忘记有没有分享过了,刚才看到 建议思源笔记引用待选项添加悬浮预览功能 里的问题,其实可以通过代码片段换一种方式解决:直接看到详细内容,而不是靠悬浮窗
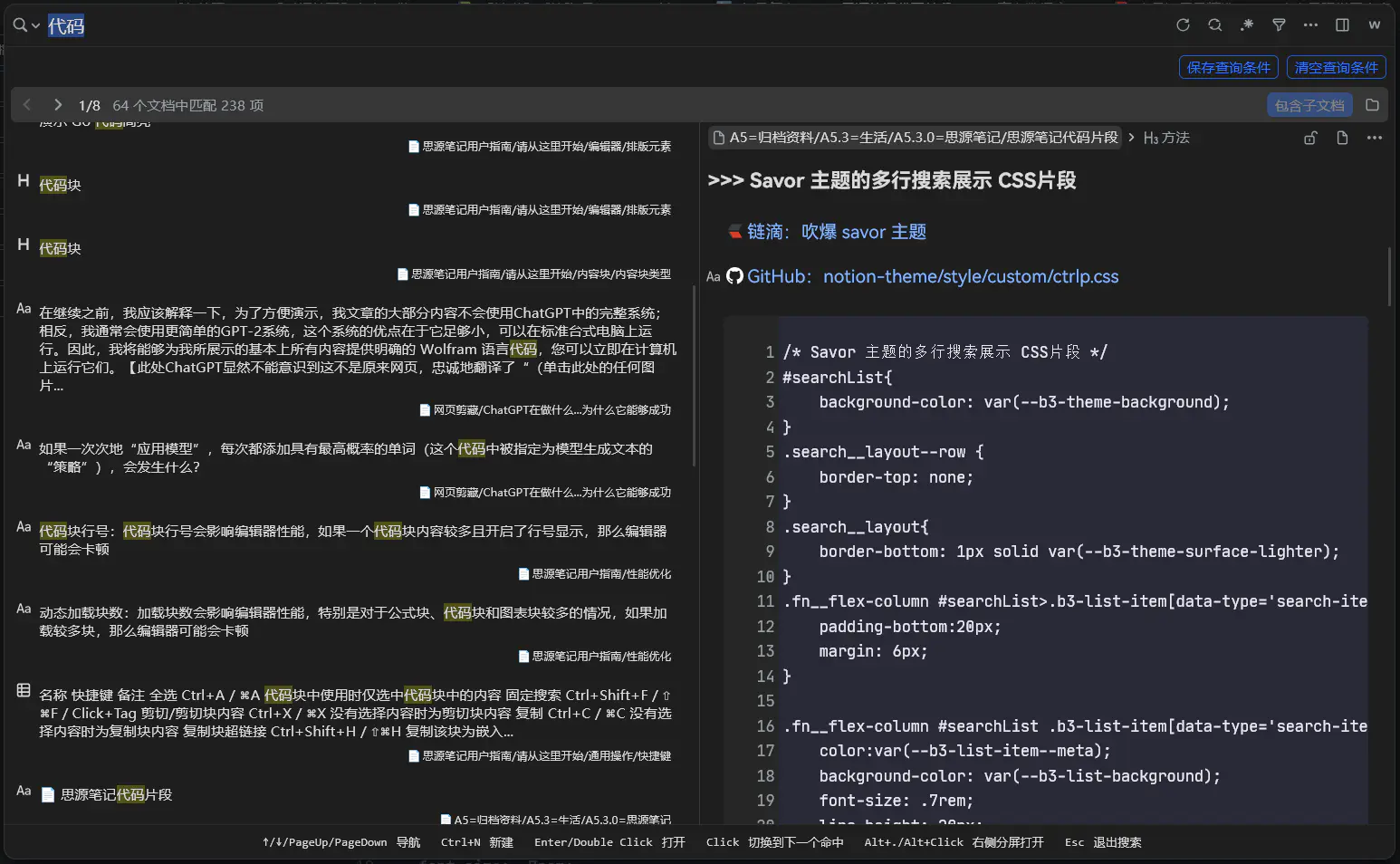
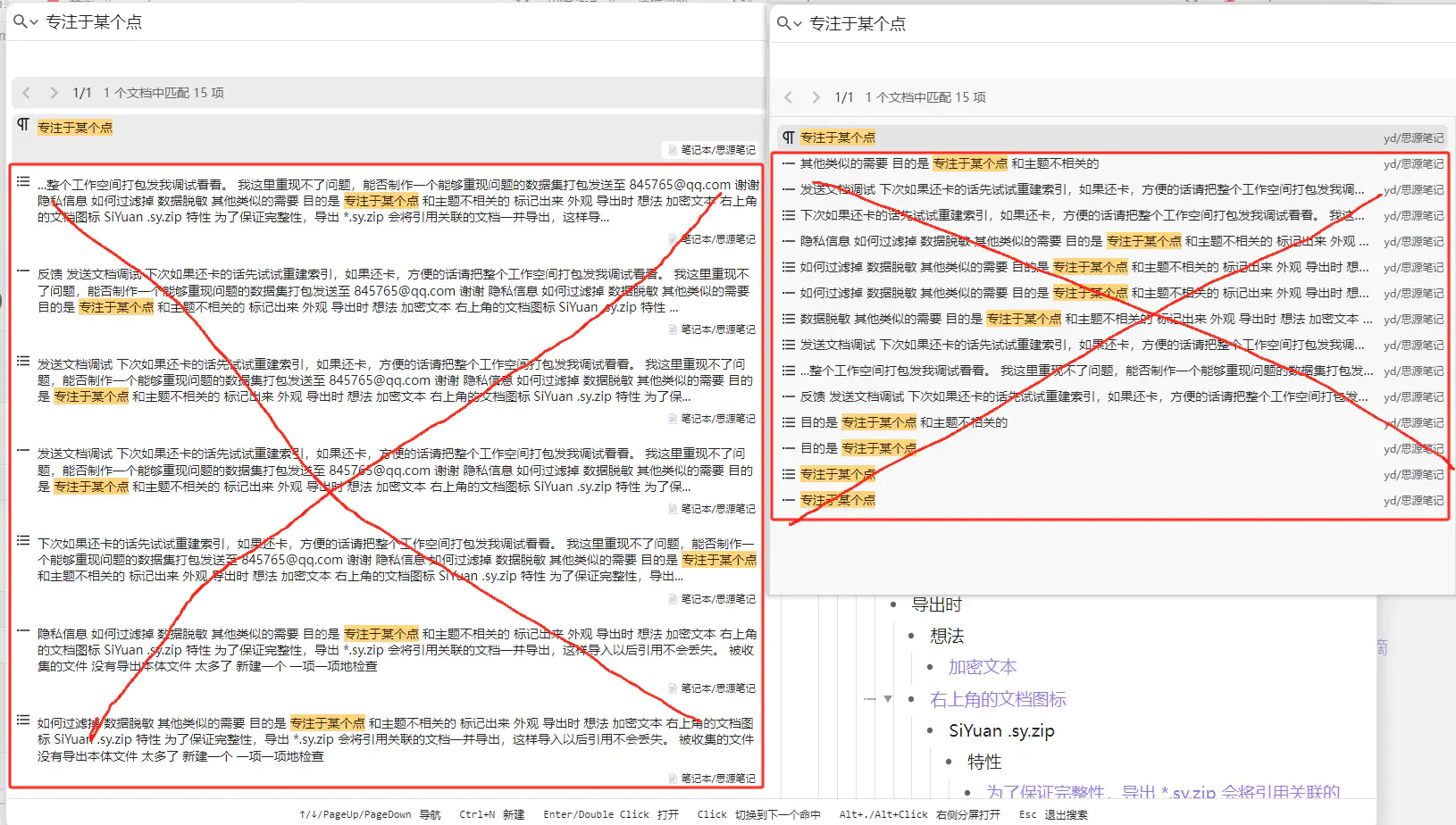
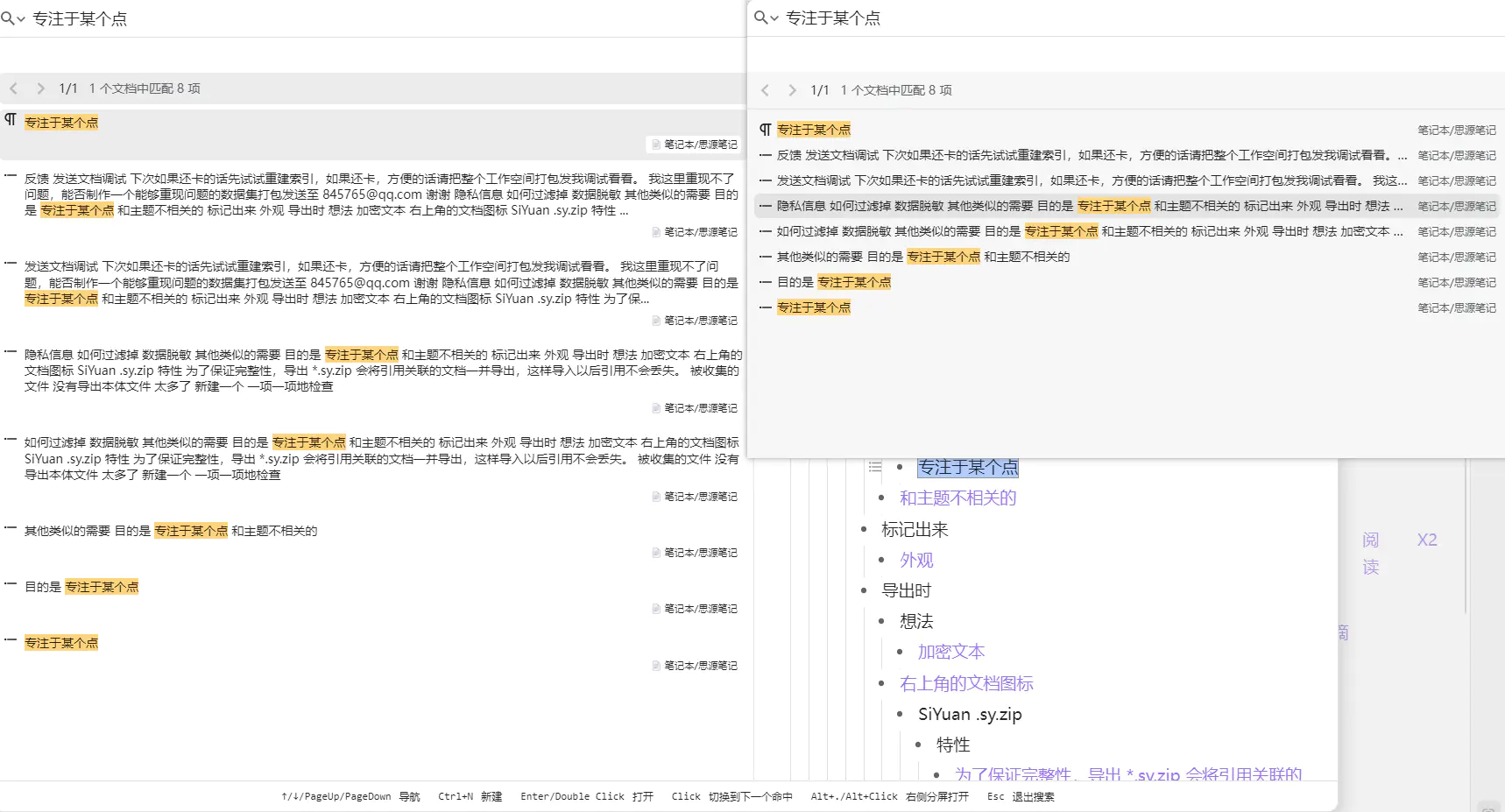
效果可参考 吹爆 savor 主题 里的「问题 1:搜索问题」部分
也可参考以下截图

感谢 @royc1 :把主题里 ctrlp.css 里面的代码复制进去 ,原始代码在:ctrlp.css
代码片段如下:
/* Savor 主题的多行搜索展示 CSS片段 */
#searchList{
background-color: var(--b3-theme-background);
}
.search__layout--row {
border-top: none;
}
.search__layout{
border-bottom: 1px solid var(--b3-theme-surface-lighter);
}
.fn__flex-column #searchList>.b3-list-item[data-type='search-item']{
padding-bottom:20px;
margin: 6px;
}
.fn__flex-column #searchList .b3-list-item[data-type='search-item']>.b3-list-item__meta{
color:var(--b3-list-item--meta);
background-color: var(--b3-list-background);
font-size: .7rem;
line-height: 20px;
border-radius:4px;
padding:0 4px;
bottom:8px;
right:8px;
max-width:34vw;
position:absolute;
white-space:nowrap;
overflow:hidden !important;
text-overflow: ellipsis;
}
.fn__flex-column #searchList .b3-list-item--focus[data-type='search-item']>.b3-list-item__meta{
background-color: var(--b3-theme-background);
}
