相关帖子
-
wilsons • • 5 • 2 赞同付费者 捐赠者
- ctrl + w 一直按可以清空所有文档并保留钉住的文档
我已经实现了这个功能。
原理:
由于思源 ctrl+w 只会关闭激活标签,那么把钉住标签的 item-foucs 改成 item-pin-foucs 就行了。
但由于思源中没有 item-pin-foucs 样式,需要自己根据 item-foucs 的样式添加一个即可。
然后再利用监听实时监控标签切换,动态调整 item-foucs 样式为 item-pin-foucs 就行了。
效果如下:

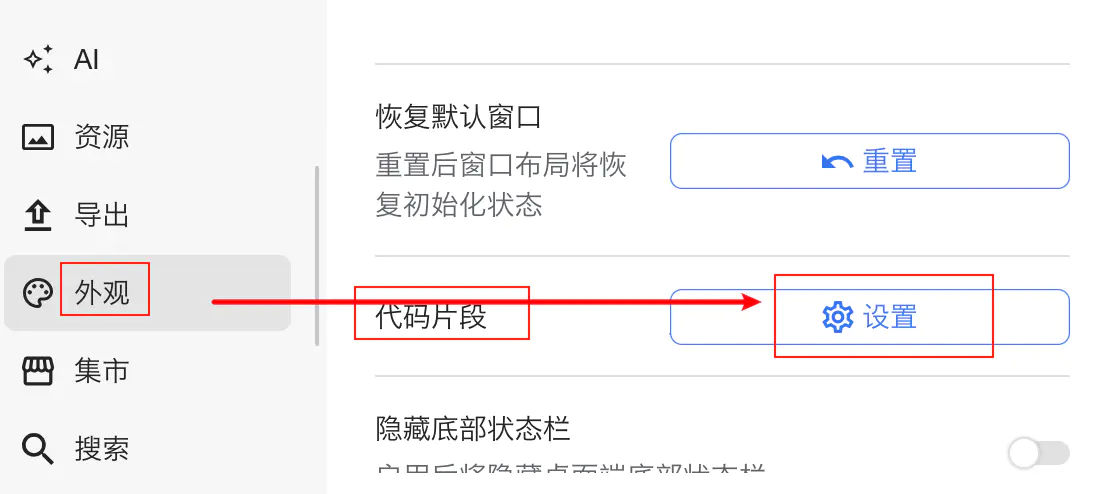
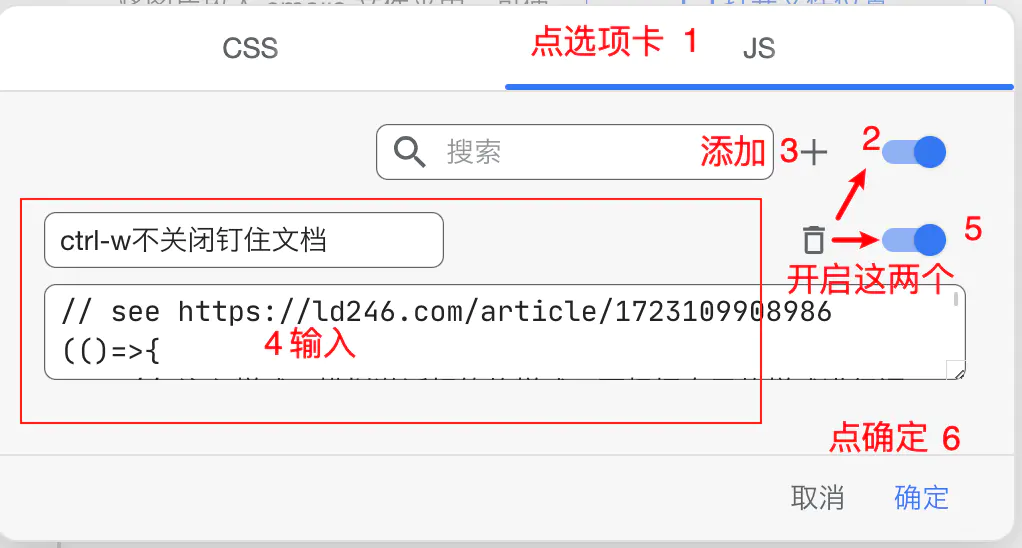
代码如下(放到 js 代码片段中即可,因链滴字数限制,代码只能放 jsrun 了):
使用说明:
把代码顶部的
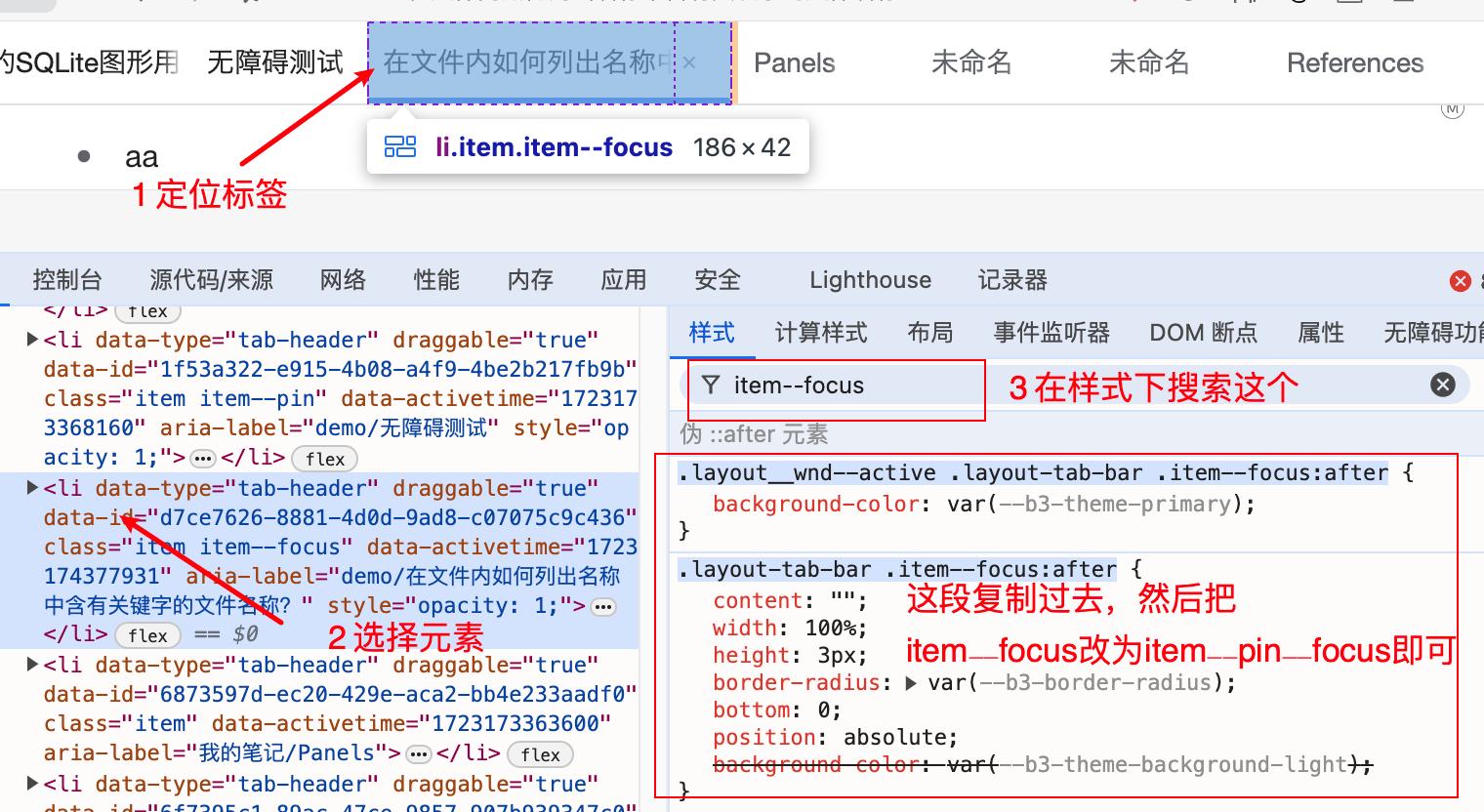
注入样式这里的样式根据自身情况改成自己主题下的样式即可(原因参考上面的原理说明)。怎么改呢?
先打开一个正常的非钉住的标签,然后打开思源开发者工具(思源主菜单,倒数第二个)

