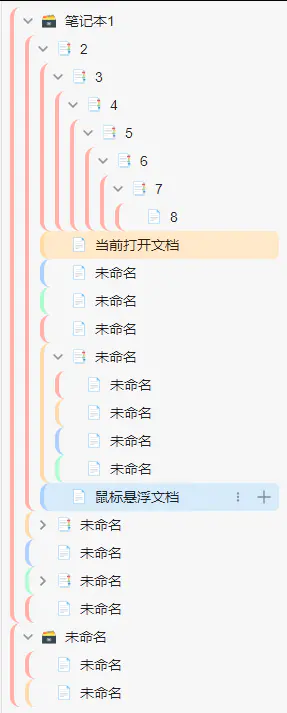
效果

按需修改
- 颜色分为三种: 竖线颜色; 鼠标悬浮时颜色, 打开文档的颜色, 按需修改这部分代码(我没啥审美, 欢迎设计师大佬提供好看的配色)

- 隐藏文档图标(个人习惯), 按需删掉

css 代码
/* [css片段] 多彩文档树竖线 */
:root {
/* 竖线颜色 */
--vertical-line-color-1: var(--b3-font-background8);
--vertical-line-color-2: var(--b3-font-background7);
--vertical-line-color-3: var(--b3-font-background6);
--vertical-line-color-4: var(--b3-font-background11);
--vertical-line-color-5: var(--b3-font-background8);
--vertical-line-color-6: var(--b3-font-background7);
--vertical-line-color-7: var(--b3-font-background6);
--vertical-line-color-8: var(--b3-font-background11);
/* 悬浮颜色 */
--file-hover-color-1: var(--b3-font-background1);
--file-hover-color-2: var(--b3-font-background2);
--file-hover-color-3: var(--b3-font-background3);
--file-hover-color-4: var(--b3-font-background4);
--file-hover-color-5: var(--b3-font-background1);
--file-hover-color-6: var(--b3-font-background2);
--file-hover-color-7: var(--b3-font-background3);
--file-hover-color-8: var(--b3-font-background4);
/* 文档打开颜色 */
--file-open-color-1: var(--b3-font-background1);
--file-open-color-2: var(--b3-font-background2);
--file-open-color-3: var(--b3-font-background3);
--file-open-color-4: var(--b3-font-background4);
--file-open-color-5: var(--b3-font-background1);
--file-open-color-6: var(--b3-font-background2);
--file-open-color-7: var(--b3-font-background3);
--file-open-color-8: var(--b3-font-background4);
}
/* 折叠按钮 */
.sy__file>.fn__flex-1>ul li>.b3-list-item__toggle {
padding-left: 5px !important;
}
/* 文件图标, 可以按需删掉 */
.sy__file>.fn__flex-1>ul li>.b3-list-item__icon {
display: none;
}
/* 竖线 */
.sy__file>.fn__flex-1>ul li {
margin-bottom: -1px;
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
}
.sy__file>.fn__flex-1>ul li:has(span>svg.b3-list-item__arrow--open) {
border-bottom-left-radius: 0px;
}
.sy__file>.fn__flex-1>ul ul {
padding-left: 3px;
margin-left: 8px;
border-top-left-radius: 0px;
border-bottom-left-radius: 10px;
}
/* 竖线颜色 */
.sy__file>.fn__flex-1>ul li,
.sy__file>.fn__flex-1>ul ul {
border-left: 4px solid var(--vertical-line-color-1);
}
.sy__file>.fn__flex-1>ul>ul li,
.sy__file>.fn__flex-1>ul>ul ul {
border-left: 4px solid var(--vertical-line-color-2);
}
.sy__file>.fn__flex-1>ul>ul>ul li,
.sy__file>.fn__flex-1>ul>ul>ul ul {
border-left: 4px solid var(--vertical-line-color-3);
}
.sy__file>.fn__flex-1>ul>ul>ul>ul li,
.sy__file>.fn__flex-1>ul>ul>ul>ul ul {
border-left: 4px solid var(--vertical-line-color-4);
}
.sy__file>.fn__flex-1>ul>ul>ul>ul>ul li,
.sy__file>.fn__flex-1>ul>ul>ul>ul>ul ul {
border-left: 4px solid var(--vertical-line-color-5);
}
.sy__file>.fn__flex-1>ul>ul>ul>ul>ul>ul li,
.sy__file>.fn__flex-1>ul>ul>ul>ul>ul>ul ul {
border-left: 4px solid var(--vertical-line-color-6);
}
.sy__file>.fn__flex-1>ul>ul>ul>ul>ul>ul>ul li,
.sy__file>.fn__flex-1>ul>ul>ul>ul>ul>ul>ul ul {
border-left: 4px solid var(--vertical-line-color-7);
}
.sy__file>.fn__flex-1>ul>ul>ul>ul>ul>ul>ul>ul li,
.sy__file>.fn__flex-1>ul>ul>ul>ul>ul>ul>ul>ul ul {
border-left: 4px solid var(--vertical-line-color-8);
}
/* 文档悬浮颜色 */
.sy__file>.fn__flex-1>ul li:hover:not(.b3-list-item--focus) {
background-color: var(--file-hover-color-1) !important;
border-bottom-left-radius: 10px !important;
}
.sy__file>.fn__flex-1>ul>ul li:hover:not(.b3-list-item--focus) {
background-color: var(--file-hover-color-2) !important;
}
.sy__file>.fn__flex-1>ul>ul>ul li:hover:not(.b3-list-item--focus) {
background-color: var(--file-hover-color-3) !important;
}
.sy__file>.fn__flex-1>ul>ul>ul>ul li:hover:not(.b3-list-item--focus) {
background-color: var(--file-hover-color-4) !important;
}
.sy__file>.fn__flex-1>ul>ul>ul>ul>ul li:hover:not(.b3-list-item--focus) {
background-color: var(--file-hover-color-5) !important;
}
.sy__file>.fn__flex-1>ul>ul>ul>ul>ul>ul li:hover:not(.b3-list-item--focus) {
background-color: var(--file-hover-color-6) !important;
}
.sy__file>.fn__flex-1>ul>ul>ul>ul>ul>ul>ul li:hover:not(.b3-list-item--focus) {
background-color: var(--file-hover-color-7) !important;
}
.sy__file>.fn__flex-1>ul>ul>ul>ul>ul>ul>ul>ul li:hover:not(.b3-list-item--focus) {
background-color: var(--file-hover-color-8) !important;
}
/* 文档打开颜色 */
.sy__file>.fn__flex-1>ul li.b3-list-item--focus {
background-color: var(--file-open-color-1);
}
.sy__file>.fn__flex-1>ul>ul li.b3-list-item--focus {
background-color: var(--file-open-color-2);
}
.sy__file>.fn__flex-1>ul>ul>ul li.b3-list-item--focus {
background-color: var(--file-open-color-3);
}
.sy__file>.fn__flex-1>ul>ul>ul>ul li.b3-list-item--focus {
background-color: var(--file-open-color-4);
}
.sy__file>.fn__flex-1>ul>ul>ul>ul>ul li.b3-list-item--focus {
background-color: var(--file-open-color-5);
}
.sy__file>.fn__flex-1>ul>ul>ul>ul>ul>ul li.b3-list-item--focus {
background-color: var(--file-open-color-6);
}
.sy__file>.fn__flex-1>ul>ul>ul>ul>ul>ul>ul li.b3-list-item--focus {
background-color: var(--file-open-color-7);
}
.sy__file>.fn__flex-1>ul>ul>ul>ul>ul>ul>ul>ul li.b3-list-item--focus {
background-color: var(--file-open-color-8);
}








欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于