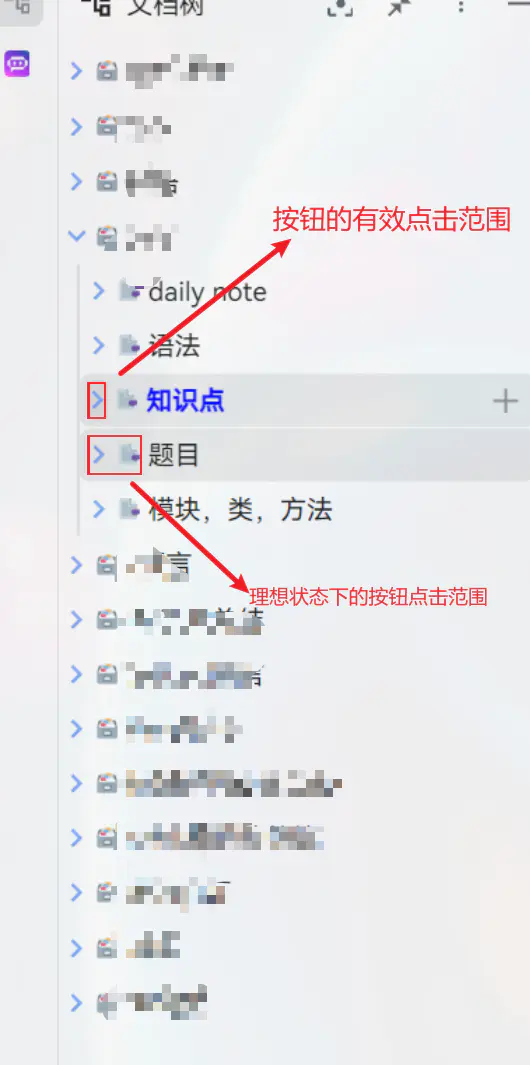
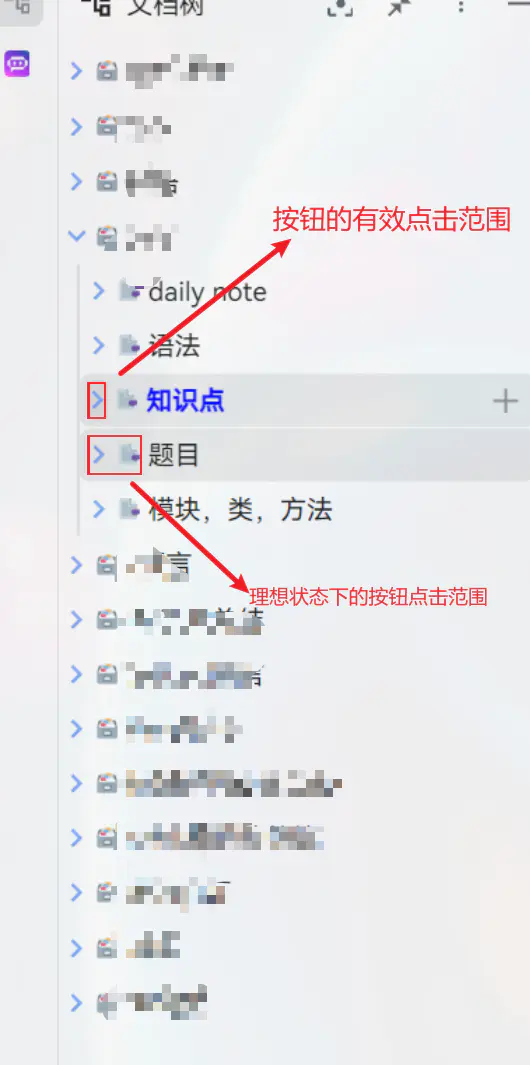
想要从一个父文档点开查看他的子文档,奈何这个文档的展开按钮太小,老是误点到父文档,大佬们能否写个 css 片段将文档树图案删去,来扩大按钮的点击范围

