感谢“二级文档列表”的插件大大 @Misuzu2027)🎉🎉🎉
2024 年 10 月 9 日
在这里夸一下“二级文档列表”的插件大大,别看现在插件市场里的此插件朴素如斯,这几天和大大聊天得到的帮助,实际让二级文档的花样变得超丰富鸟(开心兴奋)
目前插件市场里,这个二级文档插件新增的两三个设计(大家有发现吗?没发现的话提醒一下)
- 增加了二级文档搜索框 👍
- 在二级文档里点开文件夹,有“返回上一级文档”按钮 👍
- 增加了二级文档定位 👍 (文档在二级文档里定位——不用跳到一级里定位展开辣么长的文档)
- 还有其他设计,大多数都是通过 css 实现的功能,目前还不清楚大大为啥没有更新到插件市场里,但就我个人评测——狠好用!!!从之前的毛坯房到精装修鸟
碎碎念吐槽:多亏了这几天可以上 github 啊,之前真是干着急,开心叉腰转圈
❤️ 感谢大大 @EmberSky
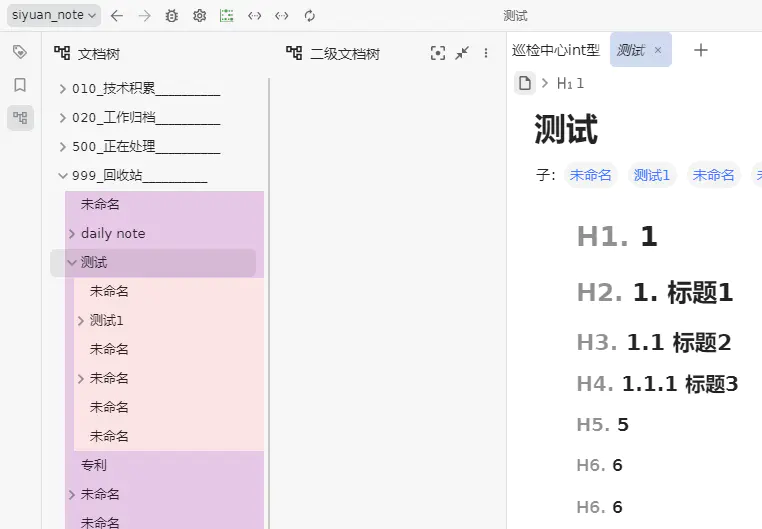
第一个版本已经做出来了 ❤️🎉 🎉
**有需要的小伙伴,请去大大的帖子下二级文档树简略版 _release_v1.0**
- 请积极在大大帖子下发布反馈,有沟通才有动力 🎉 🎉🎉
- 别忘了给大大点赞收藏送积分表示感谢哦!!!这个很重要!!!😄 😄
- 希望各路程序猿大大看到,请积极踊跃加入,让“二级文档树”这个功能变得更好用吧!🙏 🙏
这个真的很重要。
2024 年 8 月 26 日更新
* 这个是楼下评论,👍 某位大大 @Imuvux 写的对于二级文档树的总结——言简意赅,建议可以优先查看。
- 这两个是 OneNote 的二级文档树的具体介绍
看完就明白为什么我认为二级文档树很有必要
* 在此感谢 ❤️ 开始关注“二级文档树”架构的程序猿大大 @EmberSky
旧帖
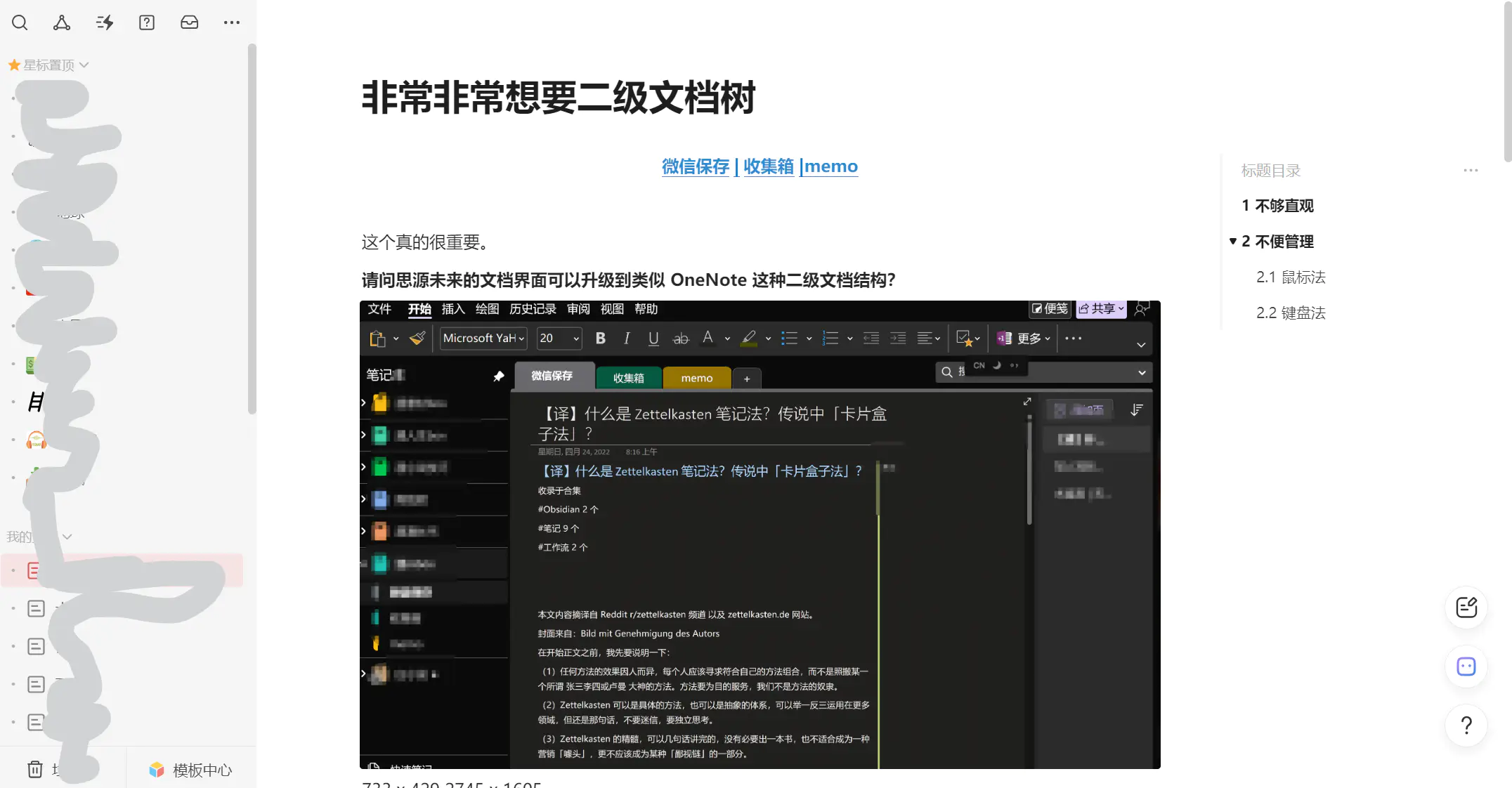
请问思源未来的文档界面可以升级到类似 OneNote 这种二级文档结构?

即左边是层级文件夹,其中每一层都只有 folder file,每点开一层文件夹,其中的 page 则在右边对应展开。
这是传统版本,另一个版本是 uwp,那种两级文件夹在同一侧。

如果这种传统 2016 版做不出,uwp 那种也勉强可以啊,总之,二级文档树非常非常想要!!!
