-
安卓端有没有可能支持通过系统分享接口剪藏文章?
2023-09-09 01:59如果不介意用其他浏览器的话,可以试试“狐猴浏览器”,这个浏览器可以装 edge 和 chrome 的插件,应该可以实现你的需求。
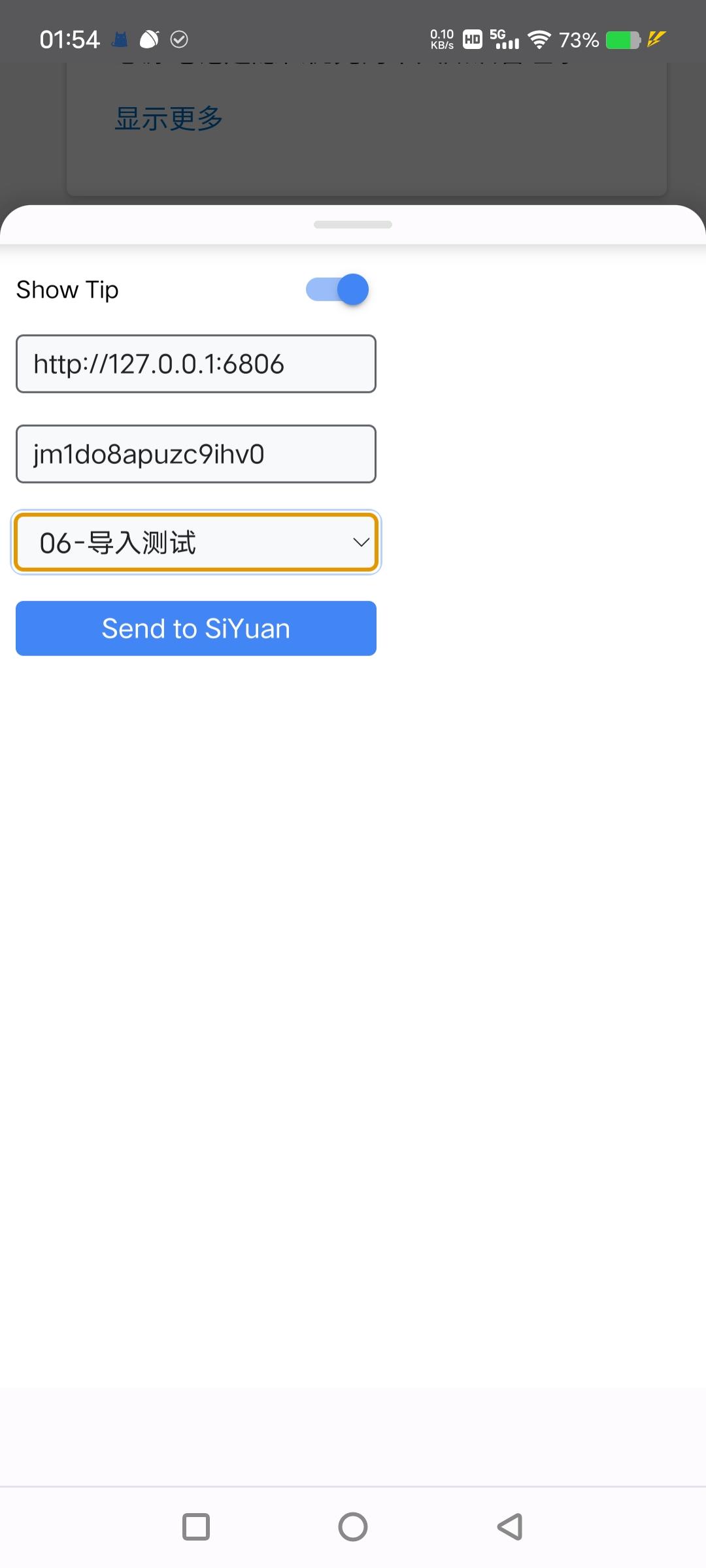
在我的手机上是可以正常剪藏的,下面是剪藏的设置的截图(需要先开启思源)


-
求社区大佬能开发导出 FSRS 持久化数据的插件
2023-09-07 17:44试试这个,解压后把文件夹名改成 export-csv-for-fsrs-optimizer,导出的数据在“工作空间/data/public/export-csv-for-fsrs-optimizer”下面。
我没怎么用过思源的闪卡,数据不够用 fsrs-optimizer 优化。
