不同类型的波浪线
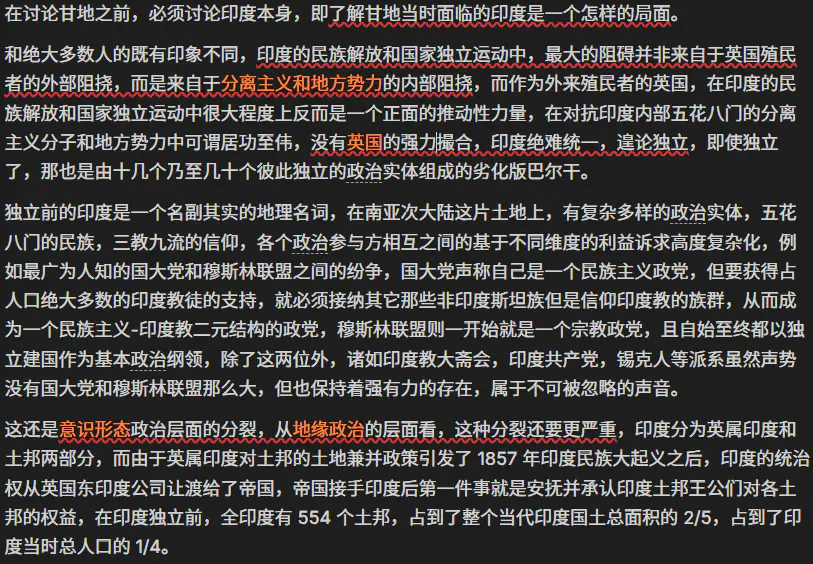
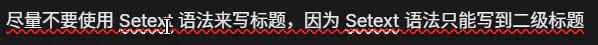
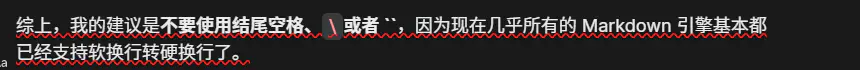
细密波浪线
.protyle-wysiwyg span[data-type~=u] {
border-bottom: unset;
text-decoration-line: underline;
text-decoration-style: wavy;
text-decoration-color: #D61A1A; /* 波浪线的颜色 */
text-decoration-skip-ink: none;
}

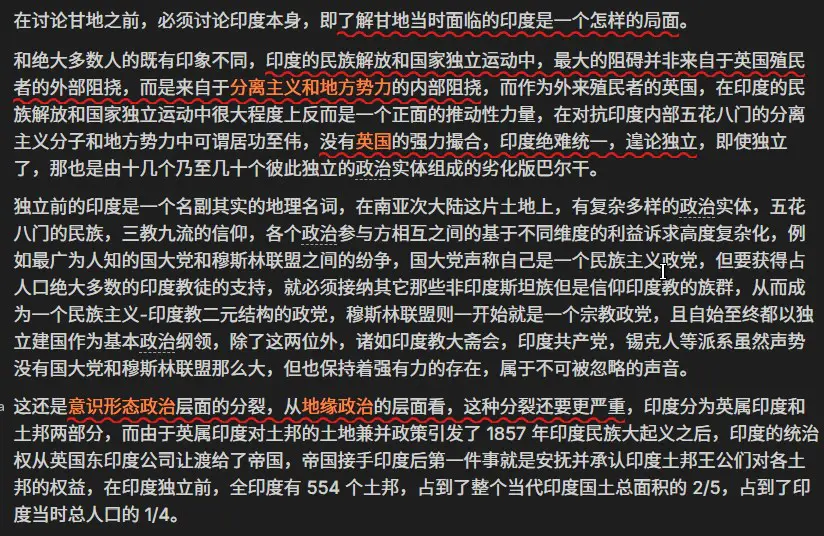
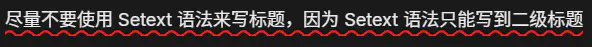
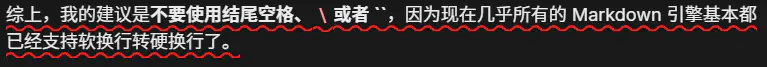
宽高波浪线
.protyle-wysiwyg span[data-type~=u] {
position: relative;
display: inline;
border-bottom: unset;
background: url("data:image/svg+xml,%3Csvg width='20' height='13' viewBox='0 0 18 9' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M0 4.5 C 2.25 1.5, 6.75 1.5, 9 4.5 S 15.75 7.5, 18 4.5' stroke='%23D61A1A' stroke-width='2.5' fill='none' stroke-linecap='round' stroke-linejoin='round' vector-effect='non-scaling-stroke'/%3E%3C/svg%3E") repeat-x left bottom; /* stroke='%23D61A1A'中D61A1A是波浪线的颜色 */
background-size: 18px 9px;
background-position: 0 calc(100% + 2px);
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
padding-bottom: 6px;
image-rendering: -webkit-optimize-contrast;
image-rendering: crisp-edges;
}

修复
2024.12.11 修复下划线因字符形状而中断导致波浪线不连续


已知问题
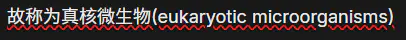
细密波浪线的问题-和其他元素冲突
- 拼写检查,可通过关闭拼写检查设置解决。

- 行级公式等其他行级元素。


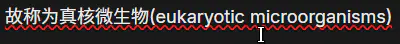
但以上问题切换为宽高波浪线可以不完美解决:



欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于