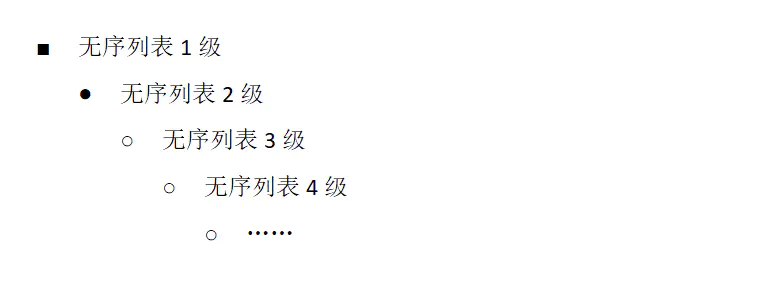
需要的样式如下图:

注:三级及之后使用相同符号。
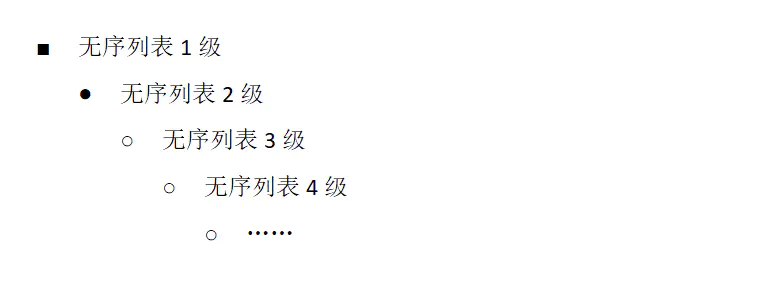
需要的样式如下图:

注:三级及之后使用相同符号。
我搞明白了,我的列表跟你的有一点点不一样,我单独适配了三种情况,现在这个代码应该行了:
(刚刚更新了一下回帖,现在肯定行了)
/* 自定义无序列表样式 https://ld246.com/article/1706265880167?r=a2930610542 */
/* 无序列表块 */
[data-subtype="u"]>.li[data-subtype="u"]>.protyle-action svg{
color:transparent;
}
[data-subtype="u"]>.li[data-subtype="u"]>.protyle-action::before {
font-size: 1.5em;
line-height: 1;
margin-bottom: 0px;
margin-left:13px;
font-family: Arial;
content: "▪";
}
[data-subtype="u"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "•";
}
[data-subtype="u"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "◦";
}
/* 嵌入块 */
[class="protyle-wysiwyg__embed"]>.li[data-subtype="u"]>.protyle-action svg{
color:transparent;
}
[class="protyle-wysiwyg__embed"]>.li[data-subtype="u"]>.protyle-action::before {
font-size: 1.5em;
line-height: 1;
margin-bottom: 0px;
margin-left:13px;
font-family: Arial;
content: "▪";
}
[class="protyle-wysiwyg__embed"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "•";
}
[class="protyle-wysiwyg__embed"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "◦";
}
/* 浮窗 */
[class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>.li[data-subtype="u"]>.protyle-action svg{
color:transparent;
}
[class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>.li[data-subtype="u"]>.protyle-action::before {
font-size: 1.5em;
line-height: 1;
margin-bottom: 0px;
margin-left:13px;
font-family: Arial;
content: "▪";
}
[class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "•";
}
[class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "◦";
}
我搞明白了,我的列表跟你的有一点点不一样,我单独适配了三种情况,现在这个代码应该行了:
(刚刚更新了一下回帖,现在肯定行了)
/* 自定义无序列表样式 https://ld246.com/article/1706265880167?r=a2930610542 */
/* 无序列表块 */
[data-subtype="u"]>.li[data-subtype="u"]>.protyle-action svg{
color:transparent;
}
[data-subtype="u"]>.li[data-subtype="u"]>.protyle-action::before {
font-size: 1.5em;
line-height: 1;
margin-bottom: 0px;
margin-left:13px;
font-family: Arial;
content: "▪";
}
[data-subtype="u"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "•";
}
[data-subtype="u"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "◦";
}
/* 嵌入块 */
[class="protyle-wysiwyg__embed"]>.li[data-subtype="u"]>.protyle-action svg{
color:transparent;
}
[class="protyle-wysiwyg__embed"]>.li[data-subtype="u"]>.protyle-action::before {
font-size: 1.5em;
line-height: 1;
margin-bottom: 0px;
margin-left:13px;
font-family: Arial;
content: "▪";
}
[class="protyle-wysiwyg__embed"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "•";
}
[class="protyle-wysiwyg__embed"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "◦";
}
/* 浮窗 */
[class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>.li[data-subtype="u"]>.protyle-action svg{