然后用开发者工具的定位工具,定位到刚才的标签上

然后把 3 下面那段复制过去,把 item-focus 改为 item--pin--focus 即可,详情可参考源码示例

- 鼠标能快速定位到对应钉住的文档
有两种方式
1 是思源自带的功能,当焦点在其他标签上时,按 ctrl+1 切换到第 1 个钉住标签上,ctrl+2 切换到第 2 个钉住标签上
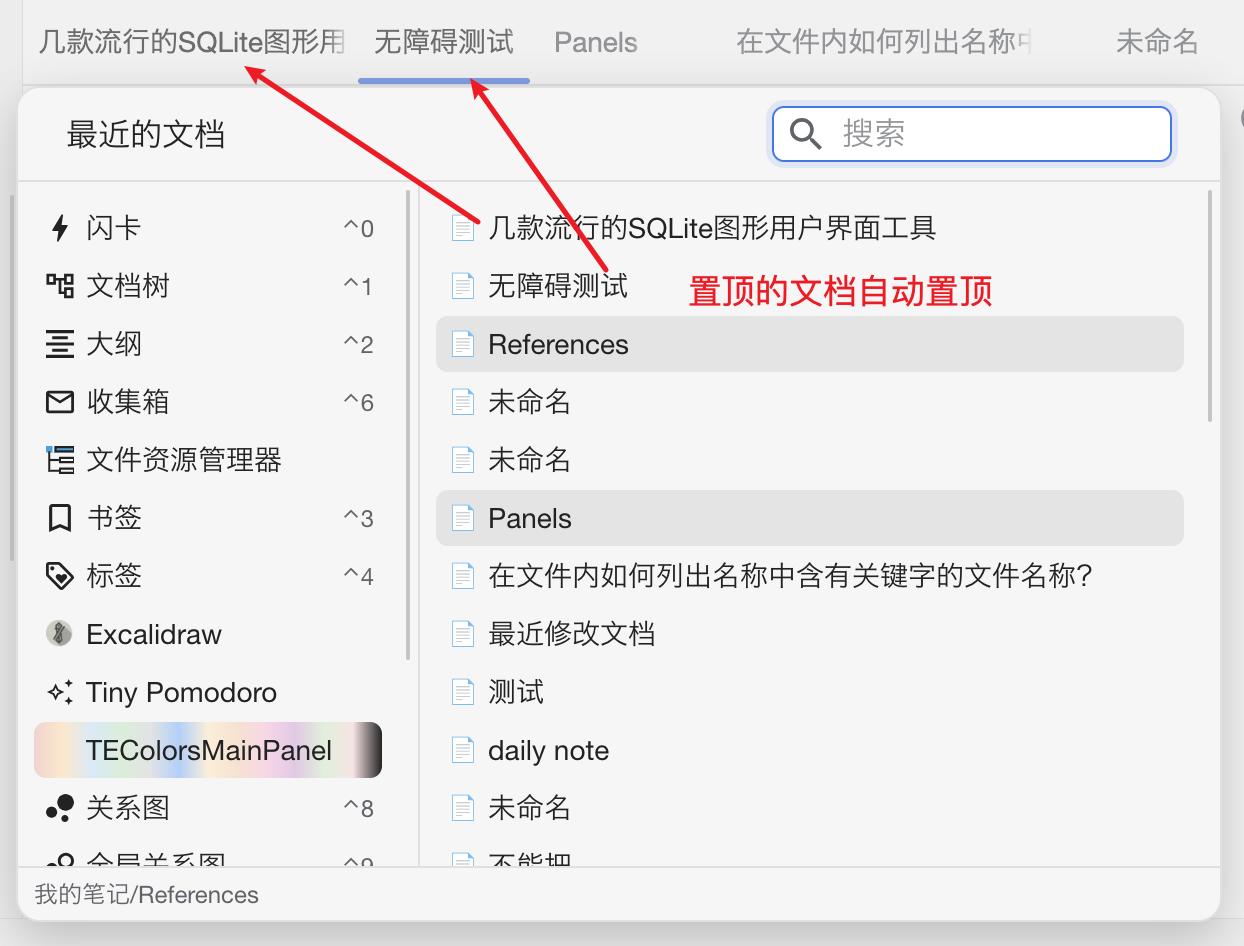
2 在上面的代码中,把
const isMovePinTabToTopInRecentlyDialog = true;设为 true,然后 ctrl+e 打开最近的文档,然后钉住的文档会自动置顶,方便快速切换,如图
-
- ctrl + w 一直按可以清空所有文档并保留钉住的文档
我已经实现了这个功能。
原理:
由于思源 ctrl+w 只会关闭激活标签,那么把钉住标签的 item-foucs 改成 item-pin-foucs 就行了。
但由于思源中没有 item-pin-foucs 样式,需要自己根据 item-foucs 的样式添加一个即可。
然后再利用监听实时监控标签切换,动态调整 item-foucs 样式为 item-pin-foucs 就行了。
效果如下:

