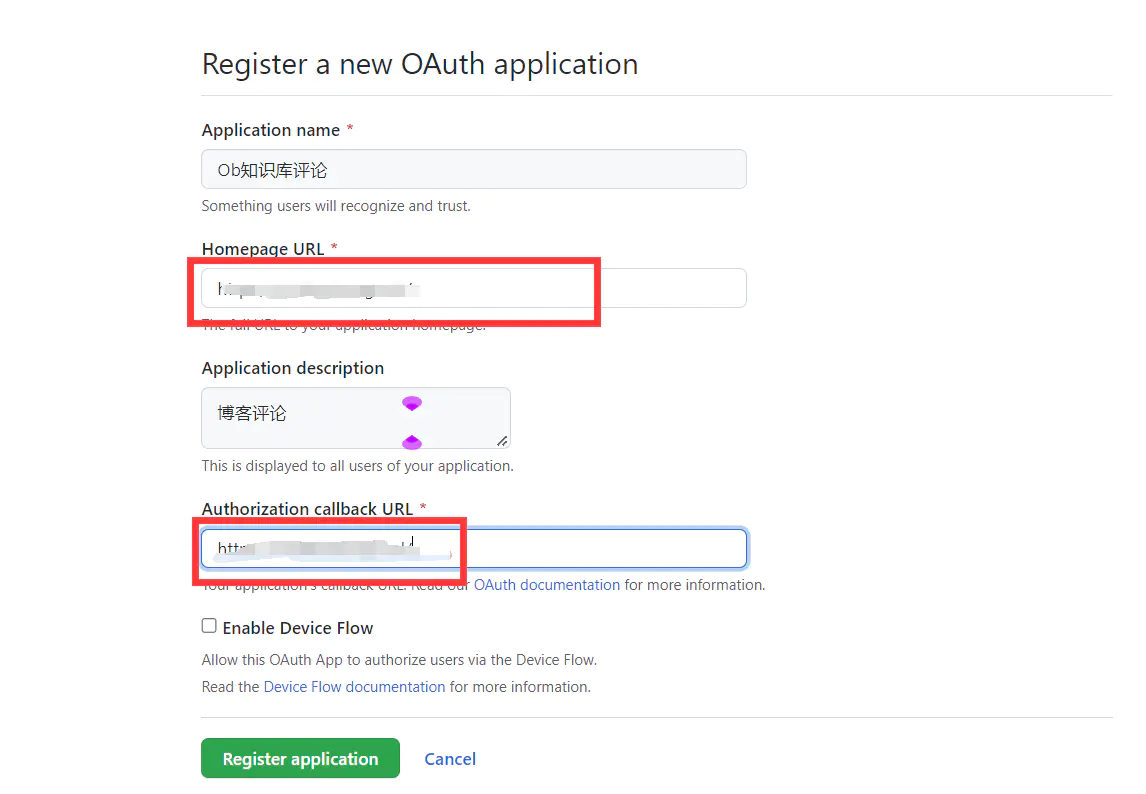
头像-->setting-->开发者设置-->OAuth Apps,或者直接点击这个连接进入(开发者设置)[https://github.com/settings/developers],添加一个应用 -
设置好你的域名,别的随便设置

