
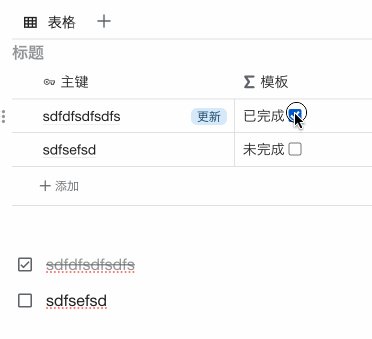
如图,比如把图片中任务项添加到数据库中,希望能用模版列获取到任务状态,显示完成/未完成,这样就可以不用勾选框了,直接用笔记内的勾选框即可进行筛选,求大佬们帮忙写个,谢谢。

如图,比如把图片中任务项添加到数据库中,希望能用模版列获取到任务状态,显示完成/未完成,这样就可以不用勾选框了,直接用笔记内的勾选框即可进行筛选,求大佬们帮忙写个,谢谢。
你的意思是数据库绑定的是列表项吗?
要是能给纯文本主键做个点击框,然后点击后输出已完成,那就完美了
确实可以,但点击框加到模板列更方便,代码如下
.action{ if index . "custom-avs" }
.action{ $id := .id }
.action{ $done := len (queryBlocks "SELECT * FROM blocks WHERE id = '?' AND markdown LIKE '* [x]%'" $id) }
<label onclick="event.stopPropagation();if(event.target.tagName!=='INPUT')return;(document.querySelector('[data-type=\'NodeListItem\'][data-node-id=\'.action{ .id }\']')||document.querySelector('[data-type=\'NodeList\'][data-node-id=\'.action{ .id }\']'))?.querySelector('.protyle-action--task')?.click();if(this.lastElementChild.checked)this.firstElementChild.textContent='已'+'完成';else this.firstElementChild.textContent='未'+'完成';">
.action{ if eq $done 1 }
<span>已完成</span>
.action{ else }
<span>未完成</span>
.action{ end }
<input type="checkbox" .action{ if eq $done 1 } checked .action{ end } style="position:relative;top:-2px;" />
</label>
.action{ end }
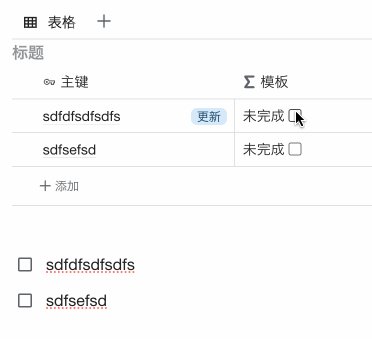
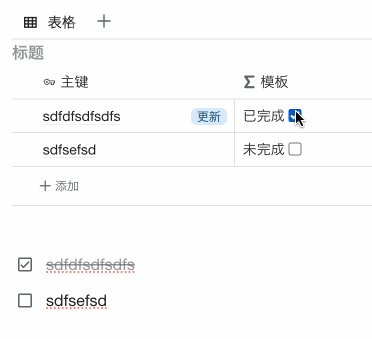
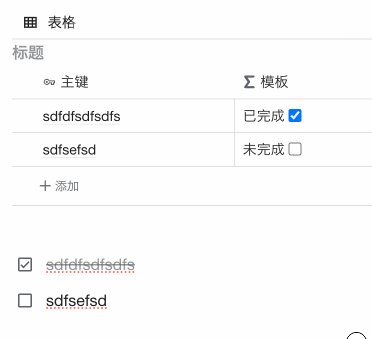
效果

但这种效果,如果任务项文档未打开会没效果,这时需要调用思源 api 接口进行更新,这种实现方式太过麻烦,有兴趣自己研究。
另外,如果让任务项点击,数据库完成状态实时更新实现起来也较麻烦,暂不支持。目前任务项点击,需要刷新页面,数据库完成状态才更新。
以太坊(Ethereum)并不是一个机构,而是一款能够在区块链上实现智能合约、开源的底层系统。以太坊是一个平台和一种编程语言 Solidity,使开发人员能够建立和发布下一代去中心化应用。 以太坊可以用来编程、分散、担保和交易任何事物:投票、域名、金融交易所、众筹、公司管理、合同和知识产权等等。
SSL(Secure Sockets Layer 安全套接层),及其继任者传输层安全(Transport Layer Security,TLS)是为网络通信提供安全及数据完整性的一种安全协议。TLS 与 SSL 在传输层对网络连接进行加密。
腾讯公司 2011 年 1 月 21 日推出的一款手机通讯软件。用户可以通过摇一摇、搜索号码、扫描二维码等添加好友和关注公众平台,同时可以将自己看到的精彩内容分享到微信朋友圈。
LaTeX(音译“拉泰赫”)是一种基于 ΤΕΧ 的排版系统,由美国计算机学家莱斯利·兰伯特(Leslie Lamport)在 20 世纪 80 年代初期开发,利用这种格式,即使使用者没有排版和程序设计的知识也可以充分发挥由 TeX 所提供的强大功能,能在几天,甚至几小时内生成很多具有书籍质量的印刷品。对于生成复杂表格和数学公式,这一点表现得尤为突出。因此它非常适用于生成高印刷质量的科技和数学类文档。