代码如下(放到 js 代码片段中即可,因链滴字数限制,代码只能放 jsrun 了):
使用说明:
把代码顶部的
注入样式这里的样式根据自身情况改成自己主题下的样式即可(原因参考上面的原理说明)。怎么改呢?
先打开一个正常的非钉住的标签,然后打开思源开发者工具(思源主菜单,倒数第二个)

然后用开发者工具的定位工具,定位到刚才的标签上

然后把 3 下面那段复制过去,把 item-focus 改为 item--pin--focus 即可,详情可参考源码示例

- 鼠标能快速定位到对应钉住的文档
有两种方式
1 是思源自带的功能,当焦点在其他标签上时,按 ctrl+1 切换到第 1 个钉住标签上,ctrl+2 切换到第 2 个钉住标签上
2 在上面的代码中,把
const isMovePinTabToTopInRecentlyDialog = true;设为 true,然后 ctrl+e 打开最近的文档,然后钉住的文档会自动置顶,方便快速切换,如图 4 回复
4 回复 -
-
-
嗯嗯,说的很清楚。
之前的实现方式是永久性修改,确实会产生一些副作用,毕竟思源挺多功能还是依赖这个 item-focus 的。
所以,我改了实现方式,现在通过按键临时修改 item-focus,按键结束就恢复。这样就不易产生副作用。
并且,增加了,在切换标签对话框中,钉住的标签页也置顶的功能,如果使用把
isMovePinTabToTopInTabSwitchDialog设为 true 即可,默认已经设为 true 了,如果不使用设为 false 即可。复制下面的代码,并替换原来的代码即可。
点击这里复制代码 求个大佬支持个 JS 片段 使得被钉住的文档无法被关闭 - wilsons 的回帖
别忘了样式的备份与更新。
但,这样实现方式也有个缺点,这个与快捷键绑定,当你修改了关闭标签的快捷键时需要修改代码,不过快捷键一般不会修改,相信仅仅修改快捷键代码你应该还是会的。如果不清楚,可以附上代码,在论坛里问问就行了。
-
@Muu @JOYCELEEEEE 我发现最方便切换钉住标签的方式不是置顶,而是当前焦点的下面。

所以我修改了下脚本,让它们放到当前焦点下面,如上图所示。
脚本已更新,请根据自己情况决定是否更新。
别忘了更新完脚本刷新下页面,再次提醒,不刷新页面内存中会有两个脚本同时存在,可能影响实际效果。
更新方法,打开开发者控制台,按快捷键
ctrl/cmd + r即可,不清楚的就重启思源。