-
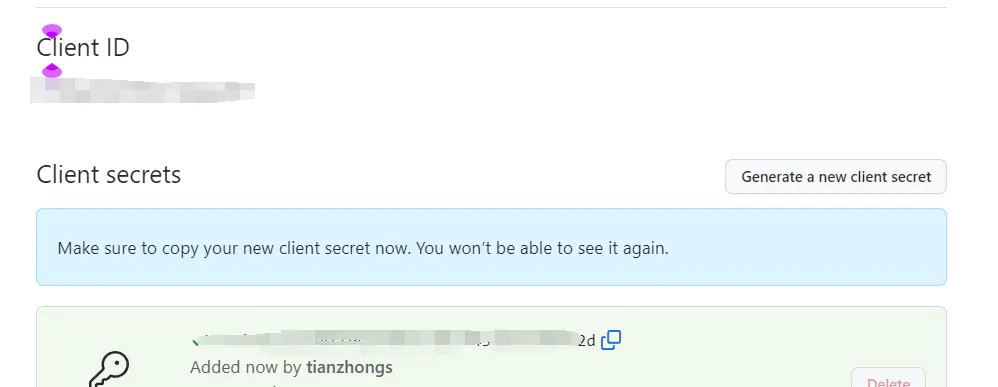
复制 id 和密码,

-
打开本地仓库父仓库的
layouts\partials\contact.html文件,末尾添加以下代码,然后配置 id 和密码<!-- 以下为你需要配置的评论区,以下部分可以删除 --> <!-- 引入 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css"> <script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js"> </script> <!-- 添加一个容器--> <div id="gitalk-container"></div> <!-- 生成 gitalk 插件--> <script> var gitalk = new Gitalk({ clientID: 'b3de82d3148c36a4a587', //Client ID 自己配置 clientSecret: '973b351e5a54ff9ea6d93e7db3f431beef48dc2d', //Client Secret 自己配置 repo: 'blogtalk',//保存评论的仓库仓库名称 自己配置 owner: 'tianzhongs',//仓库拥有者 自己配置 admin: ['Tianzhongs'], //仓库管理员 id: location.href, // Ensure uniqueness and length less than 50 distractionFreeMode: false // Facebook-like distraction free mode }) gitalk.render('gitalk-container') </script> -
等 vercel 拉取部署成功之后
gittalk 评论 Lable 问题
在我后来使用的过程中,点击除了主页笔记之外的页面,会出现评论区验证错误(Error: Validation Failed.)
在此致谢:我是东山啊的博客,已经将修改后的内容放置到了项目之中,可以直接 fork 进行使用
注意事项
- 笔记仓库中的笔记都有
title的 yaml 头,网站部署后的文章标题就是 yaml 中的 title 字段,所以 title 字段是笔记的必须 - 如果你已经部署好了相关的文档,那么就可以看一下这篇文章,其中包含了关于这个知识库在 Obsidian 中的一些格式问题,尤其需要注意,点击我 001.Obsidian 知识库笔记相关1
001.Obsidian 知识库笔记相关
date created: 2022-09-17
date modified: 2022-08-20关于内容
- 尤其需要注意的是,在每片文章中书写一个 yaml 头,其中 yaml 头包括了
title字段,用来标识这篇文章的标题,当然,如果没有也没有太大的问题,只是不能显示这个标题,但一般还是建议有一个 - 如果每次添加比较麻烦,你可以配合 Obsidan 中的
Templater插件进行生成,当然,你还可以为其设置一个专属的快捷键,那会让你更“快”的。(下面放置了一个基本的 Templater 模板,yaml 字段采用#号注释)
所有字段都可以不用,但是建议保留 title 字段,字段名和字段值中间采用:隔开,分号后面有一个空格,需要注意
--- comments: false #该字段可以不要,因为采用了gittalk的评论区,貌似已经不起作用了 date created: <% tp.date.now() %> #采用Templater生成的文档创建时间 date modified: 2022-08-20 #此处我没有找到自动化的东西,是因为我觉得自动化的不如我自己手动修改 id: #开源者继承下来的字段,我不知道啥作用 layout: page #布局格式,与网站的搜索方式有关 tags: <% tp.file.folder() %> #tag标签,我采用的是用父文件夹名,因为我一般都用文件夹进行归类 title: <% tp.file.title %> #文件名 ---
关于博客相互之间引用的链接
这个不不属于 markdown 的标准语法,而是属于 wiki 语法,而且在这个云知识库中似乎也不是标准的,值得庆幸的是,Obsidian 对语法格式极其开放,比如 markdown 的图片链接,即使你只写一个文件名放到括号中,并不是正确的路径,他依旧回去帮你找那个图片并显示出来。(就 T*尼普)
博客之前相互引用的方式为
[[]]中间只放文件名,所以尽量不要有重复的文件名,但事实上并不太可能,所以我也没有其他比较好的解决办法,值得庆幸的是,我的文件名几乎都有标识符编号
关于图片链接
是在是没有搞清楚这个图片链接的形式是如何的,我看了一下源作者的博客链接 Oldwinter,图片也是挂了很多。
经过尝试,我发现了链接的可行性方案- 将在知识库根文件夹下创建一个文件夹,比如我的知识库是 obzsk,那么就在下面创建一个 pic 文件夹,然后在 ob 里面分别设置附件位置为这个文件夹,其次,还需要关闭 ob 中的附件链接基于相对路径

- 将所有图片上传到云端,采用图床的方式,这是通用的
- 采用 base64 引入的方式作为图片数据,经过测试,不行。
关于标准 Markdown 语法
[!info] 这个知识库采用的是部分标准的 markdown 语法,这意味着你的换行采用两个换行符才能有换行的效果。 ↩
- 尤其需要注意的是,在每片文章中书写一个 yaml 头,其中 yaml 头包括了











 开始部署
开始部署









欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于