注意:
- 打开导出数据文件以后再打开思源会出现锁定工作空间的情况
- 思源持久化的数据没有 review_duration 这个字段,我设了一个默认值 5
-
希望优化一下手机端的图片显示比例
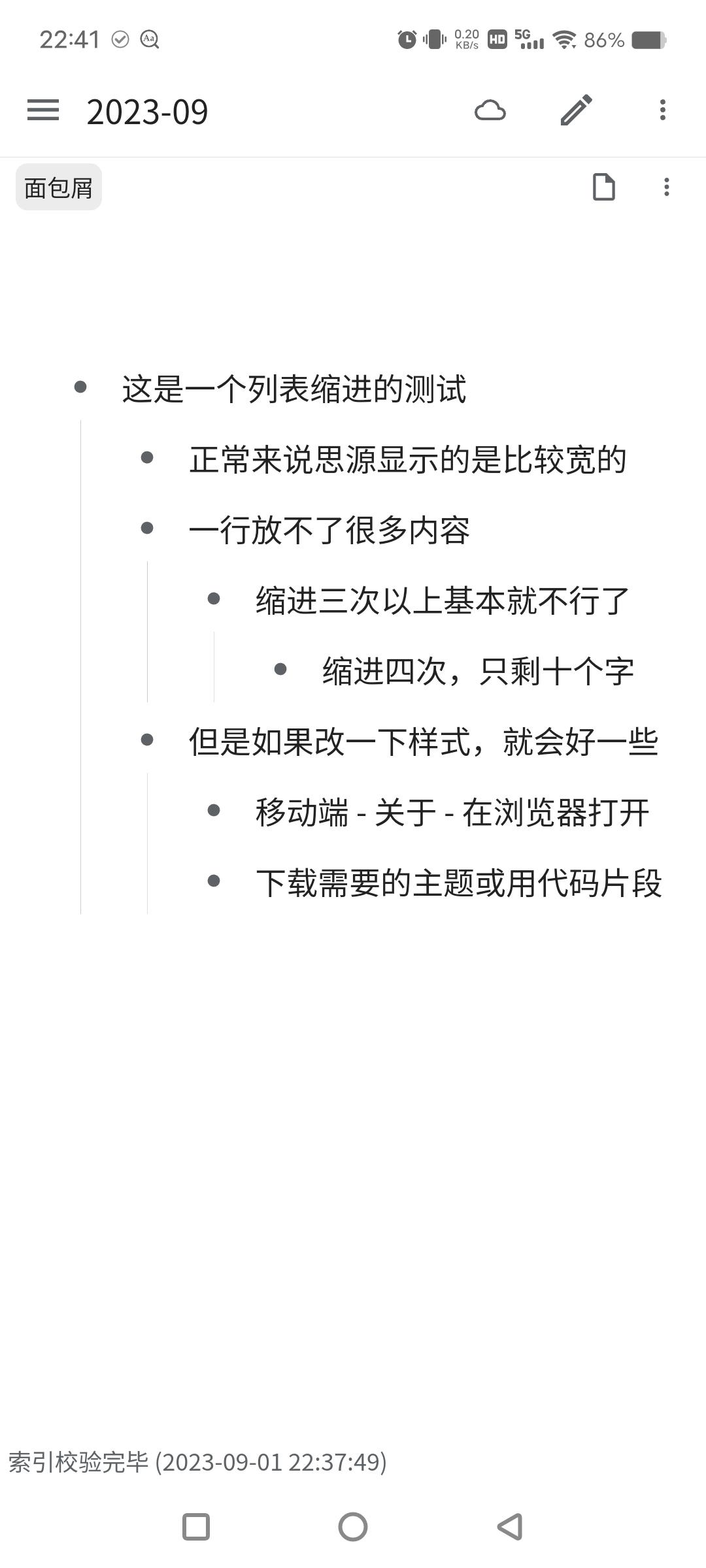
2023-09-01 23:18你好,这个代码片段也许可以解决你的需求。
body:has(#sidebar) > #editor .protyle-content > .protyle-wysiwyg { padding-left: 0 !important; padding-right: 0 !important; }显示效果:

注意移除所有边距后,点击最左侧的块,不会出现块标
-
手机阅读体检不佳,如何调整?
