-
如何将数字报的信息图片转到笔记本上?
2024-02-01 16:01图片转到思源笔记本上,要怎么操作?
直接在浏览器右键复制图片就行,或者用思源的浏览器剪藏插件(不过效果不好)
按照年度归类
只能手动归类或者自己写爬虫和思源插件
-
误删公司电脑思源笔记,家里的电脑内的思源笔记会怎么样?
2024-02-01 13:04先给家里的电脑断网,打开思源笔记导出 Data 备份一下(或者直接找到工作空间下的 Data 文件夹备份)
然后再联网同步看看
-
一遇到需要升级版本 就不能和云端同步数据
2024-02-01 04:38@88250 之前也有人提过这个问题。我觉得点了强制退出之后,应该还要能自动安装新版本才对。(或者加一个「强制安装新版本」??)
-
一遇到需要升级版本 就不能和云端同步数据
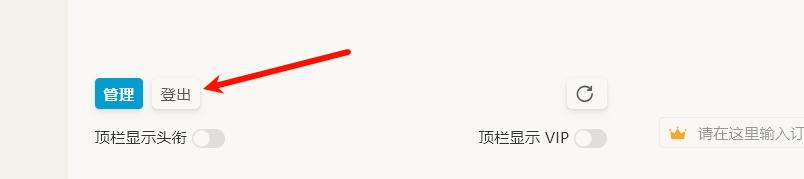
2024-02-01 04:281、关闭同步功能之后再退出,自动安装完成后再重新打开同步功能
2、自动下载完毕后,可以打开
工作空间目录\temp\install找到安装包,手动安装:
p.s. 说实话,自动更新不好用,无论是什么用户都不好用
p.s.s. 尽量跟版本升级吧(两三周升级一次应该没问题),因为同步机制有修改的话就不允许旧版本客户端同步的(允许同步反而容易丢失数据)
-
一直弹出这个通知,能不能关掉呀?
2024-01-31 17:48@player @Near 可能是文档层级导航插件的问题,详情见帖子: 请问这个通知怎么关闭?
后续请关注 issue:Issue #36 · OpaqueGlass/syplugin-hierarchyNavigate
-
请问这个通知怎么关闭?
2024-01-31 16:18请问这个通知怎么关闭? - 88250 的回帖 :可能是某个插件调用了
listDocsByPath接口,并且传入了参数maxListCount,如果是的话,只需要取消传入这个参数就可以使用 设置 - 文档树 - 最大列出数量 的配置值了,关联 Issue #7993 · siyuan-note/siyuan那你或许可以试试关闭所有插件,然后一个个排查看看
-
求一个无序列表样式的 CSS 代码片段
2024-01-31 16:05想要代码行数少一点的话,就用这个:
/* 自定义无序列表样式 https://ld246.com/article/1706265880167?r=a2930610542 */ /* 无序列表块、嵌入块、浮窗聚焦 */ [data-subtype="u"]>.li[data-subtype="u"]>.protyle-action svg, [class="protyle-wysiwyg__embed"]>.li[data-subtype="u"]>.protyle-action svg, [class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>.li[data-subtype="u"]>.protyle-action svg{ color:transparent; } [data-subtype="u"]>.li[data-subtype="u"]>.protyle-action::before, [class="protyle-wysiwyg__embed"]>.li[data-subtype="u"]>.protyle-action::before, [class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>.li[data-subtype="u"]>.protyle-action::before{ font-size: 1.5em; line-height: 1; margin-bottom: 0px; margin-left:13px; font-family: Arial; content: "▪"; } [data-subtype="u"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before, [class="protyle-wysiwyg__embed"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before, [class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{ content: "•"; } [data-subtype="u"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before, [class="protyle-wysiwyg__embed"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before, [class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{ content: "◦"; } -
求一个无序列表样式的 CSS 代码片段
2024-01-31 15:48我搞明白了,我的列表跟你的有一点点不一样,我单独适配了三种情况,现在这个代码应该行了:
(刚刚更新了一下回帖,现在肯定行了)
/* 自定义无序列表样式 https://ld246.com/article/1706265880167?r=a2930610542 */ /* 无序列表块 */ [data-subtype="u"]>.li[data-subtype="u"]>.protyle-action svg{ color:transparent; } [data-subtype="u"]>.li[data-subtype="u"]>.protyle-action::before { font-size: 1.5em; line-height: 1; margin-bottom: 0px; margin-left:13px; font-family: Arial; content: "▪"; } [data-subtype="u"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{ content: "•"; } [data-subtype="u"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{ content: "◦"; } /* 嵌入块 */ [class="protyle-wysiwyg__embed"]>.li[data-subtype="u"]>.protyle-action svg{ color:transparent; } [class="protyle-wysiwyg__embed"]>.li[data-subtype="u"]>.protyle-action::before { font-size: 1.5em; line-height: 1; margin-bottom: 0px; margin-left:13px; font-family: Arial; content: "▪"; } [class="protyle-wysiwyg__embed"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{ content: "•"; } [class="protyle-wysiwyg__embed"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{ content: "◦"; } /* 浮窗 */ [class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>.li[data-subtype="u"]>.protyle-action svg{ color:transparent; } [class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>.li[data-subtype="u"]>.protyle-action::before { font-size: 1.5em; line-height: 1; margin-bottom: 0px; margin-left:13px; font-family: Arial; content: "▪"; } [class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{ content: "•"; } [class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{ content: "◦"; }