思源笔记 v3.1.11 支持了动态图标:Add internal kernel API `/api/icon/getDynamicIcon` by Achuan-2 · Pull Request #12939 · siyuan-note/siyuan
这篇帖子分享下如何用链接传参的方式使用动态图标,选择图标样式、颜色等。v3.1.11 版本还不支持文档图标设置动态图标,可以期待下之后能支持这个功能(见文档图标支持使用动态图标 · Issue #12943 · siyuan-note/siyuan)

参数
目前有 8 种 color 和 8 种 type

-
type:图标类型,默认为 1type=1:显示年月日星期type=2:显示年月日type=3:仅显示年月type=4:仅显示年type=5:当前周数type=6:仅返回星期type=7:倒数日type=8:文字图标
-
lang:默认为当前思源笔记使用的语言,仅在 type=1、2、3、5、6、7 时有效lang=zh_CN:显示中文简体lang=zh_CHT:显示中文繁体lang=en_US/lang=en_ES:显示英文- 其他语言用英文显示

-
color:设置配色,一共八种配色color=redcolor=bluecolor=yellowcolor=greencolor=purplecolor=pinkcolor=orangecolor=grey

支持通过
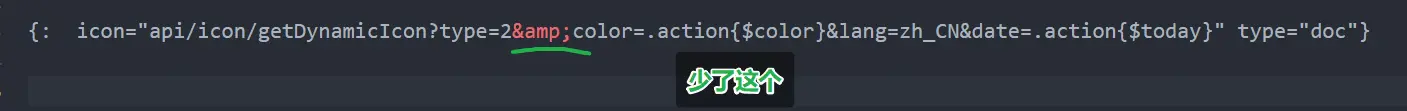
color=FE3427或color=%23FE3427设置自定义颜色(注意:直接输出color=#FE3427,会由于#是 URL 特殊符号,导致 URL 被截断,会使得参数不起作用)
 -
date: 设置日期,默认为当前日期,日期设置格式为yyyy-mm-dd,仅在 type=1-7 时有效 -
weekdayType: 设置星期格式,默认为第一种类型,仅在 type=1、6 时有效-
中文
weekdayType=1:"周日", "周一", "周二", "周三", "周四", "周五", "周六"weekdayType=2:"周天", "周一", "周二", "周三", "周四", "周五", "周六"weekdayType=3:"星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"weekdayType=4:"星期天", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六

-
英文
weekdayType=1:"Sun","Mon","Tue","Wed","Thu","Fri","Sat"weekdayType=2:"SUN","MON","TUE","WED","THU","FRI","SAT"weekdayType=3:"Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"weekdayType=4:"SUNDAY","MONDAY","TUESDAY","WEDNESDAY","THURSDAY","FRIDAY","SATURDAY"

-
-
content:设置文字图标的内容,默认为空,仅在 type=8 时有效注意 content 输入下面特殊符号,需要用 URL 编码替代,否则导致解析参数失败或丢失
%:%25+:%2B#:%23
使用
如果是在思源笔记内部使用(不用外部软件打开),可以直接用 api/icon/getDynamicIcon 后添加 type、color、lang、date/content 等参数,例如 api/icon/getDynamicIcon?color=red&type=7&lang=zh_CN
外部使用需要添加 ip 地址和端口,如 http://127.0.0.1:6806/api/icon/getDynamicIcon
示例
type=1:显示年月日星期
默认显示今天的日期。
可通过 date=2024-10-27 指定显示的日期