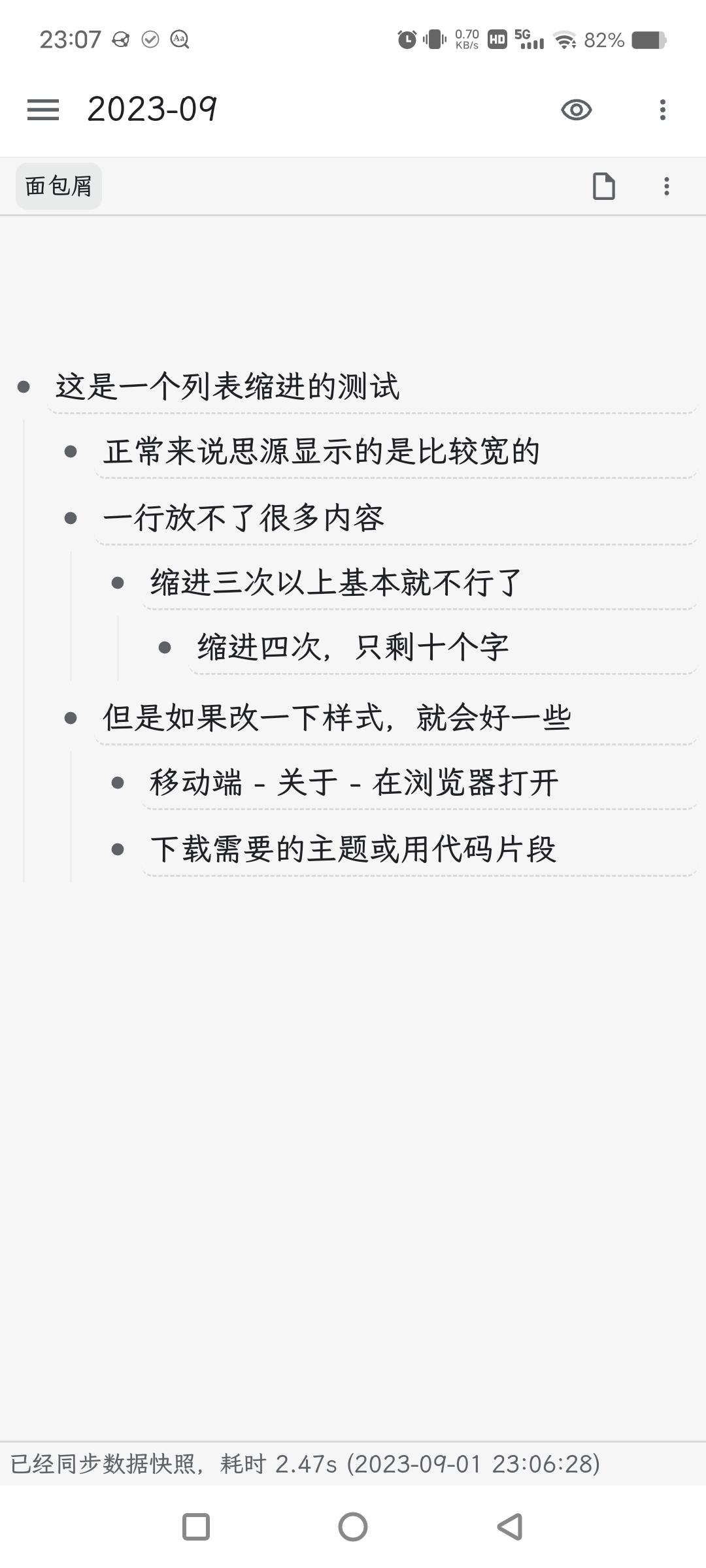
2023-09-01 23:11你好,可以通过代码片段调整。
/* ------------------------ 移除编辑区外边距 ------------------------ */ body:has(#sidebar) > #editor .protyle-content > .protyle-wysiwyg { margin: 0; padding-left: 0 !important; padding-right: 0 !important; } /* ------------------------ 减少列表缩进距离 ------------------------ */ /* 小圆点 */ body:has(#sidebar) > #editor .protyle-wysiwyg [data-node-id].li > .protyle-action { width: 24px; } /* 列表块 */ body:has(#sidebar) > #editor .protyle-wysiwyg [data-node-id].li > .list { margin-left: 12px !important; padding-left: 0; } /* 列表块内容 */ body:has(#sidebar) > #editor .protyle-wysiwyg [data-node-id].li > [data-node-id] { margin-left: 24px !important; } /* 列表辅助线 */ body:has(#sidebar) > #editor .protyle-wysiwyg [data-node-id].li:before { left: 12px; }这是显示效果:


-
有没有大佬能写一个类似 logseq 的层次子弹线 css 片段
2023-08-28 23:59css 片段
/* REF https://github.com/svchord/Rem-Craft */ .protyle-wysiwyg [data-node-id].li:has(.block-focus)>.protyle-action{ color:rgb(70, 110, 220);; } .protyle-wysiwyg [data-node-id].li:has(.block-focus)>.protyle-action svg{ margin:0; width:16px; height:16px; padding:0px 0px } .protyle-wysiwyg [data-node-id].li:has(.block-focus)>.list:has(.block-focus)>.li::after{ content:""; display:block; position:absolute; pointer-events:none; width:34px; left:-18px; top:-20px; border-style:solid; border-color:rgb(70, 110, 220);; } .protyle-wysiwyg [data-node-id].li:has(.block-focus)>.list:has(.block-focus)>.li:not(:has(.block-focus))::after{ bottom:-2px; border-width:0 0 0 2px } .protyle-wysiwyg [data-node-id].li:has(.block-focus)>.list:has(.block-focus)>.li:has(.block-focus)::after{ height:38px; border-radius:0 0 0 8px; border-width:0 0 2px 2px } .protyle-wysiwyg [data-node-id].li:has(.block-focus)>.list:has(.block-focus)>.li:has(.block-focus)~.li:not(:has(.block-focus))::after{ border-color:rgba(0,0,0,0) } .protyle-wysiwyg [data-node-id].li:has(.block-focus)>.list:has(.block-focus)>.li[data-subtype=o]::after{ width:24px } .protyle-wysiwyg [data-node-id].li:has(.block-focus)>.list:has(.block-focus)>.li[data-subtype=t]::after{ width:28px } .protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id]::after{ content:""; display:block; position:absolute; pointer-events:none; width:34px; left:-18px; top:-20px; border-style:solid; border-color:rgb(70, 110, 220); top:20px; height:calc(100% + 4px); border-width:0 0 0 2px } .protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id]:has(+.list)::after{ height:auto; bottom:0 } .protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id][data-type=NodeHeading]::after{ top:0; height:185% } .protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id].list:has(.block-focus)::after,.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id].list:has(.block-focus)~[data-node-id]::after,.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id].bq:has(.block-focus)::after,.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id].bq:has(.block-focus)~[data-node-id]::after,.