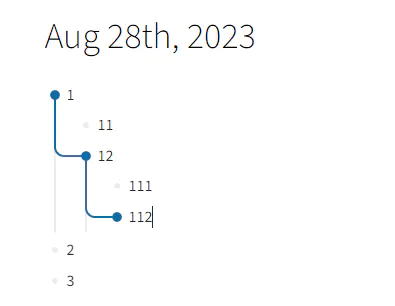
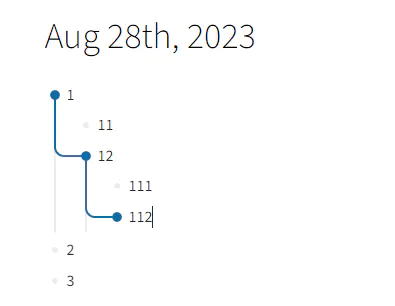
如下图所示,之前好像看到有大佬实现了,但是必须使用对应的主题,有咩有对应的 css 片段能够实现呢,之前还看到 obsidion 社区他们那边也在求,这个其实还是挺好用的

如下图所示,之前好像看到有大佬实现了,但是必须使用对应的主题,有咩有对应的 css 片段能够实现呢,之前还看到 obsidion 社区他们那边也在求,这个其实还是挺好用的

思源笔记是一款隐私优先的个人知识管理系统,支持完全离线使用,同时也支持端到端加密同步。
融合块、大纲和双向链接,重构你的思维。
提问之前请先看《提问的智慧》,好的问题比好的答案更有价值。
css 片段
/* REF https://github.com/svchord/Rem-Craft */
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>.protyle-action{
color:rgb(70, 110, 220);;
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>.protyle-action svg{
margin:0;
width:16px;
height:16px;
padding:0px 0px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>.list:has(.block-focus)>.li::after{
content:"";
display:block;
position:absolute;
pointer-events:none;
width:34px;
left:-18px;
top:-20px;
border-style:solid;
border-color:rgb(70, 110, 220);;
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>.list:has(.block-focus)>.li:not(:has(.block-focus))::after{
bottom:-2px;
border-width:0 0 0 2px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>.list:has(.block-focus)>.li:has(.block-focus)::after{
height:38px;
border-radius:0 0 0 8px;
border-width:0 0 2px 2px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>.list:has(.block-focus)>.li:has(.block-focus)~.li:not(:has(.block-focus))::after{
border-color:rgba(0,0,0,0)
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>.list:has(.block-focus)>.li[data-subtype=o]::after{
width:24px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>.list:has(.block-focus)>.li[data-subtype=t]::after{
width:28px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id]::after{
content:"";
display:block;
position:absolute;
pointer-events:none;
width:34px;
left:-18px;
top:-20px;
border-style:solid;
border-color:rgb(70, 110, 220);
top:20px;
height:calc(100% + 4px);
border-width:0 0 0 2px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id]:has(+.list)::after{
height:auto;
bottom:0
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id][data-type=NodeHeading]::after{
top:0;
height:185%
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id].list:has(.block-focus)::after,.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id].list:has(.block-focus)~[data-node-id]::after,.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id].bq:has(.block-focus)::after,.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id].bq:has(.block-focus)~[data-node-id]::after,.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id].sb:has(.block-focus)::after,.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id].sb:has(.block-focus)~[data-node-id]::after{
border-color:rgba(0,0,0,0)
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)[fold="1"]>[data-node-id]::after,.protyle-wysiwyg [data-node-id].li:has(.block-focus):has(>.block-focus)>[data-node-id]::after{
border-color:rgba(0,0,0,0)
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=o]:has(.block-focus)>.list:has(.block-focus)>.li::after{
top:-10px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=o]:has(.block-focus)>.list:has(.block-focus)>.li:has(.block-focus)::after{
height:28px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=t]:has(.block-focus)>.protyle-action{
color:rgb(70, 110, 220);;
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=t]:has(.block-focus)>.protyle-action svg{
margin:0;
width:14px;
height:14px;
padding:0px 0px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=t]:has(.block-focus)>.list:has(.block-focus)>.li::after{
top:-14px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=t]:has(.block-focus)>.list:has(.block-focus)>.li:has(.block-focus)::after{