想要从一个父文档点开查看他的子文档,奈何这个文档的展开按钮太小,老是误点到父文档,大佬们能否写个 css 片段将文档树图案删去,来扩大按钮的点击范围

/* 隐藏: 文档树->文档->图标 */
div.sy__file>div.fn__flex-1 ul>li>span.b3-list-item__icon {display: none!important;}
/* 文档树点击文档自动展开下级 JS片段 */
setTimeout(() => {
console.log("加载代码片段:自动展开文件树");
document.querySelector('.sy__file').addEventListener('mousedown', event => {
if (!event.target.classList.contains('b3-list-item__text')) return;
if (event.target.parentNode.getAttribute("data-type") !== "navigation-file") return;
const b3ListItemToggle = event.target.parentNode.querySelector('.b3-list-item__toggle');
if (b3ListItemToggle.classList.contains('fn__hidden')) return;
b3ListItemToggle.click();
});
}, 200);
/* 隐藏: 文档树->文档->图标 */
div.sy__file>div.fn__flex-1 ul>li>span.b3-list-item__icon {display: none!important;}
/* 文档树点击文档自动展开下级 JS片段 */
setTimeout(() => {
console.log("加载代码片段:自动展开文件树");
document.querySelector('.sy__file').addEventListener('mousedown', event => {
if (!event.target.classList.contains('b3-list-item__text')) return;
if (event.target.parentNode.getAttribute("data-type") !== "navigation-file") return;
const b3ListItemToggle = event.target.parentNode.querySelector('.b3-list-item__toggle');
if (b3ListItemToggle.classList.contains('fn__hidden')) return;
b3ListItemToggle.click();
});
}, 200);
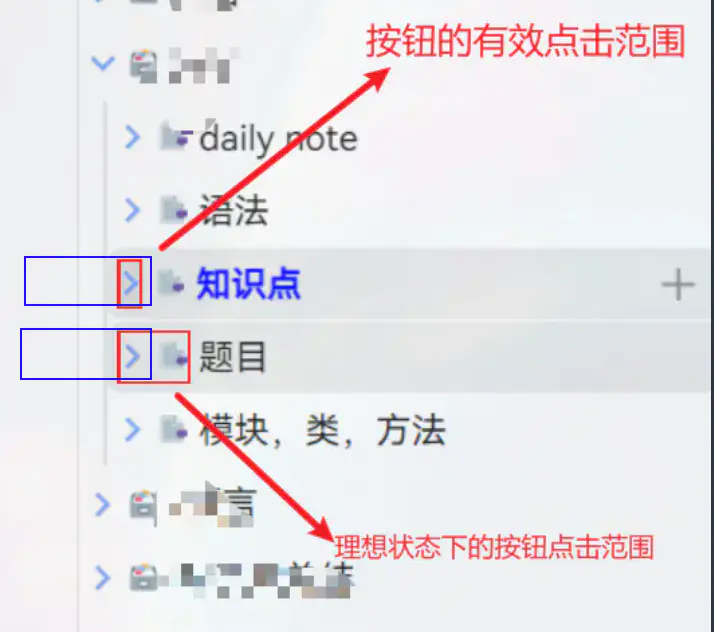
你样式的问题,左侧的线把空间挤小了,官方默认主题没这么小,空间挺大的。
理想状态应该是蓝色区域,官方默认主题就是蓝色区域

我这个目录层次背景线不会挤占原有空间
RYMCU 致力于打造一个即严谨又活泼、专业又不失有趣,为数百万人服务的开源嵌入式知识学习交流平台。
安全永远都不是一个小问题。
人工智能(Artificial Intelligence)是研究、开发用于模拟、延伸和扩展人的智能的理论、方法、技术及应用系统的一门技术科学。
flomo 是新一代 「卡片笔记」 ,专注在碎片化时代,促进你的记录,帮你积累更多知识资产。
1999 年 2 月腾讯正式推出“腾讯 QQ”,在线用户由 1999 年的 2 人(马化腾和张志东)到现在已经发展到上亿用户了,在线人数超过一亿,是目前使用最广泛的聊天软件之一。
ngrok 是一个反向代理,通过在公共的端点和本地运行的 Web 服务器之间建立一个安全的通道。
据说 99% 的性能瓶颈都在数据库。
Kubernetes 是 Google 开源的一个容器编排引擎,它支持自动化部署、大规模可伸缩、应用容器化管理。
又拍云是国内领先的 CDN 服务提供商,国家工信部认证通过的“可信云”,乌云众测平台认证的“安全云”,为移动时代的创业者提供新一代的 CDN 加速服务。
Web Components 是 W3C 定义的标准,它给了前端开发者扩展浏览器标签的能力,可以方便地定制可复用组件,更好的进行模块化开发,解放了前端开发者的生产力。
CAP 指的是在一个分布式系统中, Consistency(一致性)、 Availability(可用性)、Partition tolerance(分区容错性),三者不可兼得。
资讯是用户因为及时地获得它并利用它而能够在相对短的时间内给自己带来价值的信息,资讯有时效性和地域性。
Quicker 您的指尖工具箱!操作更少,收获更多!
OkHttp 是一款 HTTP & HTTP/2 客户端库,专为 Android 和 Java 应用打造。
ZooKeeper 是一个分布式的,开放源码的分布式应用程序协调服务,是 Google 的 Chubby 一个开源的实现,是 Hadoop 和 HBase 的重要组件。它是一个为分布式应用提供一致性服务的软件,提供的功能包括:配置维护、域名服务、分布式同步、组服务等。
区块链是分布式数据存储、点对点传输、共识机制、加密算法等计算机技术的新型应用模式。所谓共识机制是区块链系统中实现不同节点之间建立信任、获取权益的数学算法 。
SQL Server 是由 [微软] 开发和推广的关系数据库管理系统(DBMS),它最初是由 微软、Sybase 和 Ashton-Tate 三家公司共同开发的,并于 1988 年推出了第一个 OS/2 版本。
jsoup 是一款 Java 的 HTML 解析器,可直接解析某个 URL 地址、HTML 文本内容。它提供了一套非常省力的 API,可通过 DOM,CSS 以及类似于 jQuery 的操作方法来取出和操作数据。
Thank God It's Friday! 感谢老天,总算到星期五啦!
Notion - The all-in-one workspace for your notes, tasks, wikis, and databases.
房星网,我们不和没有钱的程序员谈理想,我们要让程序员又有理想又有钱。我们有雄厚的房地产行业线下资源,遍布昆明全城的 100 家门店、四千地产经纪人是我们坚实的后盾。
Linux 是一套免费使用和自由传播的类 Unix 操作系统,是一个基于 POSIX 和 Unix 的多用户、多任务、支持多线程和多 CPU 的操作系统。它能运行主要的 Unix 工具软件、应用程序和网络协议,并支持 32 位和 64 位硬件。Linux 继承了 Unix 以网络为核心的设计思想,是一个性能稳定的多用户网络操作系统。
FreeMarker 是一款好用且功能强大的 Java 模版引擎。