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id].sb:has(.block-focus)::after,.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id].sb:has(.block-focus)~[data-node-id]::after{ border-color:rgba(0,0,0,0) } .protyle-wysiwyg [data-node-id].li:has(.block-focus)[fold="1"]>[data-node-id]::after,.protyle-wysiwyg [data-node-id].li:has(.block-focus):has(>.block-focus)>[data-node-id]::after{ border-color:rgba(0,0,0,0) } .protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=o]:has(.block-focus)>.list:has(.block-focus)>.li::after{ top:-10px } .protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=o]:has(.block-focus)>.list:has(.block-focus)>.li:has(.block-focus)::after{ height:28px } .protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=t]:has(.block-focus)>.protyle-action{ color:rgb(70, 110, 220);; } .protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=t]:has(.block-focus)>.protyle-action svg{ margin:0; width:14px; height:14px; padding:0px 0px } .protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=t]:has(.block-focus)>.list:has(.block-focus)>.li::after{ top:-14px } .protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=t]:has(.block-focus)>.list:has(.block-focus)>.li:has(.block-focus)::after{ height:32px } .protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=t]:has(.block-focus).protyle-task--done>.list:has(.block-focus)>.li::after{ border-color:rgba(139, 139, 139) } -
有没有大佬能写一个类似 logseq 的层次子弹线 css 片段
2023-08-28 23:59Rem Craft 主题有这个,需要 JS 定位 app-translate-content Rem Craft 主题有这个,需要 JS 定位
