本人喜欢使用大纲来记笔记,通过观看字体的大小很难判断几级标题,于是只能通过大纲来进行观看标题级别,但是本人具有弱色盲,大纲的标题级别看的不是很清楚,希望各位大佬能不能出手将这个数字调为黑色,加粗,在不影响没感的情况下尽量大一点

本人喜欢使用大纲来记笔记,通过观看字体的大小很难判断几级标题,于是只能通过大纲来进行观看标题级别,但是本人具有弱色盲,大纲的标题级别看的不是很清楚,希望各位大佬能不能出手将这个数字调为黑色,加粗,在不影响没感的情况下尽量大一点

/* 显示标题 */
.sy__outline .b3-list-item[title] {
display: inherit;
}
/* 字体 大小 清晰度 */
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h1] .b3-list-item__text::before,
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h2] .b3-list-item__text::before,
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h3] .b3-list-item__text::before,
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h4] .b3-list-item__text::before,
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h5] .b3-list-item__text::before,
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h6] .b3-list-item__text::before {
font-size: 15px !important; /* 更改显示字体大小 */
opacity: 1;
font-family: 'yahei consolas hybrid', 'ibm plex mono'; /* 更改显示字体 */
margin-right: 6px; /* 距离标题文字的距离 */
}
/* 屏蔽原始的图标显示 */
.sy__outline .b3-list-item .b3-list-item__graphic.popover__block {
display: none;
}
/* 更改 content 可以显示不同的前缀 */
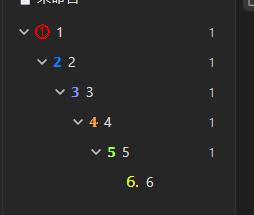
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h1] .b3-list-item__text::before { content: "⓵"; color: red; }
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h2] .b3-list-item__text::before { content: "𝟮"; color: #0087ff; }
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h3] .b3-list-item__text::before { content: "𝟯"; color: #8694ff; }
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h4] .b3-list-item__text::before { content: "𝟒"; color: #ffa54b; }
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h5] .b3-list-item__text::before { content: "𝟓"; color: #9cfd57; }
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h6] .b3-list-item__text::before { content: "⒍"; color: #e7fd1a; }
默认主题