height:32px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=t]:has(.block-focus).protyle-task--done>.list:has(.block-focus)>.li::after{
border-color:rgba(139, 139, 139)
}
Rem Craft 主题有这个,需要 JS 定位 app-translate-content Rem Craft 主题有这个,需要 JS 定位
js 片段
/**
* 获得指定块位于的编辑区
* @params {HTMLElement}
* @return {HTMLElement} 光标所在块位于的编辑区
* @return {null} 光标不在块内
*/
function getTargetEditor(block) {
while (block != null && !block.classList.contains('protyle-wysiwyg')) block = block.parentElement;
return block;
}
/**
* 获得焦点所在的块
* @return {HTMLElement} 光标所在块
* @return {null} 光标不在块内
*/
function getFocusedBlock() {
if (document.activeElement.classList.contains('protyle-wysiwyg')) {
let block = window.getSelection()?.focusNode?.parentElement; // 当前光标
while (block != null && block.dataset.nodeId == null) block = block.parentElement;
return block;
}
}
function focusHandler() {
/* 获取当前编辑区 */
let block = getFocusedBlock(); // 当前光标所在块
/* 当前块已经设置焦点 */
if (block?.classList.contains(`block-focus`)) return;
/* 当前块未设置焦点 */
const editor = getTargetEditor(block); // 当前光标所在块位于的编辑区
if (editor) {
editor.querySelectorAll(`.block-focus`).forEach((element) => element.classList.remove(`block-focus`));
block.classList.add(`block-focus`);
// setSelector(block);
}
}
function bulletMain() {
// 跟踪当前所在块
window.addEventListener('mouseup', focusHandler, true);
window.addEventListener('keyup', focusHandler, true);
}
(async () => {
bulletMain();
console.log('加载子弹线成功')
})();
JS 片段我用 AI 优化了下,新代码滚动页面的延迟降低,并且没有 100ms 的显示延迟了。
// 缓存编辑器块并处理聚焦状态的函数定义
let cachedEditorBlocks = []; // 缓存所有编辑器块
let focusedBlock = null; // 缓存当前聚焦的块
// 初始化缓存
function initEditorBlocksCache() {
const editors = document.querySelectorAll('.protyle-wysiwyg');
editors.forEach(editor => {
if (!editor.classList.contains('NodeAttributeView')) {
cachedEditorBlocks.push(...editor.querySelectorAll('[data-node-id]'));
}
});
}
// 更新聚焦状态并维护缓存
function handleBlockFocus(e) {
let target;
if (e.type === 'mouseup') {
// 鼠标事件,查找最近的具有data-node-id属性的元素
target = e.target.closest('[data-node-id]');
} else if (e.type === 'keyup') {
// 键盘事件,查找当前焦点所在的具有data-node-id属性的元素
const activeElement = document.activeElement;
if (activeElement.classList.contains('protyle-wysiwyg')) {
target = window.getSelection()?.focusNode?.parentElement;
while (target && !target.dataset.nodeId) {
target = target.parentElement;
if (!target) break; // 避免空指针异常
if (target.classList.contains('NodeAttributeView')) {
target = null; // 如果找到NodeAttributeView,则不处理该元素
break;
}
}
}
}
if (!target || target === focusedBlock) return;
if (focusedBlock) {
focusedBlock.classList.remove('block-focus');
}
focusedBlock = target;
focusedBlock.classList.add('block-focus');
// 根据需要调用相关功能,例如:
// setSelector(focusedBlock);
}
// 初始化编辑器块缓存
initEditorBlocksCache();
// 绑定事件监听器
document.addEventListener('mouseup', handleBlockFocus, true);
document.addEventListener('keyup', handleBlockFocus, true);
// 立即调用的异步函数表达式,执行handleBlockFocus并输出日志
(async () => {
// 这里我们调用handleBlockFocus函数,但由于它不返回Promise,所以不需要await
handleBlockFocus({ type: 'dummy' }); // 模拟事件调用
console.log('加载子弹线成功');
})();
你好,只把 CSS 片段复制就可以么,还是说 JS 片段也需要做什么操作呢?
互联网(Internet),又称网际网络,或音译因特网、英特网。互联网始于 1969 年美国的阿帕网,是网络与网络之间所串连成的庞大网络,这些网络以一组通用的协议相连,形成逻辑上的单一巨大国际网络。
ActiveMQ 是 Apache 旗下的一款开源消息总线系统,它完整实现了 JMS 规范,是一个企业级的消息中间件。
Spark 是 UC Berkeley AMP lab 所开源的类 Hadoop MapReduce 的通用并行框架。Spark 拥有 Hadoop MapReduce 所具有的优点;但不同于 MapReduce 的是 Job 中间输出结果可以保存在内存中,从而不再需要读写 HDFS,因此 Spark 能更好地适用于数据挖掘与机器学习等需要迭代的 MapReduce 的算法。
星云链是一个开源公链,业内简单的将其称为区块链上的谷歌。其实它不仅仅是区块链搜索引擎,一个公链的所有功能,它基本都有,比如你可以用它来开发部署你的去中心化的 APP,你可以在上面编写智能合约,发送交易等等。3 分钟快速接入星云链 (NAS) 测试网
Gitea 是一个开源社区驱动的轻量级代码托管解决方案,后端采用 Go 编写,采用 MIT 许可证。
我来 wolai:不仅仅是未来的云端笔记!