js 片段
/** * 获得指定块位于的编辑区 * @params {HTMLElement} * @return {HTMLElement} 光标所在块位于的编辑区 * @return {null} 光标不在块内 */ function getTargetEditor(block) { while (block != null && !block.classList.contains('protyle-wysiwyg')) block = block.parentElement; return block; } /** * 获得焦点所在的块 * @return {HTMLElement} 光标所在块 * @return {null} 光标不在块内 */ function getFocusedBlock() { if (document.activeElement.classList.contains('protyle-wysiwyg')) { let block = window.getSelection()?.focusNode?.parentElement; // 当前光标 while (block != null && block.dataset.nodeId == null) block = block.parentElement; return block; } } function focusHandler() { /* 获取当前编辑区 */ let block = getFocusedBlock(); // 当前光标所在块 /* 当前块已经设置焦点 */ if (block?.classList.contains(`block-focus`)) return; /* 当前块未设置焦点 */ const editor = getTargetEditor(block); // 当前光标所在块位于的编辑区 if (editor) { editor.querySelectorAll(`.block-focus`).forEach((element) => element.classList.remove(`block-focus`)); block.classList.add(`block-focus`); // setSelector(block); } } function bulletMain() { // 跟踪当前所在块 window.addEventListener('mouseup', focusHandler, true); window.addEventListener('keyup', focusHandler, true); } (async () => { bulletMain(); console.log('加载子弹线成功') })(); -
功能特性的意思是如果不加入功能特性的话,就不支持使用云端同步的功能了吗?我看现在还是可以使用的,下个版本就会正式生效这个功能特性吗?
2023-08-19 22:29官方的云端同步是收费功能,第三方同步刚出来的时候就说过是“免费公测”,现在公测结束了。
-
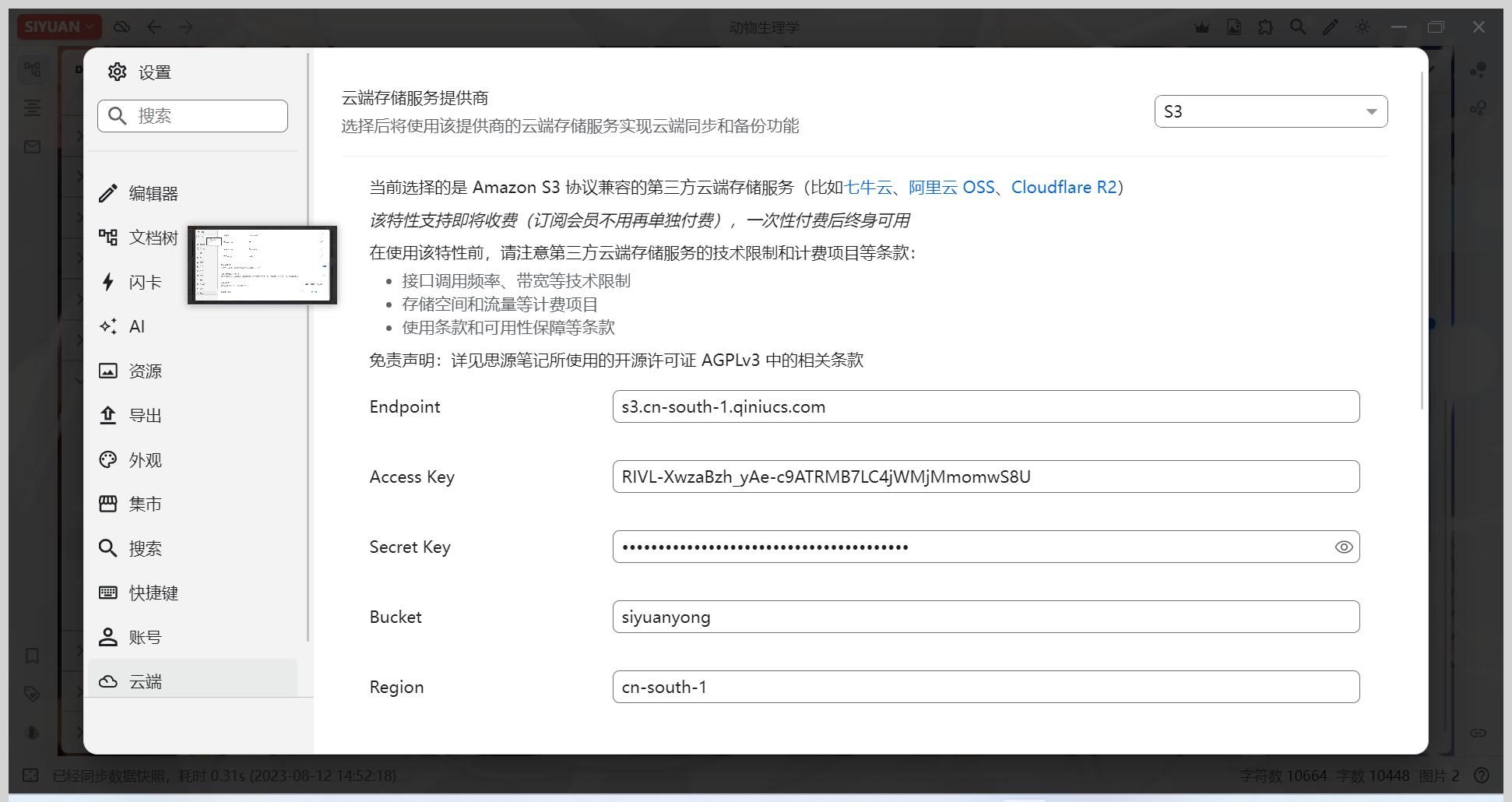
想省大钱?思源笔记第三方同步 S3 手把手教程(使用七牛云对象存储 Kodo)(2024.4.25)
2023-08-19 18:08可以的,可以搜论坛里的群晖或者威联通用 minio 搭建 S3 的教程
-
更新到最新版,同步 webdav 需要登陆账号?
