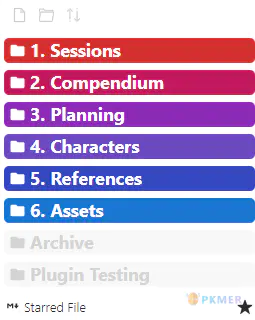
其实我眼红好久了,obsidian 的彩虹目录。
之前跟开发文档树的大大 @zxkmm 私聊了一下,大大似乎有做彩虹目录的意愿,只是不知道方案怎么定,所以来问问大家
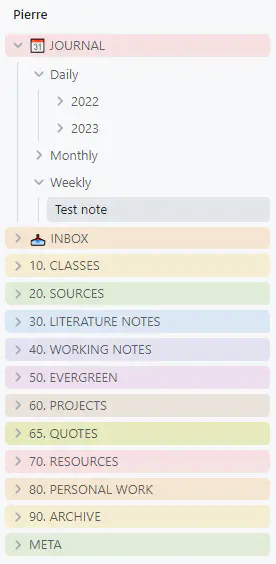
目前在思源里只看到过这种 @EmberSky

颜值就是第一要素
@zxkmm 大大提醒了我一点,我看中它的最重要的缘故,很可能是因为它的颜值!!!
- 当文档树特别长了之后,那个文档树点开就只是无聊寡淡的一个大方块,只有密密麻麻的文档标题映入眼帘,枯燥啊乏味
- 本人不爱用 icon 图标区分层级,一来图标需要选,每次都选就挺麻烦,二来,原生图标不好看(我的审美),自己找的图标未必好看,page 和 file 有的有图标有的没图标,各种不协调,不好看
- 彩虹目录可以有数种颜色轮换,至少文档树看起来活泼多了
关于层级展示
通过彩虹色分层,父级和子级可以清晰区分。
举个例子:
- 父层 A-红色
- A1-红
- A2-红
- A3-红
- B-绿
- B1-绿
- B2-绿
- C-蓝
- C1-蓝
- C2-蓝
 这种彩虹色,在折叠状态下,可以用色块就直接区分各个父级 file。在展开状态下,每一个文件夹的父子层级也非常明显,通过同色系可以让人更专注某一个特定区域。
这种彩虹色,在折叠状态下,可以用色块就直接区分各个父级 file。在展开状态下,每一个文件夹的父子层级也非常明显,通过同色系可以让人更专注某一个特定区域。
如果是 @zxkmm 大大提到的另一个方案,那么展示出来就会是以下效果。
-
A-红
- A1-绿
- A2-绿
- A3-绿
-
B-红
- B1-绿
- B2-绿
- B3-绿
-
C-红
折叠状态下,父层文件夹是同一种颜色,想象文档树的效果,就是一个大红块啊。
展开状态下,虽说也有一点区分效果,但相较 ob 的那种彩虹方案,还是有点逊色。
现在探讨的问题
设想的彩虹目录有以下几种方案:
1. folder+file,只有背景彩虹色

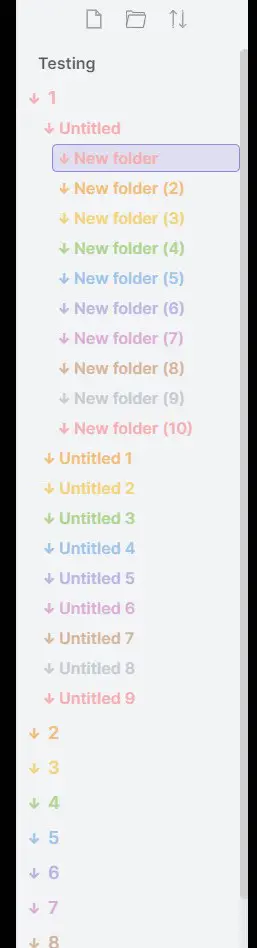
2. folder+file,只有字体彩虹色(我个人最倾向这种,颜色只是来分层)

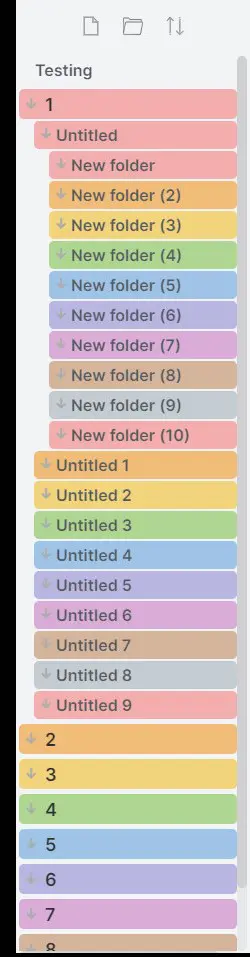
3.folder+file,字体 + 背景,双重彩虹色

4. 字体 + 背景,只有 foloder 有颜色,file 没有颜色

(我认为倒是没有必要自定义 folder 或者 file 颜色——随便增加选项,说不定会弄成杀马特。就是像 obsidian 七种彩虹色轮换就足够了——简洁优雅)
so 如果有彩虹目录,大家倾向于哪个方案呢?
ps:话说思源有投票器吗?我隐约在哪里看见过,这种选项问题总感觉用投票器比较方便,只是我不会,会用的麻烦告诉一下



欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于