type=2:显示年月日



type=3:仅显示年月



type=4:仅显示年


type=5:当前周数



type=6:仅返回星期
不输入 color 的话,默认星期一到星期五为红色,星期六和星期日为蓝色








指定 color








type=7:倒数日
该图标会显示当前日期与指定日期之间的天数。
支持 lang=en_US 修改为英文:
已过用Past表示。还有用Left表示。









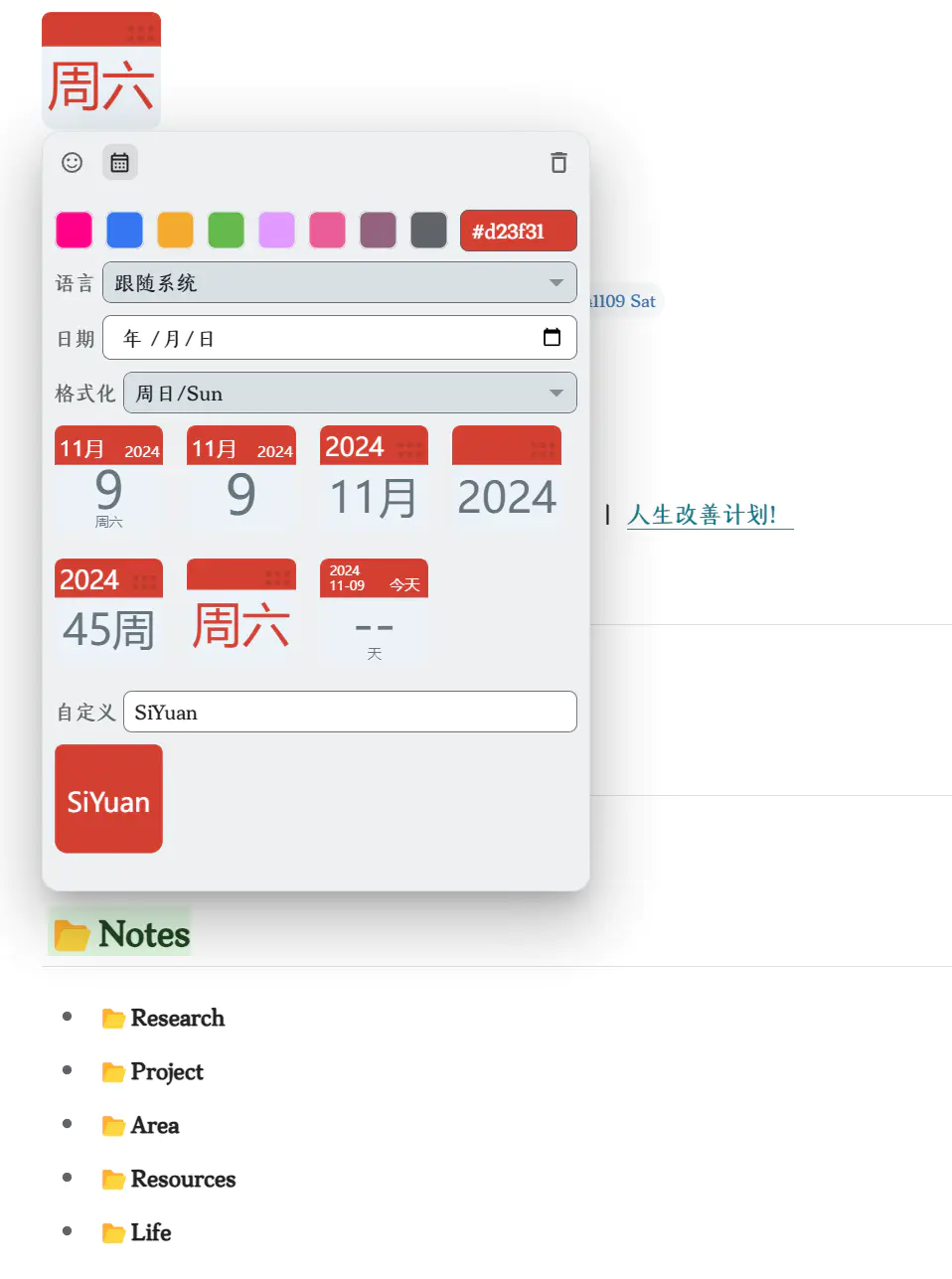
type=8:文字图标
该图标可以显示文字。



如何在 dailynote 模板中设置动态图标,创建 dailynote 自动添加图标?
v3.1.11 还不支持文档图标支持使用动态图标
之后等这个功能实现了,就可以在 dailynote 模板后面添加下面这段代码,应该就能让 dailynote 自动添加上指定的动态文档图标了。
.action{/* 获取今天日期和星期 */}
.action{$today := now | date "2006-01-02" }
.action{$weekday := now | date "Mon" }
.action{/* 工作日用红色图标,周末用蓝色图标 */}
.action{$color := "red"}
.action{if or (eq $weekday "Sat") (eq $weekday "Sun") }
.action{$color = "blue"}
.action{else}
.action{$color = "red"}
.action{end}
.action{/* 设置文档图标:选择type6,仅返回星期样式 */}
{: icon="api/icon/getDynamicIcon?type=6&date=.action{$today}&color=.action{$color}" type="doc"}
















欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于