2023-08-14 18:42离线激活可以看看这里: S3/WebDAV 同步是否可离线激活
这是之前在 github 上置顶一个多星期的关于注册账号才能使用的 issue:Issue #8835 · siyuan-note/siyuan
实在不愿意登录账号也可以自己改代码绕过限制
-
关于思源拓展包 48 元早鸟价的疑问
2023-08-13 15:50github 上解释过了,这个属于 pro 功能:Issue #8906 · siyuan-note/siyuan
关于 S3 付费:Issue #8780 · siyuan-note/siyuan
-
想要小记这种碎片化记录功能
2023-07-28 11:49flomo 没有提供导出 API,不过可以自己动手。
这个是我之前做过的 quicker 导入动作:https://getquicker.net/Sharedaction?code=02ed5443-2dc2-47a1-2ed0-08db2d92bfe7&fromMyShare=true
这个是抓包的 API: Flomo 部分网页接口
有需要的可以考虑做个导入的插件
-
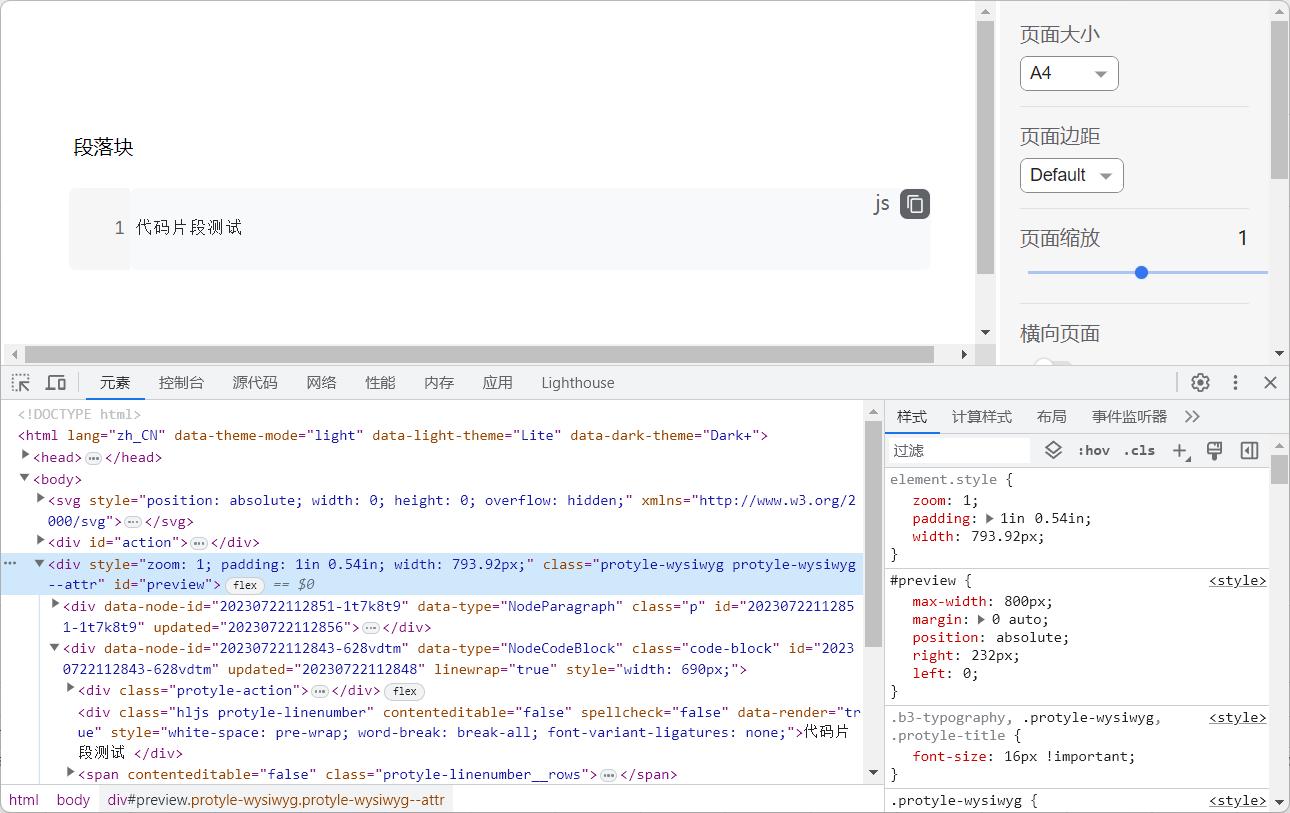
导出 pdf 能否选择保留代码段的格式
2023-07-22 11:35导出界面的选择器是
#preview,需要什么样式的话打开导出界面可以自己改 CSS(需要使用开发者工具的话按:Ctrl+Shift+i)
-
希望增加.mhtml 查看支持
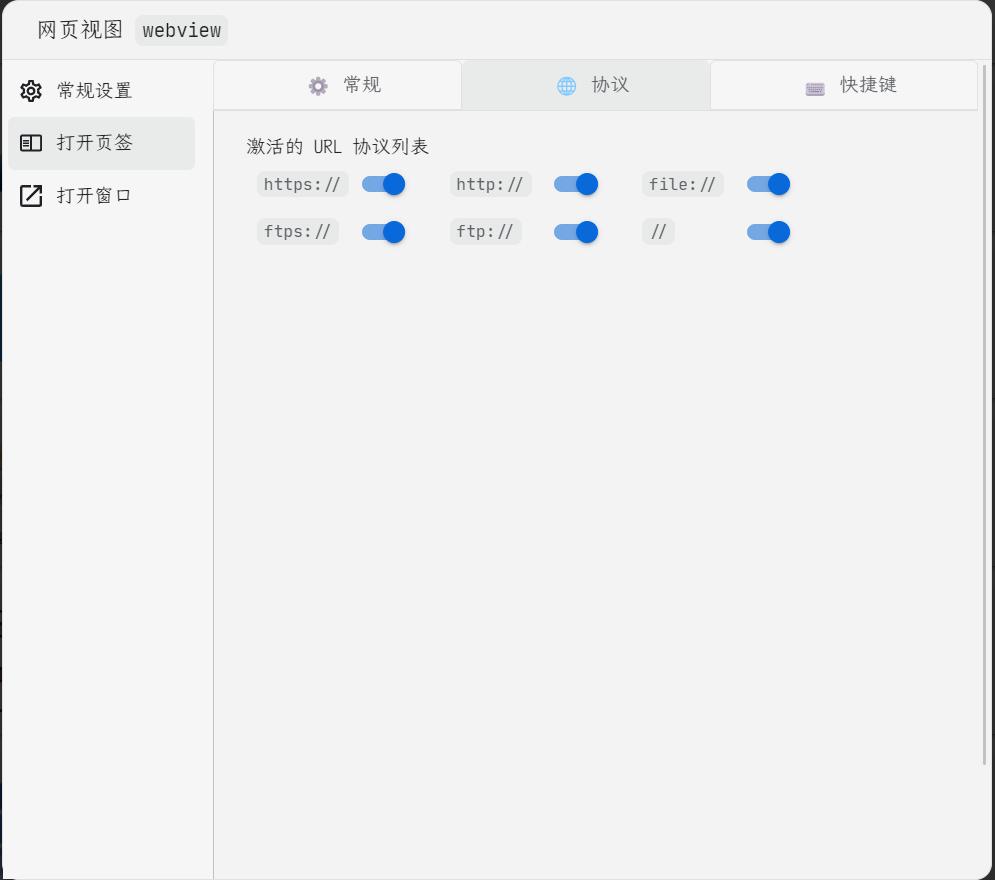
