每次都要在停靠栏上面点击大纲很麻烦而且不太直观,想要大纲导航能够悬浮悬浮在文档上,怎么做?
如何做到大纲悬浮?
相关帖子
- 其他回帖
-
在
div[custom-block-position="sticky"]中调整就行。不知道你说的是要调整什么?是去除多余字符吗
比如
div[custom-block-position="sticky"][data-type="NodeList"][data-subtype="u"] { position:absolute!important; top: 60px!important; right: 10px!important; left: auto!important; background-color: var(--b3-theme-background); /* 去除列表多余的字符 */ span[data-type^="a a "]:nth-child(2) { display:none; } }效果

另外,提醒下,toc 目录也不一定非要添加到前面,可以是任何位置,只要不和其他元素冲突就行,比如你也可以添加到最后。
-
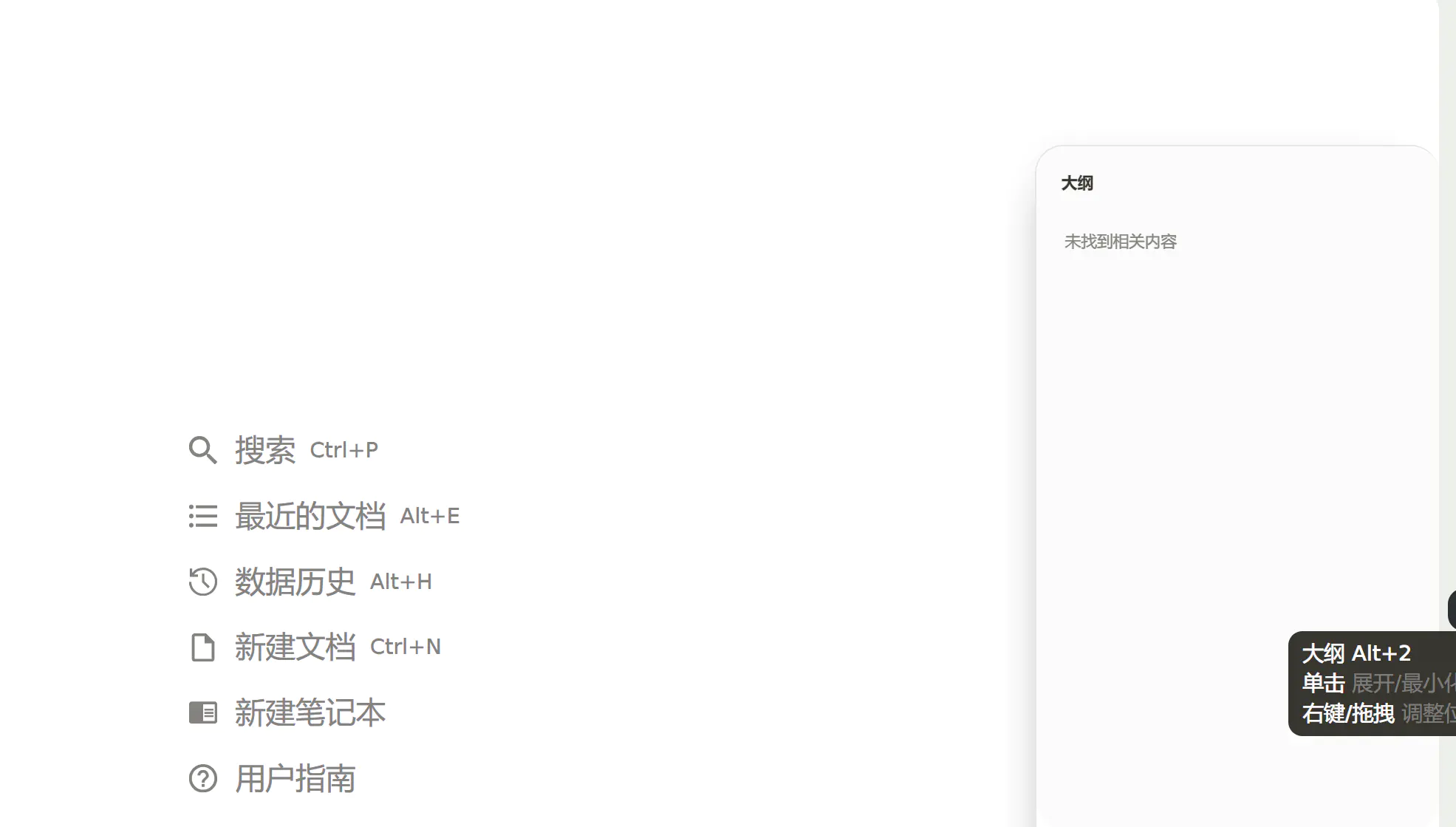
现在取消钉住时指针停靠的时候不是会出现下面那种样式吗,把这种样式固定住,也就是说不需要停靠也能出现这种样式,不就能实现类似窗口的形式了吗(虽然不能移动,但我觉得比原来的好很多)

- 查看全部回帖


欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于