LaTeX(音译“拉泰赫”)是一种基于 ΤΕΧ 的排版系统,由美国计算机学家莱斯利·兰伯特(Leslie Lamport)在 20 世纪 80 年代初期开发,利用这种格式,即使使用者没有排版和程序设计的知识也可以充分发挥由 TeX 所提供的强大功能,能在几天,甚至几小时内生成很多具有书籍质量的印刷品。对于生成复杂表格和数学公式,这一点表现得尤为突出。因此它非常适用于生成高印刷质量的科技和数学类文档。
TextBundle 文件格式旨在应用程序之间交换 Markdown 或 Fountain 之类的纯文本文件时,提供更无缝的用户体验。
Eclipse 是一个开放源代码的、基于 Java 的可扩展开发平台。就其本身而言,它只是一个框架和一组服务,用于通过插件组件构建开发环境。
你创造的作品可能会帮助到很多人,如果是开源项目的话就更赞了!
Logseq 是一个隐私优先、开源的知识库工具。
Logseq is a joyful, open-source outliner that works on top of local plain-text Markdown and Org-mode files. Use it to write, organize and share your thoughts, keep your to-do list, and build your own digital garden.
阿里巴巴网络技术有限公司(简称:阿里巴巴集团)是以曾担任英语教师的马云为首的 18 人,于 1999 年在中国杭州创立,他们相信互联网能够创造公平的竞争环境,让小企业通过创新与科技扩展业务,并在参与国内或全球市场竞争时处于更有利的位置。
SpaceVim 是一个社区驱动的模块化 vim/neovim 配置集合,以模块的方式组织管理插件以
及相关配置,为不同的语言开发量身定制了相关的开发模块,该模块提供代码自动补全,
语法检查、格式化、调试、REPL 等特性。用户仅需载入相关语言的模块即可得到一个开箱
即用的 Vim-IDE。
微服务架构是一种架构模式,它提倡将单一应用划分成一组小的服务。服务之间互相协调,互相配合,为用户提供最终价值。每个服务运行在独立的进程中。服务于服务之间才用轻量级的通信机制互相沟通。每个服务都围绕着具体业务构建,能够被独立的部署。
ReactiveX 是一个专注于异步编程与控制可观察数据(或者事件)流的 API。它组合了观察者模式,迭代器模式和函数式编程的优秀思想。
Python 是一种面向对象、直译式电脑编程语言,具有近二十年的发展历史,成熟且稳定。它包含了一组完善而且容易理解的标准库,能够轻松完成很多常见的任务。它的语法简捷和清晰,尽量使用无异义的英语单词,与其它大多数程序设计语言使用大括号不一样,它使用缩进来定义语句块。
OpenStack 是一个云操作系统,通过数据中心可控制大型的计算、存储、网络等资源池。所有的管理通过前端界面管理员就可以完成,同样也可以通过 Web 接口让最终用户部署资源。
“梦想从学习开始,事业从实践起步” —— 习近平
持续集成(Continuous Integration)是一种软件开发实践,即团队开发成员经常集成他们的工作,通过每个成员每天至少集成一次,也就意味着每天可能会发生多次集成。每次集成都通过自动化的构建(包括编译,发布,自动化测试)来验证,从而尽早地发现集成错误。
Microsoft Windows 是美国微软公司研发的一套操作系统,它问世于 1985 年,起初仅仅是 Microsoft-DOS 模拟环境,后续的系统版本由于微软不断的更新升级,不但易用,也慢慢的成为家家户户人们最喜爱的操作系统。
宕机,多指一些网站、游戏、网络应用等服务器一种区别于正常运行的状态,也叫“Down 机”、“当机”或“死机”。宕机状态不仅仅是指服务器“挂掉了”、“死机了”状态,也包括服务器假死、停用、关闭等一些原因而导致出现的不能够正常运行的状态。
深圳市大疆创新科技有限公司(DJI-Innovations,简称 DJI),成立于 2006 年,是全球领先的无人飞行器控制系统及无人机解决方案的研发和生产商,客户遍布全球 100 多个国家。通过持续的创新,大疆致力于为无人机工业、行业用户以及专业航拍应用提供性能最强、体验最佳的革命性智能飞控产品和解决方案。
宋真宗赵恒曾经说过:“书中自有黄金屋,书中自有颜如玉。”
你听到信仰的声音了么?