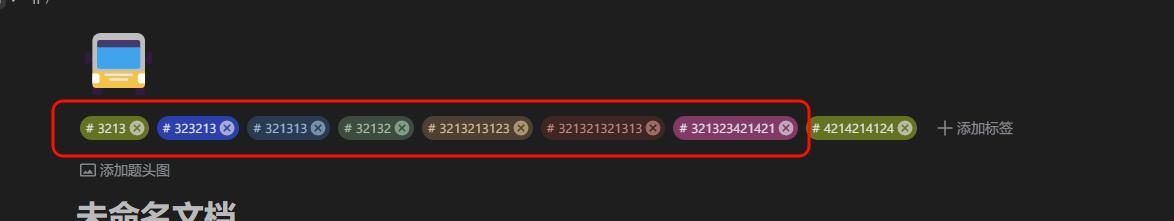
类似下面图示这种样式的标签:在标签文字前面加“#”号,并添加底色和边框。

类似下面图示这种样式的标签:在标签文字前面加“#”号,并添加底色和边框。

/* 标题 标签 */
.b3-chip--secondary, .b3-chip--primary, .b3-chip--info, .b3-chip--success, .b3-chip--warning,
.b3-chip--warning, .b3-chip--error, .b3-chip--pink {
mix-blend-mode: normal !important;
}
.b3-chip--secondary::before, .b3-chip--primary::before, .b3-chip--info::before, .b3-chip--success::before, .b3-chip--warning::before, .b3-chip--warning::before, .b3-chip--error::before, .b3-chip--pink::before {
content: "#" !important;
margin-right: 5px; /* # 号距离文字的距离 */
}
.protyle-background .b3-chip--secondary {
color: #fff !important;
background-color: #d6ff0070 !important;
}
.protyle-background .b3-chip--primary {
color: #fff !important;
background-color: #0053f9c4 !important;
}
.protyle-background .b3-chip--info {
color: var(--b3-card-info-color) !important;
background-color: #28405c !important;
}
.protyle-background .b3-chip--success {
color: var(--b3-card-success-color) !important;
background-color: #425347 !important;
}
.protyle-background .b3-chip--warning {
color: var(--b3-card-warning-color) !important;
background-color: #554636 !important;
}
.protyle-background .b3-chip--error {
color: var(--b3-card-error-color) !important;
background-color: #442724 !important;
}
.protyle-background .b3-chip--pink {
color: var(--b3-theme-on-secondary) !important;
background-color: #ea4aaa96 !important;
}

.protyle-wysiwyg [data-node-id] span[data-type~=tag] {
--tag-color: #97B9DA;
font-size: 80%;
border-radius: 1em;
padding: .1em .5em .15em;
border: none;
box-shadow: 0 0 0 .065em inset var(--tag-color);
background-color: #28405c !important;
color: var(--tag-color) ;
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}
.protyle-wysiwyg [data-node-id] span[data-type~=tag]::before {
content: "#" !important;
margin-right: 5px; /* # 号距离文字的距离 */
}

把整个标签 改成行级块应该就就行了 display: inline-block;
将我上面评论的代码的行级标签改为如下代码即可
.protyle-wysiwyg [data-node-id] span[data-type~=tag] {
--tag-color: #97B9DA;
font-size: 80%;
border-radius: 1em;
padding: .1em .5em .15em;
border: none;
box-shadow: 0 0 0 .065em inset var(--tag-color);
background-color: #28405c !important;
color: var(--tag-color);
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
display: inline-block;
}
.protyle-wysiwyg [data-node-id] span[data-type~=tag]::before {
content: "#" !important;
margin-right: 5px; /* # 号距离文字的距离 */
}

/* 标题 标签 */
.b3-chip--secondary, .b3-chip--primary, .b3-chip--info, .b3-chip--success, .b3-chip--warning,
.b3-chip--warning, .b3-chip--error, .b3-chip--pink {
mix-blend-mode: normal !important;
}
.b3-chip--secondary::before, .b3-chip--primary::before, .b3-chip--info::before, .b3-chip--success::before, .b3-chip--warning::before, .b3-chip--warning::before, .b3-chip--error::before, .b3-chip--pink::before {
content: "#" !important;
margin-right: 5px; /* # 号距离文字的距离 */
}
.protyle-background .b3-chip--secondary {
color: #fff !important;
background-color: #d6ff0070 !important;
}
.protyle-background .b3-chip--primary {
color: #fff !important;
background-color: #0053f9c4 !important;
}
.protyle-background .b3-chip--info {
color: var(--b3-card-info-color) !important;
background-color: #28405c !important;
}
.protyle-background .b3-chip--success {
color: var(--b3-card-success-color) !important;
background-color: #425347 !important;
}
.protyle-background .b3-chip--warning {
color: var(--b3-card-warning-color) !important;
background-color: #554636 !important;
}
.protyle-background .b3-chip--error {
color: var(--b3-card-error-color) !important;
background-color: #442724 !important;
}
.protyle-background .b3-chip--pink {
color: var(--b3-theme-on-secondary) !important;
background-color: #ea4aaa96 !important;
}