color:transparent;
}
[class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>.li[data-subtype="u"]>.protyle-action::before {
font-size: 1.5em;
line-height: 1;
margin-bottom: 0px;
margin-left:13px;
font-family: Arial;
content: "▪";
}
[class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "•";
}
[class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "◦";
}
可能之前的代码的缩进有点问题,我稍微改了一下,你再用这个试试看:
/* 自定义无序列表样式 https://ld246.com/article/1706265880167?r=a2930610542 */
[data-subtype="u"]>.li[data-subtype="u"]>.protyle-action svg{
color:transparent;
}
[data-subtype="u"]>.li[data-subtype="u"]>.protyle-action::before {
font-size: 1.5em;
line-height: 1;
margin-bottom: 0px;
margin-left:13px;
font-family: Arial;
content: "▪";
}
[data-subtype="u"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "•";
}
[data-subtype="u"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "◦";
}
PHP(Hypertext Preprocessor)是一种开源脚本语言。语法吸收了 C 语言、 Java 和 Perl 的特点,主要适用于 Web 开发领域,据说是世界上最好的编程语言。
生活是指人类生存过程中的各项活动的总和,范畴较广,一般指为幸福的意义而存在。生活实际上是对人生的一种诠释。生活包括人类在社会中与自己息息相关的日常活动和心理影射。
各种网址链接、内容导航。
支付宝是全球领先的独立第三方支付平台,致力于为广大用户提供安全快速的电子支付/网上支付/安全支付/手机支付体验,及转账收款/水电煤缴费/信用卡还款/AA 收款等生活服务应用。
禅道是一款国产的开源项目管理软件,她的核心管理思想基于敏捷方法 scrum,内置了产品管理和项目管理,同时又根据国内研发现状补充了测试管理、计划管理、发布管理、文档管理、事务管理等功能,在一个软件中就可以将软件研发中的需求、任务、bug、用例、计划、发布等要素有序的跟踪管理起来,完整地覆盖了项目管理的核心流程。
Mac 是苹果公司自 1984 年起以“Macintosh”开始开发的个人消费型计算机,如:iMac、Mac mini、Macbook Air、Macbook Pro、Macbook、Mac Pro 等计算机。
Web Clipper 是一款浏览器剪藏扩展,它可以帮助你把网页内容剪藏到本地。
ReactiveX 是一个专注于异步编程与控制可观察数据(或者事件)流的 API。它组合了观察者模式,迭代器模式和函数式编程的优秀思想。
Dubbo 是一个分布式服务框架,致力于提供高性能和透明化的 RPC 远程服务调用方案,是 [阿里巴巴] SOA 服务化治理方案的核心框架,每天为 2,000+ 个服务提供 3,000,000,000+ 次访问量支持,并被广泛应用于阿里巴巴集团的各成员站点。
星云链是一个开源公链,业内简单的将其称为区块链上的谷歌。其实它不仅仅是区块链搜索引擎,一个公链的所有功能,它基本都有,比如你可以用它来开发部署你的去中心化的 APP,你可以在上面编写智能合约,发送交易等等。3 分钟快速接入星云链 (NAS) 测试网
锤子科技(Smartisan)成立于 2012 年 5 月,是一家制造移动互联网终端设备的公司,公司的使命是用完美主义的工匠精神,打造用户体验一流的数码消费类产品(智能手机为主),改善人们的生活质量。
你听到信仰的声音了么?
阿里巴巴网络技术有限公司(简称:阿里巴巴集团)是以曾担任英语教师的马云为首的 18 人,于 1999 年在中国杭州创立,他们相信互联网能够创造公平的竞争环境,让小企业通过创新与科技扩展业务,并在参与国内或全球市场竞争时处于更有利的位置。
JRebel 是一款 Java 虚拟机插件,它使得 Java 程序员能在不进行重部署的情况下,即时看到代码的改变对一个应用程序带来的影响。
App(应用程序,Application 的缩写)一般指手机软件。
jsDelivr 是一个开源的 CDN 服务,可为 npm 包、GitHub 仓库提供免费、快速并且可靠的全球 CDN 加速服务。
Web Components 是 W3C 定义的标准,它给了前端开发者扩展浏览器标签的能力,可以方便地定制可复用组件,更好的进行模块化开发,解放了前端开发者的生产力。
沉迷游戏伤身,强撸灰飞烟灭。
七牛云是国内领先的企业级公有云服务商,致力于打造以数据为核心的场景化 PaaS 服务。围绕富媒体场景,七牛先后推出了对象存储,融合 CDN 加速,数据通用处理,内容反垃圾服务,以及直播云服务等。
让我们欢迎这对新人。哦,不好意思说错了,让我们欢迎这位新人!
新手上路,请谨慎驾驶!
安全永远都不是一个小问题。
Typecho 是一款博客程序,它在 GPLv2 许可证下发行,基于 PHP 构建,可以运行在各种平台上,支持多种数据库(MySQL、PostgreSQL、SQLite)。
有什么新发现就分享给大家吧!
jQuery 是一套跨浏览器的 JavaScript 库,强化 HTML 与 JavaScript 之间的操作。由 John Resig 在 2006 年 1 月的 BarCamp NYC 上释出第一个版本。全球约有 28% 的网站使用 jQuery,是非常受欢迎的 JavaScript 库。
人工智能(Artificial Intelligence)是研究、开发用于模拟、延伸和扩展人的智能的理论、方法、技术及应用系统的一门技术科学。