.fn__flex-column #searchList .b3-list-item[data-type='search-item']>.b3-list-item__meta::before{
font-size: 1em;
line-height: 1;
margin-right:2px;
content: "📄";
}
.fn__flex-column #searchList>.b3-list-item+div [data-type='search-item'] .b3-list-item__graphic{
height: 10px;
width: 10px;
padding: 4px;
border-radius: 3px;
background-color: var(--b3-list-background);
}
.fn__flex-column #searchList>.b3-list-item:not([data-type='search-item']):not([data-type="search-new"]){
border-radius: 4px 4px 0 0;
margin: 6px 6px 0px 6px;
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px;
padding-left:0px;
background-color: var(--b3-dockright-background);
}
.fn__flex-column #searchList>.b3-list-item:not([data-type='search-item']):has(+div.fn__none){
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 2px 4px;
border-radius: 4px ;
}
.fn__flex-column #searchList>.b3-list-item:not([data-type='search-item'])+div [data-type='search-item']{
margin: 0 6px;
border-radius: 0;
box-shadow: rgba(15, 15, 15, 0.1) 1px 0px 0px 0px , rgba(15, 15, 15, 0.1) -1px 0px 0px 0px;
padding-left: 30px!important;
height:32px;
}
.fn__flex-column #searchList>.b3-list-item:not([data-type='search-item'])+div [data-type='search-item']:last-child{
border-radius: 0 0 4px 4px;
box-shadow: rgba(15, 15, 15, 0.1) 1px 0px 0px 0px , rgba(15, 15, 15, 0.1) -1px 0px 0px 0px, rgba(15, 15, 15, 0.1) 0px 1px 0px 0px, rgba(15, 15, 15, 0.1) 0px 2px 4px;
}
/*.fn__flex-column #searchList>.b3-list-item:not([data-type='search-item'])+div [data-type='search-item']>.b3-list-item__text{
margin-left: 20px;
max-height: 89px ;
padding:6px 0px 5px 5px;
overflow-y: auto !important;
text-overflow: ellipsis !important;
line-height: 1.3;
-webkit-box-orient: inherit;
}*/
#searchList>[data-type="search-item"]{
display: block;
padding-right:0px;
}
#searchList>[data-type="search-item"]>.b3-list-item__graphic{
position: absolute;
margin-top: 4px;
}
#searchList>[data-type="search-item"]>.b3-list-item__graphic+.b3-list-item__graphic{
position: absolute;
margin-top: 4px;
margin-left: 20px;
}
#searchList>[data-type="search-item"]>.b3-list-item__graphic+.b3-list-item__graphic+.b3-list-item__text{
margin-left: 40px;
}
#searchList>[data-type="search-item"]>.b3-list-item__text{
margin-left: 20px;
padding:6px 6px 5px 5px;
overflow-y: auto !important;