2023-07-13 17:53萌佬的 webview 插件支持 file 协议和 http 协议,如果你在思源插入的是类似
file:///D:/xxx.mhtml的文件是可以通过这个插件在思源打开的。
如果是以思源附件的形式插入的,比如
assets/xxx.mhtml这种,不能直接打开。可以考虑通过 http 协议打开,用类似这种链接http://127.0.0.1:6806/assets/xxx.mhtml(打开多个工作空间端口号需要改一下)


因为我没有苹果设备,以上内容都是 Windows11 环境下测试的,仅供参考
-
思源如何发送带 Cookie 的请求?
2023-07-09 22:22首先非常感谢您的回复,由于我对前端涉及的环境所知甚少,请允许我再解释一下我的需求,希望您能给出一些建议,谢谢!
目前微信读书插件客户端的 cookie 我就是通过您说的这种方式获取的,发送请求通过请求头设置 accessToken 绕过不会发送带 cookie 的请求的限制。
因为希望可以适配 docker、伺服还有手机端(我不清楚这几个应该算是什么环境,只知道不能用 require 引用 Electron 的 API)。
Ob 微信读书插件是用 http-proxy-middleware 转发请求 对应提交。但是这个和您提到的 VSCode-Zhihu 用到的模块(前者是 express、后者是 request-promise)在使用社区 vite 插件模板打包时会报错。原因是使用 Node.js 模块,但 Vite 不会自动填充 Node.js 模块。
我完全不会用 vite,所以想试试能不能用浏览器或者没有打包问题的库(比如 axios)的功能实现我的需求,然后就碰到了帖子里的问题。