.protyle-wysiwyg [data-node-id] span[data-type~=tag] {
--tag-color: #97B9DA;
font-size: 80%;
border-radius: 1em;
padding: .1em .5em .15em;
border: none;
box-shadow: 0 0 0 .065em inset var(--tag-color);
background-color: #28405c !important;
color: var(--tag-color) ;
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}
.protyle-wysiwyg [data-node-id] span[data-type~=tag]::before {
content: "#" !important;
margin-right: 5px; /* # 号距离文字的距离 */
}

前端技术一般分为前端设计和前端开发,前端设计可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括 HTML、CSS 以及 JavaScript 等。
Latke 是一款以 JSON 为主的 Java Web 框架。
FlowUs.息流 个人及团队的新一代生产力工具。
让复杂的信息管理更轻松、自由、充满创意。
百度应用引擎(Baidu App Engine)提供了 PHP、Java、Python 的执行环境,以及云存储、消息服务、云数据库等全面的云服务。它可以让开发者实现自动地部署和管理应用,并且提供动态扩容和负载均衡的运行环境,让开发者不用考虑高成本的运维工作,只需专注于业务逻辑,大大降低了开发者学习和迁移的成本。
让我们欢迎这对新人。哦,不好意思说错了,让我们欢迎这位新人!
新手上路,请谨慎驾驶!
HHKB 是富士通的 Happy Hacking 系列电容键盘。电容键盘即无接点静电电容式键盘(Capacitive Keyboard)。
Oracle(甲骨文)公司,全称甲骨文股份有限公司(甲骨文软件系统有限公司),是全球最大的企业级软件公司,总部位于美国加利福尼亚州的红木滩。1989 年正式进入中国市场。2013 年,甲骨文已超越 IBM,成为继 Microsoft 后全球第二大软件公司。
脑图又叫思维导图,是表达发散性思维的有效图形思维工具 ,它简单却又很有效,是一种实用性的思维工具。
BookxNote 是一款全新的电子书学习工具,助力您的学习与思考,让您的大脑更高效的记忆。
笔记整理交给我,一心只读圣贤书。
用爱发电 (Programming With Love) 是一个以开源精神为核心的民间开源爱好者技术组织,“用爱发电”象征开源与贡献精神,加入组织,代表你将遵守组织的“个人开源爱好者”的各项条款。申请加入:用爱发电组织邀请帖。
用爱发电组织官网:https://programmingwithlove.stackoverflow.wiki/
AngularJS 诞生于 2009 年,由 Misko Hevery 等人创建,后为 Google 所收购。是一款优秀的前端 JS 框架,已经被用于 Google 的多款产品当中。AngularJS 有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等。2.0 版本后已经改名为 Angular。
你创造的作品可能会帮助到很多人,如果是开源项目的话就更赞了!
VirtualBox 是一款开源虚拟机软件,最早由德国 Innotek 公司开发,由 Sun Microsystems 公司出品的软件,使用 Qt 编写,在 Sun 被 Oracle 收购后正式更名成 Oracle VM VirtualBox。
Caddy 是一款默认自动启用 HTTPS 的 HTTP/2 Web 服务器。
发布对别人有帮助的原创内容是最好的 SEO 方式。
百度(Nasdaq:BIDU)是全球最大的中文搜索引擎、最大的中文网站。2000 年 1 月由李彦宏创立于北京中关村,致力于向人们提供“简单,可依赖”的信息获取方式。“百度”二字源于中国宋朝词人辛弃疾的《青玉案·元夕》词句“众里寻他千百度”,象征着百度对中文信息检索技术的执著追求。
WebSocket 是 HTML5 中定义的一种新协议,它实现了浏览器与服务器之间的全双工通信(full-duplex)。
React 是 Facebook 开源的一个用于构建 UI 的 JavaScript 库。
有空闲时间是接外包好呢还是学习好呢?
人工智能(Artificial Intelligence)是研究、开发用于模拟、延伸和扩展人的智能的理论、方法、技术及应用系统的一门技术科学。
好记性不如烂笔头。
一些有用的避坑指南。
我们平时所说的“架构”主要是指软件架构,这是有关软件整体结构与组件的抽象描述,用于指导软件系统各个方面的设计。另外还有“业务架构”、“网络架构”、“硬件架构”等细分领域。
GraphQL 是一个用于 API 的查询语言,是一个使用基于类型系统来执行查询的服务端运行时(类型系统由你的数据定义)。GraphQL 并没有和任何特定数据库或者存储引擎绑定,而是依靠你现有的代码和数据支撑。