text-overflow: ellipsis !important;
line-height: 1.3;
display: inline-block;
}
.search__list{
padding-top:0;
}
.b3-list-item[data-type="search-new"]{
border-radius: 4px;
height:40px;
margin: 6px 6px 0px 6px;
padding:0 16px 0 10px;
background-color: var(--b3-bq-background13)!important;
box-shadow: 0 0 0 2px var(--b3-font-background13) inset!important;
}
.b3-list-item[data-type="search-new"] kbd{
font-family: sans-serif;
}
#criteria .b3-chips .b3-chip{
margin-top: 3px;
}
#criteria .b3-button--small{
padding: 2px 8px;
font-size: 14px;
}
#criteria+.block__icons{
padding: 0 4px;
min-height: 36px;
margin:0 6px;
border-radius:6px;
background-color: var(--b3-list-hover);
}
.b3-dialog__body>.fn__flex-column:not(.switch-doc){
background-color: var(--b3-theme-background);
}
.search__tip{
height:30px;
color:var(-b3-)
}
.protyle-wysiwyg *[custom-f="dt"] .li[data-subtype="u"]>.protyle-action svg{
color:unset;
}
.search__tip{
color:var(--b3-theme-on-background)
}
.search__tip kbd{
box-shadow:none;
border:none;
padding: 3px 5px;
background-color: var(--b3-list-background-focus);
}




欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于