偶尔我也很需要传统的笔记方法来管理笔记——不是双链笔记,就是传统的树状笔记,参考 OneNote 或者 Evernote。思源的设计也确实完全支持这种笔记方法,奈何一级文档树架构真是太拖后腿了。上一代笔记软件,印象,有道云,为知,蚂蚁,古早的麦库,无一例外都是这种近似二级文档树的架构设计,其可以存在那么多年,还是有一定用户认可并深度使用着这种功能啊啊(只可惜这些父辈软件无一例外花样作恶不让人省心)。
目前思源的功能对我而言已经非常丰富,完全足够当个主力软件,目前我有一个库就是这种传统的树形笔记文档。(即便是项目文档笔记,我也认为二级文档树架构比一级好太多了)
每每这种时候,思源给我的感觉就就像一个设计先进科技发达的火箭,明明架在高架台上蓄势待发,却唯独缺了可以让它点火升空的航空燃油,没有那玩意儿,这个火箭就算再牛逼,就是飞不起来啊。
之所以提出这种建议,因为我有一个很重要的痛点。
目前使用思源时,左侧文件夹一旦内容变多,那么不管是点开查看,还是翻阅,都会非常非常麻烦。
1 不够直观
折叠的文件夹和文件 page 混在一起,而显示屏的尺寸限制了当前界面所能呈现的文件,一旦有七八十个折叠文件夹,那么就需要不断往下滑动查找。
稍不小心就可能看漏,因此需要反复来回滑动。
靠搜索也完全无法解决这种查看,因为人脑记忆有限,一旦数量达到数十个,我的感受是,很多时候我就连记了哪些内容都需要依赖文档树来回顾,如果不做文档树的层级结构调整和重设,那么这种查看非常非常麻烦-鼠标滚轮都快冒烟了,还容易看漏。
2 不便管理
如 1 所述,单一层级文档树带来的第二个麻烦,一旦文档达到几百个,就连其调整顺序和拖动也变得十分麻烦。
一种场景是:一个 page 在文档树最下面,而我想要挪动到很上层的 folder。
2.1 鼠标法
如果靠鼠标拖动,有时候要拖很久,还容易一不小心误拖到中途某个文件夹中, 这个失误步骤后续带来的两个衍生麻烦是,① 有时候一走神,这个 page 究竟被拖动到哪个错误的 folder 都需要再度查找 ② 即便知道 page 在哪里,也还是需要再度往上托,重复这个漫长无聊的动作(等待文档树自动往上慢吞吞滚动)
2.2 键盘法
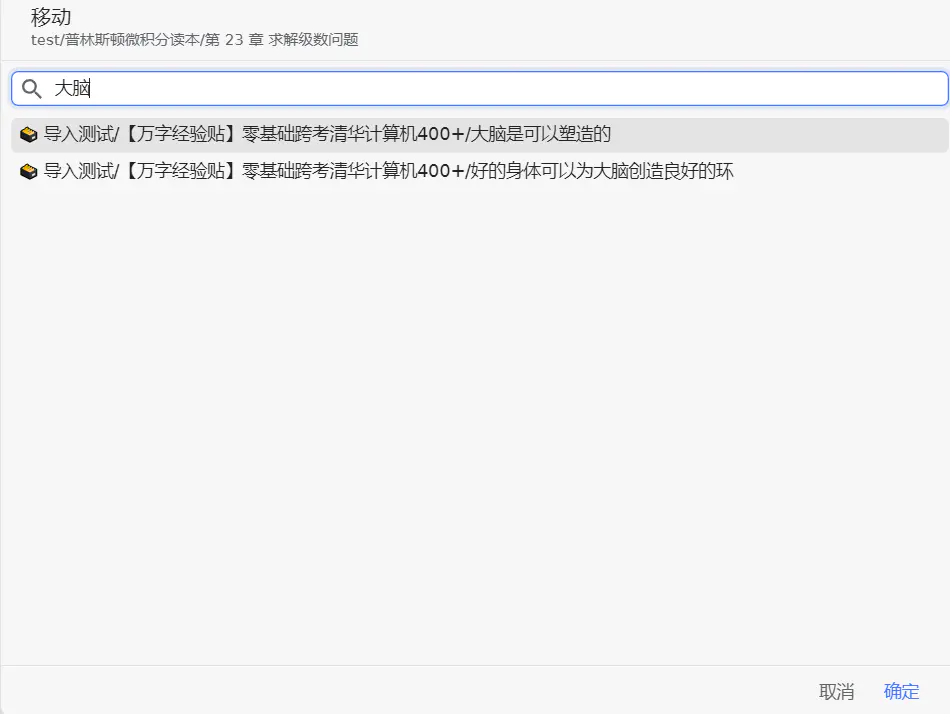
