根据好心人的回答,我自己改了改代码,也分享一下:
⭕ 主要改动为:(适用于明亮模式,暗黑模式需要自己调下颜色)
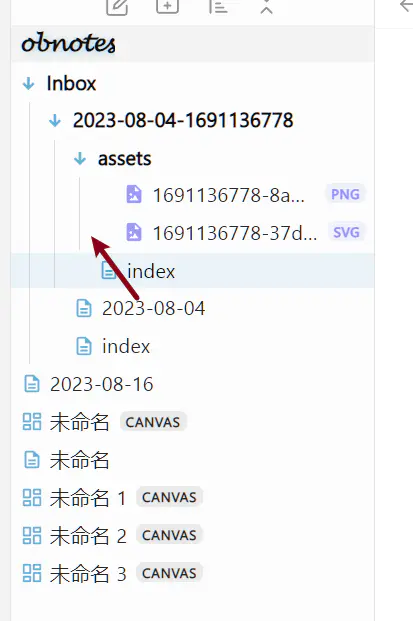
① 图标保持为原大小。
② 缩进线间距调大、调细。(我真的密恐,受不了那么密密麻麻还很粗的缩进线)
③ 添加了笔记区隔。
这个代码的缺陷是:存在不必要的缩进线,导致观感不够好,理想状况下,笔记本下的第一条缩进线应该是不需要的。
欢迎美工大佬们进一步改进、分享代码 🌸
.sy__file .b3-list-item__toggle {
padding-left:8px !important;
padding-right:1px;
color:#899fad;
}
.sy__file .b3-list.b3-list--background ul {
border-left:1px dotted #c5d2db;
margin:0px 0px 0px 16.5px;
}
.sy__file .fn__flex-1 {
margin:0px;
padding-right:5px;
}
.layout--float .file-tree {
margin-right:5px;
}
.fn__flex-1.fn__flex-column.file-tree.sy__file .b3-list-item {
margin-left:0px !important;
}
/* 笔记本 区隔 */
.sy__file ul.b3-list.b3-list--background {
border-radius: 0.3em;
margin: 6px 10px 6px 12px;
outline: 1.5px double #d2dfe8;
overflow: hidden;
}
其实还可以为 无子文档的文档 添加一个记号以便优化显示效果,但由于这个记号会污染大纲,而我又不知道如何才能让它不影响到大纲,故未采用。
b3-list-item.b3-list-item--hide-action .b3-list-item__toggle.fn__hidden::before {
content: '○';
font-size: 30%;
display: block;
position: absolute;
visibility: visible;
transition: var(--b3-transition);
margin-bottom: 2px;
margin-left: 2.3px;
}
如何为文件树添加类似 Obsidian 里的这种列表项引导线?