子曰:“工欲善其事,必先利其器。”
MyBatis 本是 Apache 软件基金会 的一个开源项目 iBatis,2010 年这个项目由 Apache 软件基金会迁移到了 google code,并且改名为 MyBatis ,2013 年 11 月再次迁移到了 GitHub。
React 是 Facebook 开源的一个用于构建 UI 的 JavaScript 库。
Solidity 是一种智能合约高级语言,运行在 [以太坊] 虚拟机(EVM)之上。它的语法接近于 JavaScript,是一种面向对象的语言。
BookxNote 是一款全新的电子书学习工具,助力您的学习与思考,让您的大脑更高效的记忆。
笔记整理交给我,一心只读圣贤书。
Sublime Text 是一款可以用来写代码、写文章的文本编辑器。支持代码高亮、自动完成,还支持通过插件进行扩展。
Dubbo 是一个分布式服务框架,致力于提供高性能和透明化的 RPC 远程服务调用方案,是 [阿里巴巴] SOA 服务化治理方案的核心框架,每天为 2,000+ 个服务提供 3,000,000,000+ 次访问量支持,并被广泛应用于阿里巴巴集团的各成员站点。
Latke 是一款以 JSON 为主的 Java Web 框架。
NetBeans 是一个始于 1997 年的 Xelfi 计划,本身是捷克布拉格查理大学的数学及物理学院的学生计划。此计划延伸而成立了一家公司进而发展这个商用版本的 NetBeans IDE,直到 1999 年 Sun 买下此公司。Sun 于次年(2000 年)六月将 NetBeans IDE 开源,直到现在 NetBeans 的社群依然持续增长。
SQL Server 是由 [微软] 开发和推广的关系数据库管理系统(DBMS),它最初是由 微软、Sybase 和 Ashton-Tate 三家公司共同开发的,并于 1988 年推出了第一个 OS/2 版本。
百度应用引擎(Baidu App Engine)提供了 PHP、Java、Python 的执行环境,以及云存储、消息服务、云数据库等全面的云服务。它可以让开发者实现自动地部署和管理应用,并且提供动态扩容和负载均衡的运行环境,让开发者不用考虑高成本的运维工作,只需专注于业务逻辑,大大降低了开发者学习和迁移的成本。
有什么新发现就分享给大家吧!
JVM(Java Virtual Machine)Java 虚拟机是一个微型操作系统,有自己的硬件构架体系,还有相应的指令系统。能够识别 Java 独特的 .class 文件(字节码),能够将这些文件中的信息读取出来,使得 Java 程序只需要生成 Java 虚拟机上的字节码后就能在不同操作系统平台上进行运行。
黑曜石是一款强大的知识库工具,支持本地 Markdown 文件编辑,支持双向链接和关系图。
A second brain, for you, forever.
设计模式(Design pattern)代表了最佳的实践,通常被有经验的面向对象的软件开发人员所采用。设计模式是软件开发人员在软件开发过程中面临的一般问题的解决方案。这些解决方案是众多软件开发人员经过相当长的一段时间的试验和错误总结出来的。
Node.js 是一个基于 Chrome JavaScript 运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞 I/O 模型而得以轻量和高效。
Swift 是苹果于 2014 年 WWDC(苹果开发者大会)发布的开发语言,可与 Objective-C 共同运行于 Mac OS 和 iOS 平台,用于搭建基于苹果平台的应用程序。
C++ 是在 C 语言的基础上开发的一种通用编程语言,应用广泛。C++ 支持多种编程范式,面向对象编程、泛型编程和过程化编程。
Ngui 是一个 GUI 的排版显示引擎和跨平台的 GUI 应用程序开发框架,基于
Node.js / OpenGL。目标是在此基础上开发 GUI 应用程序可拥有开发 WEB 应用般简单与速度同时兼顾 Native 应用程序的性能与体验。
Office 现已更名为 Microsoft 365. Microsoft 365 将高级 Office 应用(如 Word、Excel 和 PowerPoint)与 1 TB 的 OneDrive 云存储空间、高级安全性等结合在一起,可帮助你在任何设备上完成操作。
RYMCU 致力于打造一个即严谨又活泼、专业又不失有趣,为数百万人服务的开源嵌入式知识学习交流平台。