// 添加颜色切换按钮
function addToggleColorBtn(perv_btn) {
let barMode = document.getElementById(perv_btn);
barMode.insertAdjacentHTML(
"afterend",
'<div id="toggle_color_btn" class="toolbar__item ariaLabel" aria-label="切换字体颜色">切换颜色</div>'
);
let toggleBtn = document.getElementById("toggle_color_btn");
let isBlue = true; // 变量来跟踪当前颜色状态
const changeColor = () => {
const elements = document.querySelectorAll('[data-type$="mark"]'); // 选择以 "mark" 结尾的元素
elements.forEach(element => {
if (isBlue) {
element.style.color = '#0000ff00'; // 设置为蓝色
} else {
element.style.color = ''; // 清除颜色
}
});
// 使用选择器选择指定结构内的元素
const nestedElements = document.querySelectorAll('[name="mark"] > div[contenteditable="true"] > span > span > img');
nestedElements.forEach(element => {
// 控制元素的可见状态,但保持位置
if (isBlue) {
element.style.visibility = 'hidden'; // 显示元素
} else {
element.style.visibility = 'visible'; // 隐藏元素,但保留位置
}
});
isBlue = !isBlue; // 切换状态
};
toggleBtn.addEventListener("click", changeColor);
// 监测带有 data-type 以 "mark" 结尾的元素变化
const observeMarkChange = () => {
const observer = new MutationObserver((mutations) => {
mutations.forEach(mutation => {
mutation.addedNodes.forEach(node => {
if (node.nodeType === 1 && node.matches('[data-type$="mark"]')) { // 检测以 "mark" 结尾的元素
changeColor(); // 新的 mark 元素加载后,改变颜色
}
// 额外监测符合嵌套结构的元素
if (node.nodeType === 1 && node.matches('[name="mark"] > div[contenteditable="true"] > span > span')) {
changeColor(); // 新的符合条件的元素加载后,改变显示状态
}
});
});
});
// 监听目标节点的子节点变化
observer.observe(document.body, { childList: true, subtree: true });
};
observeMarkChange();
return "toggle_color_btn";
}
// 添加按钮
setTimeout(() => {
addToggleColorBtn("plugin_Calendar-heatmap_0");
}, 300);
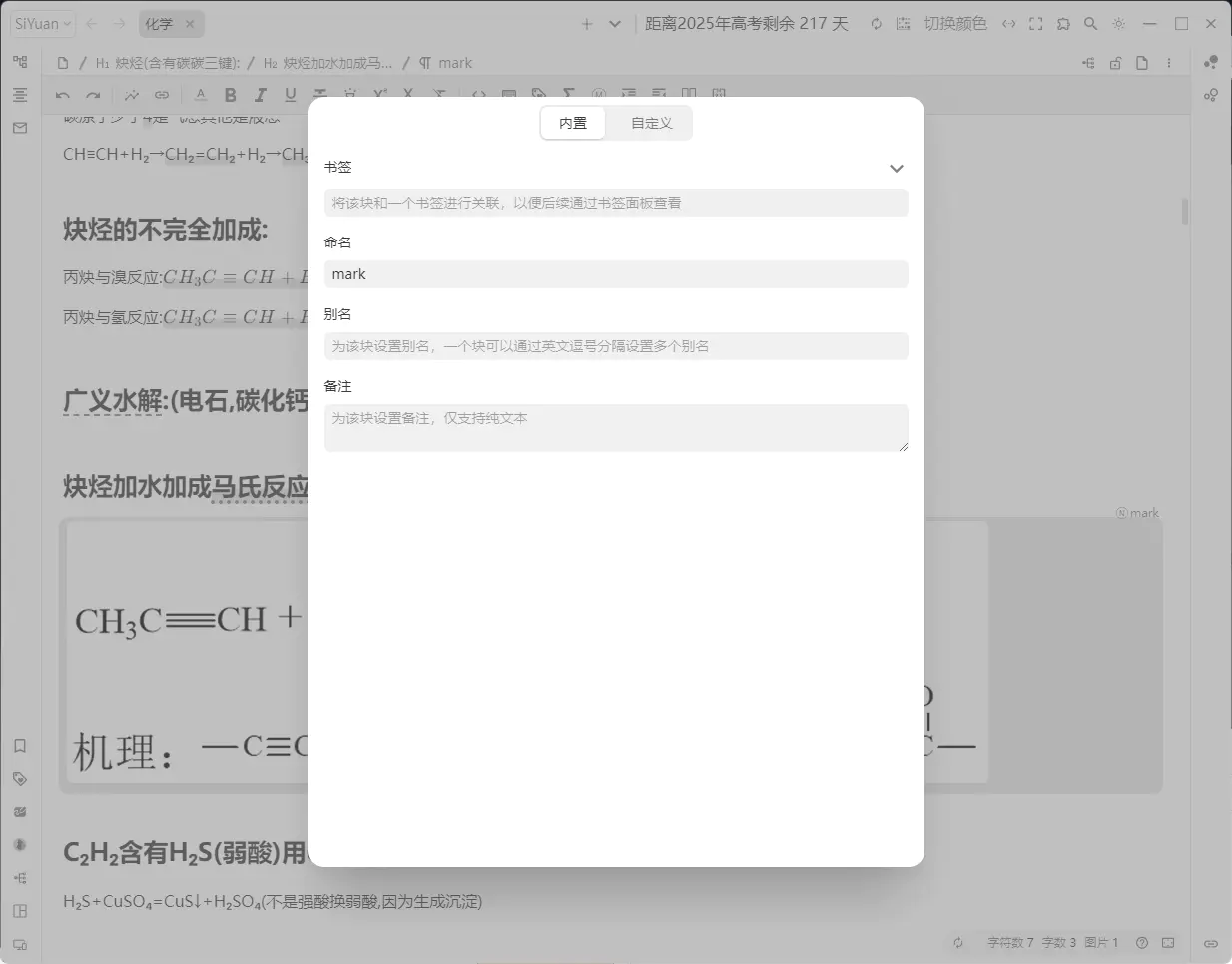
还需要有一个 css 标记
[name="inline-math mark"] > div[contenteditable="true"] > span > span {
box-shadow: 0 -0.5em 0 0 inset var(--b3-protyle-inline-mark-background),
0 0.1em 0 0 var(--b3-protyle-inline-mark-background);
}
(不知道为啥标记快捷键能让图片也隐藏)



欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于