不知这种可是你想要的效果,我这里是默认主题,具体细节可根据自己的主题进行调整

/* 大纲颜色,亮色主题 */
html[data-theme-mode="light"] {
.file-tree.sy__outline div.b3-list-item[title] .b3-list-item__text,
.file-tree.sy__outline li.b3-list-item[data-type="NodeHeading"] .b3-list-item__text{
color: black; /* 颜色请根据自己的需要修改 */
}
}
/* 大纲颜色,暗色主题 */
html[data-theme-mode="dark"] {
.file-tree.sy__outline div.b3-list-item[title] .b3-list-item__text,
.file-tree.sy__outline li.b3-list-item[data-type="NodeHeading"] .b3-list-item__text{
color: white; /* 颜色请根据自己的需要修改 */
}
}
/* 大纲标题 */
.file-tree.sy__outline div.b3-list-item[title] .b3-list-item__text{
font-size: 2em;
font-weight: bold;
}
/* 大纲H1 */
.file-tree.sy__outline li.b3-list-item[data-type="NodeHeading"][data-subtype="h1"] {
font-size: 1.75em;
font-weight: 600;
padding: .3em 4px;
}
/* 大纲H2 */
.file-tree.sy__outline li.b3-list-item[data-type="NodeHeading"][data-subtype="h2"] {
font-size: 1.55em;
font-weight: 600;
padding: .3em 4px;
}
/* 大纲H3 */
.file-tree.sy__outline li.b3-list-item[data-type="NodeHeading"][data-subtype="h3"] {
font-size: 1.38em;
font-weight: 600;
padding: 4px;
}
/* 大纲H4 */
.file-tree.sy__outline li.b3-list-item[data-type="NodeHeading"][data-subtype="h4"] {
font-size: 1.25em;
font-weight: 600;
padding: 4px;
}
/* 大纲H5 */
.file-tree.sy__outline li.b3-list-item[data-type="NodeHeading"][data-subtype="h5"] {
font-size: 1.13em;
font-weight: 600;
padding: 4px;
}
/* 大纲H6 */
.file-tree.sy__outline li.b3-list-item[data-type="NodeHeading"][data-subtype="h6"] {
font-size: 1em;
font-weight: 600;
padding: 4px;
}
ActiveMQ 是 Apache 旗下的一款开源消息总线系统,它完整实现了 JMS 规范,是一个企业级的消息中间件。
资讯是用户因为及时地获得它并利用它而能够在相对短的时间内给自己带来价值的信息,资讯有时效性和地域性。
JRebel 是一款 Java 虚拟机插件,它使得 Java 程序员能在不进行重部署的情况下,即时看到代码的改变对一个应用程序带来的影响。
PWA(Progressive Web App)是 Google 在 2015 年提出、2016 年 6 月开始推广的项目。它结合了一系列现代 Web 技术,在网页应用中实现和原生应用相近的用户体验。
Redis 是一个开源的使用 ANSI C 语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value 数据库,并提供多种语言的 API。从 2010 年 3 月 15 日起,Redis 的开发工作由 VMware 主持。从 2013 年 5 月开始,Redis 的开发由 Pivotal 赞助。
V2EX 是创意工作者们的社区。这里目前汇聚了超过 400,000 名主要来自互联网行业、游戏行业和媒体行业的创意工作者。V2EX 希望能够成为创意工作者们的生活和事业的一部分。
SendCloud 由搜狐武汉研发中心孵化的项目,是致力于为开发者提供高质量的触发邮件服务的云端邮件发送平台,为开发者提供便利的 API 接口来调用服务,让邮件准确迅速到达用户收件箱并获得强大的追踪数据。
支付宝是全球领先的独立第三方支付平台,致力于为广大用户提供安全快速的电子支付/网上支付/安全支付/手机支付体验,及转账收款/水电煤缴费/信用卡还款/AA 收款等生活服务应用。
webpack 是一个用于前端开发的模块加载器和打包工具,它能把各种资源,例如 JS、CSS(less/sass)、图片等都作为模块来使用和处理。
Spark 是 UC Berkeley AMP lab 所开源的类 Hadoop MapReduce 的通用并行框架。Spark 拥有 Hadoop MapReduce 所具有的优点;但不同于 MapReduce 的是 Job 中间输出结果可以保存在内存中,从而不再需要读写 HDFS,因此 Spark 能更好地适用于数据挖掘与机器学习等需要迭代的 MapReduce 的算法。
H2 是一个开源的嵌入式数据库引擎,采用 Java 语言编写,不受平台的限制,同时 H2 提供了一个十分方便的 web 控制台用于操作和管理数据库内容。H2 还提供兼容模式,可以兼容一些主流的数据库,因此采用 H2 作为开发期的数据库非常方便。
Hexo 是一款快速、简洁且高效的博客框架,使用 Node.js 编写。
Maven 是基于项目对象模型(POM)、通过一小段描述信息来管理项目的构建、报告和文档的软件项目管理工具。
微服务架构是一种架构模式,它提倡将单一应用划分成一组小的服务。服务之间互相协调,互相配合,为用户提供最终价值。每个服务运行在独立的进程中。服务于服务之间才用轻量级的通信机制互相沟通。每个服务都围绕着具体业务构建,能够被独立的部署。
Ngui 是一个 GUI 的排版显示引擎和跨平台的 GUI 应用程序开发框架,基于
Node.js / OpenGL。目标是在此基础上开发 GUI 应用程序可拥有开发 WEB 应用般简单与速度同时兼顾 Native 应用程序的性能与体验。
哪里都缺人,哪里都不缺人。
星期六到星期天晚,实行五天工作制后,指每周的最后两天。再过几年可能就是三天了。
Web Components 是 W3C 定义的标准,它给了前端开发者扩展浏览器标签的能力,可以方便地定制可复用组件,更好的进行模块化开发,解放了前端开发者的生产力。
用爱发电 (Programming With Love) 是一个以开源精神为核心的民间开源爱好者技术组织,“用爱发电”象征开源与贡献精神,加入组织,代表你将遵守组织的“个人开源爱好者”的各项条款。申请加入:用爱发电组织邀请帖。
用爱发电组织官网:https://programmingwithlove.stackoverflow.wiki/
宕机,多指一些网站、游戏、网络应用等服务器一种区别于正常运行的状态,也叫“Down 机”、“当机”或“死机”。宕机状态不仅仅是指服务器“挂掉了”、“死机了”状态,也包括服务器假死、停用、关闭等一些原因而导致出现的不能够正常运行的状态。
区块链是分布式数据存储、点对点传输、共识机制、加密算法等计算机技术的新型应用模式。所谓共识机制是区块链系统中实现不同节点之间建立信任、获取权益的数学算法 。
CSS(Cascading Style Sheet)“层叠样式表”是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
AngularJS 诞生于 2009 年,由 Misko Hevery 等人创建,后为 Google 所收购。是一款优秀的前端 JS 框架,已经被用于 Google 的多款产品当中。AngularJS 有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等。2.0 版本后已经改名为 Angular。
记录并分享人生的经历。
强迫症(OCD)属于焦虑障碍的一种类型,是一组以强迫思维和强迫行为为主要临床表现的神经精神疾病,其特点为有意识的强迫和反强迫并存,一些毫无意义、甚至违背自己意愿的想法或冲动反反复复侵入患者的日常生活。
房星网,我们不和没有钱的程序员谈理想,我们要让程序员又有理想又有钱。我们有雄厚的房地产行业线下资源,遍布昆明全城的 100 家门店、四千地产经纪人是我们坚实的后盾。
LeetCode(力扣)是一个全球极客挚爱的高质量技术成长平台,想要学习和提升专业能力从这里开始,充足技术干货等你来啃,轻松拿下 Dream Offer!