如果使用文档树中的“移动”这个操作——
依旧如 1 所述,一旦文档达到数百个,即便使用“移动”选项,那么右键弹出也是“数量庞大的全部文档”,对于选中其中某个特定 page 或 file,使用体验简直是灾难---就跟用鼠标直接往往上拖没什么区别。
这个痛点,目前我只能以文档子目录的方式来解决,效果也不是十分理想。因为子目录毕竟只涉及到文档内容,而我需要的,则是直接对某个文档本身操作。
OneNote2016 这种文档树架构,左 folder 右 note,是我见过的所有文档树设计中最优秀的(只可惜 OneNote 本身槽点太多)。
从我使用的 n 个软件体验来看,这种二级文档树架构,不管是对需要文档树和不需要文档树的人,都是一个完美的兜底,它对于文档层面“管理文档”极其高效。
如果是类似 OneNote 这种两侧文档树层级模式,将文件夹和文档本身分开,那么不管是查看,还是管理文档,其效率都会大幅增高。
ps:我能理解很多大佬使用双链或 tag 来管理文档,但就我的使用体验——
1 这种靠链接来管理方式只适用于当下频繁使用的文档,更接近于项目文档,它需要立刻以某种逻辑结构 or 形式呈现出来。
这种笔记方式一边以链接来管理笔记,一边帮着使用者整理思维,但它一旦应用到超庞大数量的文档时,这种精细化处理就会造成相当的思考成本和记录成本。
关键是,有时候很多内容并不需要这么处理啊。
2 笔记仓库类型这种模式的文档,并不需要太强的逻辑架构,它需要被准备安放在一个特定位置,随着时间流逝,被调取出来,或者被删除,或者被移动。
我有仓鼠症囤积癖啊,有些摘录笔记或者随便写的东西,一时间不想也没法用双链给连接起来,就只想先屯起来。如果每次写一个笔记就要立刻用双链来管理,那么记录笔记的成本就大幅提高了,关键是有些笔记也确实没有重要到需要双链
3 即便是项目文档,当前的这种一级文档树架构,也还是比不上 OneNote 这种二级文档树架构,因为偶尔有些项目文档也是超大型数量繁多,用久之后也还是会遇上我上述问题。
没有二级文档树,思源的使用体验总感觉只能达到 80%,这种无力拍击键盘感。
再 ps:在树形笔记软件中,我知道还有另一个开源的 joplin,试过了,还是思源好用,所以希望思源更好用一点 😄